بهترین کتابخانه های Javascript و CSS در سال ۲۰۱۷ (قسمت ۲)

بهترین کتابخانه های Javascript و CSS در سال ۲۰۱۷
Animate.css
Animate.css یک کتابخانه برای CSS Animation هست
که پشتیبانی خوبی از مرورگرهای مختلف داره.
استفاده از این ابزار خیلی راحته و تعداد زیادی از افکتهای مختلف انیمیشنی رو در اختیارتون قرار میده.
از این ابزار میتونین در هر جایی که نیاز به افکت انیمیشنی داشته باشه استفاده کنید.
مثلا میتونین برای جلب توجه مشتری یا در صفحه اصلی یا در اسلایدهای یک سالایدر از اون استفاده کنید و سایت خودتون رو زیباتر جلوه بدین.
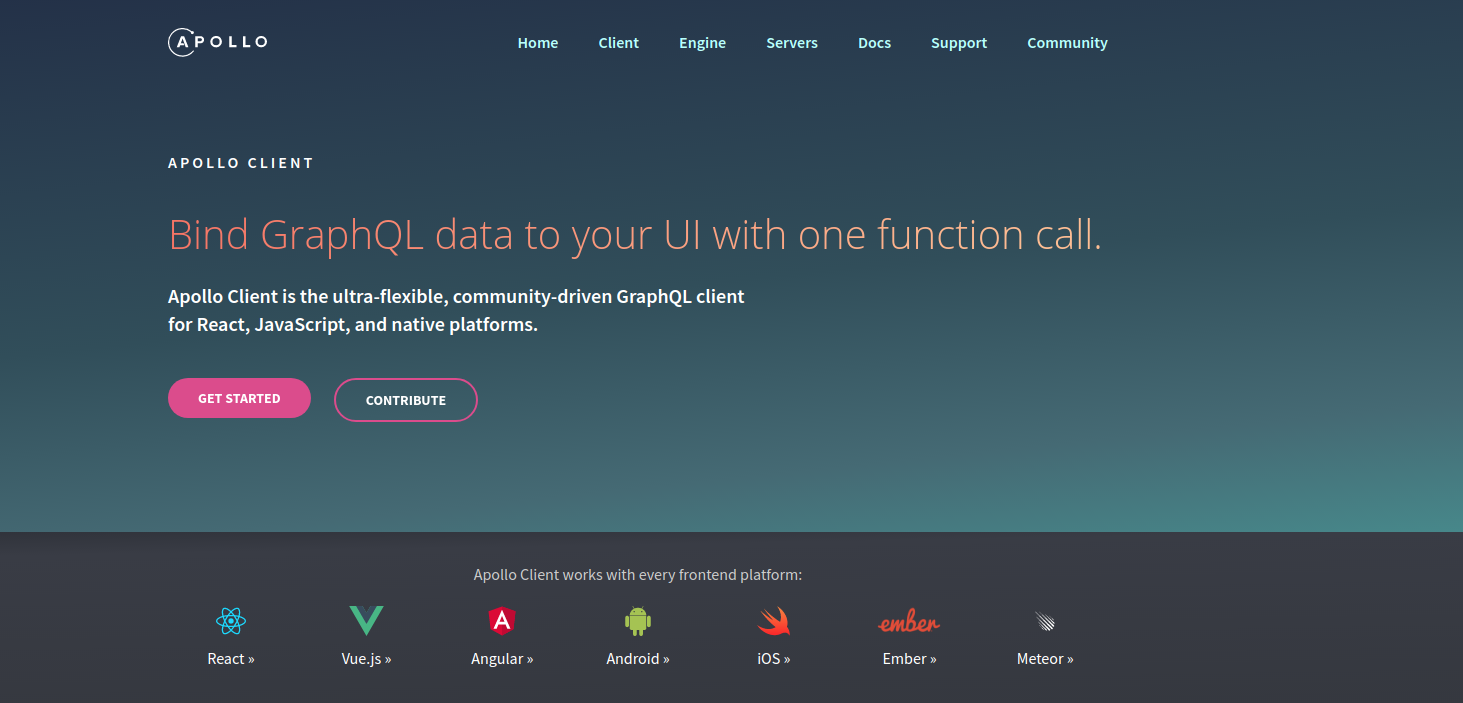
ابزار Apollo client
Apollo client یک ابزار GraphQL سمت کاربر هست که با هر پلتفرم Front end به خوبی کار میکنه
و مورد استفاده قرار میگیره. شروع کار با این ابزار راحت هست و حجم اون در حالت فشرده ۳۵ کیلوبایت می باشد.
فریم ورک Keystone
Keystone یک سیستم مدیریت محتوای قدرتمند بر پایه Express و MongoDB می باشد.
این ابزار به شما اجازه میده که پروژه های داینامیک با Route های ساختار یافته و template و مدل رو به وجود بیارید.
این CMS یک رابط کاربری بسیار خوب برای مدیریت سایت در اختیارتون قرار میده و مواردی از قبیل مدیریت Session، ارسال ایمیل، افزونه ها و … رو در اختیارتون قرار میده.

