cssHtmlJavascriptطراحی سایت
نمونه پن های برتر سایت Codepen

نمونه پن های برتر سایت Codepen
در این مطلب آموزشی چند نمونه از پن های برتر سایت Codepen رو براتون انتخاب کردیم و سعی کردیم در این سری دسته بندی های زیادی رو پوشش بدیم که شامل انواع افکت ها برای تصاویر، loadingها، منوی عمودی و افقی برای طراحی سایت می باشد. امیدوارم از این سری از برترین های Codepen خوشتون بیاد و واستون مفید واقع بشه.





6- Toggles


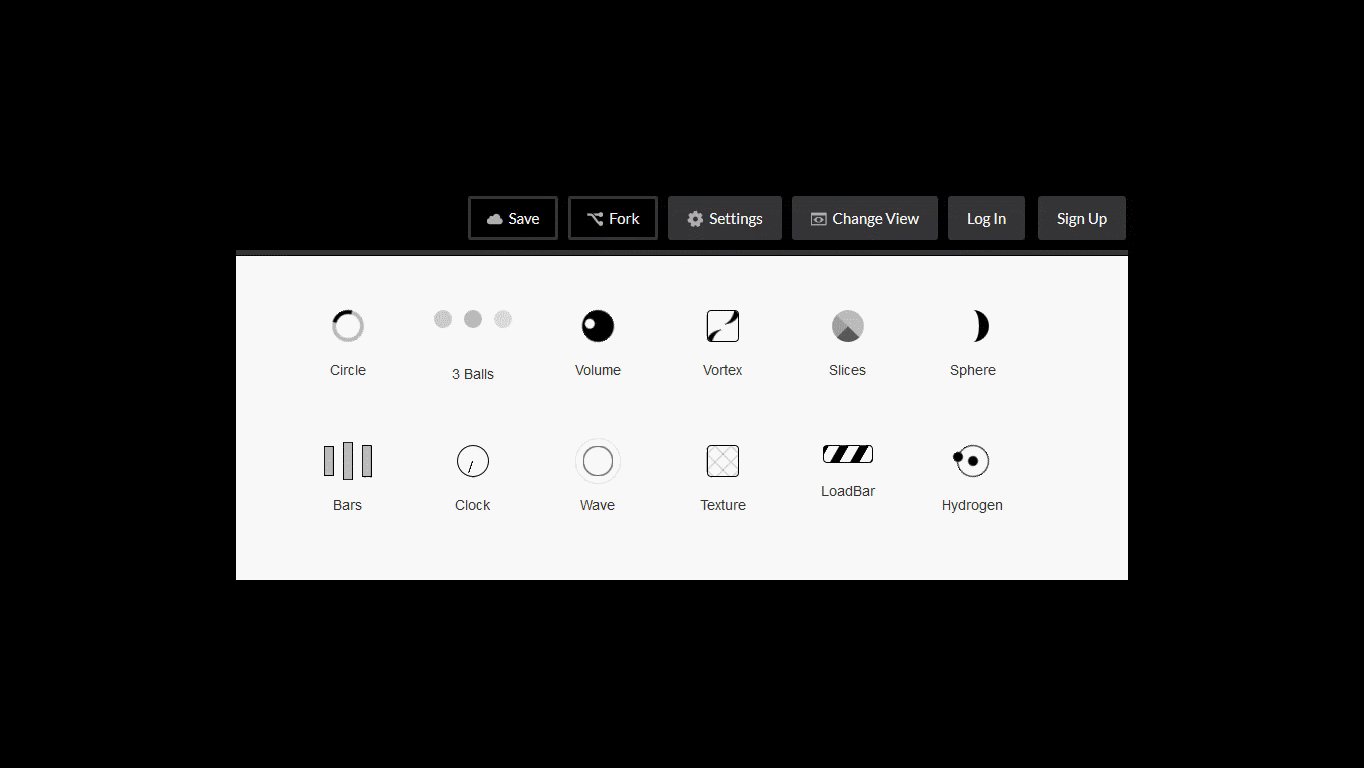
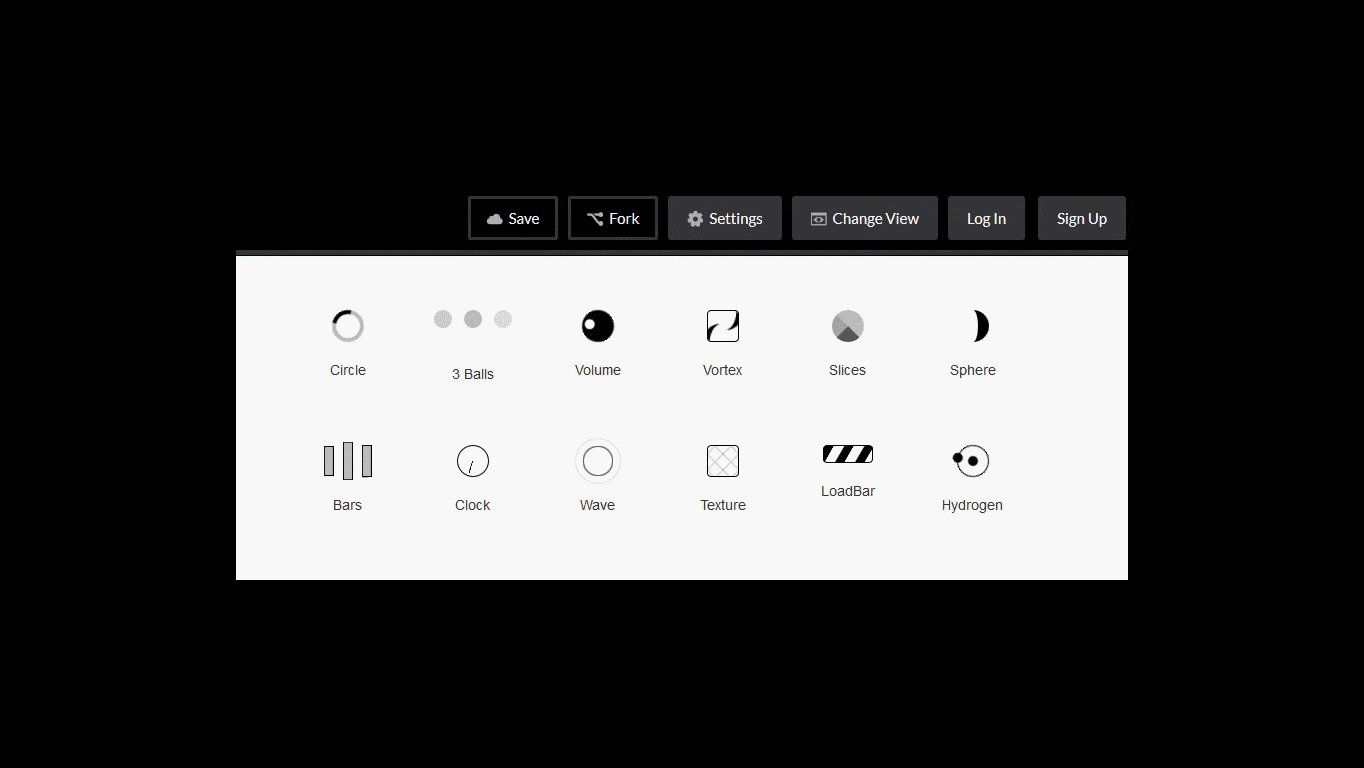
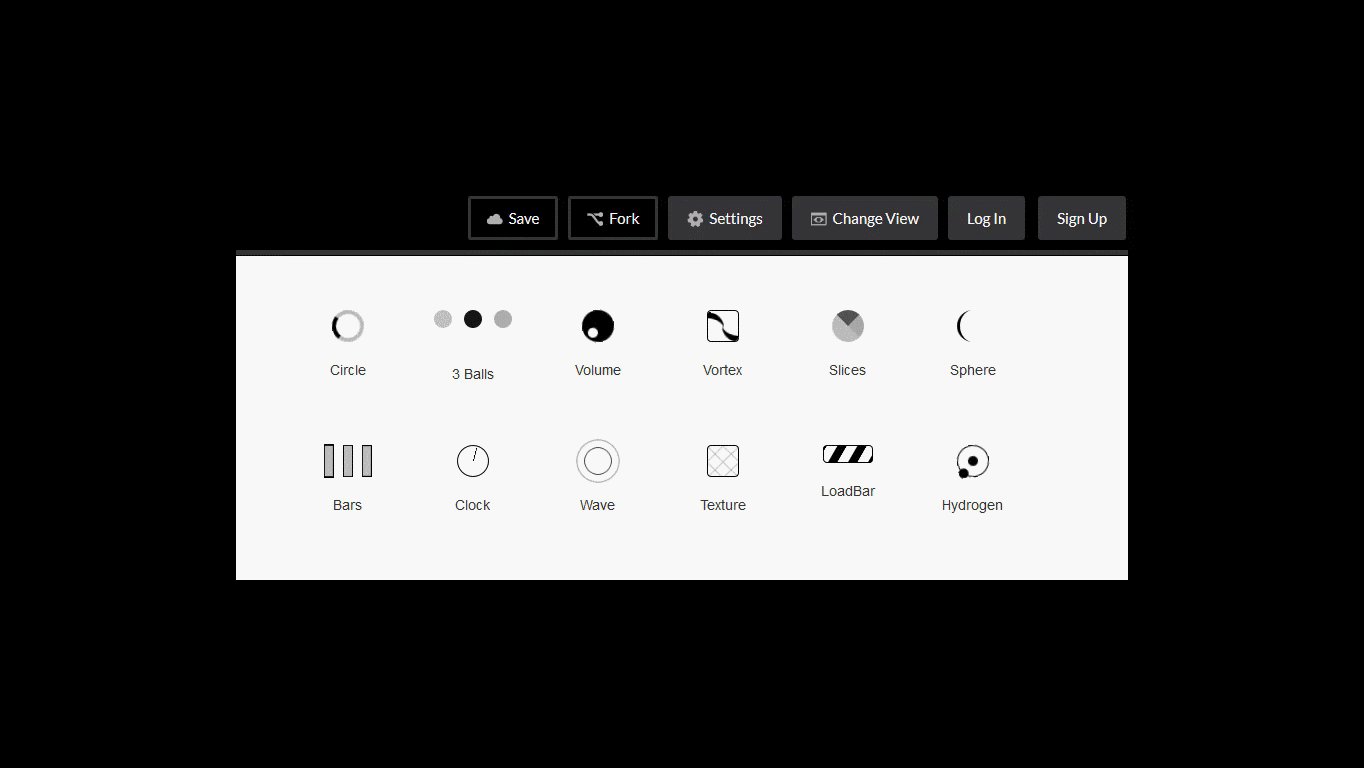
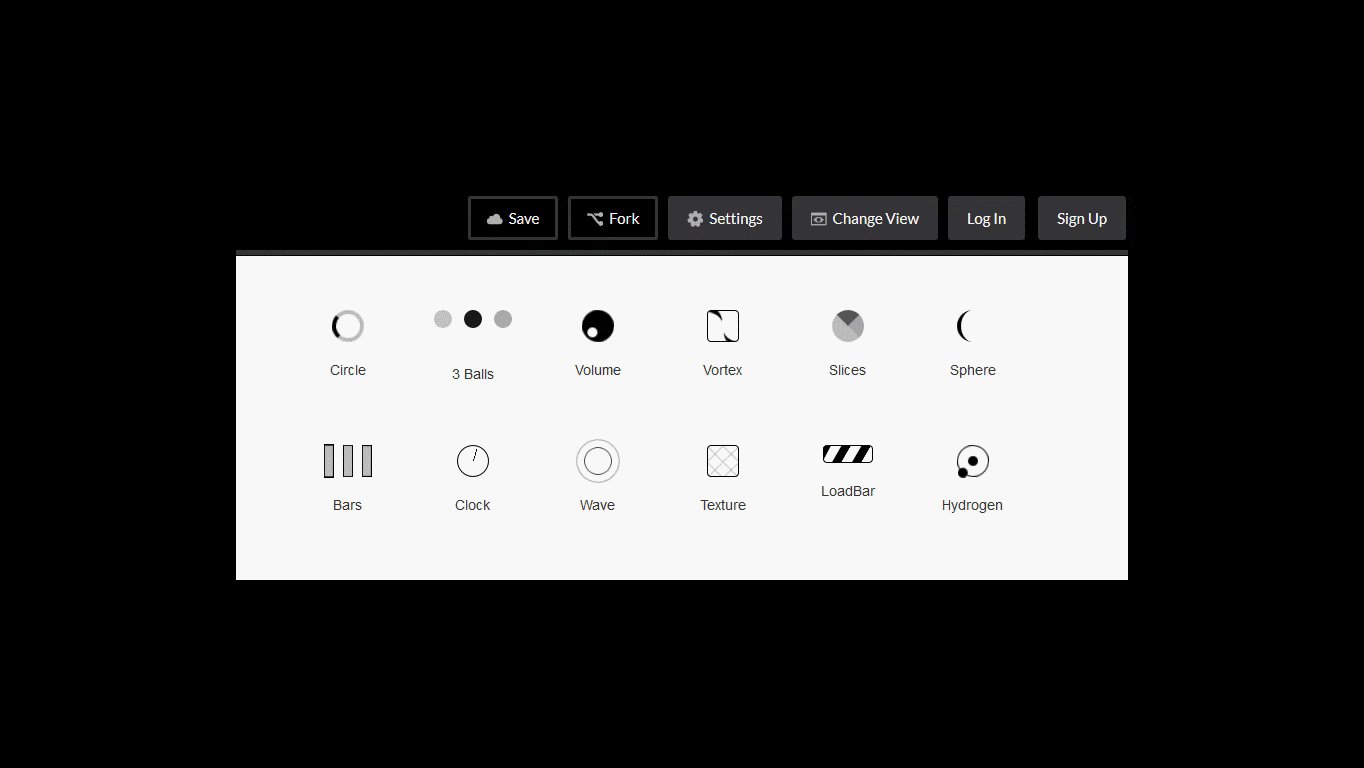
