دوره آموزشی ساخت بازی پرنده خسته – قسمت دوم (ایجاد محیط بازی)

دوره آموزشی ساخت بازی پرنده خسته – قسمت دوم (ایجاد محیط بازی)
در این قسمت از دوره آموزشی بازی سازی مباحث زیر را آموزش می دهیم:
- کار کردن با ابزار Sprite Editor در یونیتی
- آموزش ایجاد لایه های Background و … برای ترتیب درست روی هم قرار گرفتن اشیاء بازی
- اضافه کردن کامپوننت Rigidbody2D و Polygon2D به پرنده (بازیکن)
- اضافه کردن کامپوننت BoxCollider2D به Ground
در قدم اول فایل های دانلود شده را از حالت zip خارج کرده و به درون پنجره Project می کشیم:
(در قسمت اول لینک دانلود فایل های مورد نظر قرار داده شده است).
فایل ها شامل دو فولدر با نام های Fonts و Sprites می باشند.
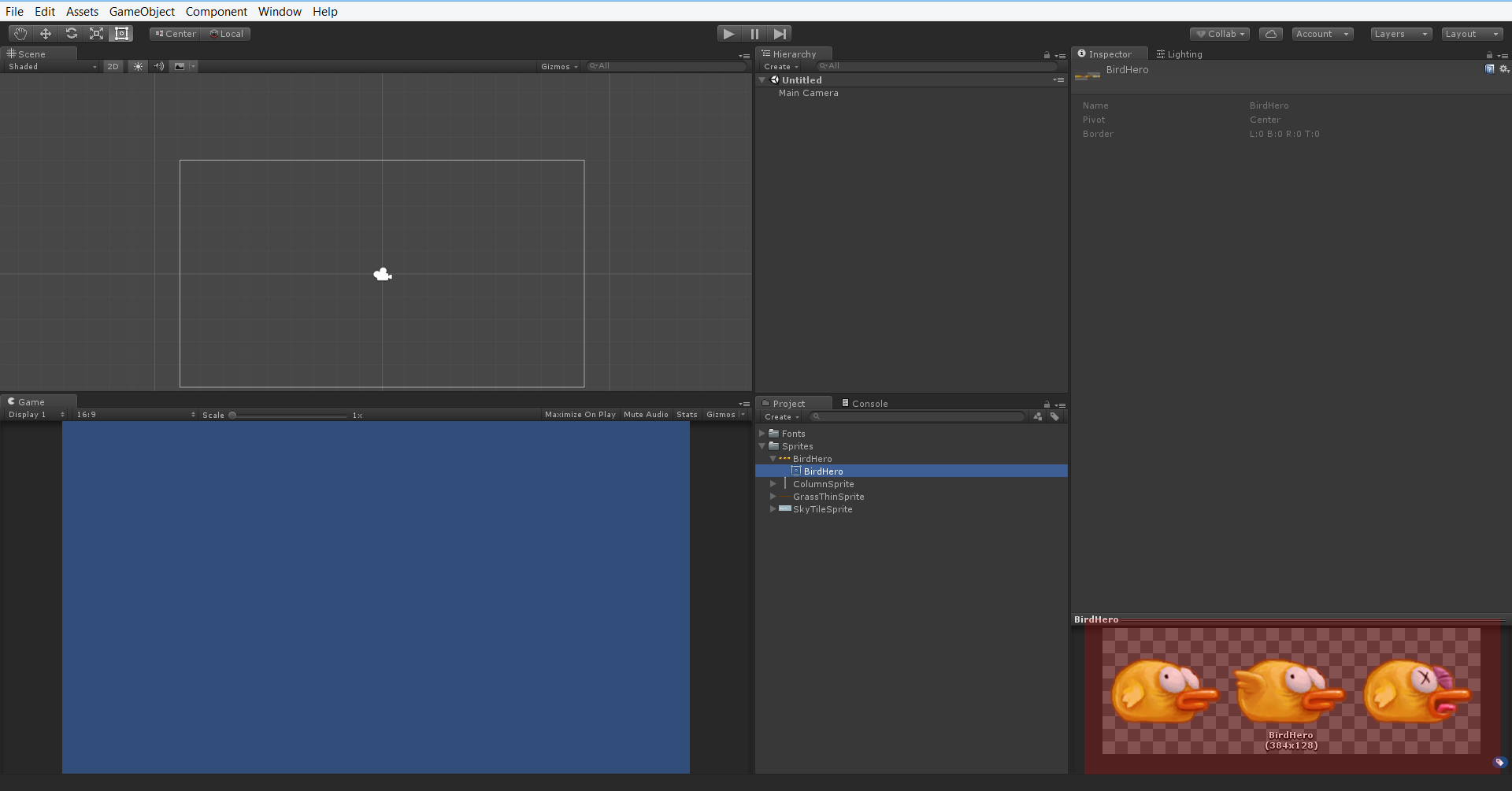
در فولدر Sprites فایلی با نام BirdHero وجود دارد که پرنده یا بازیکن ما می باشد.
