ایجاد افکت سایه برای متن ها و باکس ها در css3

ایجاد افکت سایه برای متن ها و باکس ها در css3
سلام خدمت همگی دوستان «زرین هور» با آموزشی جدید در خدمت شما هستم.
در این آموزش قصد دارم به ایجاد سایه های زیبایی که تا قبل از آمدن CSS3 فقط می توانستید آنها را در فتوشاپ ببینید،بپردازم.
اگر بخواهید به یک المنت ، یک سایه ی زیبا بدید ولی نمیتونستید اونو با کد بنویسید و میرفتید سراغ فتوشاپ و سایه رو ایجاد میکردید.
بعد به صورت یه تصویر ذخیره میکردید و بعد … که باعث میشد حجم صفحه ی وب تون افزایش پیدا کند؛
و ظاهر زیبایی را به وب سایتتون بدهد هم از نظر سئو و هم از نظر کاربر پسند بودن جالبتر است.
نمونه اش رو میتونید در زیر ببینید.
افکت سایه روی متن در CSS 3 – خاصیت text-shadow
از خاصیت text-shadow در CSS 3 ، برای سایه دار کردن متن و نوشته در صفحات وب استفاده می شود .
به وسیله این خاصیت و به راحتی فقط با نوشتن یک کد ساده می توانید ، افکت تصویری بسیار زیبایی سایه را ، به متون خود اضافه نمایید.
کاری که پیش از به هیچ عنوان در طراحی صفحات وب ممکن نبود.
شکل کلی استفاده از این خاصیت به صورت زیر است :
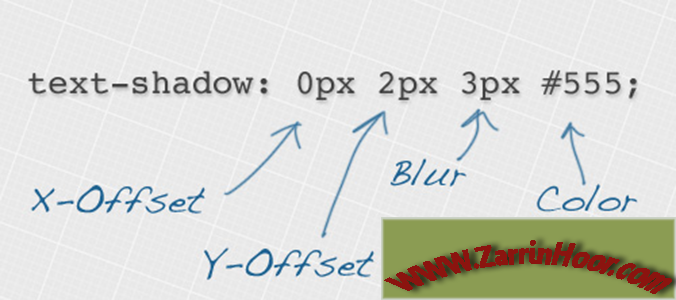
; text-shadow:x-offset Y-Offset Blur color
مقدار X-offset , Y-Offset : برای تعیین موقعیت سایه نسبت به متن در محور افقی و عمودی به کار گرفته می شود.
Blur: برای محو کردن سایه استفاده می شود.
color : برای مشخص کردن رنگ سایه.
در مثال زیر یک سایه روی متن ایجاد می کنیم :
;text-shadow : 10px 10px 5px blue

همچنین میتوانم برای یک متن چندین سایه در نظر بگیریم .در زیر یک نمونه کد را براتون گذاشتم:
text -shadow :0 0 3px #ff0000 , 0 0 5px #0000ff
خاصیت Box – shadow در Css3
از خاصیت box – shadow در css3 ، برای ایجاد سایه برای عناصرHTML استفاده می شود.
برای سایه مورد نظر خود می توانید فاصله عمودی و افقی از عنصر تعیین کرده ونیز رنگ واندازه آن را نیز تنظیم کنید.
;box-shadow: inset horizontal vertical blur spread colour
که inset باعث میشود سایه در داخل جعبه ایجاد شود؛horizontal مقدار افقی سایه را مشخص میکند؛
vertical مقدار عمودی سایه را مشخص میکند؛blur میزان خیرگی یا تیرگی را مشخص میکند؛
و مقدار بعدی یعنی spread میزان گسترش سایه را مشخص میکند که میتوانیم به همه مقادیر منفی نیز بدهیم؛
و colour هم رنگ سایه را مشخص میکند.
مقادیر افقی و عمودی سایه اجباری هستند و بقیه اختیاری.
میتوانید به صورت زیر، سایه را مقدار دهی کنید.
دقت داشته باشید میتوانید سایه های چندگانه بدید که میشه اونهارو با ویرگول از هم جدا کرد(خط چهارم).
<html>
<head>
<style>
;div{ width:300px
;height:200px
padding:12px
;background-color:yellow
;box-shadow:10px 10px 5px red;
}
</style>
<head>
<div ><h1>zarrinhoor<h1></div>
</ html>
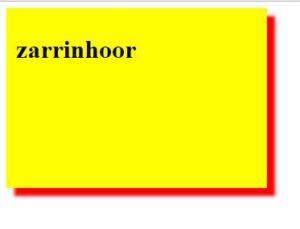
اجرای کد فوق بدین صورت میباشد:

آموزش این موضوع ما به پایان رسید.






