تگ form و ارسال اطلاعات در html

سلام عرض می کنم خدمت کاربران و همراهان سایت زرین هور. html مخفف hyper text markup language هستش و در زبان فارسی به به آن زبان نشانه گذاری ابرمتن میگویند. توجه بفرمایید که html زبان برنامه نویسی نیست و به قول معروف زبان نشانه گذاری یا mark up language هستش. با استفاده از زبان html قدم در ساخت وب سایت و قالب های شگفت انگیزی می گذارید. اگر قصدر طراحی سایت دارید و می خواهید شروع به یادگیری کنید باید از زبان html کار خودتون رو شروع کنید. آموزش استفاده از تگ form :
امروز در این پست قصد دارم یکسری از تگ های ضروری html و روش ارسال اطلاعات با استفاده از تگ form رو بهتون آموزش بدم. تا آخر این پست با ما همراه باشید.
تگ های ضروری یا به عبارتی تگ های ثابت در html:
در html یکسری تگ ها رو داریم که برای شروع کردن به نوشتن برنامه html باید اون هارو حتما بنویسیم.
این تگ ها عبارتند از:
- تگ HTML
- تگ HEAD
- BODY
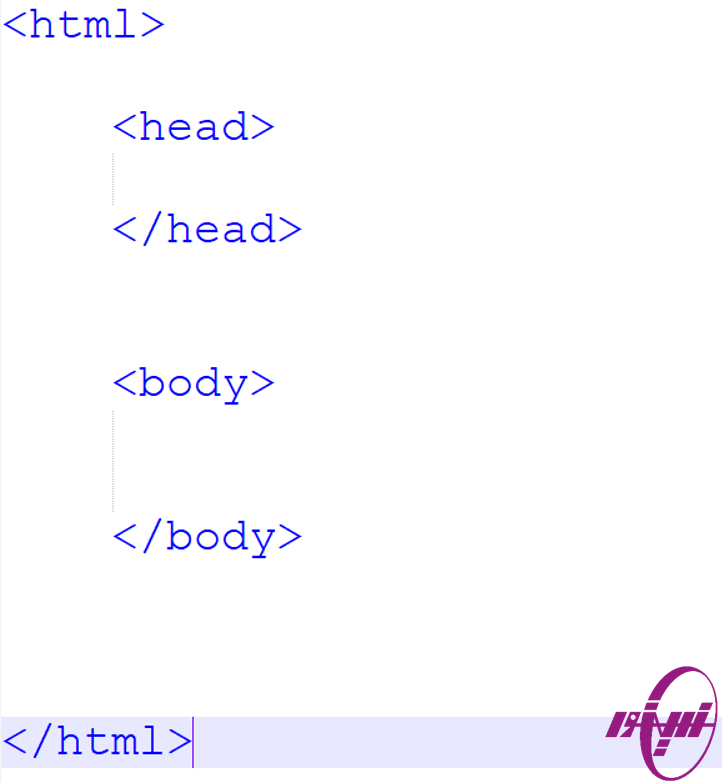
تگ ها رو باید به صورت زیر نوشت:

همانطور که مشاهده می کنید باقی تگ ها در داخل تگ html قرار گرفته اند. تگ html یعنی آغاز نوشتن کد ها و تگ های html و همه ی تگ های دیگر داخل اون قرار می گیرن.
برای باز کردن یک تگ در html از فرمت <> و برای بستن تگ از فرمت </> استفاده می کنیم.
ارسال اطلاعات به یک صفحه دیگر با استفاده از تگ form:
با استفاده از تگ form در html ارسال اطلاعات رو انجام میدیم. با استفاده از این تگ می توانیم اطلاعاتی مانند اطلاعات متنی و فایل هایی مانند تصویر و ویدیو رو ارسال کنیم.
تگ form رو در داخل تگ body می نویسیم و باید از یک تگ دیگر به نام input برای وارد کردن اطلاعات استفاده کنیم.
تگ فرم دارای دو خاصیت method و action هستش.
خاصیت action آدرس صفحه ای که می خواهیم اطلاعات رو به اون بفرستیم وارد می کنیم. در method روش ارسال اطلاعات رو تعریف می کنیم که دارای دو حالت get و post هستش. در post چگونگی ارسال اطلاعات و جزئیات اون بر خلاف get نمایش داده نمیشه.
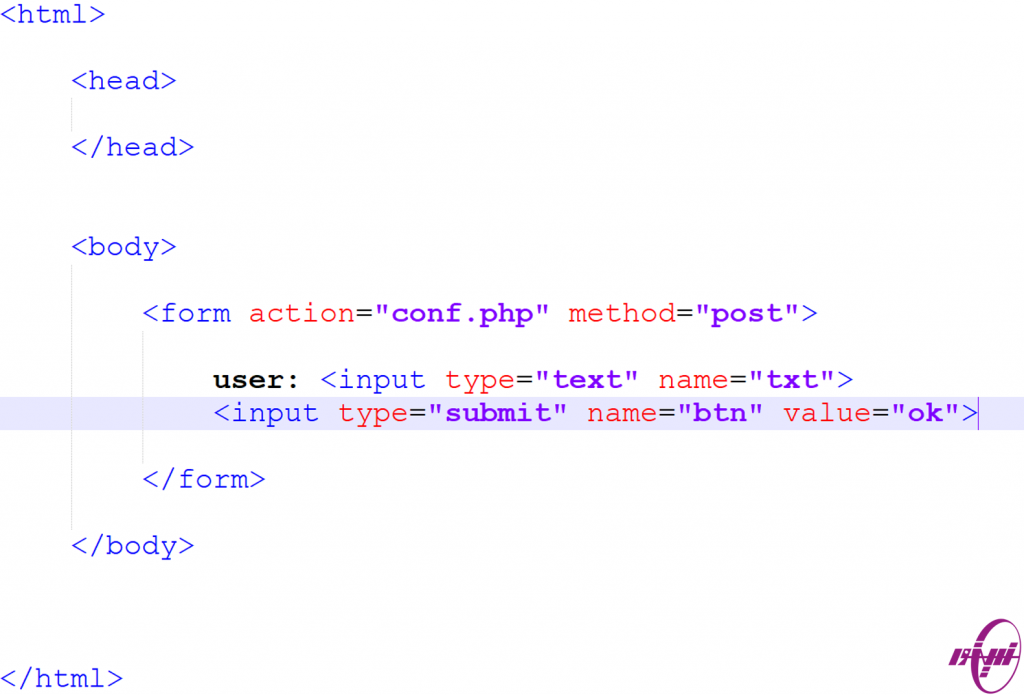
برای ارسال اطلاعات متنی از روش زیر استفاده می کنیم.

با استفاده از این روش هر اطلاعاتی رو که داخل تکست باکسی که تگ input برامون درست کرده وارد کنیم به صفحهی conf.php ارسال میشه و اونجا می تونیم روی اطلاعات تغییراتی مانند آپلود کردن یا وارد کردن اون به پایگاه داده ایجاد کنیم.
توجه بفرمایید که از تگ input برای گرفتن اطلاعات استفاده می کنیم. تگ input با نوع یا type تکست یک تکست باکس هستش که می توان اطلاعات رو داخل اون وارد کرد. تگ input با نوع submit یک دکمه یا button رو برای ما میسازه.
از پست های بعدی ما نیز دیدن کنید.
ممنون از اینکه با ما همراه بودید. امیدوارم که این پست براتون مفید بوده باشه.
بخوانید
گروه فنی مهندسی زرین هور…






