تکنیک های ضروری طراحی ریسپانسیو

تکنیک های ضروری طراحی ریسپانسیو
رعایت تکنیک های طراحی ریسپانسیو برای وب سایت سبب می شود که نمایش درستی بر روی
دستگاه های مختلف صورت پذیرد. طراحی ریسپانسیو یک نیاز در هر سایت محسوب می شود
و به منظور تطبیق سازی وب سایت ها بر روی دستگاه های مختلف استفاده شده و این روش
در رتبه گیری سایت ها از دید گوگل بسیار پر اهمیت خواهد بود.

طراحی ریسپانسیو چیست؟
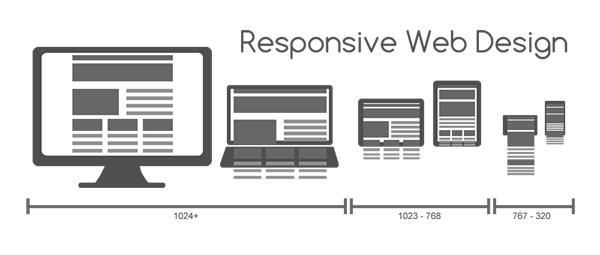
سایت واکنش گرا یا سایت ریسپانسیو (responsive) سایتی است که با ابعاد و رزولوشن دستگاههای مختلف سازگاری دارد و کاربران بدون توجه به اینکه صفحه نمایش دستگاهشان کوچک باشد (مثل اکثر گوشی های هوشمند موبایل) یا نمایشگری متوسط(مثل لپ تاپ و تبلت) و یا نمایشگرهای بزرگ (کامپیوترهای رومیزی و ال سی دی های بزرگ)داشته باشند، میتوانند به راحتی سایت را بررسی کنند و دیگر نیازی نیست اندازه صفحه را تغییر دهند که سایت به صورت کامل دیده شود.
امروزه کاربران از نمایشگرهای مختلف در ابعاد بزرگ و کوچک برای دستیابی به صفحات اینترنت استفاده میکنند. بنابراین سایتی میتواند در فضای وب موفق باشد که بتواند به همه کاربران مراجعه کننده به سایت خدمات مناسب ارائه دهد و نمایش سایت به صورت کامل باشد.
مثال ساده ای که از طراحی واکنش گرا دیده می شود ریختن آب در لیوان است، واضح است که آب در بطری به شکل بطری بوده و در قوری به شکل قوری خواهد بود، طراحی واکنش گرا نیز در هر دستگاه به همان شکل است.
حدود ۵۰ درصد از کاربران از موبایل و تبلت برای مشاهده سایت ها استفاده میکنند و در صورتی که قالب سایت شما نمایش درستی در موبایل و تبلت نداشته باشد کاربران بسیاری را از دست خواهید داد. زیرا این دسته از کاربران پس از ورود به سایت شما در صورتی که نتوانند مطالب سایت شما را به راحتی مطالعه نمایند ممکن است سایت شما را بلافاصله ترک کنند و وارد سایت دیگری شوند. با توجه به مورد مطرح شده وجود سایت ریسپانسیو برای سایت ها امری لازم و ضروری میباشد.
کلیه وب سایت هایی که در وب طراحی میشود، کاملا ریسپانسیو هستند و با تمامی نمایشگرهایی که میتوان سایت را مشاهده کرد، سازگاری دارند.
