سلام خدمت تمام کاربران عزیز سایت زرین هور امروز باساخت تصاویر ورقه ای جذاب در فتوشاپ در خدمت تون هستیم
ساخت تصاویر ورقه ای جذاب با فتوشاپ ،این ترفند برای قرار دادن پست های جذاب در اینستاگرام و یا حتی برای استوری ساخت تصاویر ورقه ای جذاب با فتوشاپ در فتوشاپ ویندوز انجام پذیر است فتوشاپ که یکی ار محصولات دیگر شرکت ادوبی است بیشتر برای ادیت تصاویر ساخت کاور های جذاب برای پست و ساخت نوشته های جذاب و… است که ادوبی چند مدتی پیش یکی دیگر از نسخه های فتوشاپ اما این بار برای موبایل رو عرضه کرد که می تونید از فتوشاپ موبایل هم به راحتی استفاده کنید اما ما در این آموزش از نسخه ویندوز فتوشاپ استفاده می کنیم برای اینکه بتونید فتوشاپ رو روی سیستم خود نصب کنید باید حتما سیستمی نسبتا قوی داشته باشید
ابتدا برای اینکه بتونید از این آموزش کاربردی استفاده بکنید حتما باید از نرم افزار ویندوزی فتوشاپ داشته باشید کنید
پس برای دانلود و نصب برنامه فتوشاپ ابتدا در قسمت جستجوی مرورگر عبارت دانلود فتوشاپ رو بنویسید و با استفاده از لینکی که در زیر قرار دادیم می تویند فتوشاپ رو دانلود کنید که وقتی وارد سایت می شوید باید برنامه رو نصب کنید و سپس به کمک راهنمای نصب پیش برید و برنامه رو نصب کنید
لینک دانلود نرم افزار ویندوزی فتوشاپ
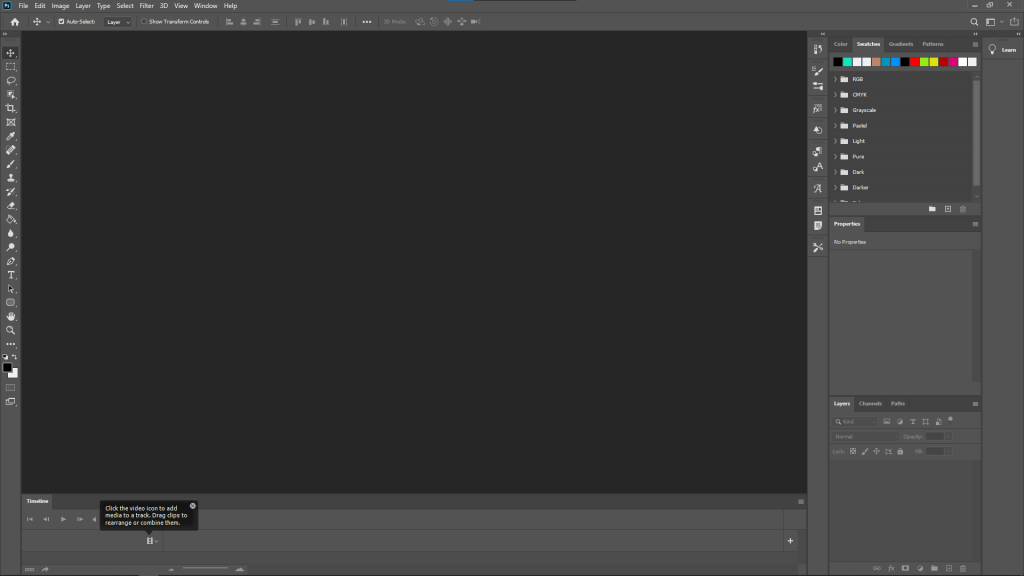
بعد از نصب وارد برنامه بشید و یم پروژه جدید رو بازکنید