در فایل BirdHero می بینیم که هر سه حالت پرنده بصورت یکجا وجود دارند ولی ما میخواهیم که سه حالت پرنده را بصورت جدا و مجزا از یکدیگر داشته باشیم.
برای این کار فایل BirdHero را انتخاب می کنیم و در پنجره Inspector گزینه Sprite Mode را روی Multiple قرار می دهیم.
سپس روی Apply در پایین می زنیم و بعد از آن گزینه Sprite Editor را انتخاب می کنیم.
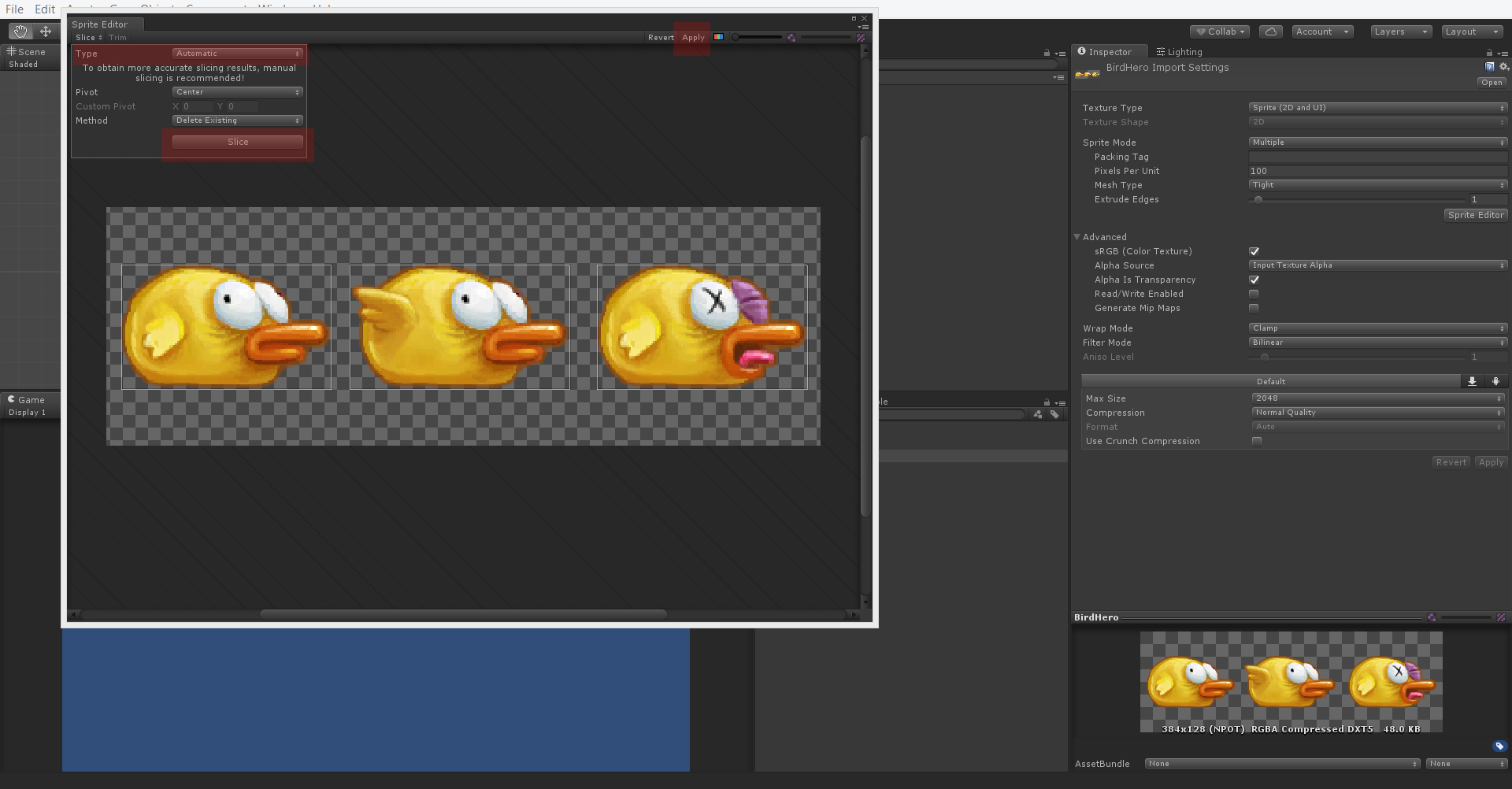
اکنون پنجره ای با نام Sprite Editor باز می شود.