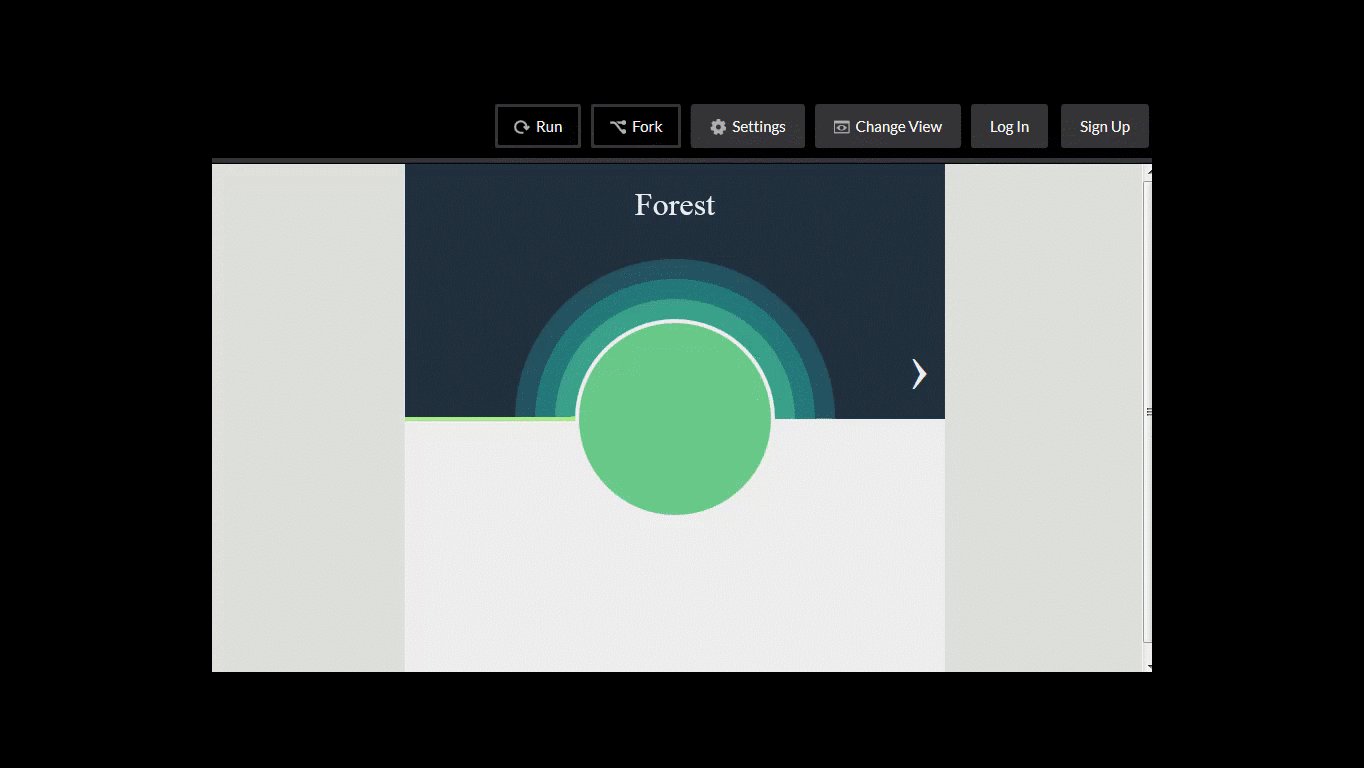
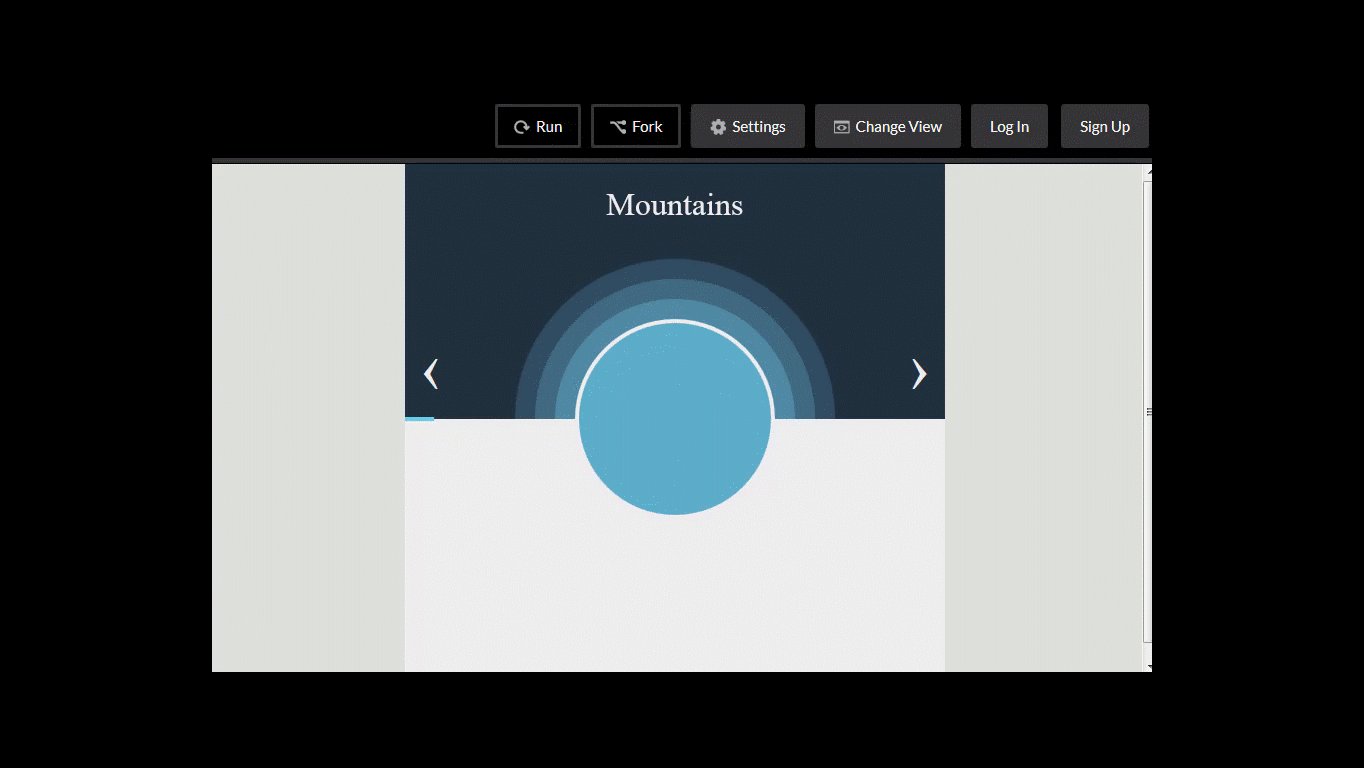
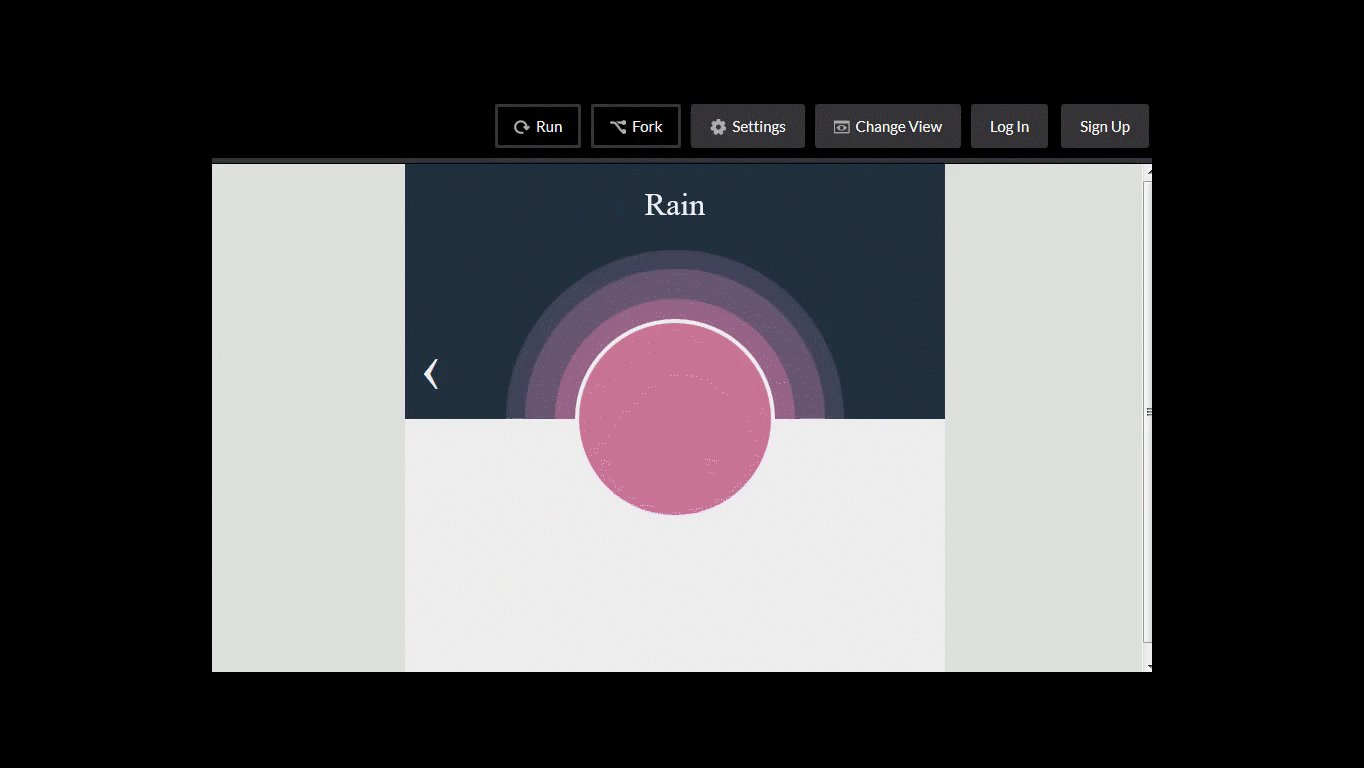
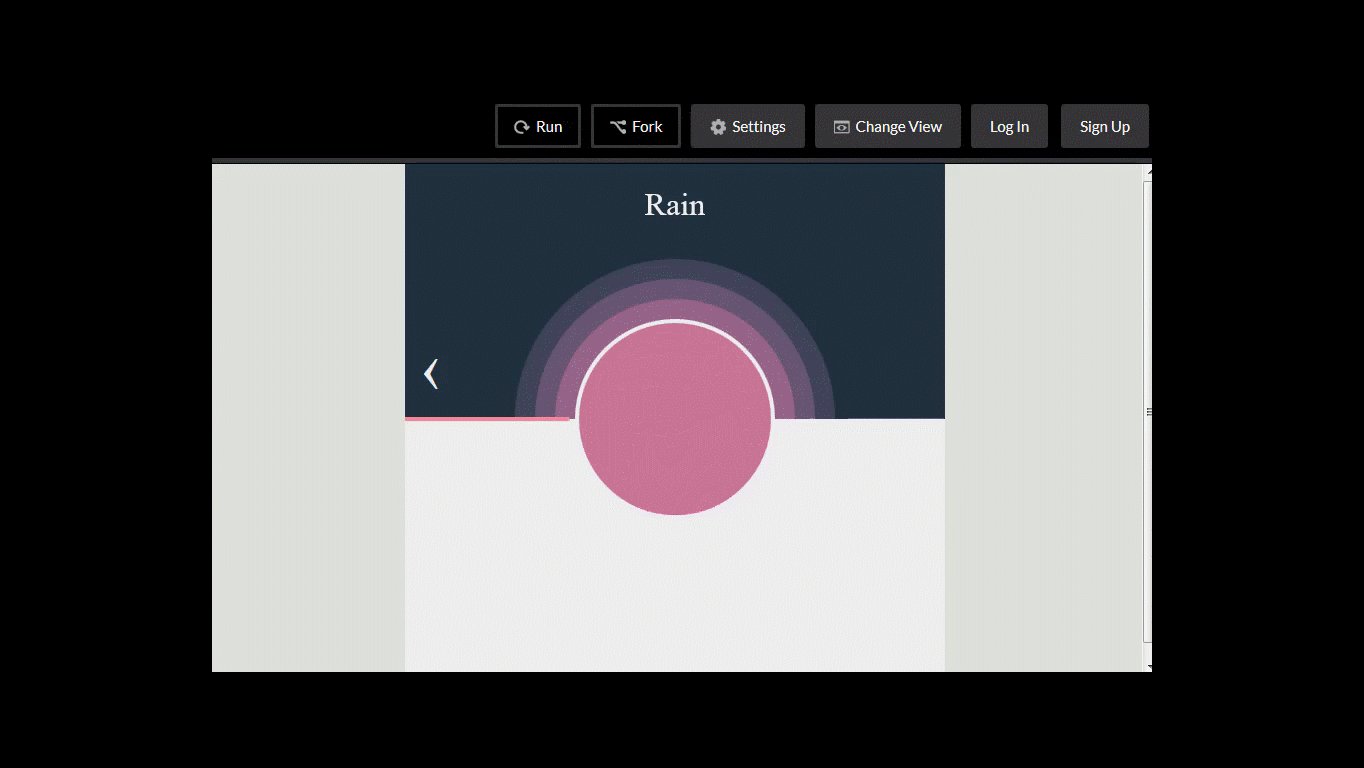
8- Load Bar With an Arc in The Middle


