استفاده از استایل خارجی برای طراحی صفحات HTML

استفاده از استایل خارجی برای طراحی صفحات HTML
با سلام خدمت تمامی کاربران سایت زرین هور
در این جلسه میخواهیم اموزش اضافه کردن یک برگ شیوه ی ابشاری یا همان
css رو به صفحه html سایت خود بررسی کنیم .
در واقع هدف از این کار این است که بتوانیم برای تمامی عناصر درون سایت خود style بدهیم
که ما با چند روش میتوانیم این کار را انجام دهیم .
از اونجایی که این روش ها کمی با یک دیگر فرق دارند,
بخاطر همین ما در چند جلسه این چند روش رو بررسی خواهیم کرد
ولی در این جلسه ما بهترین روش و با اطمینان ترین روش رو با هم بررسی خواهیم کرد .
من در این اموزش یک برگه شیوه ابشاری (css) رو به صفحه html
خود اضافه میکنم و از دو سند index.html و style.css استفاده میکنم

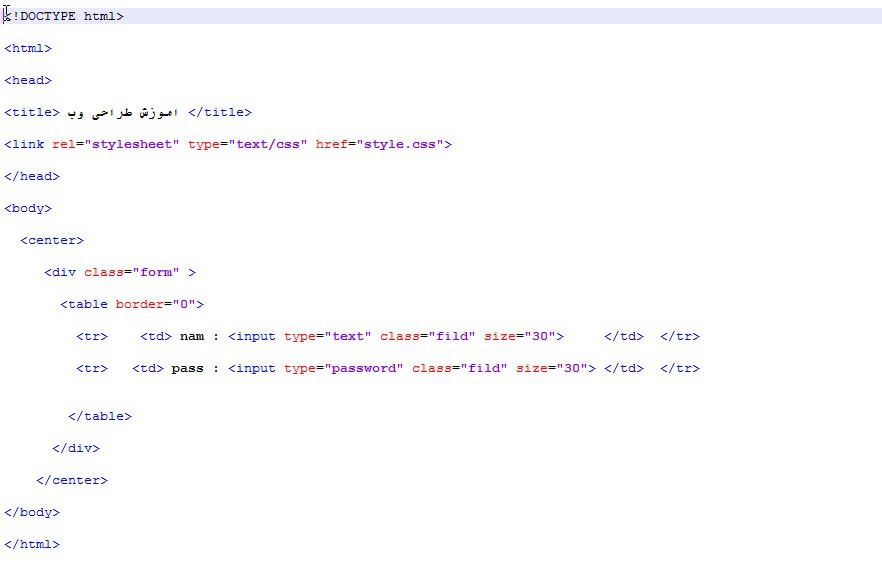
اول به بررسی کد هایی که در صفحه Html نوشتیم میپردازیم :

حالا کد هارو بررسی میکینیم

توضیح کدهای بالا:
- <DOCTYPE html!> به معنای شروع کد نویسی html 5 هستش
- تگ دو طرفه <html> برای شروع کدنویسیی به زبان html هستش
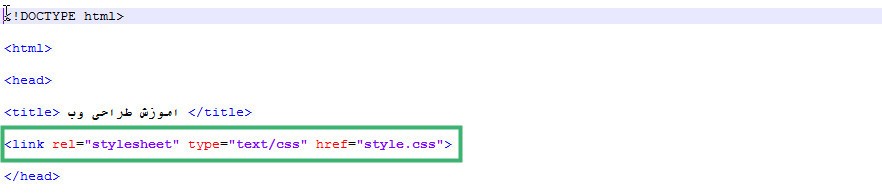
- تگ دو طرفه <head> برای اضافه کردن یک عنوان به سایت “اموزش طراحی وب” و اضافه کردن یک صفحه css به سند html است
- اما مهمترین قسمت که در عکس در یک کادر سبز رنگ قرار گرفته این است که صفحه css رو به سند html ما اضافه میکند
- تگ یک طرفه link که شامل سه خاصیت است :
- خاصیت rel که برابر با stylesheet است به معنای ارجاع به یک برگه ابشاری (css) است
- خاصیت type که برابر با text/css است در واقع نوع برگه ابشاری ما text/css است
- و خاصیت href که برابر با style.css است به مکانی در پروژه ما اشاره میکند که نامش style.css است
حال
که بررسی کردیم چگونه یک برگه شیوه ابشاری رو به سند html خود اضافه کنیم ;
برای اینکه اطمینان بیابیم که واقعا ارتباط بین این دو صفحه ایجاد شده است ,
در سند html چند عنصر ایجاد میکنیم و صفحه css به آنها style میدهیم
یا به عبارتی دیگر این عناصر را مرتب میکنیم
عناصری که من ایجاد کردم یک div (بخش) است
که در داخل آن یک جدول قرار گرفته است که در آن دو تا فیلد متنی قرار دارد
که در یکی باید نام را وارد کنیم و در دیگری یک رمز را باید وارد کنیم .