در پنجره Sprite Editor حالت Type را روی Automatic قرار می دهیم و تنظیمات دیگر را بدون تغییر می گذاریم.
سپس روی Slice می زنیم. می بینیم که دور سه حالت پرنده یک کادر کشیده شده است که آن ها از همدیگر جدا کرده است.
الان فقط کافی است روی Apply در بالای پنجره بزنیم تا تصاویر بصورت جدا ایجاد شوند.
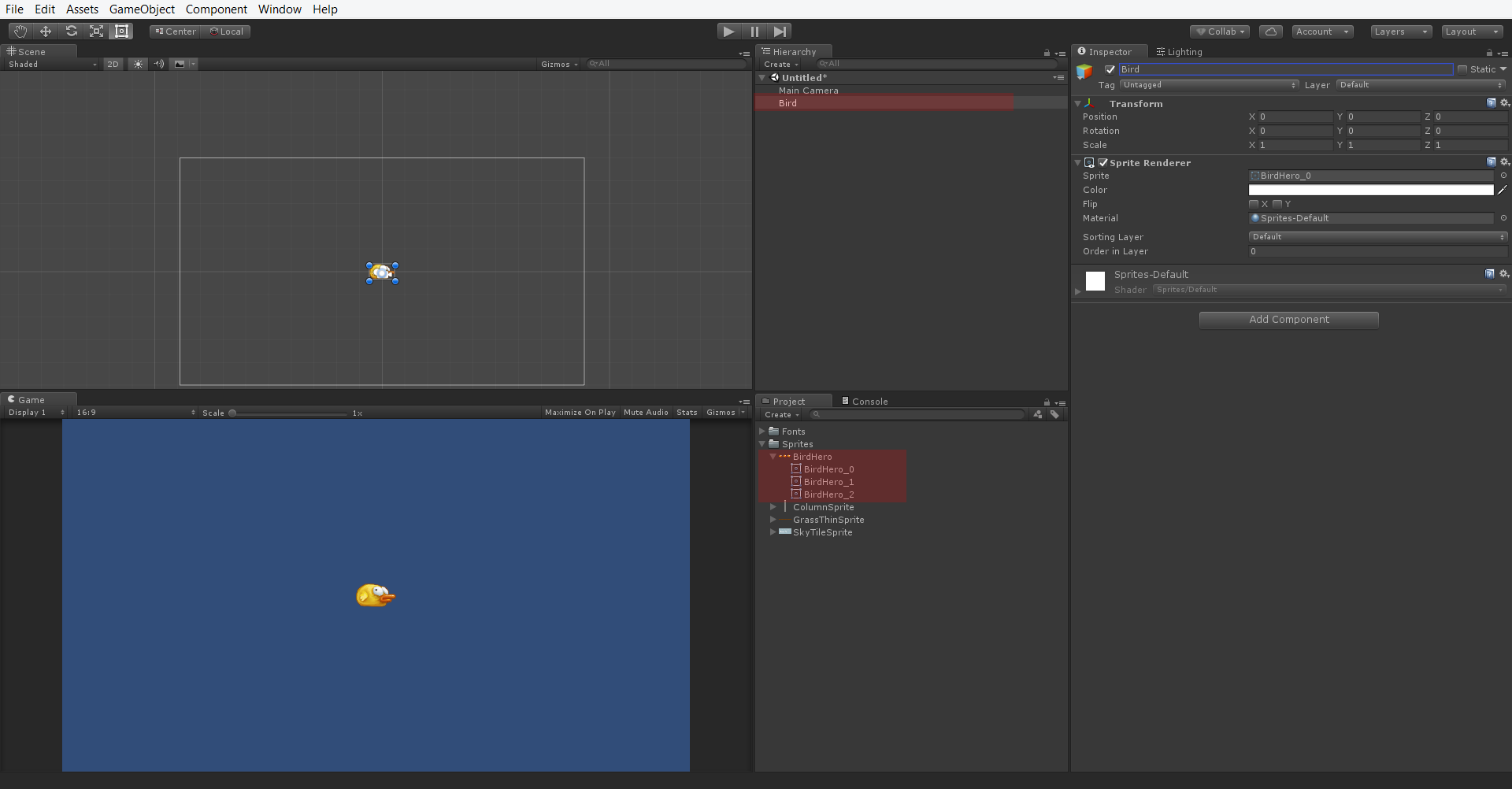
همانند تصویر زیر می بینیم که تصاویر و حالت های پرنده بصورت جدا ایجاد شده اند.
