
در پستهای قبلی آموزش فتوشاپ، ذکر شد که در فتوشاپ با دو روش می توان انیمیشن ساخت و آموزش ابتدایی طراحی یک انیمیشن ساده که عبارت بود از حرکت دو ماشین در طول صفحه، را یاد گرفتید.
ماشینی که در مطلب قبلی حرکت دادیم به شیوه ی Frame Animation بود.
حالا می خوایم با روش دوم، یعنی Video Timeline، آشنا بشیم.
آشنایی با ابزار Video Timeline:
این ابزار در نسخه های Extended فتوشاپ فعال بوده و اگر فتوشاپی دارید که این امکان را در کنار Frame Animation ندارد، یا باید آنرا کرک کنید یا نسخه ی اصلی و Extended فتوشاپ را نصب نمایید.
انیمیشن سازی در این روش، شبیه به بسیاری از نرم افزارهای دیگر انیمیشن سازی بوده و کار به صورت فریم به فریم انجام نخواهد گرفت. بلکه شما فریم مقصد حرکتی را مشخص میکنید و تغییرات لازم را در فریم مقصد اعمال میکنید و حرکت مورد نظر را خود فتوشاپ خلق خواهد نمود.
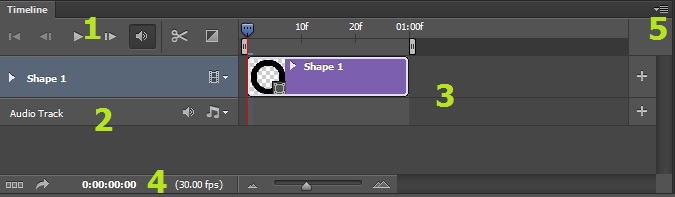
نوار ابزار به این شکل است :

بخش ۱ مربوط به ابزار پخش ویدیوست.
بخش ۲ لایه های تشکیل دهنده ی ویدیو را در بر خواهد گرفت.
بخش ۳ نوار زمانی مربوط به ایجاد ویدیوست.
بخش ۴ نشانگر زمان و مقدار FPS کار (فریم بر ثانیه) است.
بخش ۵ هم منوی مربوط به ابزار Video Timeline است.
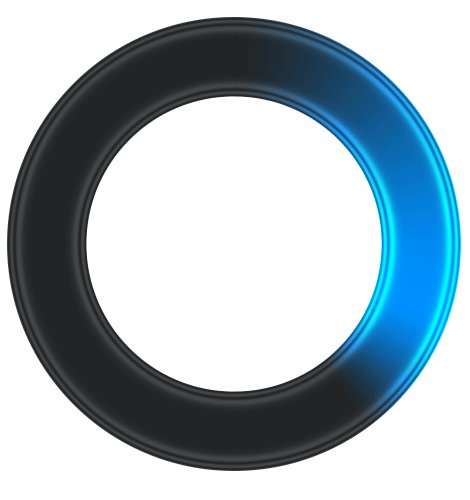
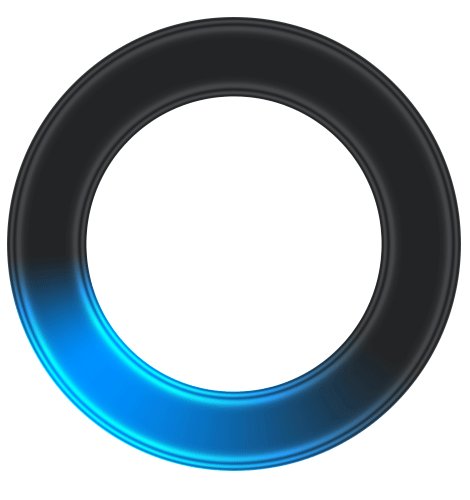
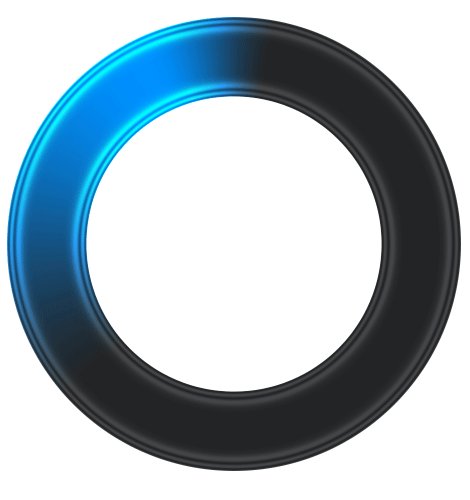
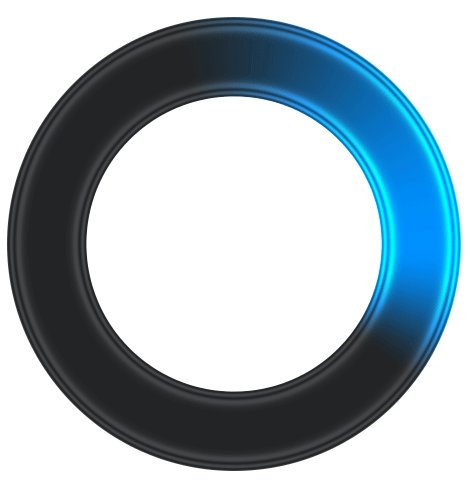
