۱۰ بازی جالب برای یادگیری طراحی و توسعه وب

۱۰ بازی جالب برای یادگیری طراحی و توسعه وب
Code Combat
Code Combat برای بازی کردن کودکان در مدرسه ساخته شده اما این بازی برای بزرگسالان در همه سن ها جذابه.
در این بازی شما به طور برنامه ریزی شده کارهای یک قهرمان شجاع رو که از میان صدها زندان عبور می کنه،
با دشمن ها مبارزه می کنه و تلاش می کنه که سنگ های قیمتی رو جمع کنه کنترل می کنید.
اتمام این بازی چیزی حدود ۲۰ ساعت طول می کشه و اغلب مفاهیم برنامه نویسی رو در دل خودش داره.
۱۰ بازی جالب برای یادگیری طراحی و توسعه وب
Hex Invaders
در این نسخه از بازی های کلاسیک Hex Invaders، جهان توسط سه بیگانه مورد حمله قرار گرفته که هر کدوم یک رنگ متفاوت دارن.
در بالای صفحه یک کد RGB hex نمایش داده میشه که باید سریعا اون رو به رنگ مربوط بهش ترجمه کنید
و به سمت مهاجم با همون رنگ شلیک کنید تا بتونید جهان رو نجات بدید.
با اینکار رنگها رو بهتر میشناسید.
Flexbox Froggy
بازی Flexbox Froggy به شما در درک بهتر مفهموم flexbox کمک می کنه.
در این بازی شما باید قورباغه های با رنگ مشخص رو به جایگاه اصلی خودشون منتقل کنید.
شما باید با استفاده از تکنیک های Flexbox این کارها رو انجام بدین و با اینکار کم کم حرفه ای تر میشید.
آموزش های حین بازی به شما می گه که از کدوم ویژگی CSS در هر موقعیت استفاده کنید.
اما باز هم به شما بستگی داره که چه ترکیبی از مقادیر و ویژگی ها رو انتخاب کنه.

Pixactly
Pixactly دارای یک مفهوم بسیار ساده و در عین حال چالش برانگیزه.
این بازی به شما دو مقدار پیکسل تصادفی میده، یکی برای عرض و یکی برای طول یک مستطیل.
پس از اون بازیکن باید مستطیلی رو که نزدیک به ابعاد داده شده هست رو رسم کنه.

CSS Diner
CSS Diner یک بازی عالی برای یادگیری CSS selector هاست.
به بازیکن یک میز که روی اون ظرف هست در قالب انیمیشنی و HTML داده میشه. بعد از اون یک یا چند مورد از چیزهایی که روی میز هست مشخص میشه که بازیکن باید اون ها رو انتخاب کنه. مراحل مختلف بازی هر چیزی رو که یه طراح وب باید درباره selector ها بدونه، پوشش میده.

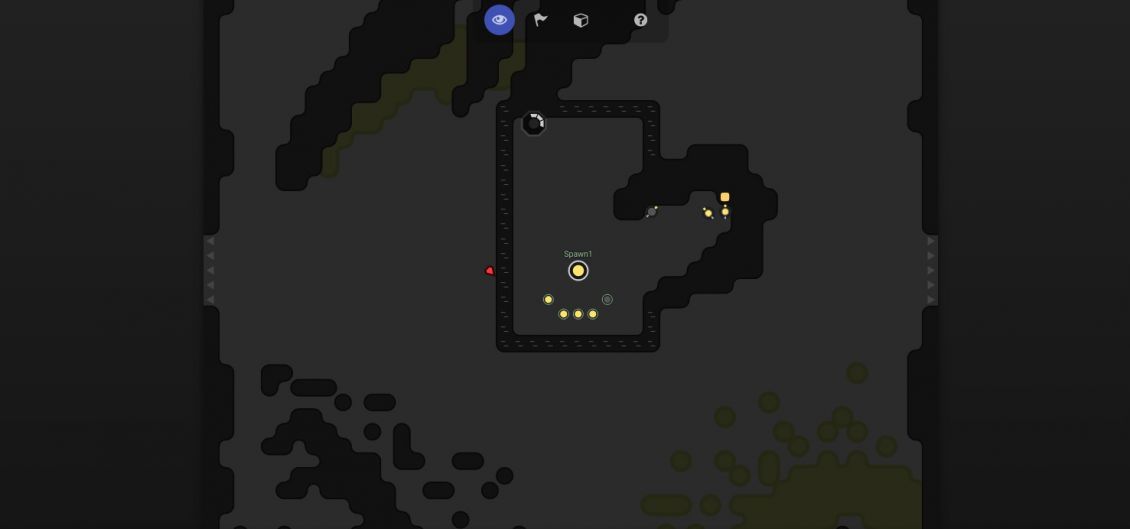
Screeps
شما در بازی Screeps یک مزرعه مورچه دیجیتال دارید که همه مورچه ها توسط بازیکن برنامه ریزی میشن. بعد از راه اندازی و تنظیم رفتارمورچه ها، اونا به دنبال کارهایی که برعهدشون هست میرن. به عنوان مثال به دنبال منابع می گردن یا حتی با دشمن هایی که مواجه میشن مبارزه می کنن. میتویند این بازی رو در حالت آفلاین هم انجام بدید.