کتابخانه Popper.js
Popper.js یک کتابخانه Javascript برای اضافه کردن Tooltip به المنت های مورد نظرتون هست.
این ابزار گزینه های زیادی رو در اختیارتون قرار میده که با استفاده از اونا میتونین حالتهای مختلفی رو به وجود بیارید.
حجم این ابزار خیلی کم هست.
این ابزار پیش نیازی نداره و استفاده از اون هم خیلی راحته. این ابزار در Bootstrap 4 و WebClipper و AtlasKit مورد استفاده قرار گرفته است.
ابزار Webpack
Webpack یک Module bundler قدرتمند یا ترکیب کننده ماژول ها هست که وظایف زیادی رو مدیریت میکنه و انجام میده.
در سالهای اخیر توسعه دهندگان زیادی از این ابزار استفاده میکنن
و برای Bundle کردن ماژولهای Javascript این ابزار رو ترجیح میدن. کارهای پیشرفته ای رو با استفاده از این ابزار میتونین انجام بدین.
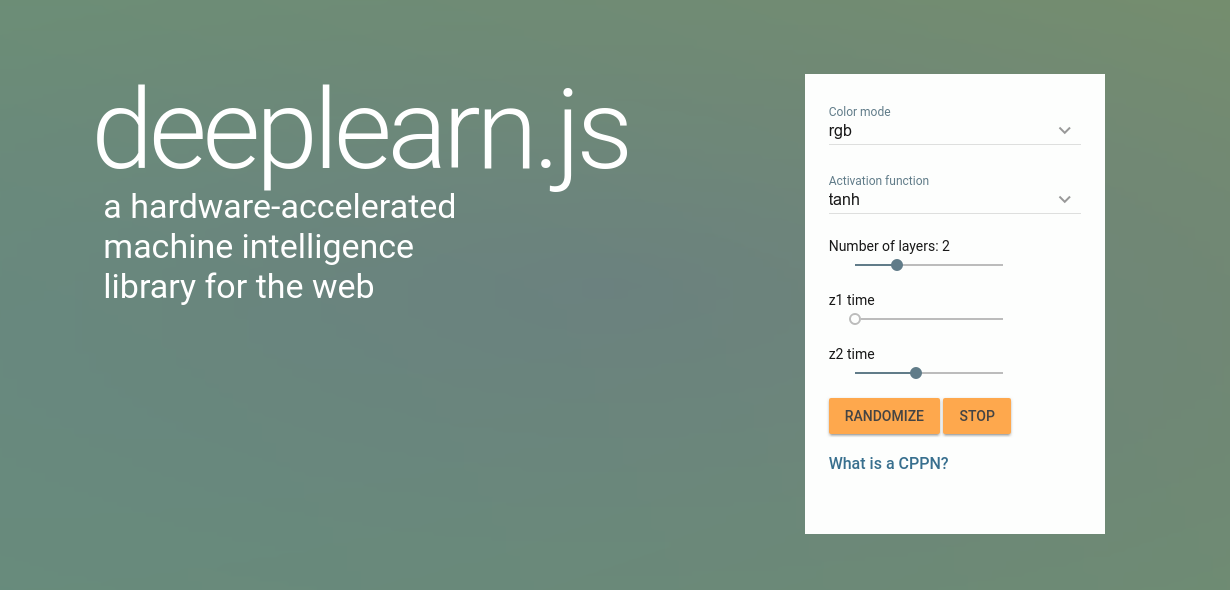
Deeplearn.js
Deeplearn.js یک کتابخانه متن باز هست که مفاهیم مربوط به Machine learning رو به دنیای وب وارد کرده است.
این ابزار میتونه برای هر چیزی مورد استفاده قرار بگیره از آموزش گرفته تا پروژه های هنری.
برای مطالعه بیشتر در این زمینه میتونین این لینک رو مطالعه کنید.

کتابخانه Push
Push سریعترین کتابخانه برای مدیریت Notification می باشد.
این ابزار بر پایه Notification API ساخته شده است و با این حال پشتیبانی خوبی از مرورگرهای مختلف داره. برای مطالعه بیشتر در مورد این ابزار میتونین این لینک رو مطالعه کنید.

کتابخانه Draggable
Draggable یک کتابخانه راحت و آسونه که توسط Shopify توسعه داده شده و میتونین از اون برای Drag و Drop کردن استفاده کنید. این ابزار امکانات دیگه ای از قبیل مرتب یا Sort کردن و Swipe کردن و … رو شامل میشه.

Devices.css
Device.css مجموعه ای از دستگاه های موبایل مدرن هست که با استفاده از CSS خالص به وجود اومدن. موبایل های جدیدی از قبیل iPhone x و Samsung Galaxy S8 در این مجموعه قرار دارن. کیفیت این موارد خیلی بالا هست و میتونین از اونا استفاده کنید.

Card
Card یک پروژه سبک Javascript هست (یک نسخه jQuery هم دارد) که میتونین فرم های مربوط به کارت اعتباری جالبی رو به وجود بیارید. این کتابخانه بصورت اتوماتیک فرم را بصورت کارت انیمیشنی و حرفه ای در میاره و با وارد کردن اطلاعات به زیبایی بر روی کارت به نمایش در میان.

امیدوارم از اینlمطلب خوشتون اومده باشه،مارا از نظرات و پیشنهادات خود بی بهره نکنید متشکرم.