حالت BirdHero_0 را به درون پنجره Hierarchy می کشیم و نام آن را به Bird تغییر می دهیم.
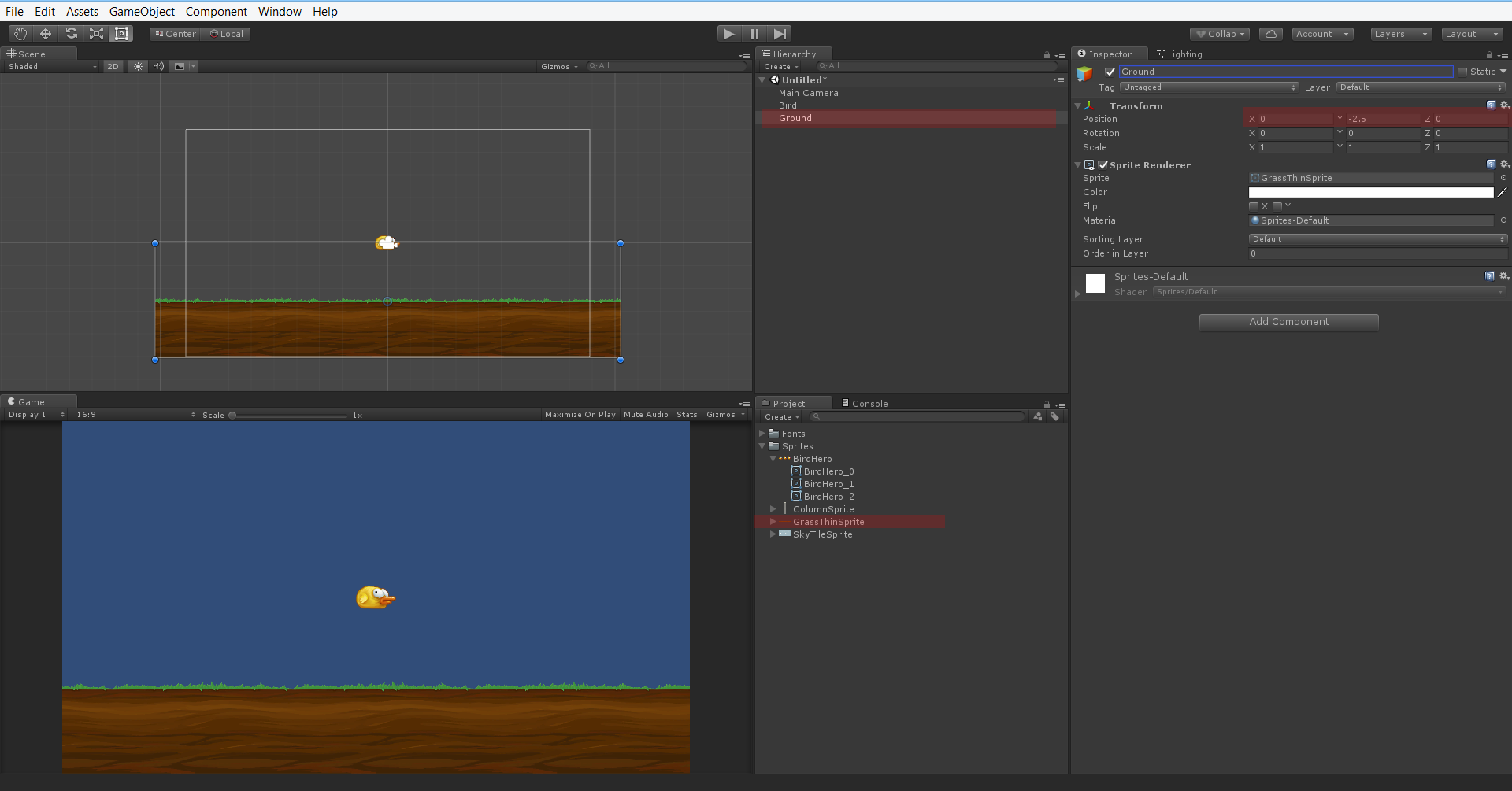
فایل GrassThinSprite را به درون صحنه می کشیم (وارد پنجره Hierarchy می کنیم).
