بوت استرپ

چرا بایستی از Bootstrap استفاده کنیم؟
بوت استرپ
مزایای استفاده از Bootstrap عبارتند از :
- راحتی در استفاده : هر کاربری حتی با دانش کمی از HTML و CSS می تواند به راحتی شروع به استفاده از Bootstrap 4 نماید.
- قابلیت واکنش گرایی بیشتر: در نسخه Bootstrap 4، قابلیت طراحی وب واکنش گرا یا Responsive Design به وسیله CSS بهتر شده و برای انواع موبایل ها، تبلت ها و کامپیوترهای رومیزی تنظیم گشته است.
- راهکار طراحی اولیه جهت موبایل (Mobile First Design): در نسخه جدید بوت استرپ ۴، استایل های طراحی جهت موبایل (دستگاه با صفحات کوچک)، به عنوان هسته اصلی چهارچوب کاری Bootstrap 4 تعریف شده است.
- سازگار بودن با انواع مرورگر : بوت استرپ ۴ با تمامی مرورگرهای اصلی از جمله کروم، فایرفاکس، IE10، Edge، سافاری و اپرا کاملا سازگار است.
Bootstrap 4 را از کجا دریافت کنیم؟
دو راه اصلی جهت استفاده از Bootstrap 4 بر روی وب سایت ها وجود دارد :
- خواندن آنلاین فایل های Bootstrap 4 از طریق یک توزیع کننده آنلاین وب یا CDN.
- دانلود فایل های Bootstrap 4 از سایت getbootstrap.com و اضافه کردن آن ها در هاست سایت مورد نظر.
آموزش کار با توزیع کننده های آنلاین Bootstrap یا CDN:
اگر نمی خواهید فایل های بوت استرپ ۴ را دانلود کرده و آن ها را به صورت فیزیکی بر روی هاست سایت خود قرار دهید، می توانید آن ها را از یک فراهم کننده آنلاین محتوا یا CDN به صفحه اضافه کنید.
یکی از توزیع کننده های آنلاین فایل های Bootstrap، MaxCDN است که از فایل های CSS و جاوا اسکریپت لازم، پشتیبانی می کند.
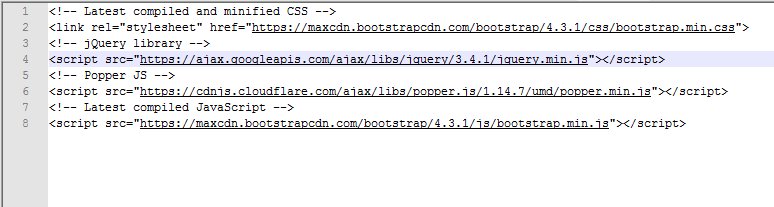
برای الحاق آنلاین فایل های Bootstrap به وب سایت هدف، از طریق MaxCDN، بایستی کد زیر را در صفحه قرار دهید. توجه داشته باشید Bootstrap برای اجرا به jQuery نیاز داشته و بایستی لینک آن ها هم اضافه شود

راهنمایی : مزیت استفاده از CDN Bootstrap چیست؟
بسیاری از کاربران، پیش از ورود به سایت شما، هنگام مشاهده سایت های دیگر، Bootstrap 4 را از MaxCDN دانلود کرده و به نوعی در حافظه موقت مرورگرشان قرار دارد. در نتیجه، در هنگام مشاهده سایت شما، فایل های Bootstrap از حافظه Cache مرورگر لود شده و سرعت بارگذاری صفحه شما، بسیار بالاتر می رود.
از طرف دیگر، بیشتر CDN ها، هنگامی که کاربری فایل هایی را از آن ها درخواست می کند، سعی می کنند تا از طریق نزدیک ترین سرور، فایل ها را برای کاربر ارسال کرده و خود این نیز به سرعت بارگذاری صفحات کمک خواهد کرد.
راهنمایی ۲ : چرا بایستی jQuery یا Propper را همراه Bootstrap اضافه کنیم؟
Bootstrap 4 از کتابخانه های آماده jQuery یا Propper برای اجرای افزونه یا کامپوننت های جاوا اسکریپتی مثل کادرهای محاوره ای (Models)، پیام ها tooltip، منوهای پاپ آپ و … استفاده می کند، بنابراین بایستی این فایل ها هم اضافه شوند.
اما اگر فقط از بخش CSS Bootstrap استفاده می کنید، نیازی به اضافه کردن لینک jQuery یا Propper وجود ندارد.