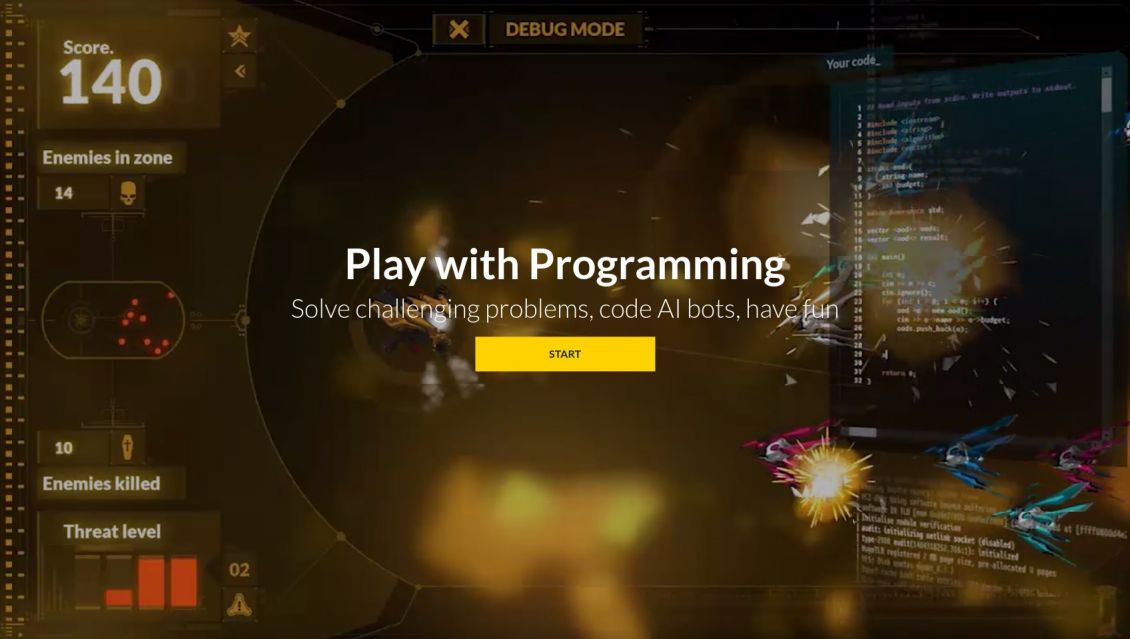
CodingGame
CodingGame مجموعه ای عظیم از بازی هاست که همه اونا می تونن در زبانهای JavaScript، Ruby، Go، Python و بسیاری از زبان های برنامه نویسی دیگه بازی بشن. این پلت فرم شامل بازی های مختلف از جمله پازل، چند نفره و بازی های بر پایه هوش مصنوعی هست. کد این بازی ها در یک IDE پیشرفته با پشتیبانی Emacs و Vim نوشته شده.

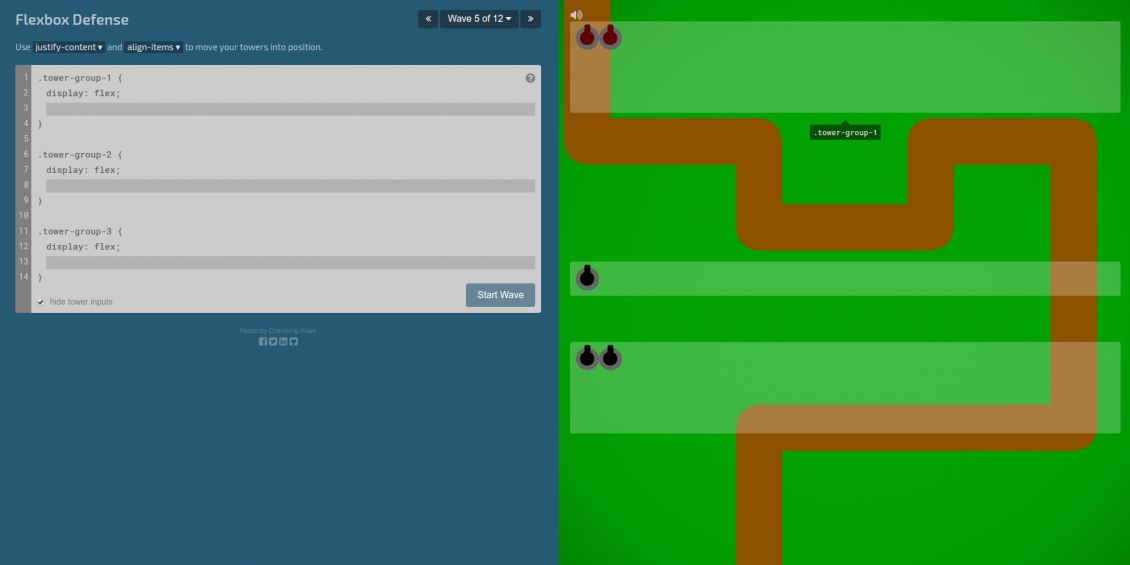
Flexbox Defense
Flexbox Defense یک بازی کلاسیک Tower defense هست که شما باید با استفاده از برجها و تله ها اجازه ندید که دشمنان به انتهای مسیر برسند. در اینجا با استفاده از Flexbox میتونین جای برجها و تله ها رو مشخص کنید. این بازی ۱۲ مرحله داره که کم کم سخت میشه. برای اینکه بتونین همه مراحل رو کامل کنید باید از همه ویژگی های Flexbox استفاده کنید.

