css
-

طراحی سایت و نرم افزار های کاربردی آن
طراحی سایت: اینکه ما برای طراحی سایت خودمان به دنبال ابزار بگردیم اصلا چیز بدی نیست. مطمئن باشید هیچکدام از…
بیشتر بخوانید » -

بهترین فریم ورک های CSS
در این مقاله از زرین هور میخواهیم به شما بهترین فریم ورک های CSS را معرفی کنیم تا پایان با…
بیشتر بخوانید » -

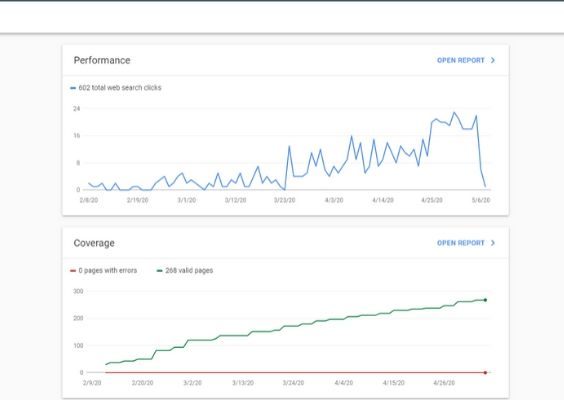
ارورهای گوگل چه معانیای دارند (۲)
ارورهای گوگل چه معانیای دارند ،در برخی از صفحات سایت ها وقتی سایت را باز میکنیم سری ارور می اورد…
بیشتر بخوانید » -

ارور های گوگل چه معانی دارند(۱)
در برخی از صفحات سایت ها وقتی سایت را باز میکنیم سری ارور می اورد از جمله(۴۰۰-۴۰۴و…) حال میخواهیم در…
بیشتر بخوانید » -

راهنمای تولید محتوای سایت مبتنی سئو
راهنمای تولید محتوای سایت مبتنی سئو , این روزها کمتر کسی را میتوان یافت که عبارت «تولید محتوا» را نشنیده…
بیشتر بخوانید » -

فایل های خود را بفروشید!
فایل های خود را بفروشید!، شاید تا کنون برای شما پیش آمده باشد که در سیستم خود فایل هایی داشته…
بیشتر بخوانید » -

راههایی برای جلوگیری ازکاهش بازدیدکنندگان سایت
راههایی برای جلوگیری ازکاهش بازدیدکنندگان سایت چیست؟ هنگامی که وبسایتی درباره کسبوکار در حال آمادهشدن است، امکان وقوع اشتباهات زیادی وجود دارد.…
بیشتر بخوانید » -

بوت استرپ
چرا بایستی از Bootstrap استفاده کنیم؟ بوت استرپ مزایای استفاده از Bootstrap عبارتند از : راحتی در استفاده : هر کاربری…
بیشتر بخوانید » -

بوت استرپ چیست-معرفی TWITTER BOOTSTRAP
معرفی تویتر بوت استرپ تصویر تویتر بوت استرپ با HTML، CSS و جاوااسکریپت برای مولفه های اینترفیس وب ها و…
بیشتر بخوانید » -

معرفی نرم افزار قدرتمند Sublime Text
معرفی نرم افزار قدرتمند Sublime Text معرفی نرم افزار قدرتمند Sublime Text Sublime Text یک ویرایشگر کد منبع متقابل پلت…
بیشتر بخوانید »


