نمونه سورس های آماده سی شارپ (قسمت هفتم – تبدیل تاریخ)

در قسمت قبلی نمونه سورس های آماده سی شارپ ، بازی شیر و خط را بررسی کردیم.
در قسمت هفتم از این مجموعه، برنامه ی تبدیل تاریخ ها رو مرور می کنیم.
جزئیات و مشخصات برنامه به این شرح است :
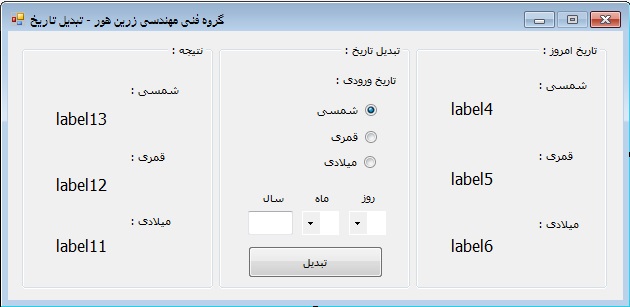
- در یک groupBox تاریخ روز جاری رو نشان خواهیم داد.
- در groupBox دیگر امکان ورود تاریخ دلخواه رو قرار می دیم.
- در groupBox آخر، تاریخ تبدیل شده رو نشان خواهیم داد.
کنترل های لازم را طبق تصویر زیر روی فرم بیارید:

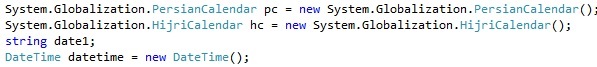
متغیرهایی رو به صورت سراسری، طبق تصویر زیر تعریف کنید:

خط اول، متغیری از نوع تاریخ یا تقویم شمسی تعریف خواهد کرد.
خط دوم، متغیری از نوع تاریخ یا تقویم قمری تعریف خواهد کرد.
خط سوم، یک متغیر رشته ای است.
خط چهارم هم متغیری از نوع تاریخ میلادی تعریف خواهد نمود.
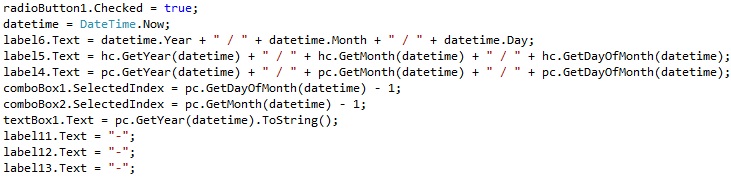
در رویداد Form_Load دستورات زیر را بنویسید:
(برای بزرگنمایی تصویر، روی آن کلیک کنید)
خط دوم، تاریخ کنونی را در متغیر datetime قرار می دهد.
خطهای سوم تا پنجم، تاریخ کنونی را به ترتیب به میلادی و قمری و شمسی درون برچسبهای مربوطه نشان می دهد.
خط ششم تا هشتم، تاریخ شمسی کنونی را در قسمت تبدیل وارد می کند.
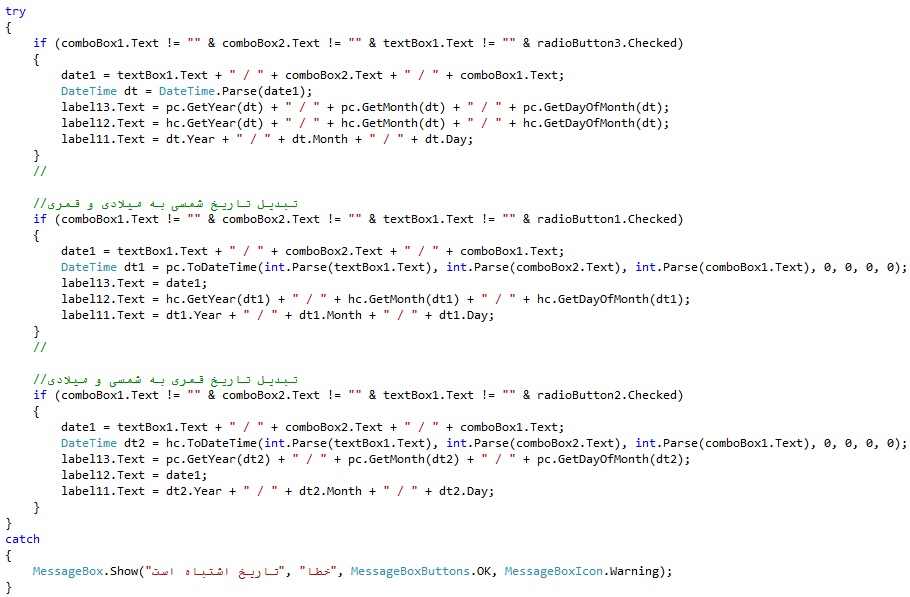
برای دکمه تبدیل تاریخ، دستورات زیر را خواهیم نوشت:
(برای بزرگنمایی تصویر، روی آن کلیک کنید)
با دستور شرطی تعیین می کنیم اگر کنترلهای مربوطه خالی نبودند دستورات اجرا گردند.
ضمن اینکه هر دستور شرطی مربوط به یکی از تاریخ های ورودی خواهد بود.
دستورات برای هر یک از آنها تقریبا یکسان هستند:
خط اول تاریخ وارد شده ی کاربر را درون متغیر رشته ای date1 قرار می دهد.
خط دوم، تاریخ رشته ای را به نوع datetime قابل شناسایی برای کدنویسی تبدیل می کند.
خطوط بعدی تاریخ های مربوط به هر دسته را در برچسب های مربوطه نشان می دهند.
برای کنترل خطا، از جمله خطای ماههایی که ۳۱ روز ندارند، از ساختار دستور try-catch استفاده کرده ایم.
در نمونه سورس های آماده سی شارپ بعدی، مطالب دیگری از زبان سی شارپ رو خدمتتون معرفی خواهیم نمود.