۱۵ کتابخانه جالب Javascript و CSS در آپریل ۲۰۱۸

۱۵ کتابخانه جالب Javascript و CSS در آپریل ۲۰۱۸
Awaity.js
Awaity یک کتابخانه Promise ساخته شده با Async و Await هست.
این ابزار یک جایگزین برای کتابخانه Bluebird می باشد.
این ابزار خیلی بهینه هست و میتونین از یک بخش کوچک اون به تنهایی استفاده کنید و به همین
دلیل سایز اون خیلی کم هست.
FilePond
FilePond یک کتابخانه Javascript هست که برای آپلود هر نوع فایل مناسبه و بکار میاد.
شما میتونید فایل ها رو رها کنید، copy-paste کنید، می تونید از Browse استفاده کنید
و یا این که فقط از API استفاده کنید.
این کتابخانه با پوشه و مسیرها، URL های محلی یا آنلاین و blob ها کار می کنه.
این کتابخونه می تونه تصویر رو بهینه سازی کنه مثلا اندازه اون رو به صورت اتوماتیک تغییر بده و یا حتی یک قسمت از عکس رو بچینه.
Radi.js
Radi یک فریم ورک Front-end جاوا اسکریپت بسیار راحت و سریعه و ساخت سایتهای تک صفحه ای یا برنامه های پیچیده تر رو برای شما راحت میکنه.
این فریم ورک بسیار کم حجمه و از الگوریتم های مختلف یا DOM مجازی و … استفاده نمیکنه.
در ضمن عملکرد این فریم ورک به صورت مستقل هست و به چیز دیگه ای نیاز نداره.

Leaflet
Leaflet یک کتابخانه متن باز برای ساخت نقشه های تعاملی هست.
این ابزار امکانات رایجی از قبیل قرار دادن نشانه، لایه ها، Zoom کردن و …
که برای ساخت یک نقشه نیاز هست رو در اختیارتون قرار میده.
این ابزار بر روی بیشتر مرورگرهای Desktop و موبایل به خوبی کار میکنه و پیش نیازی نداره و با استفاده از پلاگین ها میتونین قابلیتهای اون رو افزایش بدین.

Sympact
Sympact یک کتابخانه برای محاسبه CPU و استفاده از حافظه وظایف در Node.js است.
این ابزار یک اسکریپت را اجرا می کند و زمان اجرای آن،
استفاده از پردازنده و استفاده از حافظه را ارزیابی می کند، سپس یک گزارش حاوی میانگین از نتایج را باز می گرداند

TensorFlow.js
TensorFlow یک کتابخانه متن باز برای تعریف، آموزش و استفاده از مدل های Machine learning در مرورگر شماست. TensorFlow به شما این اجازه رو میده که شبکه های عصبی رو از ابتدا به کمک API های پیشرفته ایجاد کنید و یا مدل های موجود رو اجرا کنید یا این که اون ها رو تغییر بدید. به علاوه، این کتابخانه از WebGL پشتیبانی می کنه و می تونه با GPU acceleration کار کنه.

Hover.css
با Hover.css شما می توانید طیف گسترده ای از افکت های هاور انیمیشنی را به لینک ها، دکمه ها و تصاویر در صفحه خودتون اضافه کنید. این کد به صورت مستقل کار می کنه ، می تونید اون رو مستقیما در پروژتون کپی کنید و در زبانهای CSS، Sass و Less هم موجوده.
بعضی از افکت ها ممکنه در مرورگرهای قدیمی کار نکنه، چون اکثر اونا از ویژگی های CSS3 مثل transform و transition استفاده می کنن.