آن را به Ground تغییر نام می دهیم.
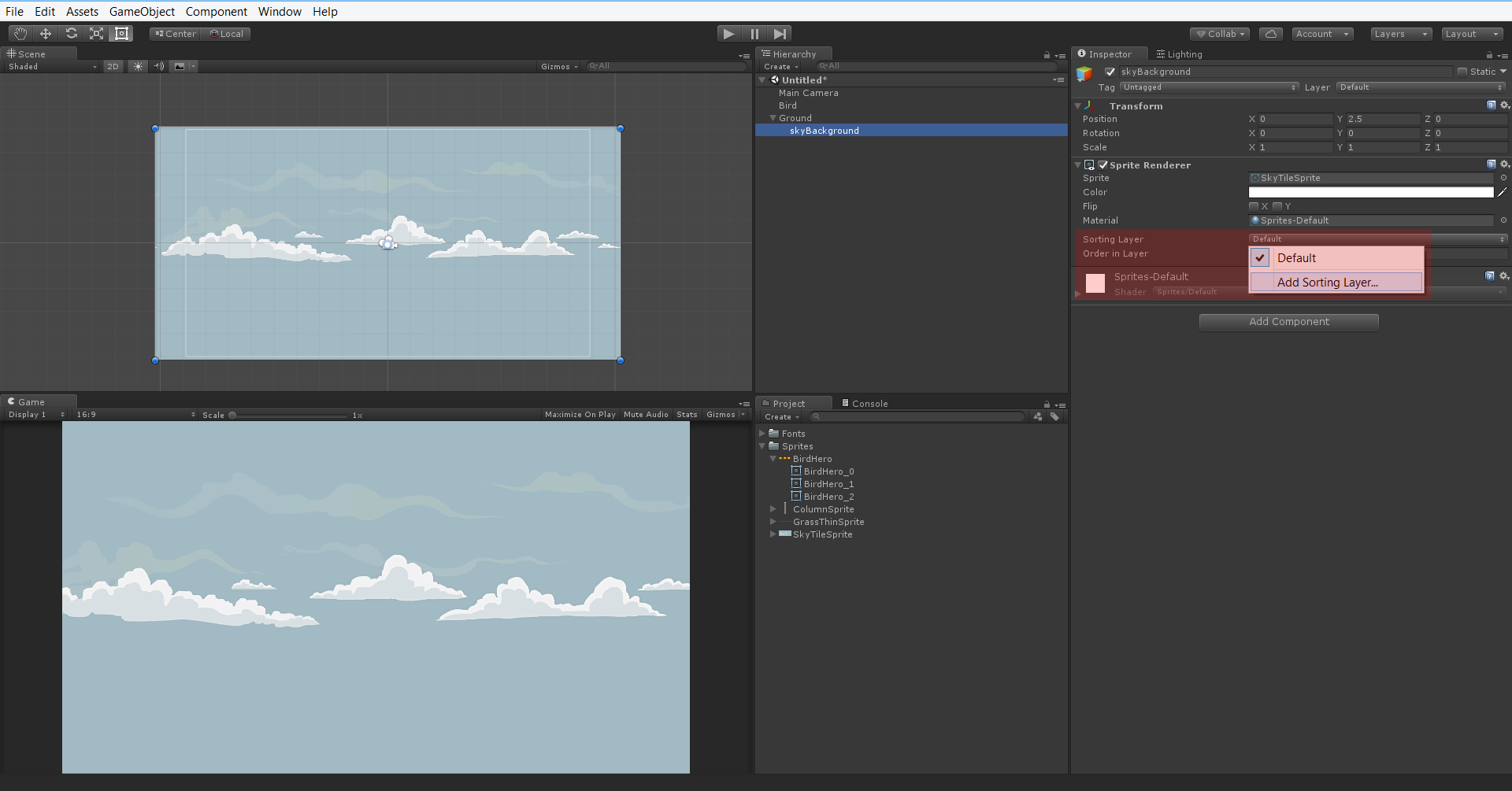
فایل SkyTileSprite را به درون صحنه می کشیم و آن را به skyBackground تغییر نام می دهیم.