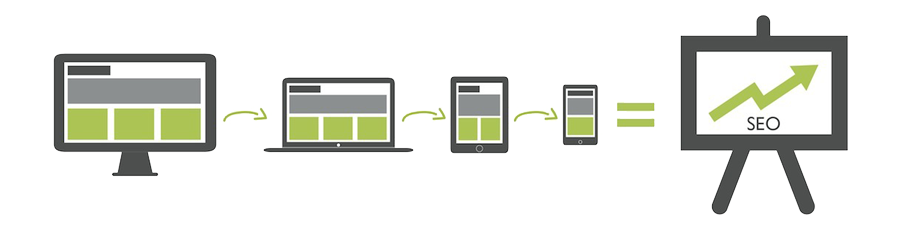
تاثیر Responsive design بر سئو
استفاده از این روش تشخیص محتوای سایت برای موتورهای جستجو را بسیار راحت کرده و دیگر نیازی به بازتولید صفحات سایت نیست، در حالیکه طراحی یک نسخه موبایل برای سایت شما به معنای کپی کردن مطالب صفحات در آدرسی دیگر و ایجاد محتوای تکراری است.
طراحی رسپانسیو برای سئو از اهمیت ویژه ای برخوردار است. گوگل ترجیح می دهد که سایت هایی که شامل طراحی رسپانسیو هستند را در قالب جداگانه ای در نظر بگیرد، واضح است که URL جداگانه برای سایت می تواند نقش بسیار مهمی در رتبه فراهم سازد. سرعت وبسایت هایی که دارای طراحی رسپانسیو هستند یک ویژگی بسیار کلیدی محسوب می شود. سایت مورد نظر باید در کمتر از ۲ ثانیه بالا بیاید و این موضوع در جذب کاربر بسیار مهم می باشد. عملکرد طراحی رسپانسیو با دستگاه ها و پلتفرم های مختلف در آینده بسیار همسان تر است. مزیت طراحی رسپانسیو تعیین قالب بر اساس اندازه نمایشگرهای مختلف است و نه دستگاه! این موضوع تاکید دارد که اندازه صفحه نمایشگر هیچ تاثیری در کیفیت سایت ایجاد نمی کند.

مقایسه Responsive Design با Adaptive Design
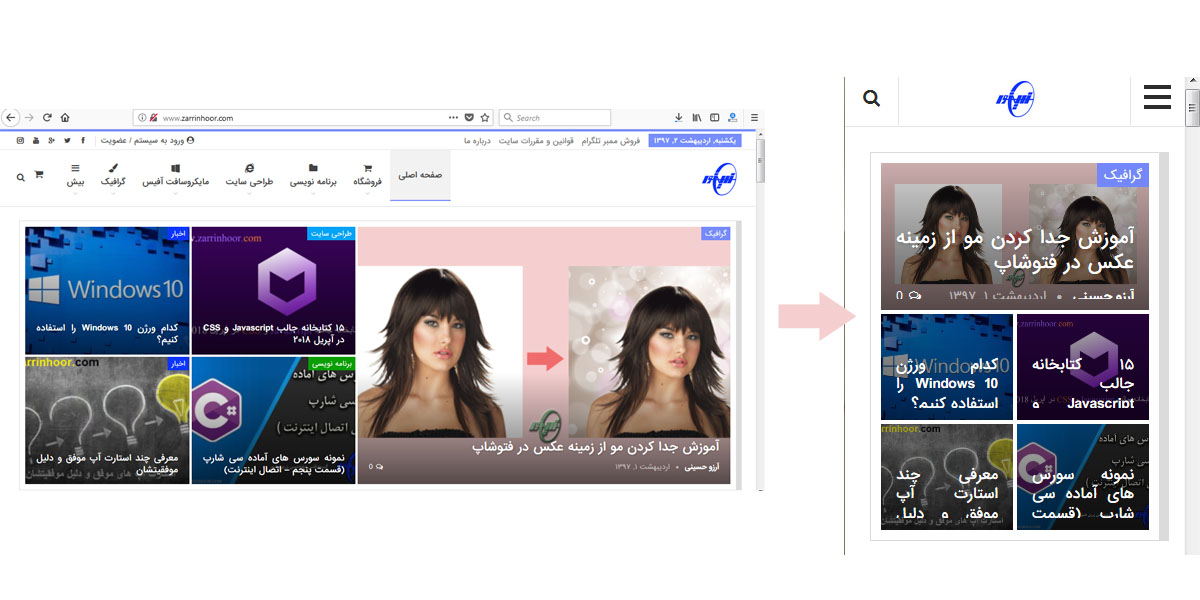
در این بخش دو تکینک اصلی در طراحی سایت را مقایسه می کنیم تا نقاط ضعف و قوت هر یک را بهتر بشناسیم. در تصویر زیر نحوه نمایش هر دو روش با تغییر سایز صفحه نشان داده شده است. نمونه بالایی Responsive و پایینی Adaptive است.