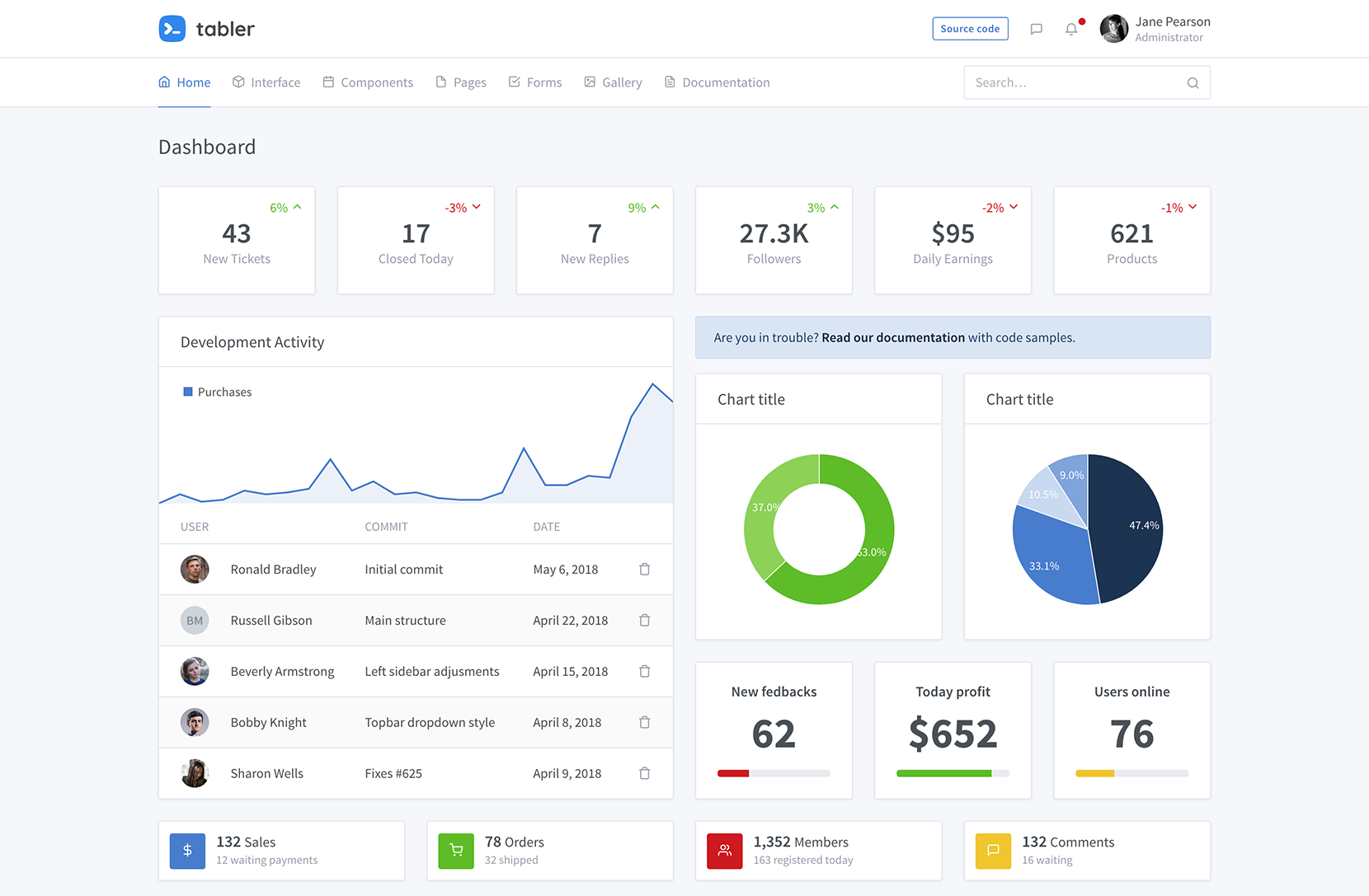
Tabler
Tabler یک داشبورد متن باز و رایگان Bootstrap 4 هست. Tabler بصورت کامل واکنش گراست، به آسانی قابل استفاده است و استانداردهای کدهای Bootstrap رو دنبال می کنه. همچنین تعدادی Component با قابلیت سفارش سازی داره که می تونید اونا رو انتخاب کرده و ازشون استفاده کنید. تمامی مرورگرهای مدرن از این قالب پشتیبانی می کنن.

Driver.js
با استفاده از Driver شما می تونید مواردی رو در صفحه خودتون برجسته کنید تا نظر کاربران رو به اون جلب کنید.
این کتابخانه بسیار کاربر پسند و کم حجمه و قابلیت سفارش سازی داره.
Driver رایگان و متن باز هست و در همه مرورگرها به خوبی کار می کنه.

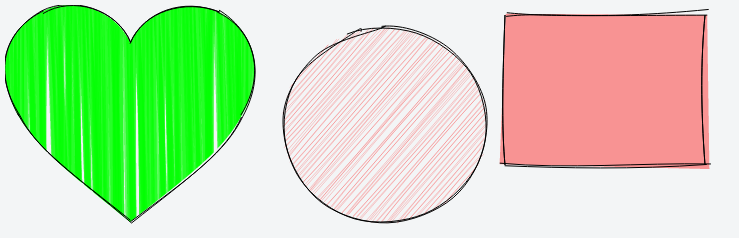
Rough.js
Rough یک کتابخانه کم حجم و مبتنی بر نقاشیه که به شما این امکان رو میده
که نمودارها و شکل ها را با فرمی شبیه به رسم شده با دست به وجود بیارید.
این کتابخانه ابزارهایی رو برای رسم خط، منحنی، کمان، اشکال چند گوشه و دیگر شکل ها در اختیار شما قرار میده و همچنین از مسیرهای SVG هم پشتیبانی می کنه.