ایجاد یک انیمیشن Loading با ابزار Video Timeline فتوشاپ :
گاهی در وبسایتها دیدید که تا قبل بارگزاری اجزاء آن ، یک انیمیشن Loading نمایش داده میشود. می خواهیم طریقه ی ایجاد آن را با هم مرور کنیم.

مرحله اول : آماده سازی پیش نیازها و تصویر کلی :
برای آماده سازی تصویر خامی که بعدا آن را متحرک کنیم، طبق ویدیوی زیر عمل کنید.
پروژه ای با ابعاد ۷۰۰ در ۵۰۰ می سازید.
ابزار رسم اشکال را انتخاب و از میان آنها Custum Shape Tool را برگزینید.
در بالا سمت راست، انواع اشکال را مشاهده میکنید. اگر شکل دایره ای مورد نظر در لیست نبود مطابق ویدیو آن را از لیست اشکال موجود فتوشاپ انتخاب کرده و به پروژه اضافه کنید
دقت کنید که برای رسم یک شکل کاملا دایره ای، دکمه ی Shift را همزمان با رسم آن توسط Mouse نگهدارید.
قدم بعدی رنگ و طرح دادن به کار است. روی لایه ی ایجاد شده کلیک راست کرده و Blending Options را بزنید. در کادر محاوره ای باز شده، خاصیت Gradient Overlay را با جزئیاتی که در ویدیو هست، به لایه اضافه کنید.
از خاصیت Inner Glow هم برای ایجاد یک بخش نورانی حول دایره بهره بگیرید.
با انجام امور بالا، کار برای متحرک سازی آماده خواهد شد.
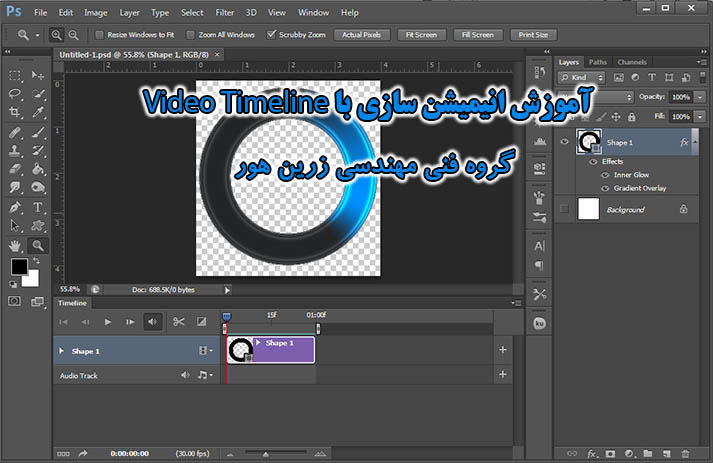
مرحله دوم : متحرک سازی پروژه ی آماده شده :
از منوی Windows، گزینه ی Timeline را بزنید. در نوار ابزار روی Create Video Timeline کلیک کنید.