حالا میخوایم برای div رنگ و اندازه تعیین کنیم.

در اینجا چند تا کد هست که بررسشون میکنیم :
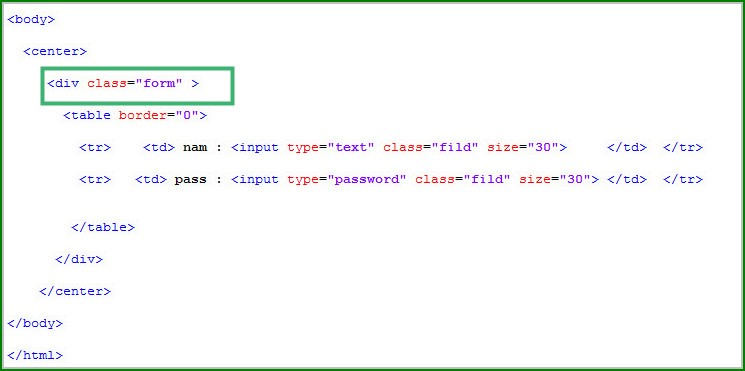
- تگ دو طرفه <body> که بدنه سایت ما هست و تمامی کد ها درون ان قرار میگیرند
- یک تگ دو طرفه <center> که باعث میشه عنصر من در وسط قرار بگیرد
- یک تگ دو طرفه <div> که برای ان یک کلاس به نام form گذاشتیم تا به توانیم با استفاده از ان در برگه شیوه ابشاری style هارو وارد کنیم
- تگ دو طرفه <table> که حط دور ان صفر هستش
- تگ دو طرفه <tr> که یک سطر در جدول ایجاد میکند
- تگ دو طرفه <td> که یک ستون در جدول ایجاد میکند
- و در نهایت یک تگ یک طرفه <input> که فیلد متنی رو برای nam ایجاد میکند که برای ان یک کلاس به نام form گذاشته ایم و همین کار رو یک بار دیگر انجام میدهیم تا یک فیلد متنی دیگر برای pass ایجاد کنیم
حالا که به بررسی عناصر که در سند html وجود دارد پرداختیم الان به بررسی صفحه css میپردازیم