اکنون برای اینکه لایه های به ترتیب درست روی هم قرار گیرند به آن ها Layer اضافه می کنیم.
برای این کار گزینه Sorting Layer را انتخاب می کنیم و روی Add Sorting Layer می زنیم.
دوره آموزشی ساخت بازی پرنده خسته – قسمت دوم (ایجاد محیط بازی)
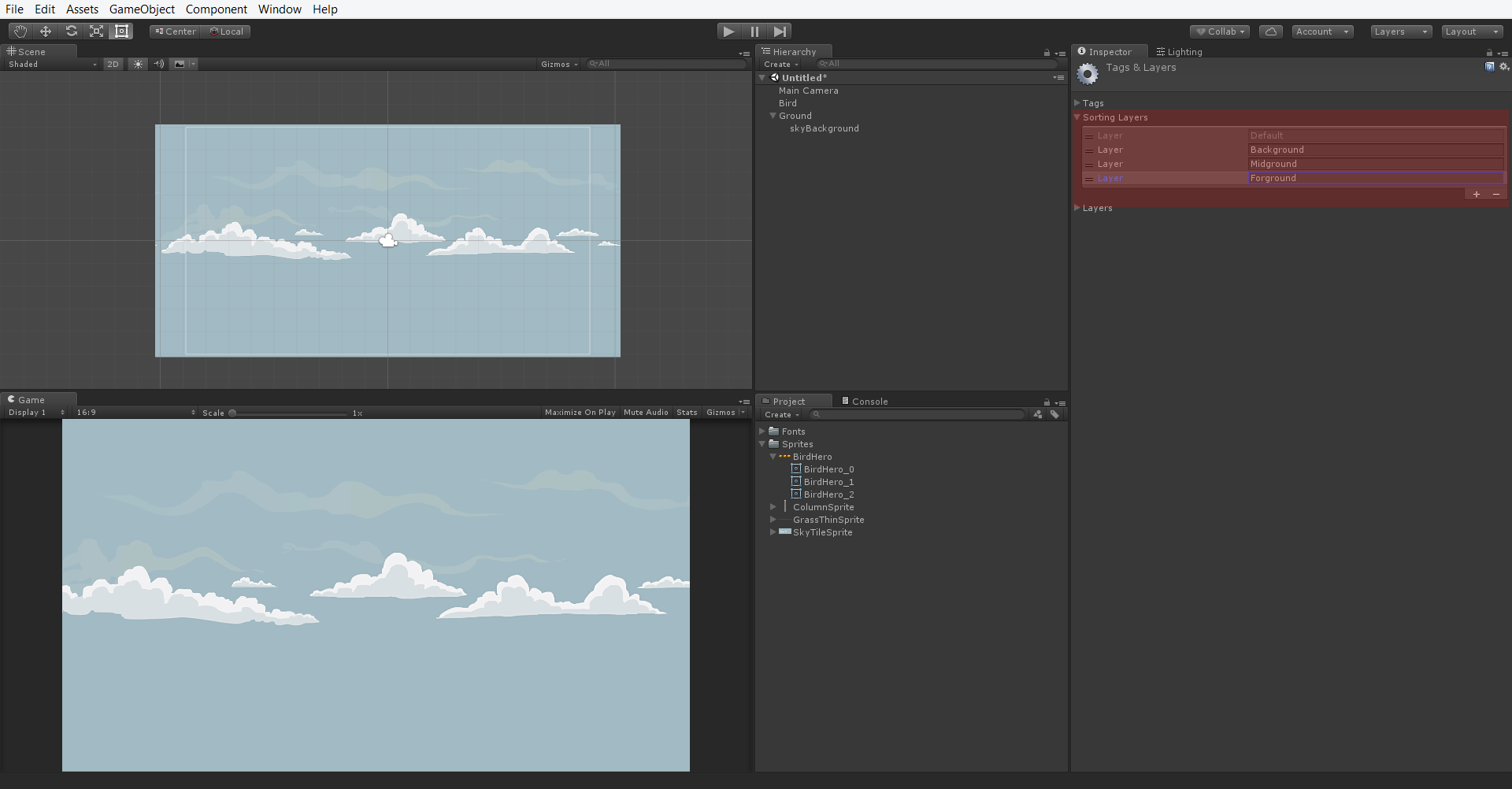
در اینجا سه لایه به نام های Background , Midground , Forground ایجاد می کنیم.
