طرح بندی UI اندروید

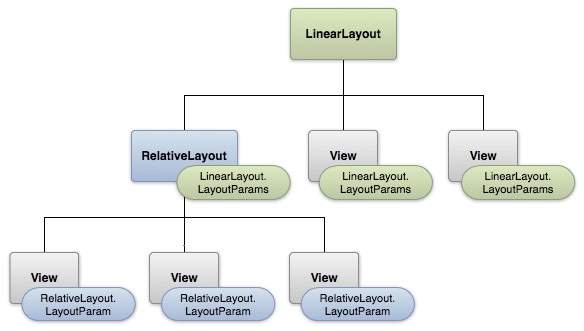
یکی از زبان های اندروید جاوا است – بلوک پایه ساختمان برای رابط کاربری، یک شیء نمایش است که از کلاس View ایجاد شده است و یک منطقه مربع روی صفحه را اشغال می کند و مسئول طراحی و مدیریت رویداد است. نمایش کلاس پایه برای ویدجت هایی است که برای ایجاد اجزای رابط کاربر تعاملی مانند دکمه ها، زمینه های متن و غیره استفاده می شود.
ViewGroup یک کلاس زیرمجموعه ای از View است و یک ظرف نامرئی دارد که نمایشهای دیگر یا ViewGroups دیگر را نگه می دارد و خواص طرح آنها را تعریف می کند.
در سطح سوم ما پوسته های مختلفی داریم که زیر کلاس های ViewGroup هستند و طرح معمولی رابط گرافیکی رابط کاربر رابط کاربری را مشخص می کند و می تواند در زمان اجرا با استفاده از View / ViewGroup ایجاد شود یا شما می توانید طرح خود را با استفاده از یک فایل XML ساده main_layout .xml که در پوشه res / layout پروژه شماست.
 پارامترهای طرح بندی
پارامترهای طرح بندی
این آموزش بیشتر در مورد ایجاد GUI شما بر اساس طرح بندی تعریف شده در فایل XML است. طرح بندی ممکن است شامل هر نوع ویدجت مانند دکمه ها، برچسب ها، جعبه های متن و غیره باشد. در زیر یک مثال ساده از فایل XML با LinearLayout وجود دارد .
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout>
هنگامی که طرح شما ایجاد شده است، می توانید منبع طرح را از کد برنامه خود بارگذاری کنید، در اجرای Backback Activity.onCreate () همانطور که در زیر نشان داده شده است –
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
انواع چیدمان اندروید
تعدادی از چیدمان های ارائه شده توسط Android وجود دارد که شما تقریبا در تمام برنامه های Android برای نمایش، نگاه و احساس متفاوت استفاده می کنید.
۱ طرح بندی خطی
LinearLayout یک گروه مشاهده است که همه کودکان را در یک جهت، عمودی یا افقی قرار می دهد.
۲ طرح بندی نسبی
RelativeLayout یک گروه نمایشی است که نمایشهای کودک را در موقعیت های نسبی نشان می دهد.
۳ طرح بندی جدول
TableLayout یک دیدگاه است که گروه ها به ردیف ها و ستون ها نگاه می کنند.
۴ طرح مطلق
AbsoluteLayout شما را قادر می سازد محل دقیق کودکان خود را مشخص کنید.
۵ طرح بندی قاب
FrameLayout یک حفره یا سوراخ در صفحه است که شما می توانید برای نمایش یک نمایه استفاده کنید.
۶ نمایش لیست
ListView یک گروه مشاهده است که لیستی از موارد رونده را نمایش می دهد.
۷ شبکه نمایش
GridView یک ViewGroup است که آیتم ها را در یک شبکه دو بعدی، رونده نمایش می دهد.
ویژگی های طرح بندی
هر طرح دارای مجموعه ای از ویژگی هایی است که خواص بصری آن طرح را تعریف می کند. چندین ویژگی مشترک در میان همه طرح ها وجود دارد و ویژگی های دیگری هستند که مخصوص آن طرح هستند. به دنبال ویژگی های مشترک هستند و به تمام طرح ها اعمال می شود:
۱ اندیشه: شناسه
این ID است که منحصر به فرد این دید را شناسایی می کند.
۲ اندروید: layout_width
این عرض طرح است.
۳ اندروید: layout_height
این ارتفاع طرح است
۴ اندروید: layout_marginTop
این فضای اضافی در قسمت بالای طرح است.
۵ اندروید: layout_marginBottom
این فضای اضافی در قسمت پایین طرح است.
۶ اندروید: layout_marginLeft
این فضای اضافی در سمت چپ طرح است.