بررسی نحوه نمایش سایت در سایزهای مختلف
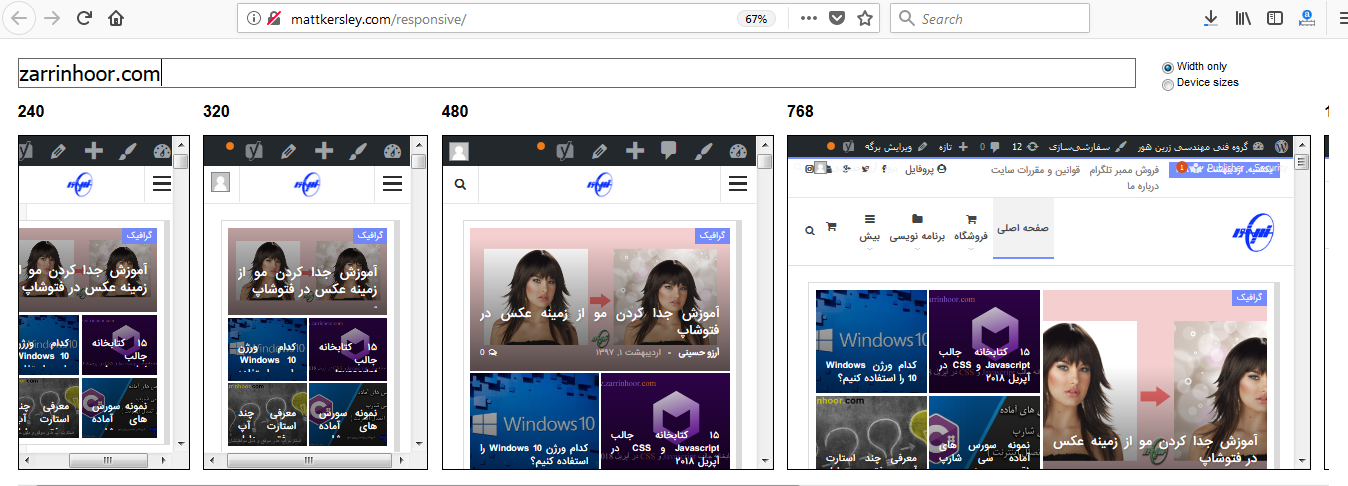
اگر میخواهید بدانید که سایت شما تا چه اندازه کارایی داشته و یا نکات مربوط به Responsive design در آن رعایت شده است میتوانید با مراجعه به صفحه Responsive Design Test و وارد کردن آدرس مورد نظر نحوه نمایش آن را در سایزهای مختلف بررسی و مقایسه کنید.

توجه داشته باشید که شما زمان و هزینه زیادی را برای جذب کاربران به سایت خود صرف می کنید که ممکن است از طریق سئو یا تبلیغات انجام گیرد، در حالیکه عدم توجه به کارایی سایت و دسترسی افراد به مطالب میتواند موجب هدر رفتن زحمات شما و خروج کاربران از سایت گردد. بررسی های آماری حاکی از آن است که افراد علاقه زیادی به استفاده از گوشی های هوشمند و نمایشگرهای لمسی هنگام استفاده از اینترنت دارند و هر روز بر تعداد کسانی که از این تکنولوژی بهره میبرند افزوده میشود. عدم توجه به این موارد میتواند در آینده ای نه چندان دور مشکلات زیادی را برای شما بهمراه داشته باشد.