لایه ی Shape 1 را انتخاب کرده و مثلث کوچک کنارش را بزنید تا آیتم های قابل متحرک سازی آن نمایان شود. چون می خواهیم از خواص مربوط به Style برای متحرک کردن استفاده کنیم، گزینه ی Style را انتخاب میکنیم.
نوار زمانی رو به جلو هدایت کرده و در کادر Layers، روی Gradient Overlay دوبار کلیک کنید.
در کادر باز شده زاویه ی کار را روی -۸۹ تنظیم کرده و OK را بزنید.
اکنون نوار زمانی را به همان اندازه یک بار دیگر جلو ببرید و باز هم روی Gradient Overlay دوبار کلیک کنید. این بار زاویه را روی ۹۲ تنظیم کنید و Ok را بزنید.
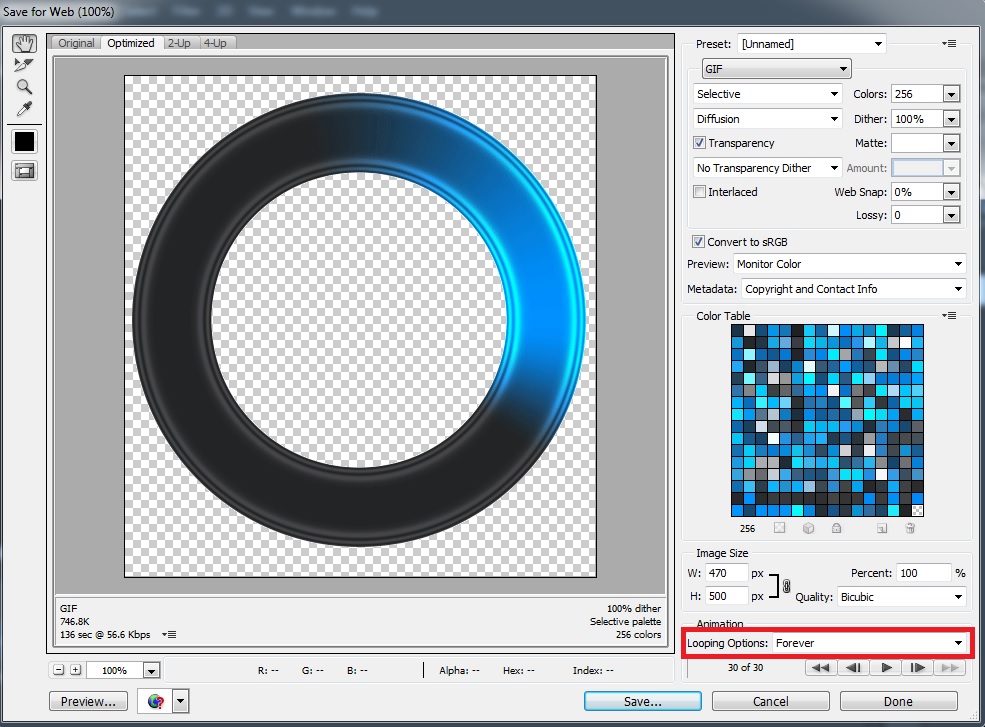
کار آماده است و می توانید خروجی GIF گرفته و شیء Loading را به وبسایتتون اضافه کنید.
فقط دقت کنید در هنگام ذخیره ی کار نیز امکان تکرار همیشگی رو فعال کرده باشید.
خروجی کار :