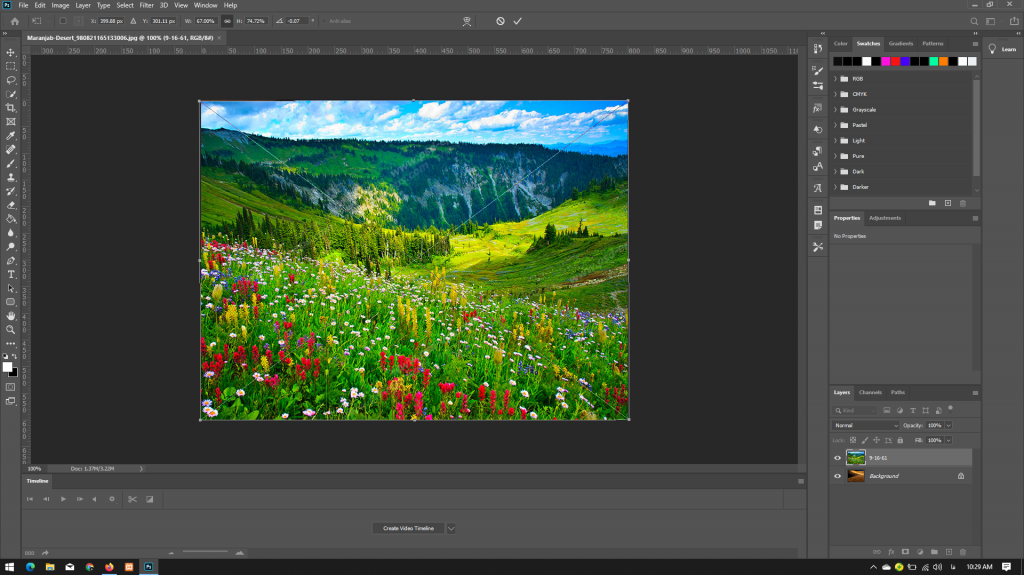
در مرحله ی بعد از وارد شدن به برنامه فتوشاپ دو تصویر دلخواه را وارد کنید

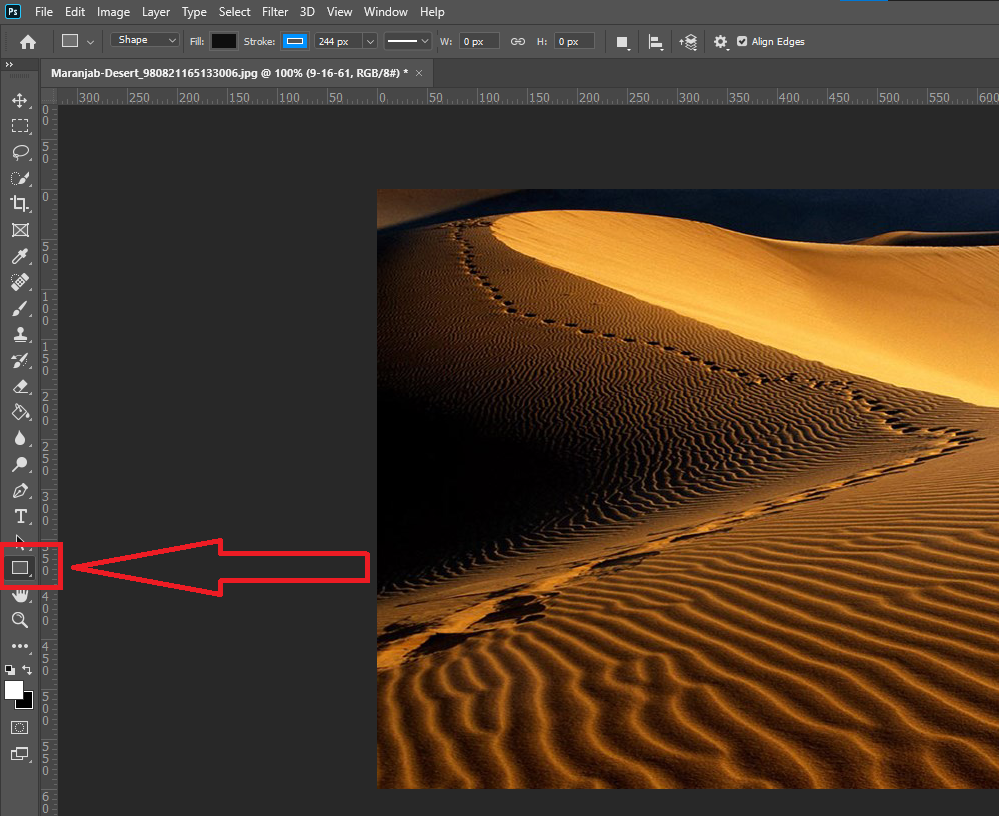
بعد از قرار دادن تصاویر روی ابزار رسم مربع در نوار ابزار ها ی کناری بزنید