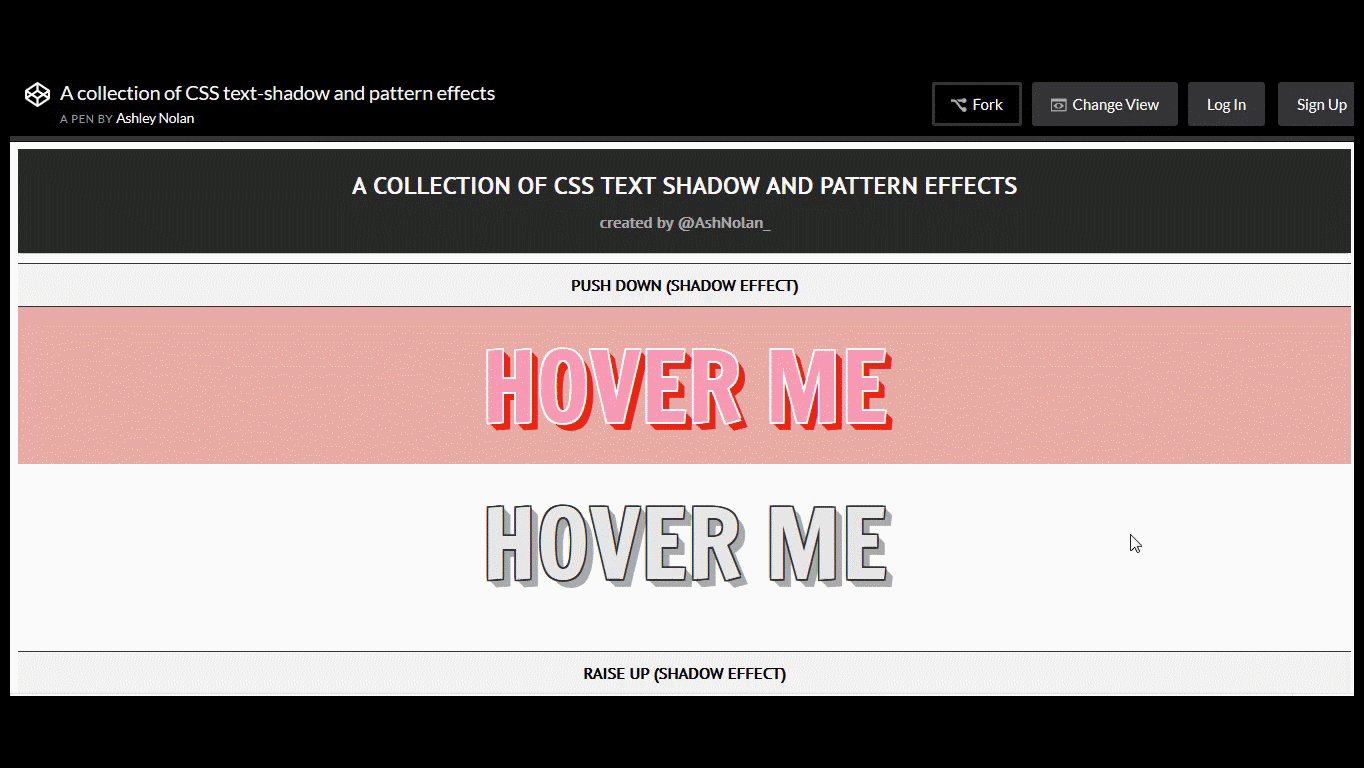
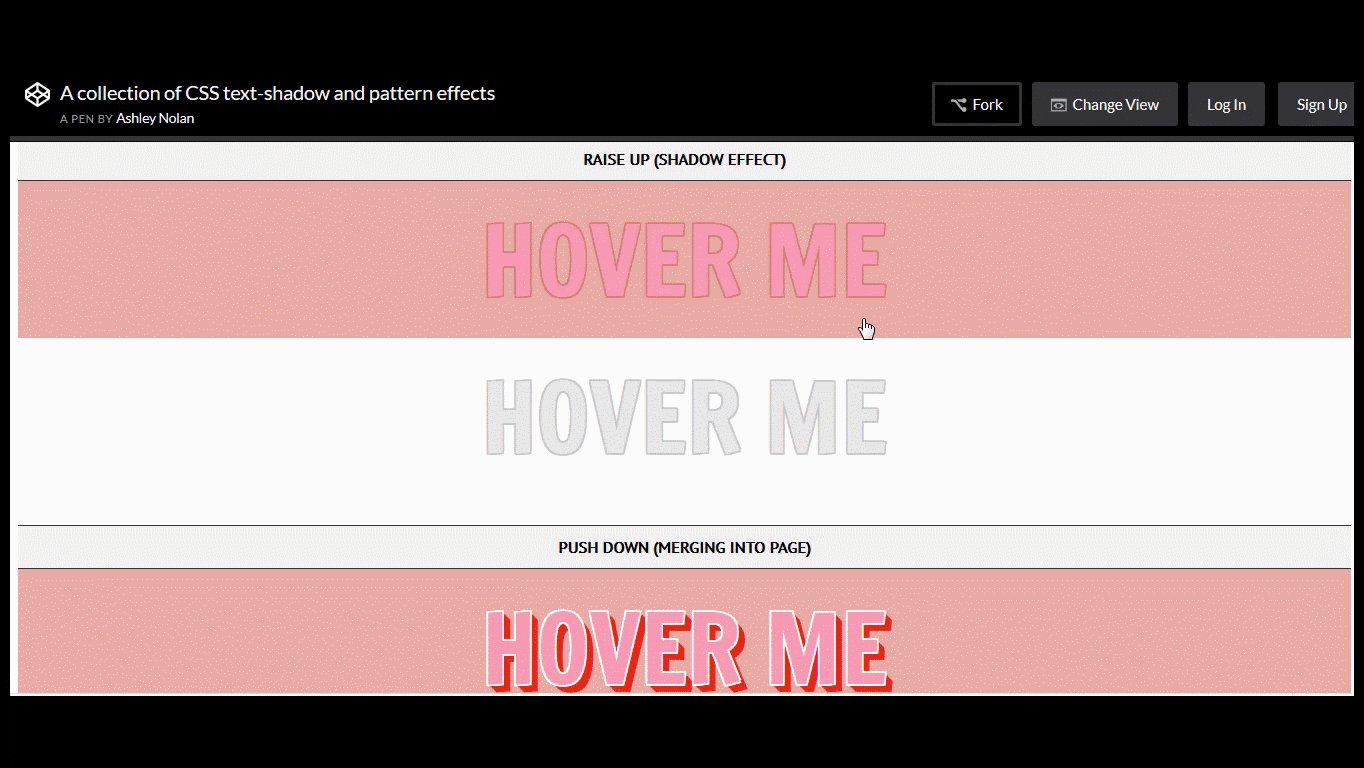
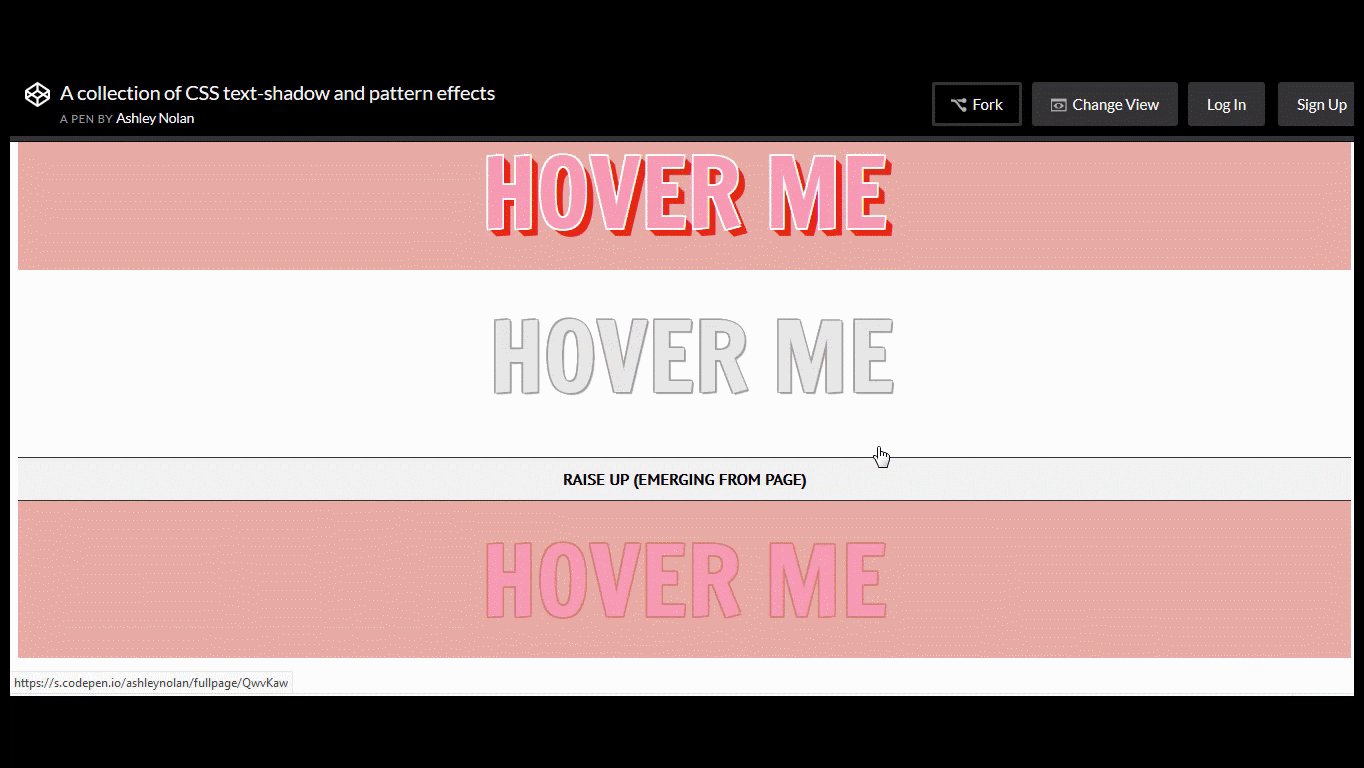
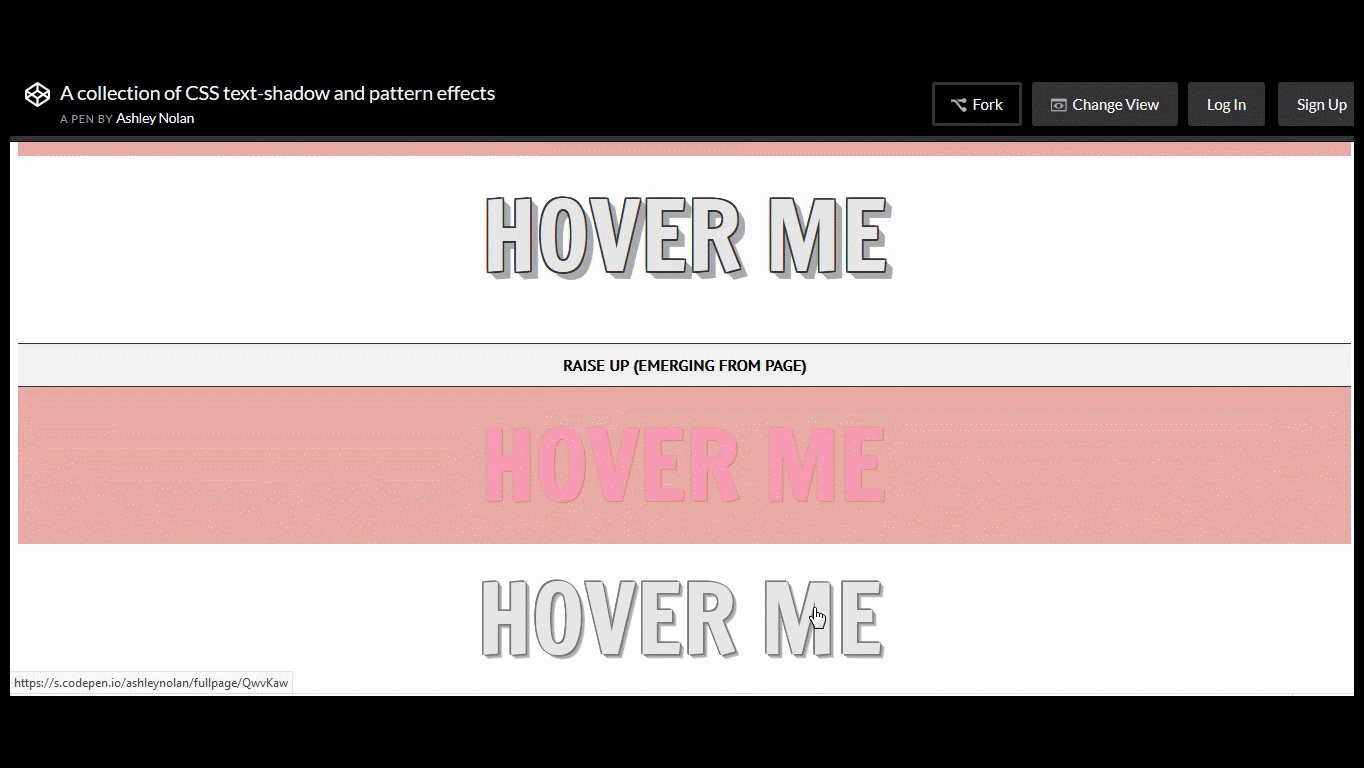
10- A COLLECTION OF CSS TEXT SHADOW AND PATTERN EFFECTS



