آموزش وسط قرار دادن div در div دیگر با CSS

آموزش وسط قرار دادن div در div دیگر با CSS
در این مطلب میخوایم نحوه وسط قرار دادن یک div در div دیگر رو با استفاده از روشهای مختلف بهتون آموزش بدیم.
کدهای HTML بصورت زیر هستند:
<div class="outer"> <div class="inner">zarrinhoor</div> </div>
همونطور که میبینید ۲ div درون همدیگر هستند و حالا میخوایم div داخلی رو وسط div بیرونی قرار بدیم.
برای اینکار میتونیم از مقدار auto برای margin استفاده کنیم. کد CSS زیر رو ببینید:
.outer {
border: 1px solid red;
height: 200px;
padding: 20px;
}
.inner {
border: 1px solid blue;
width: 30%;
text-align: center;
margin: 0 auto;
}
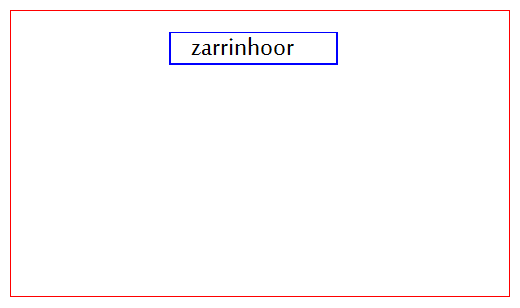
همونطور که میبینید یک border برای هر دو div قرار دادیم تا بهتر قابل تشخیص باشن.
عرض رو برای div داخلی مشخص کردیم با استفاده از margin: 0 auto فاصله اون رو از چپ و راست بصورت اتوماتیک قرار دادیم و با اینکار div مورد نظر در وسط قرار میگیره. بصورت زیر:
.outer {
border: 1px solid red;
height: 200px;
padding: 20px;
display: flex;
align-items: flex-start;
justify-content: center;
}
.inner {
border: 1px solid blue;
width: 30%;
text-align: center;
}
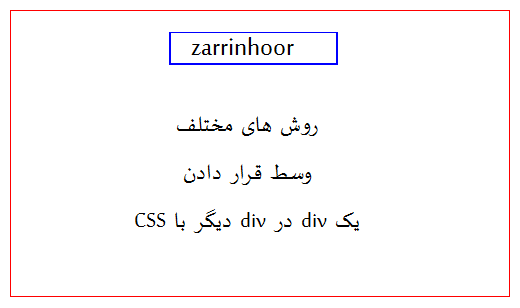
میبینید که display رو برای div بیرونی برابر با flex قرار دادیم و justify-content رو برابر با center قرار دادیم تا محتوای بصورت وسط چین قرار بگیره.
روش دیگه ای که مورد استفاده قرار میگیره، استفاده از display: table هست. بصورت زیر:
.outer {
border: 1px solid red;
height: 200px;
padding: 20px;
}
.inner {
border: 1px solid blue;
display: table;
margin: 0 auto;
}
امیدوارم این پست کاربردی بوده باشه،پیشنهادات خود را برایمان ارسال کنید
با تشکر.