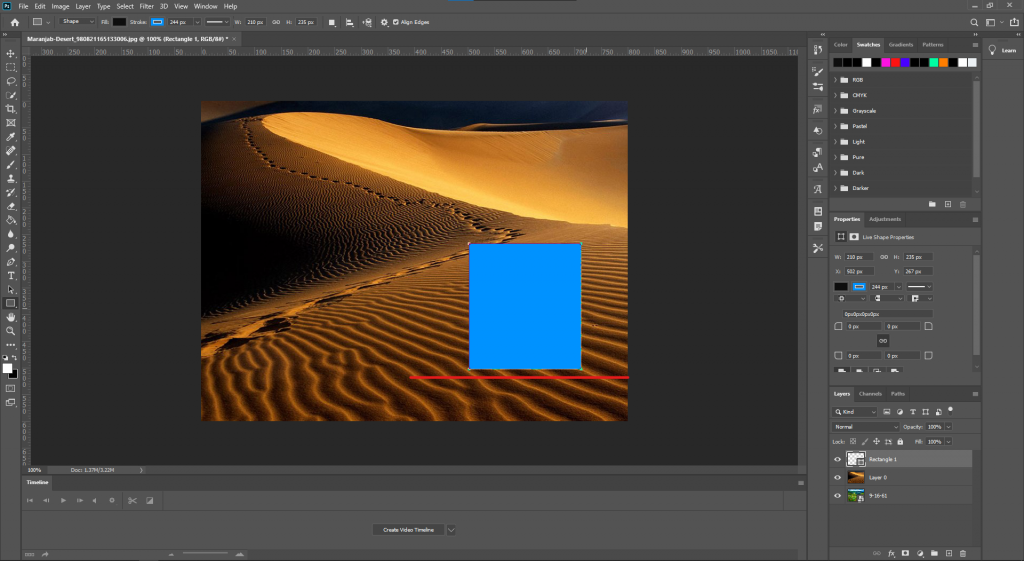
بعد از زدن روی ابزار رسم مستطیل روی تصویر یک مستطیل عمودی رسم کنید

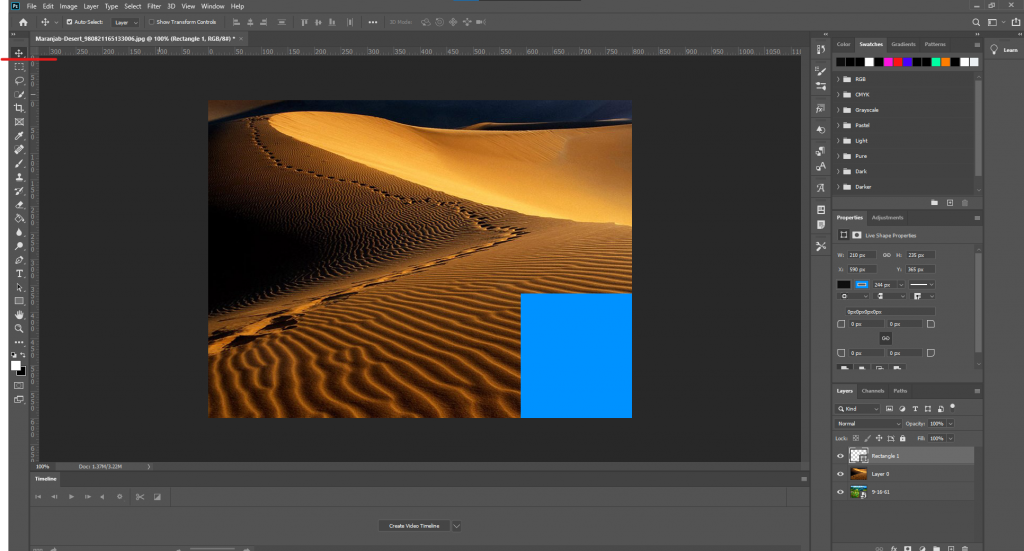
پس از رسم مستطیل روی ابزار move در نوار ابزار بزنید و مربع رو به گوشه پایین سمت راست ببرید