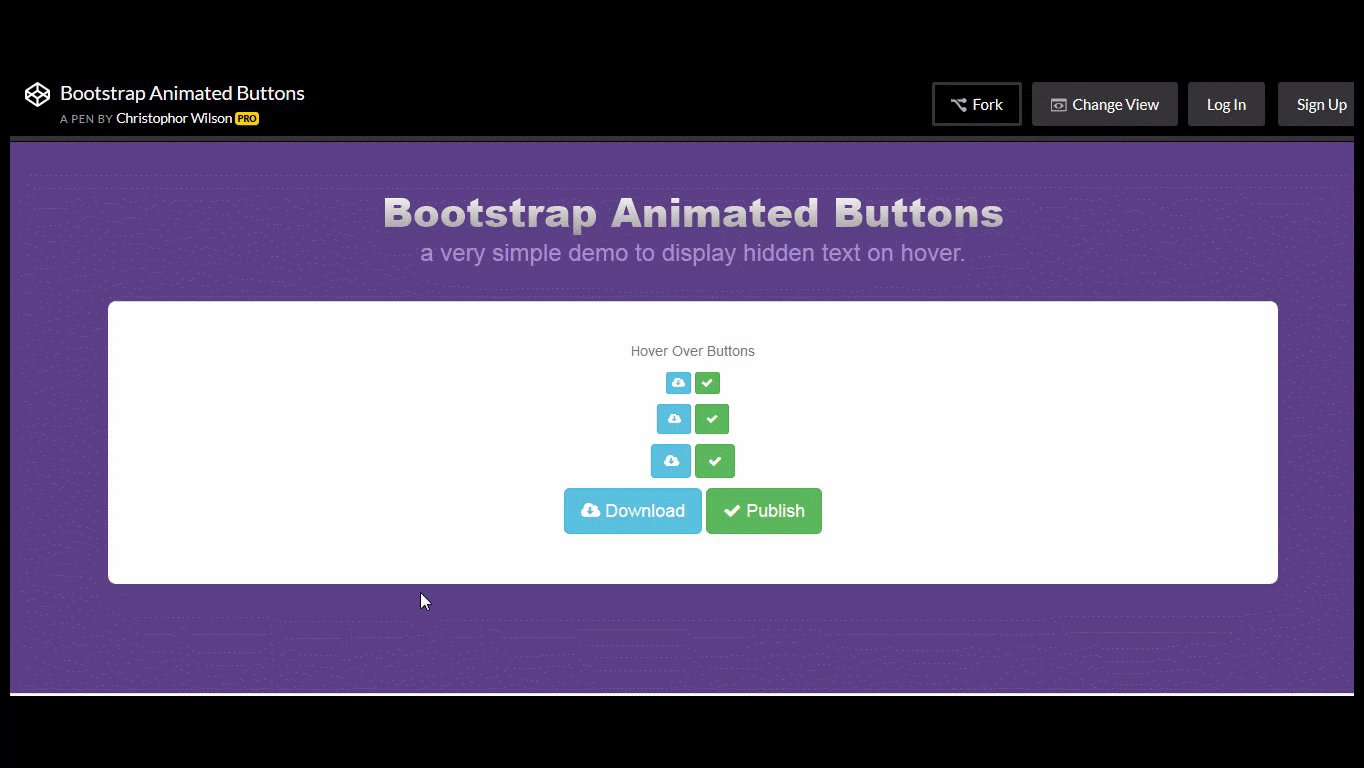
13- Bootstrap Animated Buttons

14- Location Logo By Gabriel Taminiaux

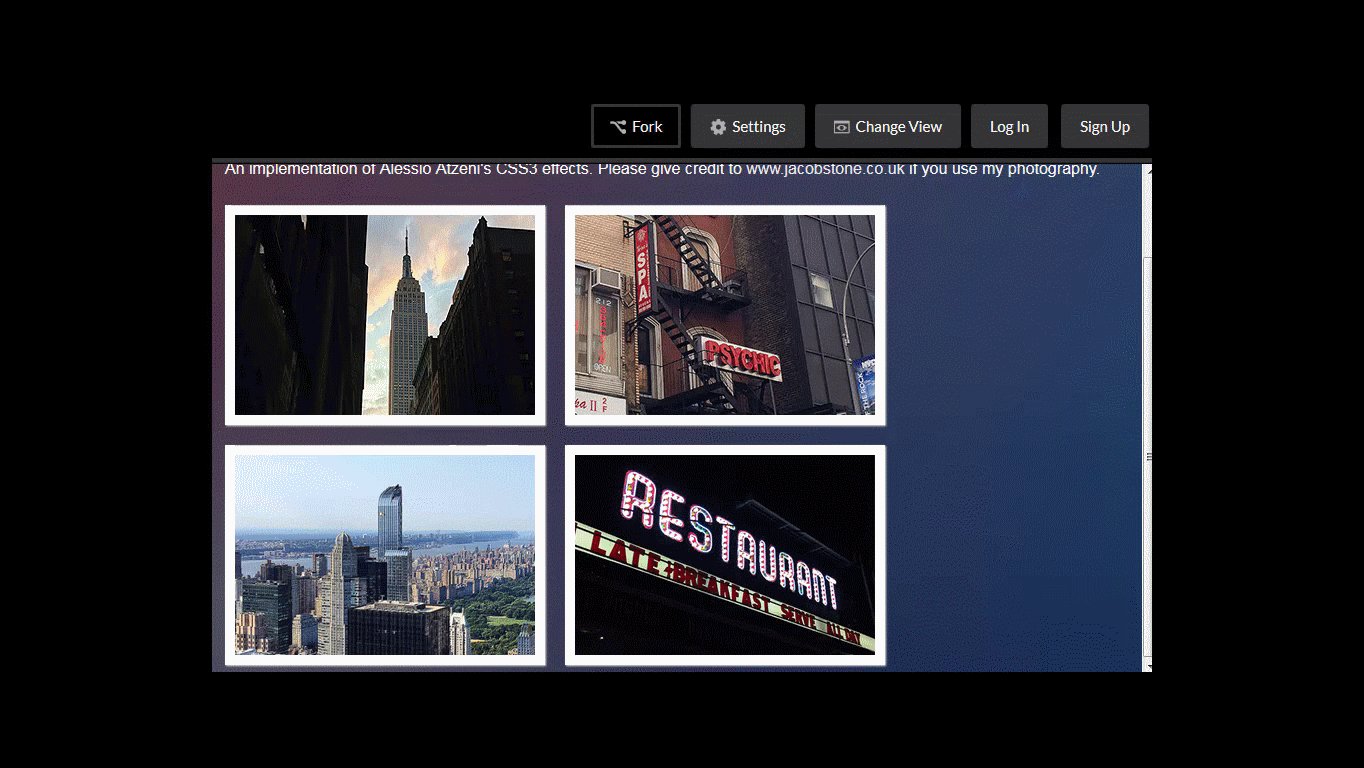
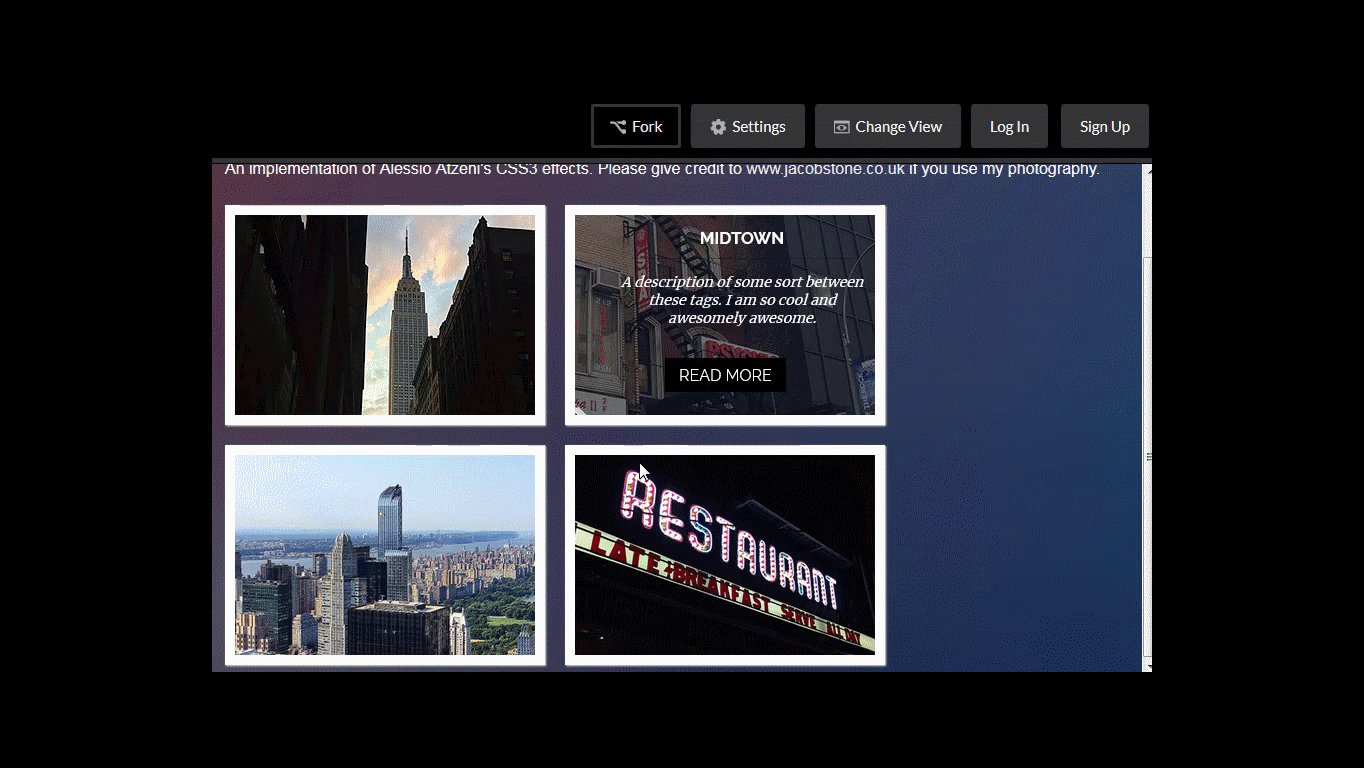