چگونه سایت های ریسپانسیو را شناسایی کنیم ؟

اولین رویکرد طراحی رسپانسیو
در دستگاه های موبایل اندازه نمایشگر بسیار کوچک است و طراح مجبور است که قطعات نامناسب را در طراحی خود حذف نماید. به این ترتیب طراحی واکنشگرا در ابتدا برای موبایل در نظر گرفته است. طراحی واکنشگرا سبب می شود که در فضای سایتتان صرفه جویی صورت پذیرد. عناصر وب سایت می بایست فشرده سازی شود. این تکنیک برای طراحی واکنش گرا از اهمیت بسیار ویژه ای برخوردار است. با استفاده از یک سری برنامه ها می توان کدها و سورس صفحات را فشرده سازی نمود، به این ترتیب انتقال کد در سطح شبکه بسیار ساده تر خواهد بود. در این روش به ازای هر صفحه بایت های کمتری انتقال داده می شود. نتیجه این روش در دسترس بودن محتوا در کمترین پهنای باند خواهد بود.
برای ایجاد یک سایت پاسخگو بهتر است که محتوای غیر ضروری حذف شود. اگر دقت نمایید بعضی از محتواها هیچ گاه در محیط موبایل استفاده نمی شود و یا کارایی کمی دارد. این موضوع نیاز به بررسی و دقت خاصی دارد، در واقع برای شناسایی مطالب ضروری و غیر ضروری باید یک سری فیلترها مطرح شود. طراحی واکنشگرا به تطبیق پذیری کمک شایانی می نماید.
کوتاه کردن عنوان ها و پیام ها برای ریسپانسیو سایت
به علت کوچک بودن صفحه نمایش موبایل ها و تبلت ها باید تا می توانید عنوان ها و پیام ها را خلاصه و کوتاه کنید تا کاربر مجبور به جابجایی کردن صفحه نمایش خود نشود و بتواند به راحتی در یک صفحه تمامی اطلاعات وب سایت شما را مشاهده کند، البته این موضوع و مورد به این معنا نیست که شما در طراحی سایت خود بخواهید از فونت ریز استفاده کنید ، چون در آن صورت هم مشکلاتی برای خوانا بودن اطلاعات وب سایت شما برای کاربر بوجود می آید. بهتر است از دکمه های ادامه مطلب و برای اطلاعات بیشتر… با استفاده از یک رنگ مشخص در سایت استفاده کنید و با استفاده از CSS در طراحی ریسپانسیو سایت سایز فونت ها را بهینه نمایید.
حداقل ها را در نظر بگیرید
همه مردم از آخرین ورژن مرورگرها و دستگاه های پرسرعت استفاده نمی کنند و این آمار همیشه ثابت است که درصد بسیاری از آنها مرورگرهای به روز ندارند، که این مسئله برای شما باید اهمیت داشته باشد تا قدم هایی در جهت ارائه یک سایت خوب و لذت بخش (حداقل قابل استفاده و کارآمد) برای این افراد هم بردارید.
طراحی وبسایت براساس حداقل ها این اطمینان را به شما می دهد که کاربران برای دیدن و دسترسی به شما نیاز نیست که حتما و سریعا مرورگر خود را به روز کنند چون اینکار معمولا توسط کاربران اینترنت انجام نمی شود و آنها به سراغ سایت دیگری خواهند رفت.در نظر گرفتن حداقل ها باعث می شود تا خیل عظیمی از جستجوکنندگان با رضایت و افکار مثبت سایت شما را ترک کنند.
بهینه سازی تصاویر
برخی افراد، پهنای باند خود را با قرار دادن و فرستادن عکس های با رزولوشن و وضوح بالا به
تمامی دستگاه ها، هدر می دهند.بعضی دیگر هم تصاویری با رزولوشن عادی به تمامی دستگاه
ها می فرستند؛ تصاویری معمولی با وضوح پایین برای دستگاه هایی با رزولوشن بالا!برای پرهیز
از این اشکال شما می توانید گرافیک بُرداری مقیاس پذیر (Scalable) بر فرض برای لوگو سایت
به کار بگیرید؛ برای موارد دیگر شما به تصاویر کوچکتر و بزرگتر بسته به دستگاه نیاز دارید.