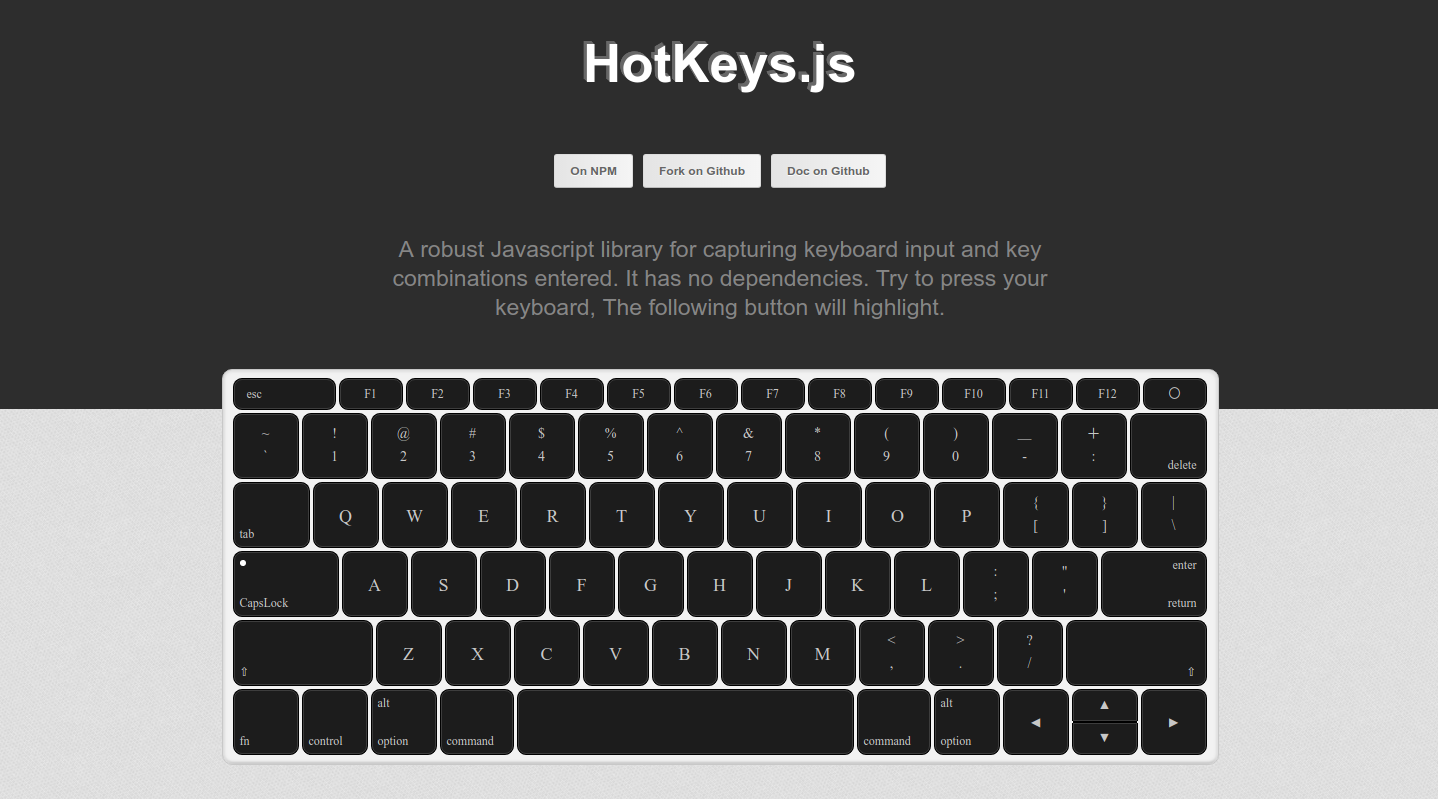
Hotkeys
Hotkeys برای مدیریت ورودی صفحه کلید و فشار دادن کلیدهاست.
کار با این کتابخانه بسیار ساده و کاربر پسنده و با مرورگرهای IE 6+، سافاری، فایرفاکس و کروم به خوبی کار می کنه.
هنگام استفاده از اون در کنار سایر کتابخانه ها باید مراقب باشید، چون ممکنه با استفاده از صفحه کلید تداخل ایجاد کنه.