۷ اندروید: layout_marginRight
این فضای اضافی در سمت راست طرح است.
۸ اندروید: layout_gravity
این مشخص میکند چگونه کودک Views ها موقعیتی دارد.
۹ اندروید: layout_weight
این مشخص می کند که چقدر از فضای اضافی در طرح باید به نمایه اختصاص داده شود.
۱۰ اندروید: layout_x
این مشخصه x مختصات طرح است.
۱۱ اندروید: layout_y
این مختصات y از طرح را مشخص می کند.
۱۲ اندروید: layout_width
این عرض طرح است.
۱۳ اندروید: layout_width
این عرض طرح است.
۱۴ اندروید: paddingLeft
این لبه چپ برای طرح بندی پر شده است.
۱۵ اندروید: paddingRight
این پلاگین درست برای طرح بندی است.
۱۶ اندروید: paddingTop
این بالشتک بالا برای طرح بندی است.
۱۷ اندروید: paddingBottom
این پلاگین پایین برای طرح بندی پر شده است.
در اینجا عرض و ارتفاع ابعاد طرح / نمایش است که می تواند با توجه به dp (پیکسل های مستقل از تراکم)، sp (پیکسل های مستقل مقیاس)، pt (نقاط که ۱/۷۲ اینچ)، px ( پیکسل)، میلی متر (میلیمتر) و در نهایت در (اینچ).
شما می توانید عرض و ارتفاع را با اندازه گیری دقیق مشخص کنید، اما اغلب شما از یکی از این ثابت ها برای تعیین عرض یا ارتفاع استفاده می کنید –
android: layout_width = wrap_content به دید شما نسبت به ابعاد مورد نیاز محتوای آن به اندازه خود می گوید.
android: layout_width = fill_parent به نظر شما می گوید که به اندازه نمایشگر اصلی آن بزرگ شده است.
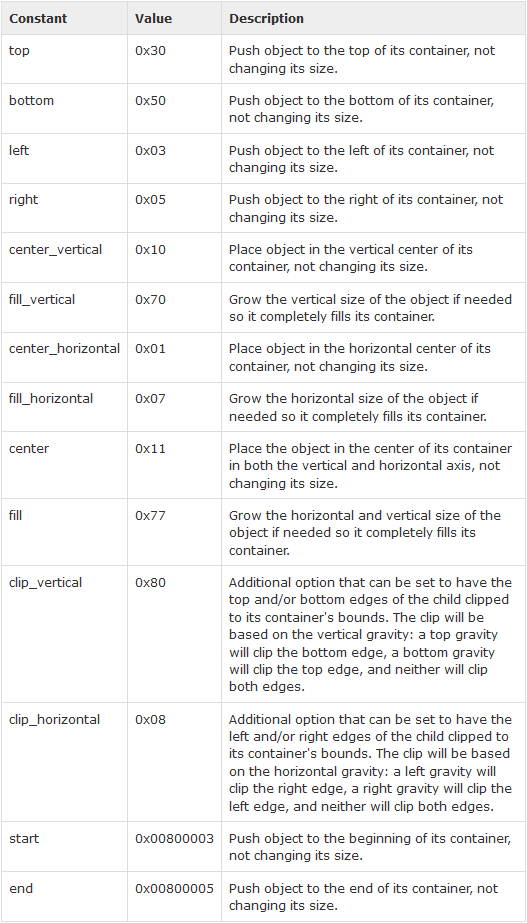
ویژگی گرانش نقش مهمی در موقعیت شیء مشاهده ایفا می کند و می تواند یک یا چند (جدا از ‘|’) از مقادیر ثابت زیر را بگیرد.
 شناسایی را مشاهده کنید
شناسایی را مشاهده کنید
یک شیء نمایش ممکن است یک شناسه منحصر به فرد اختصاص داده شده به آن داشته باشد که نمایش را به صورت منحصر به فرد در درخت شناسایی کند. نحو شناسه، در داخل برچسب XML –
android:id="@+id/my_button"
در زیر شرح مختصری از @ و + علائم –
نماد (@) در ابتدای رشته نشان می دهد که تجزیه کننده XML باید تجزیه و تحلیل بقیه رشته ی ID را گسترش دهد و آن را به عنوان یک منبع شناسایی شناسایی کند.
علامت + (+) به این معناست که این یک نام منبع جدید است که باید ایجاد شود و به منابع ما اضافه شود. برای ایجاد یک نمونه از شی مشاهده و گرفتن آن از طرح، از موارد زیر استفاده کنید –
Button myButton = (Button) findViewById(R.id.my_button);