حالا کد هایی رو که در داخل کادرسبز رنگ قرار گرفته اند بررسی میکنیم
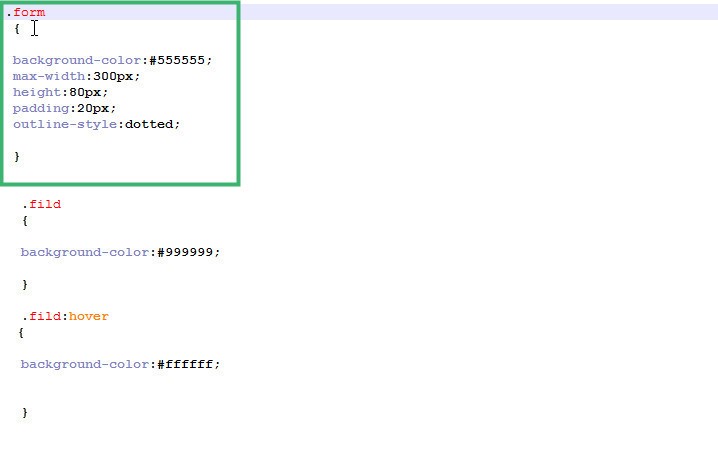
- form. : د ر واقع form نام کلاسی است که برای div قرار دادیم و . نیز نماد کلاس است
- یک پس زمینه که رنگ ان ۵۵۵۵۵۵# است رو برای div انتخاب کردم
- حد اکثر پهنا برای div برابر است با ۳۰۰px و همین طور ارتفاع برابر با ۸۰px است
- یک فاصله در بین جدول و خط دور div به اندازه ۲۰px ایجاد کردم
- و همین طوزر یک خط دور که به صورت نقطه نقطه است نیز ایجاد کرده ام
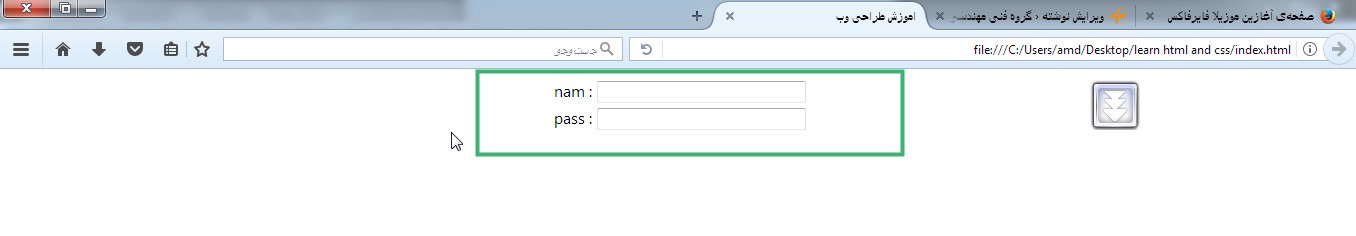
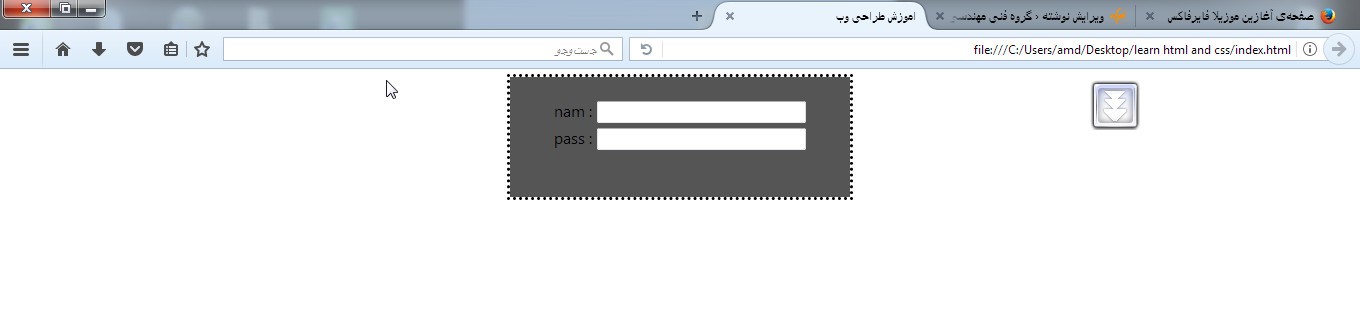
یه نگاه به سایت میندازیم تا ببینیم که چه اتفاقی افتاده

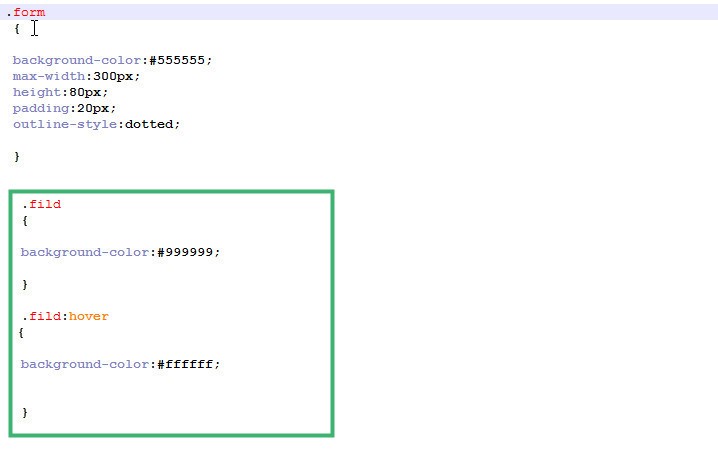
حالا به بررسی کد های مربوط به فیلد های متنی میپردازیم

- fild. یک کلاس است که برای input در صفحه html ایجاد کردیم
- یک پس زمینه با رنگ ۹۹۹۹۹۹# برای بدنه فیلد متنی گذاشتم
- fild:hover. یعنی زمانی که ماووس روی فیلد متنی قرار گرفت کد های مربوط به fild:hover. رو جایگزین کد های مربوط به fild. بکن
- یک پس زمینه با رنگ ffffff# یا همان رنگ سفید گذاشتم
خب دوباره یک نگاه به سایت میندازیم

همان طور که میبینید رنگ فیلد ها تقریبا نقره ای است
الان من ماووس رو روی فیلد بالای قرار میدم تا رنگ ان به سفید تبدیل شود

همان طور که میبینید رنگ فیلد به رنگ سفید تبدیل شده است
امیدوارم که از این اموزش لذت برده باشید.