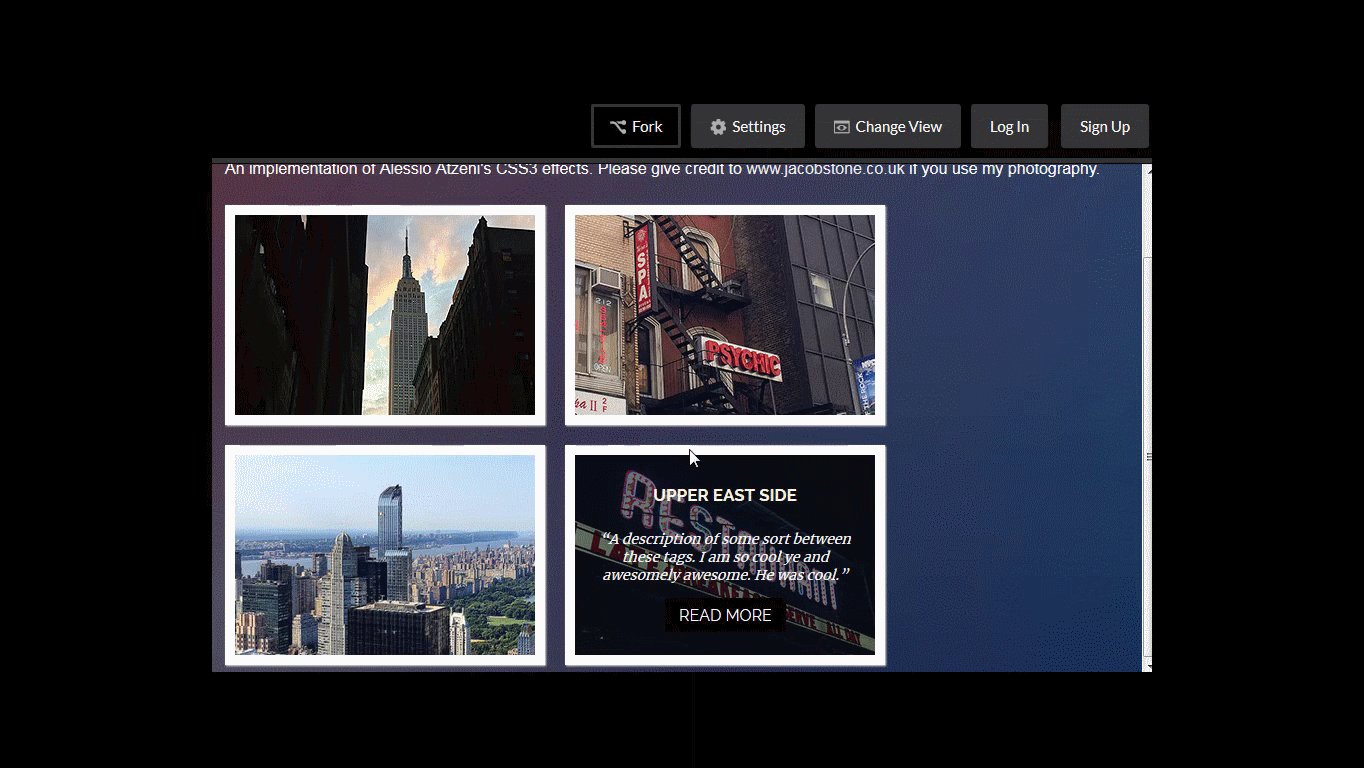
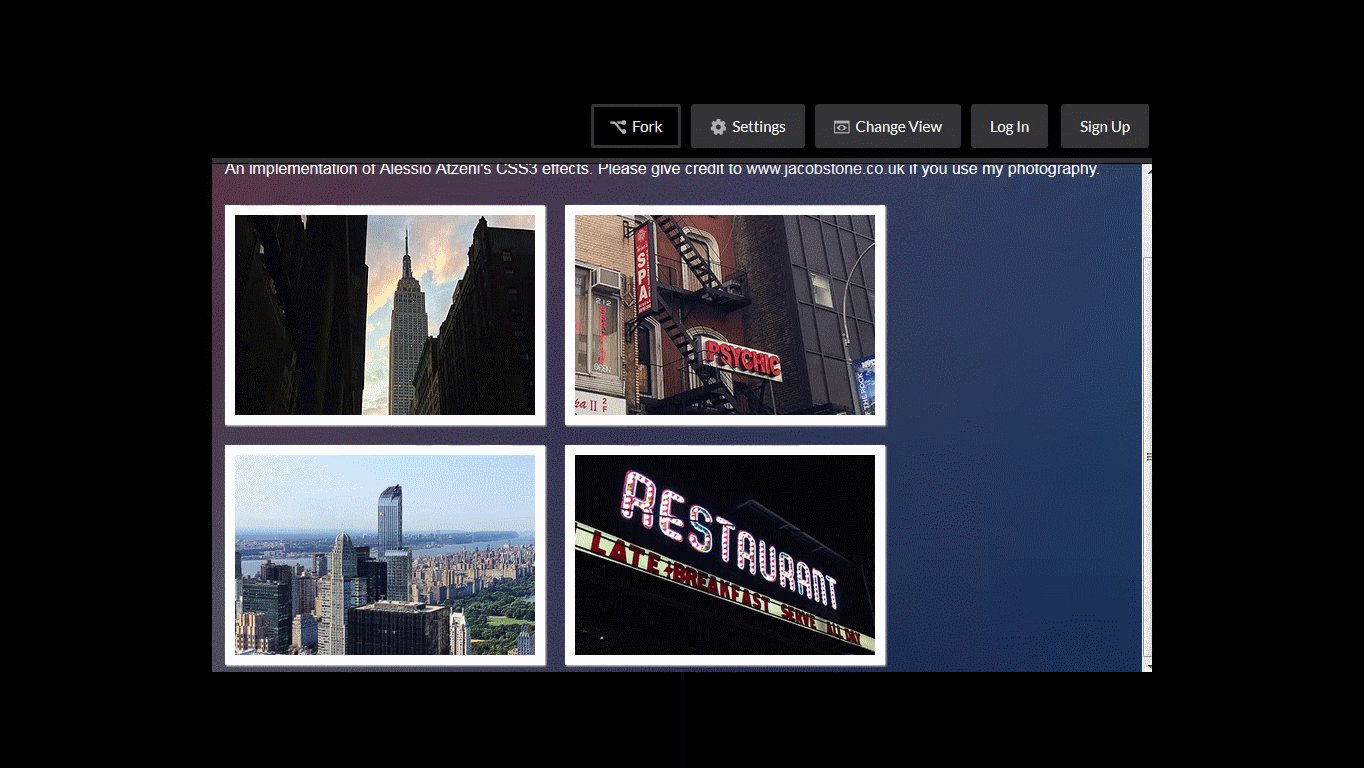
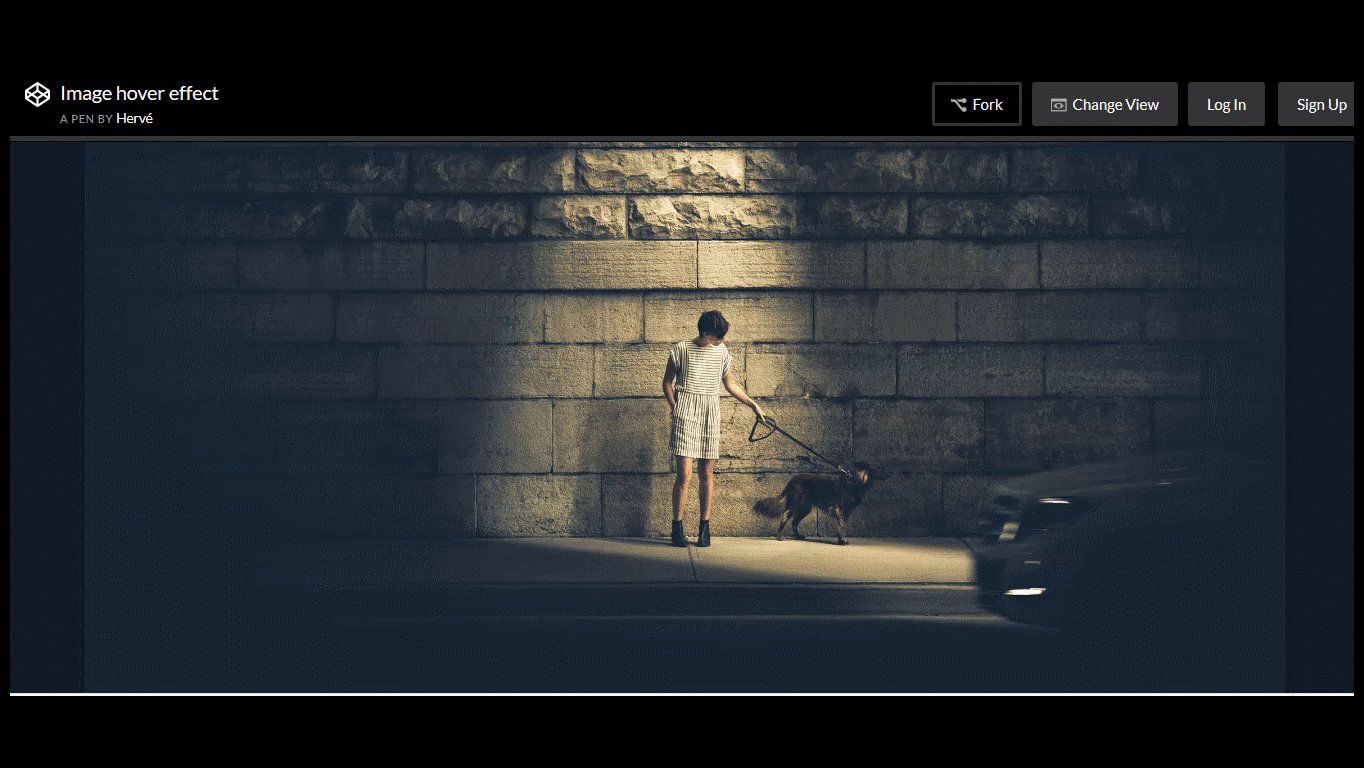
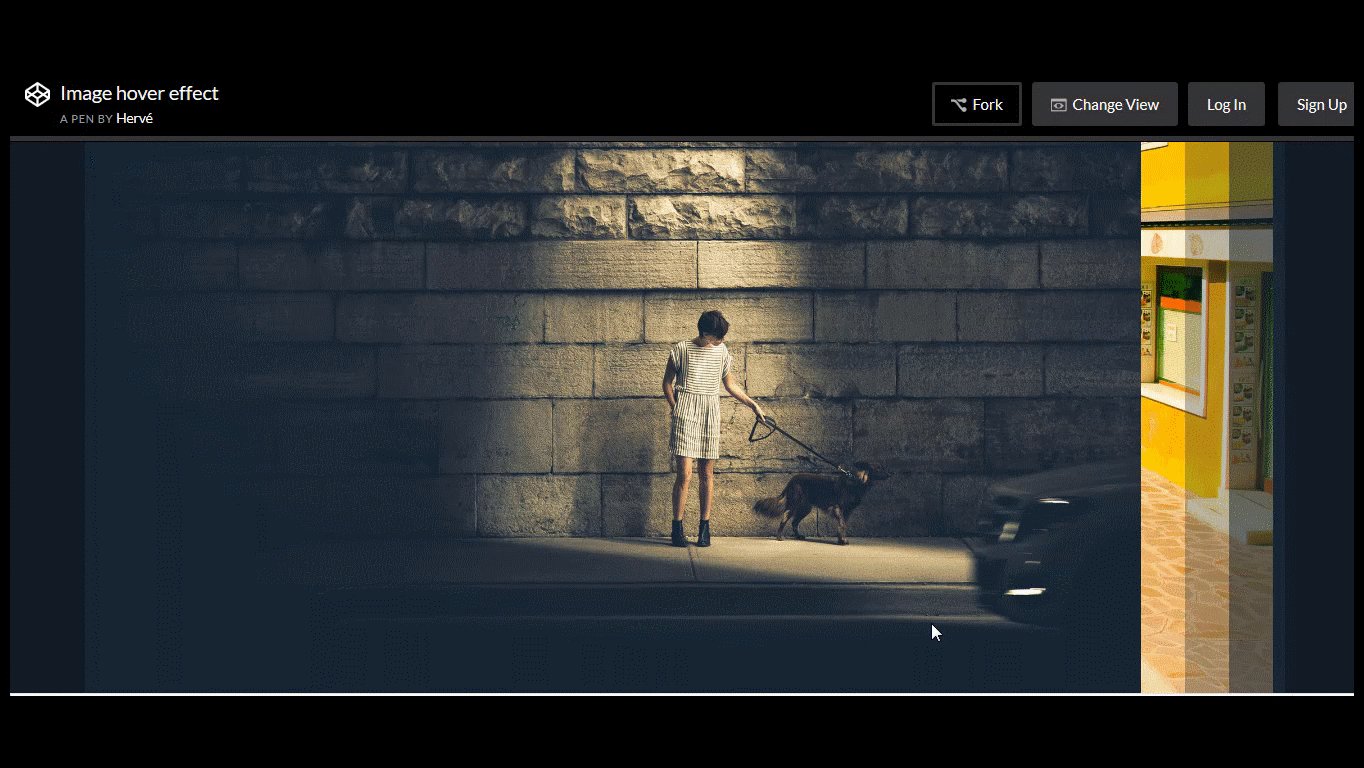
