متحرک سازی کنترل ها در سی شارپ

متحرک سازی کنترل ها در سی شارپ
در این آموزش میخوایم نحوه متحرک سازی کنترل ها در سی شارپ را بررسی کنیم که به راحتی بتونید برای کنترل هایی مثل Textbox، lable و … افکت متحرک قرار بدید. به عنوان مثال می تونید زمانی که کاربر در فرم ثبت نام ، یکی از تکست باکس ها را خالی گذاشت، با نمایش این افکت به کاربر اطلاع دهید که باید اون فیلد رو پر کنه. با اجرای افکت ، یک جلوه رنگی دور کادر تکست باکس یا هر کنترل دیگه ای از سمت چپ به سمت راست کنترل، حرکت می کند.
با ما همراه باشید…
گام اول:
ابتدا Dll را برای متحرک سازی از اینجا دانلود کنید.
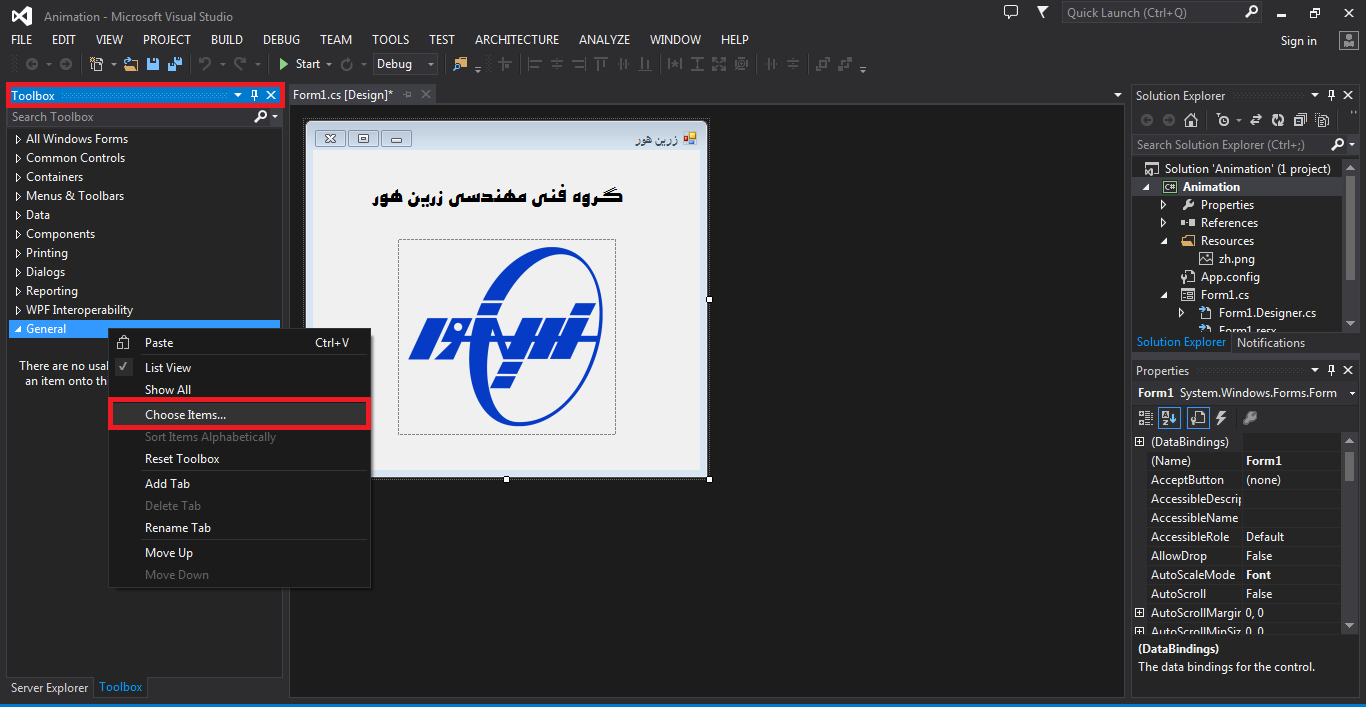
بعد از طراحی فرم و گذاشتن کنترل ها پنجره ToolBox را باز کنید.
در قسمت خالی پنجره کلیک راست کنید و گزینه Choose Item را انتخاب کنید.
(می توانید ابتدا با زدن Add Tab یک تب جدید ایجاد کنید سپس روی تب جدید کلیک راست کنید.)

گام دوم:
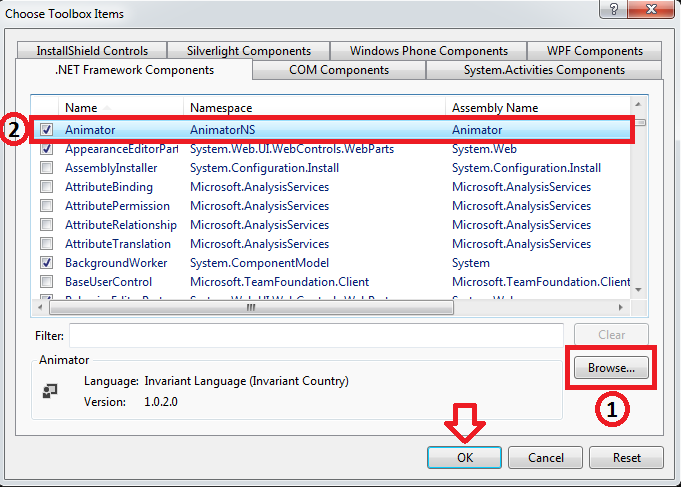
Dll دانلودی را که از قبل از حالت فشرده خارج کرده اید با زدن دکمه … Browse به فرم بالا اضافه کنید سپس دکمه ok را بزنید.