یکی از بزرگترین مشکلات برای صفحات وب که شلوغ هستند و سرعت بارگزاری پایینی در
طراحی ریسپانسیو دارند مربوط به تصاویر است.
تصاویر برداری و مقیاس پذیر
خب در بالا کمی در مورد این تصاویر صحبت کردیم، تصاویر مقیاس پذیر و برداری باعث
می شود تا بتوان اندازه تصاویر را به راحتی تغییر داد، بدون اینکه کیفیتشان تغییر کند.
همانطور که می دانید، در یک وبسایت موبایلی زوم های زیادی می تواند به خصوص
برای عکسها اتفاق بیافتد، بنابراین حفظ کیفیت عکس با صرف نظر از هر اندازه ای که
دارد کاملا ضروری است. برای مقیاس پذیری، ویژگی های ارتفاع و عرض را که به صورت
خودکار روی تصاویر قرار دارد،حذف کنید.
استفاده از CSS Sprites
یکی از کاراترین راه ها برای کاهش زمان لود شدن صفحات در موبایل استفاده از CSS Sprites
می باشد.تصاویر کوچک و عمومی خود را با یک فایل ترکیب کنید و از آن برای CSS Sprites
استفاده کنید، که دست شما را برای استفاده از یک سایت در چندین پلتفرم مختلف باز خواهد گذاشت.
این نکته را به یاد داشته باشید که CSS Sprites بدون کمک خارجی نمی تواند خیلی مقیاس
پذیر باشد، به این منظور می توانید از CSS 3 استفاده کنید که با اکثر مرورگرها هم سازگار است.
سرعت وبسایت ریسپانسیو یک ویژگی کلیدی است
بر طبق توصیه Google PageSpeed Developers و استانداردهایی که معرفی کرده است، اطلاعات
سایت در دستگاه های موبایلی باید در کمتر از ۱ ثانیه و کل صفحه سایت در کمتر از ۲ ثانیه
بارگزاری شود.حال اینکه به طور عمومی، بارگزاری سایت های دسکتاپی در موبایل در این زمان
تقریبا غیرممکن است.زمانی که کاربر برای بازشدن هر صفحه از سایت زمان زیادی بگذارد،
احتمال اینکه سایت را ترک کند و حتی دیگر برنگردد بسیار بالا است.

مزایای سایت های ریسپانسیو:
- سازگاری با همه سایزهای نمایشگرهای مختلف مانند موبایل، تبلت و لپ تاپ و . . .
- نمایش مناسب سایت در طیف وسیعی از مرورگر های جدید و قدیمی
- انعطاف پذیری بالا و کارآمد
- مقرون به صرفه بودن (به نسبت طراحی سایت با نسخه موبایل)
- رتبه بهتر و بالاتر در گوگل
- افزایش قدرت سئو سایت(به دلیل پوشش همه کاربران)
- افزایش بازدیدکنندگان سایت
- محبوبیت بیشتر در بین موتور های جستجو
نکاتی کوچک اما مؤثر :
ایجاد جذابیت برای کاربران موبایل توسط نمایش دکمه های بزرگ و لینک های جذاب باعث
میشود کاربران از وب سایت شما بیشتر استفاده کنند. از دکمه های واضح و جذاب جهت
تشویق کاربران برای عضویت در خبرنامه یا تکمیل یک فرم استفاده نمایید. نوشته روی دکمه ها
را نیز با استفاده از CSS درشت نمایید تا برای کاربران خوانا باشد.
امیدواریم این آموزش براتون مفید باشه
نظرات و پیشنهادات خود را با ما در میان بگذارید.☺






