cssHtmlطراحی سایت
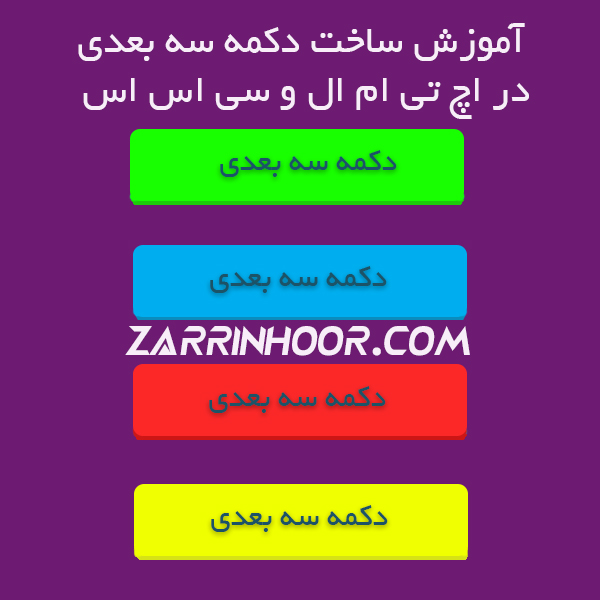
آموزش ساخت دکمه سه بعدی با html و css

با سلام خدمت کاربران عزیز سایت زرین هور در این جلسه می خواهیم آموزش ساخت دکمه سه بعدی با html و css را به شما بدهیم.
استفاده از دکمه ها و حتی باکس های زیبا و فلت می تواند به سایت زیبایی چشم گیر بدهد و هرچه بیشتر مشتری را جذب خود کند تا زمان بیشتری را در سایت بماند و بتواند بیشتر با نحوه فعالیت سایت ما آشنا شود؛ همین امر از نظر سئو هم یک نمره مثبت است که نرخ خروج سایت پایین می آید یعنی حداقل یک لینک در سایت شما توسط مشتری باز می شود!
حال می رویم سر اصل مطلب و آموزش ساخت دکمه سه بعدی :
برای شروع از کد css زیر شروع می کنیم و بعد می رویم سراغ کد html که کم است:
|
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
۱۱
۱۲
۱۳
۱۴
۱۵
۱۶
۱۷
۱۸
۱۹
۲۰
۲۱
۲۲
۲۳
۲۴
۲۵
۲۶
۲۷
۲۸
۲۹
۳۰
۳۱
۳۲
۳۳
۳۴
۳۵
۳۶
۳۷
۳۸
۳۹
۴۰
۴۱
۴۲
۴۳
۴۴
۴۵
۴۶
۴۷
۴۸
۴۹
۵۰
۵۱
۵۲
۵۳
۵۴
۵۵
۵۶
۵۷
۵۸
۵۹
۶۰
۶۱
۶۲
۶۳
۶۴
۶۵
۶۶
۶۷
۶۸
۶۹
۷۰
۷۱
۷۲
۷۳
۷۴
۷۵
۷۶
۷۷
۷۸
۷۹
۸۰
۸۱
۸۲
۸۳
۸۴
۸۵
۸۶
۸۷
۸۸
۸۹
۹۰
۹۱
۹۲
۹۳
۹۴
۹۵
۹۶
۹۷
|
.button{
position: relative;
color: rgba(255,255,255,1);
text-decoration: none;
font-family: ‘Yanone Kaffeesatz’;
font-weight: 700;
font-size: 3em;
display: block;
padding: 4px;
margin: 25px auto;
min-width: 250px;
max-width: 35%;
text-align: center;
-webkit-transition: all .2s ease;
-moz-transition: all .2s ease;
-ms-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
}
.button:active {
position: relative;
top: 6px;
}
.button-blue{
background-color: rgba(118,167,250,1);
-webkit-box-shadow: 0px 9px 0px rgba(66,133,244,1);
-moz-box-shadow: 0px 9px 0px rgba(66,133,244,1);
box-shadow: 0px 9px 0px rgba(66,133,244,1);
}
.button-blue:active {
-webkit-box-shadow: 0px 3px 0px rgba(66,133,244,1);
-moz-box-shadow: 0px 3px 0px rgba(66,133,244,1);
box-shadow: 0px 3px 0px rgba(66,133,244,1);
}
.button-blue:hover{
background: rgba(160,195,255,1);
}
.button-red{
background-color: rgba(229,115,104,1);
-webkit-box-shadow: 0px 9px 0px rgba(219,115,104,1);
-moz-box-shadow: 0px 9px 0px rgba(219,115,104,1);
box-shadow: 0px 9px 0px rgba(219,115,104,1);
}
.button-red:active {
-webkit-box-shadow: 0px 3px 0px rgba(219,115,104,1);
-moz-box-shadow: 0px 3px 0px rgba(219,115,104,1);
box-shadow: 0px 3px 0px rgba(219,115,104,1);
}
.button-red:hover{
background: rgba(237,157,151,1);
}
.button-yellow{
background-color: rgba(251,203,67,1);
-webkit-box-shadow: 0px 9px 0px rgba(244,180,0,1);
-moz-box-shadow: 0px 9px 0px rgba(244,180,0,1);
box-shadow: 0px 9px 0px rgba(244,180,0,1);
}
.button-yellow:active {
-webkit-box-shadow: 0px 3px 0px rgba(244,180,0,1);
-moz-box-shadow: 0px 3px 0px rgba(244,180,0,1);
box-shadow: 0px 3px 0px rgba(244,180,0,1);
}
.button-yellow:hover{
background: rgba(255,225,104,1);
}
.button-green{
background-color: rgba(51,182,121,1);
-webkit-box-shadow: 0px 9px 0px rgba(15,157,88,1);
-moz-box-shadow: 0px 9px 0px rgba(15,157,88,1);
box-shadow: 0px 9px 0px rgba(15,157,88,1);
}
.button-green:active {
-webkit-box-shadow: 0px 3px 0px rgba(15,157,88,1);
-moz-box-shadow: 0px 3px 0px rgba(15,157,88,1);
box-shadow: 0px 3px 0px rgba(15,157,88,1);
}
.button-green:hover{
background: rgba(123,207,169,1);
}
.column{
width:50%;
float:left;
}
|
نکته:
اگر از سیستم مدیریت محتوایی آماده مانند وردپرس استفاده می کنید، این کد ها را در فایل style.css جایگذاری کنید و اگر از cms اختصاصی استفاده می کنید، این کد ها را در فایل مد نظر خود جایگذاری کنید.
حال چگونه می خواهید از این دکمه ها استفاده کنید؟
استفاده از دکمه قرمز:
استفاده از دکمه آبی:
استفاده از دکمه سبز:
استفاده از دکمه زرد:
بعد از اتمام کار می توانید به جای واژه zarrinhoor از هر واژه دیگری استفاده کنید 🙂