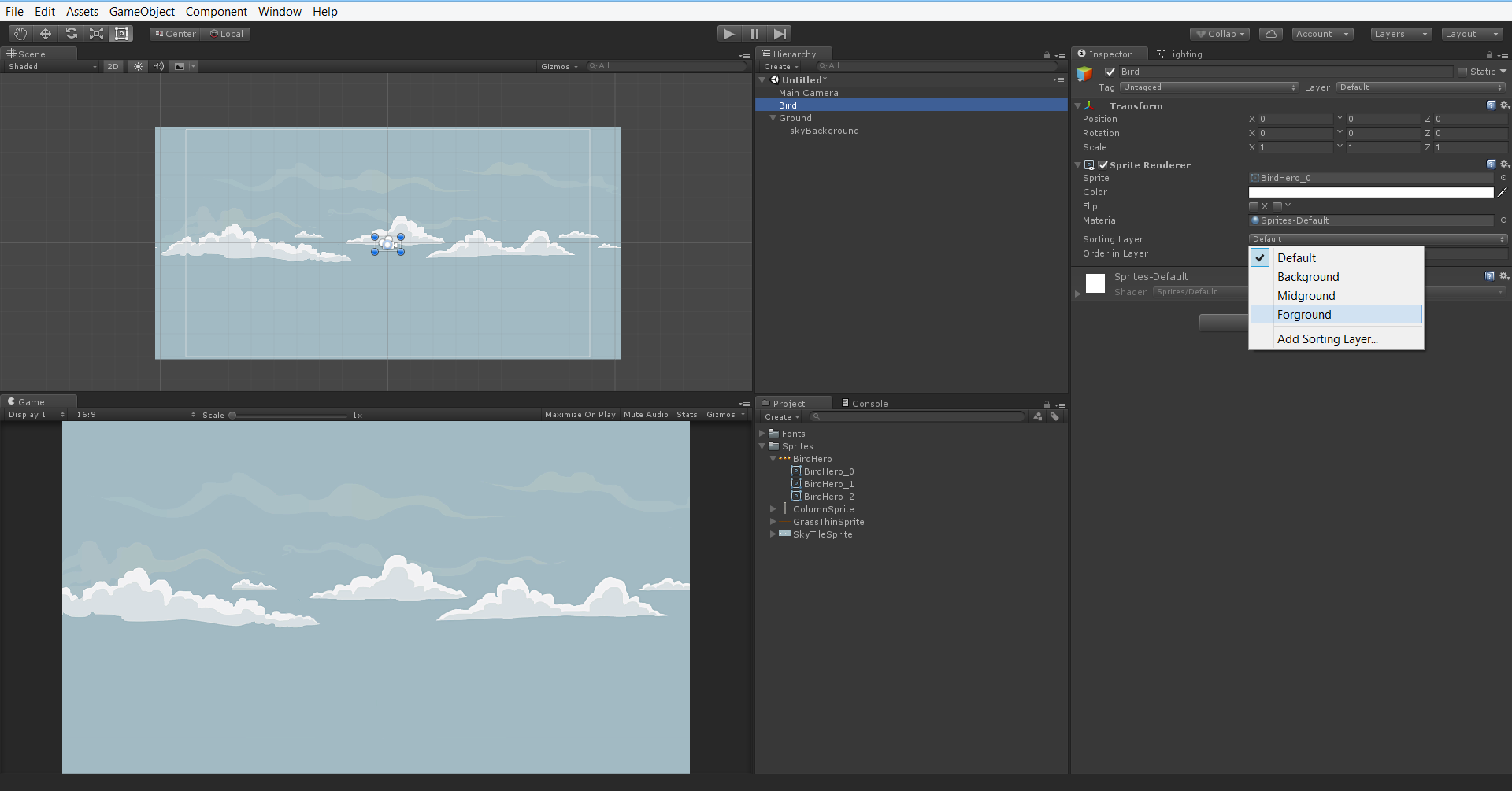
اکنون Bird را انتخاب می کنیم و لایه Forground را برای آن انتخاب می کنیم.
برای Ground لایه Forground و skyBackground لایه Background را انتخاب می کنیم.