Elevator Saga
Elevator Saga یک بازی پازلی هست که از JavaScript برای کنترل یک آسانسور در یک ساختمان استفاده می کنه. تعداد زیادی از مردم در حال بالا و پایین رفتن در این ساختمان هستن. شما باید این افراد رو در اسرع وقت به مقصدشون برسونید. این بازی توانایی شما رو در نوشتن الگوریتم ها و دانش شما رو از توابع JS، آرایه ها و رویدادها بررسی و تست می کنه.

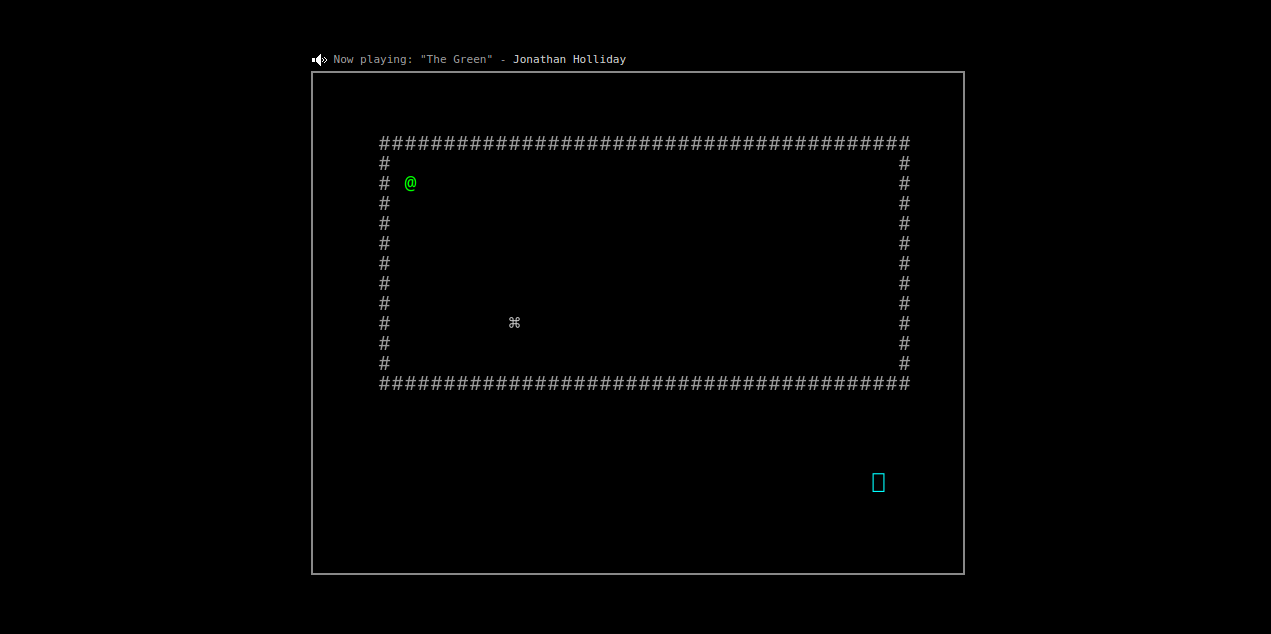
Untrusted
Untrusted یک بازی ماجرایی Javascript هست که شما در اون نقش دکتر Eval رو دارید که در بازی با علامت @ نشون داده میشه و میتونه کدهای دنیای اطراف خودش رو تغییر بده.

امیدوارم از این ابزارها خوشتون اومده باشه و بتونه بهتون کمک کنه.