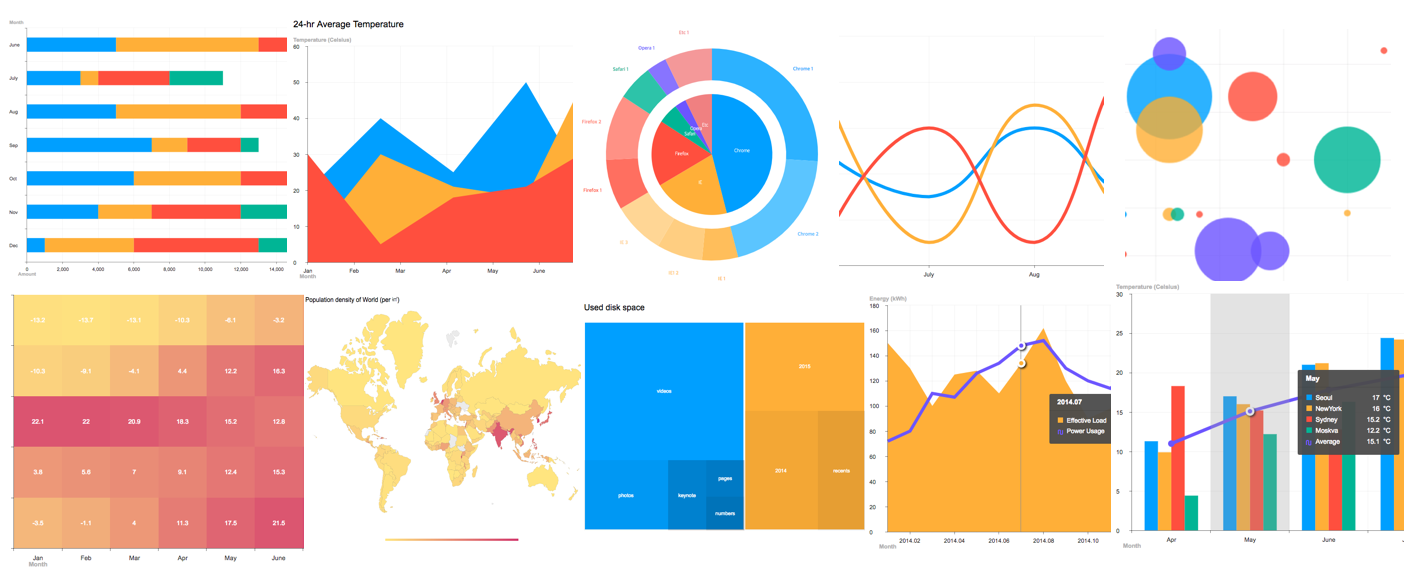
ToastUI Chart
ToastUI Chart برای ایجاد نمودارهای زیبا به منظور تجسم داده ایجاد شده.
این کتابخانه تعداد زیادی از نمودارها، مانند ستونی، خطی، دایره ای، نقشه حرارتی و غیره رو پشتیبانی می کنه.
کارکردن با این کتابخانه آسونه و بسیار قابل تنظیم هست. ToastUI Chart بر روی تمام مرورگرها از جمله IE8 به خوبی کار می کنه.

CSSNano
CSSNano یک ابزار مدرن و Modular هست که برای فشرده سازی فایل های CSS استفاده میشه. این کتابخانه فایل های CSS شما رو برمیداره و تعدادی بهینه سازی روی اون انجام میده، فضاهای خالی، استایل های تکراری، کامنت ها و تعاریف غیر ضروری رو حذف می کنه، که بتونه تا حد ممکن فایل رو در محیط Production فشرده سازی کنه.

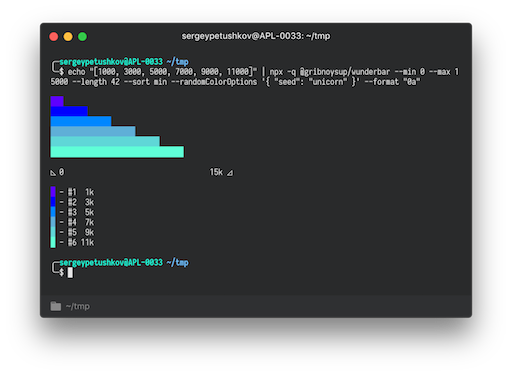
Wunderbar
به کمک Wunderbar شما می تونید یک نمودار ستونی افقی رو در Terminal یا Command line چاپ کنید. کار با اون بسیار ساده هست. کافیه که فقط یک آرایه رو به خط فرمان پاس بدین تا این کتابخانه نموداری رو که حاوی علایم، نشانه ها و مقیاس هست رو برای شما نمایش میده.

Material Design Icons
Material Design Icons مجموعه ای از آیکون ساده، مدرن و زیباست که توسط Google ایجاد شده. این کتابخانه شامل بیش از ۹۰۰ آیکون هست و به کمک CSS قابل سفارش سازیه. آیکون ها برداری هستن و در انواع صفحه نمایش ها از صفحه نمایش رتینا گرفته تا صفحه نمایش های با کیفیت پایین، عالی به نظر می رسه.
![]()
امیدوارم این ابزارها مورد استفاده شما قرار بگیره و بهتون کمک کنه
موفق باشید









مرسی