۸ مجموعه آیکون رایگان برای توسعه دهندگان وب

۸ مجموعه آیکون رایگان برای توسعه دهندگان وب
همونطور که میدونین استفاده از آیکونها سریعترین و راحتترین راهی هست
که میتونین طراحی سایتتون رو جالبتر و زیباتر جلوه بدین.
استفاده از آیکونهای مرتبط به کاربران کمک میکنه
که کاربرد اون قسمت از سایتتون رو بهتر متوجه بشن و ارتباط بهتری رو با سایتتون برقرار کنند.
Linea
مجموعه Linea در فرمتهای مختلفی از قبیل SVG و PNG و آیکون فونت قرار داده شده
و تعداد آیکون های موجود در اون بیش از ۷۳۰ مورد هست.
استایل این آیکون ها بسیار زیبا و بصورت خطی هستند.
همه آیکونها در دسته بندی های مشخصی از قبیل ساده، موسیقی، تجاری، نرم افزار و … قرار داده شده اند.
Octicons
Octicons آیکون های زیبا ساخته شده به وسیله Github هست.
آیکونهای مربوط به Github و برنامه نویسی مثل پایگاه داده و عملیات های مختلف Git و …
در این مجموعه آیکون قرار داده شده اند. فرمت این آیکونها SVG هست
و بیش از ۱۷۰ آیکون در این مجموعه قرار دارد.
Glyph
![]()
Glyph آیکون SVG با کیفیت برای سایتهای مدرن ساخته شده است.
شما میتونین این آیکونها رو سفارشی کنید و یا فقط از یکی از اونا در سایتتون استفاده کنید
و بقیه موارد رو لود نکنید. ۸۰۰ آیکون در این مجموعه قرار دارد.
Font Awesome

Font Awesome معروفترین مجموعه آیکون در سطح وب هست (بیش از ۵۵۰۰۰ ستاره در Github). این آیکون فونت مجموعه زیادی از آیکونها رو در اختیار شما قرار میده و تقریبا در همه مرورگرها پشتیبانی میشه. همچنین این آیکون فونت از قواعد Accessibility هم به خوبی پیروی میکنه و Screen reader ها به خوبی با اون ارتباط برقرار میکنن.
Ionicons
![]()
آیکون فونت Ionicons ظاهر بسیار زیبا و خوبی داره و تیم پشتیبان اون همون تیم Ionic Framework هست. در این آیکون فونت بیش از ۲۶۰ آیکون در اختیار شما قرار میگیره.
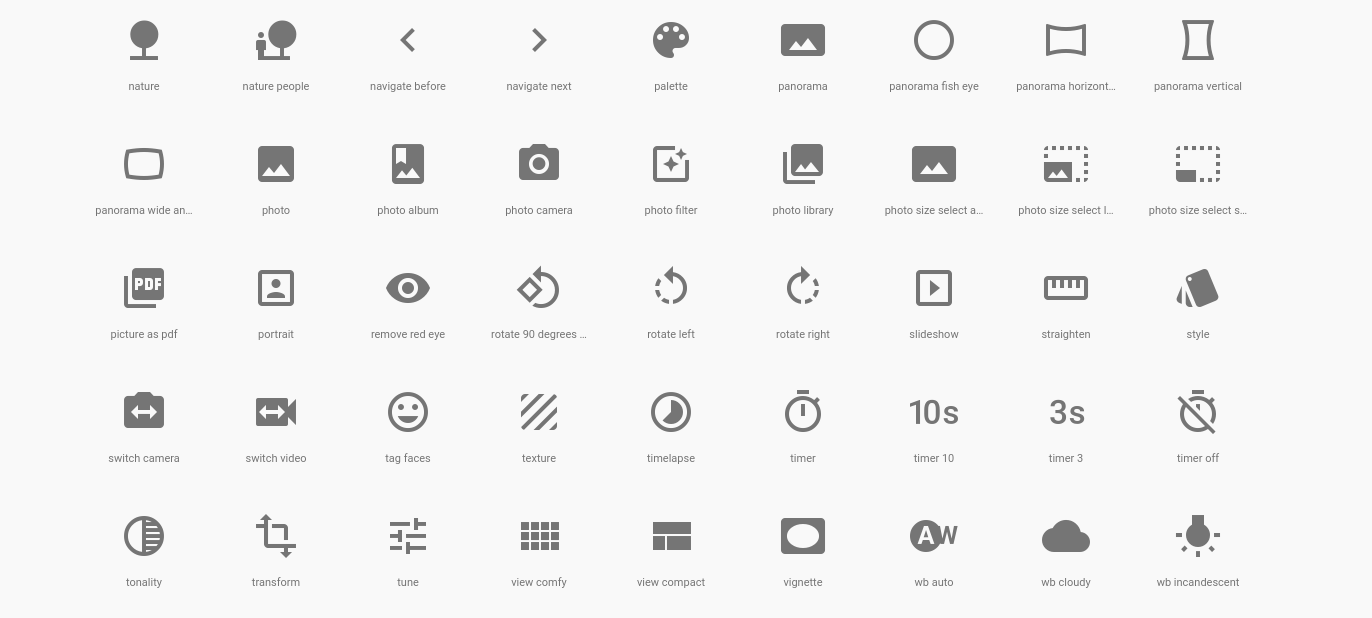
Material Icons
آیکون فونت Material Icons آیکون رسمی هست که در Google material design از اون استفاده میشه. این مجموعه بیش از ۹۰۰ آیکون رو در خودش جا داده است و همه اونا در استایل طراحی متریال هستند و میتونین بصورت رایگان از اونا استفاده کنید.
Icono
![]()
این مجموعه شامل تعدادی آیکون ساخته شده با CSS هست. برای استفاده از این آیکونها شما باید کدهای CSS رو در محل مورد نظرتون قرار داده و کلاس مورد نظر رو به المنت HTML نسبت بدین. بیش از ۱۳۰ آیکون در این مجموعه گنجانده شده است.
CSS ICON
![]()
مجموعه آیکون CSS ICON نیز با استفاده از CSS ساخته شده است. نحوه استفاده از این مورد نیز تقریبا شبیه به مجموعه قبلی هست و به راحتی میتونین کدهای مربوط به آیکون مورد نظرتون رو در سایت خودتون قرار بدین.
امیدوارم این آیکونها بتونه در طراحی کمکتون کنه.