گام سوم:
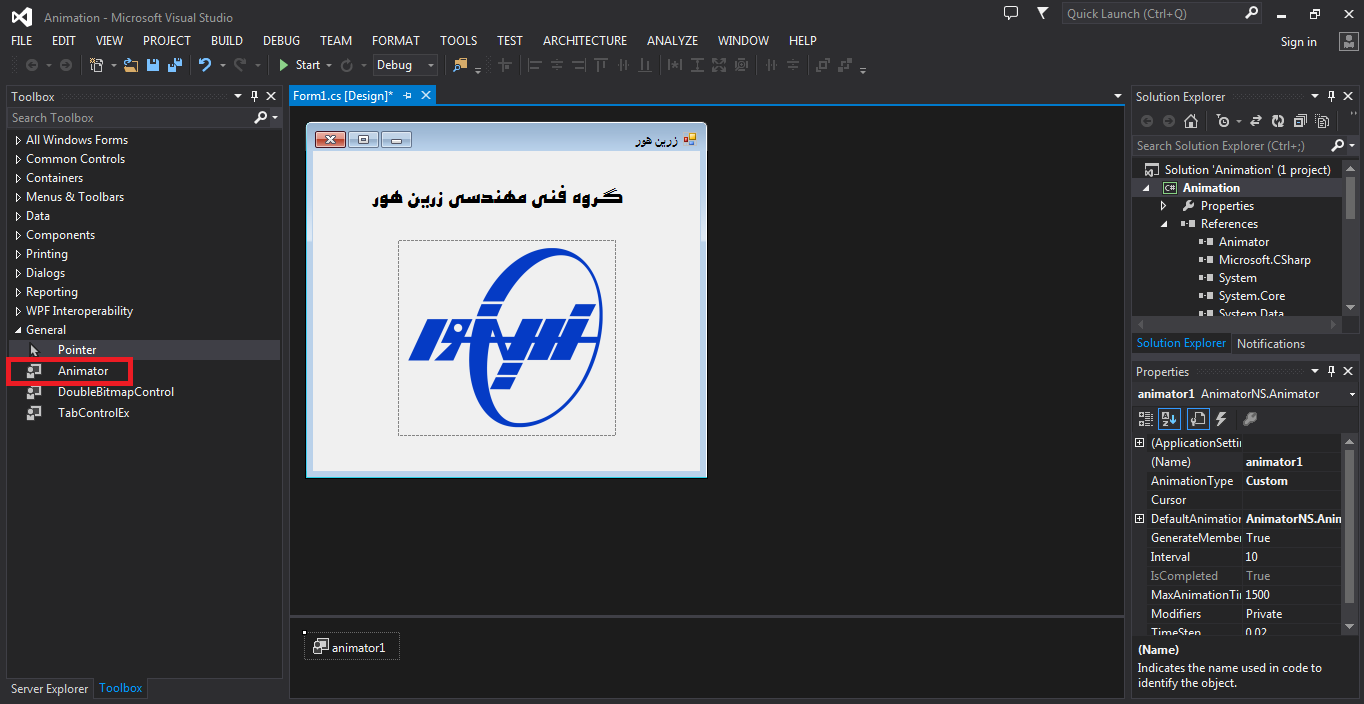
حال Dll را روی فرم بکشید و رها کنید. (Drag & Drop)

گام چهارم:
دستور زیر را در Form_Load وارد کنید.
foreach (Control c in Controls)
{
c.Hide();
animator1.Show(c);
}
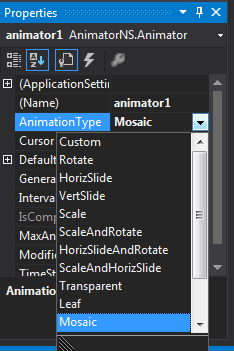
برای تغییر دادن افکت هم روی Animator1 کلیک راست کنید و گزینه Properties را بزنید.
از قسمت Animation Type نوع افکت را انتخاب کنید.

این دستور باعث می شود کنترل ها هنگام ورود با افکت وارد شوند.
گام پنجم:
برای اینکه کنترل ها هم هنگام بستن فرم افکت داشته باشند می توانید تکه کد زیر را در رویداد FormClosing بنویسید.
e.Cancel = true;
foreach (Control c in Controls)
{
animator1.Hide(c);
animator1.WaitAnimation(c);
}
animator1.WaitAllAnimations();
e.Cancel = false;
نظرات و پیشنهادات خود را با ما در میان بگذارید. ☺








خیلی خوب بود ممنون از شما
سپاس از همراهیتون موفق باشید
dll دانلود نمیشه اگه میشه لطفاً لینک قرار بدید