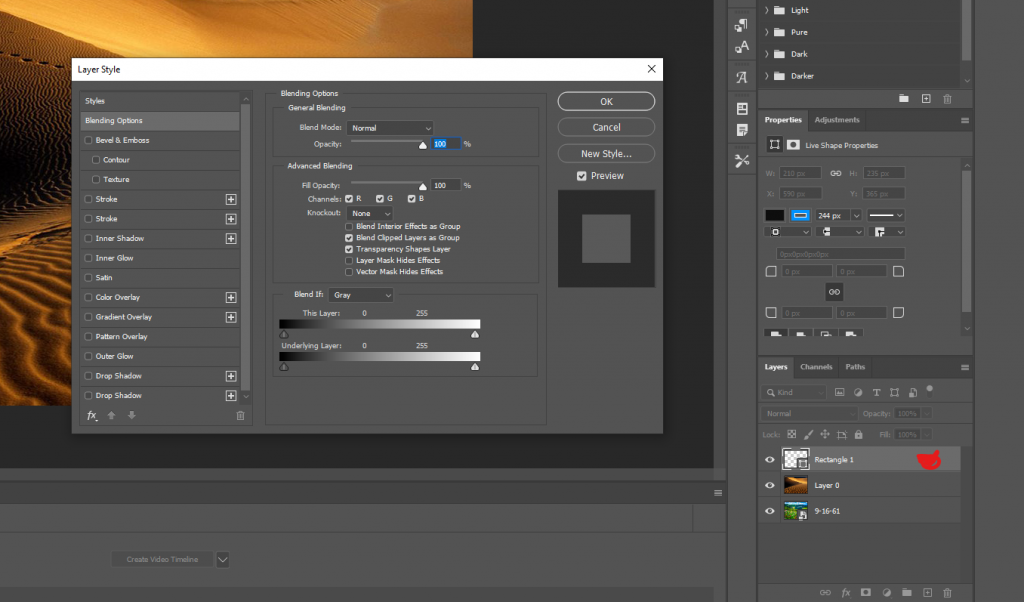
در مرحله ی بعدی از کشید مستطیل به گوشه سمت راست دو بار روی لایه ی مستطیل بزنید

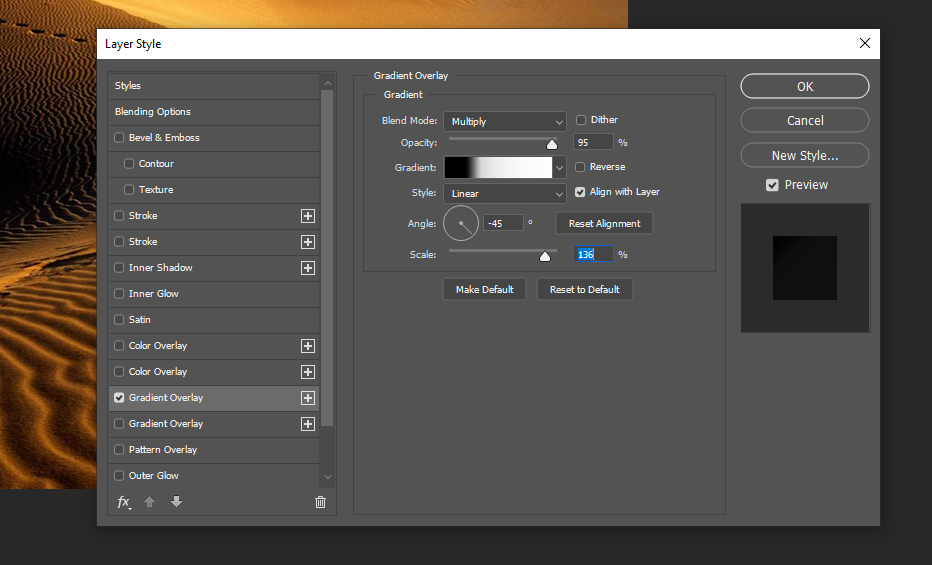
بعد در پنجره باز شده روی تیک gradient بزنید و مانند تصویر زیر تنطیمات سمت راست مربوط به گزینه gradient رو بزنید

سپس از اتمام کار روی ok بزنید و این تنطیمات روی مستطیل اعمال می شود
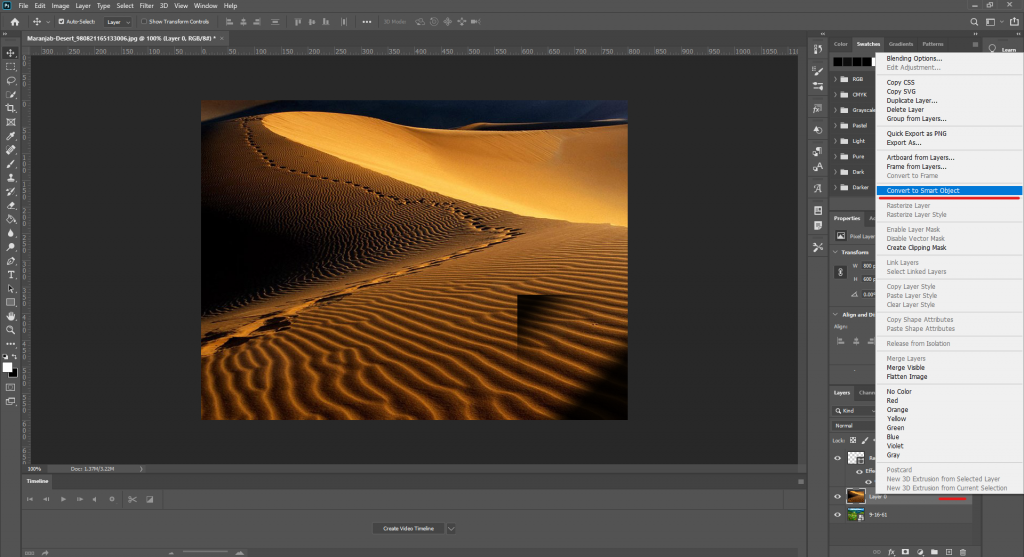
روی لایه ی تصویر راست کلیک و مانند تصویر زیر گزینه رو بزنید