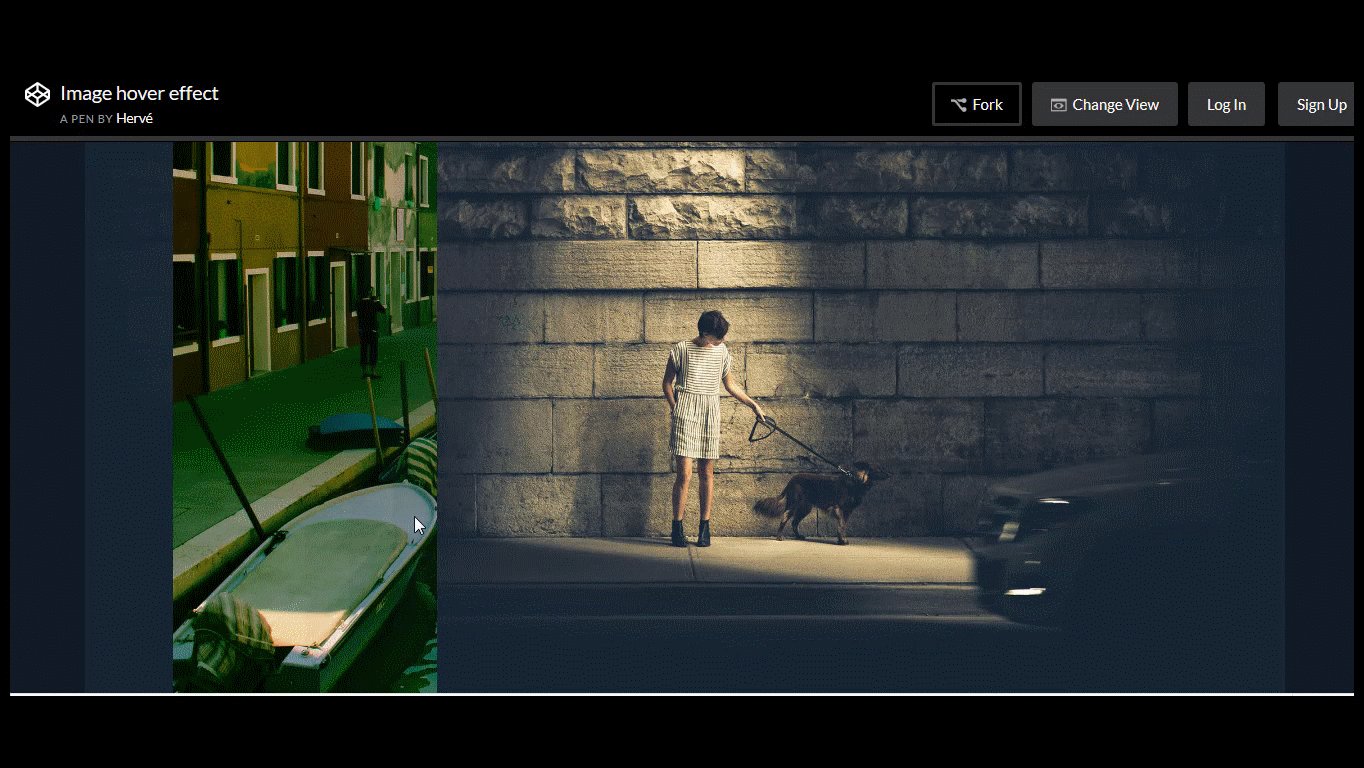
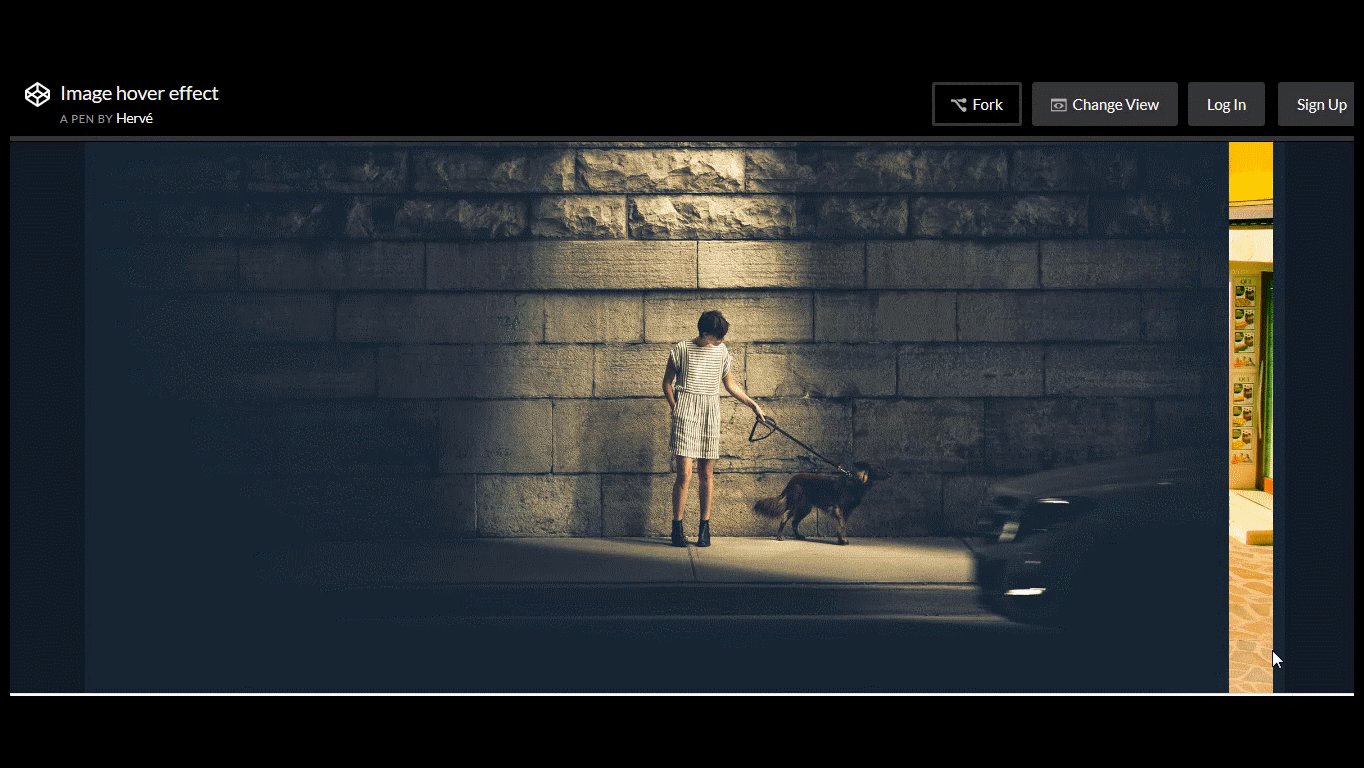
15- Direction-aware hover effect

این هم ۱۵ نمونه پن برتر از سایت Codepen امیدواریم در صورت نیاز در پروژه هاتون ازشون استفاده کنید…