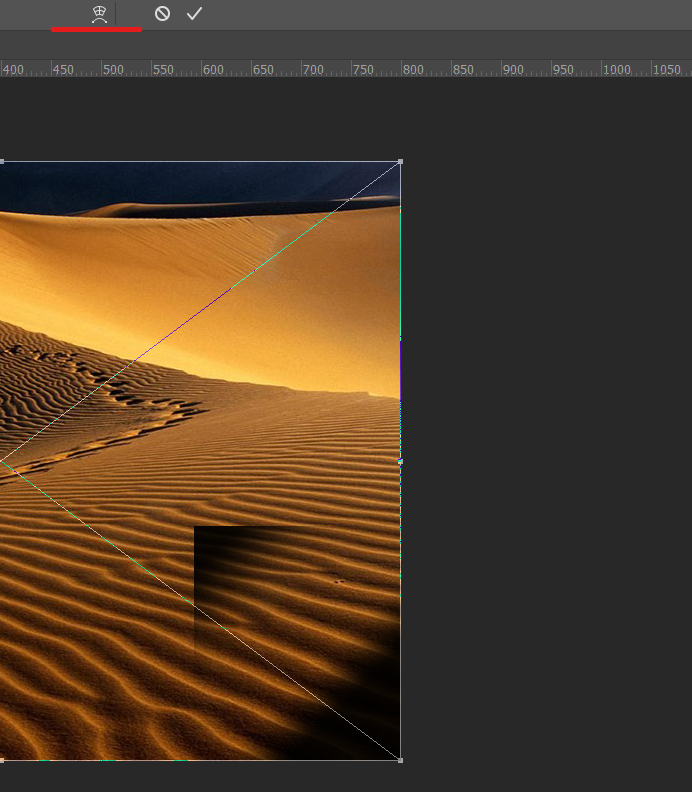
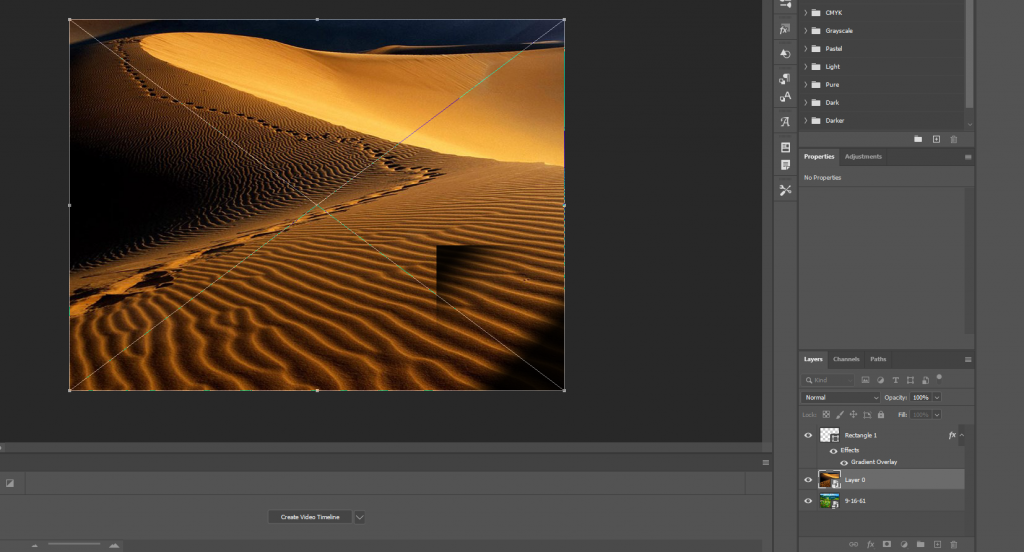
بعد از اون روی لایه ی تصویر ctrl+t رو بزنید تا کامل تصویر select بشود

بعد از اون در بالا روی یک زینه در کنار تیک بزنید و به دلخواه می تونید تصویر رو حرکت بدید