اکنون لازم است که برای پرنده کالیدر اضافه کنیم. کالیدر ها محدوده شی را مشخص می کنند.
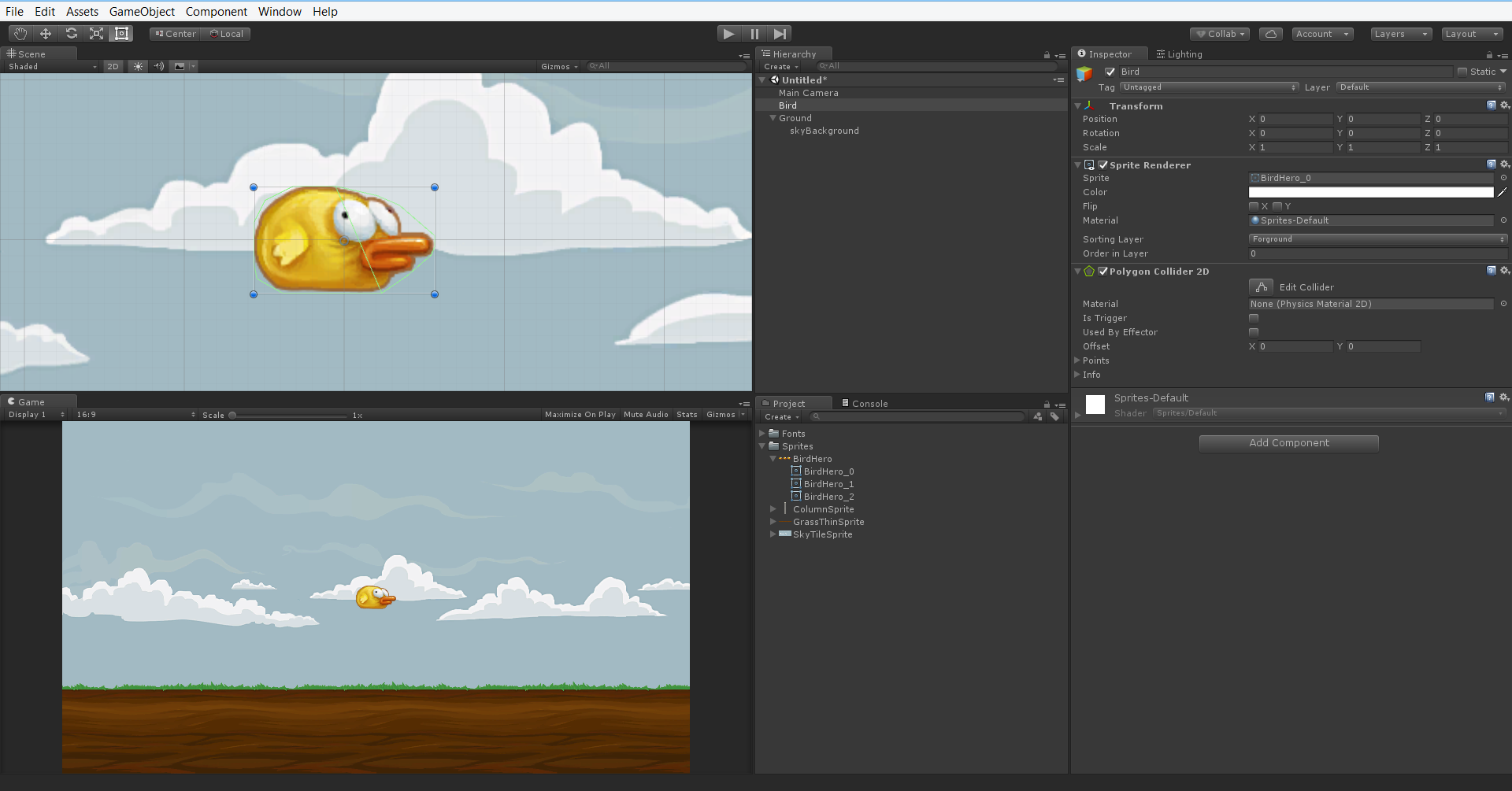
خیلی راحت Bird را انتخاب می کنیم و با استفاده از Add Component کالیدر Polygon Collider2D را اضافه می کنم.
وقتی که تصویر را نزدیک تر می کنیم می بینیم که دور پرنده کادر سبز رنگی قرار گرفته است که محدوده شی را نشان می دهد.
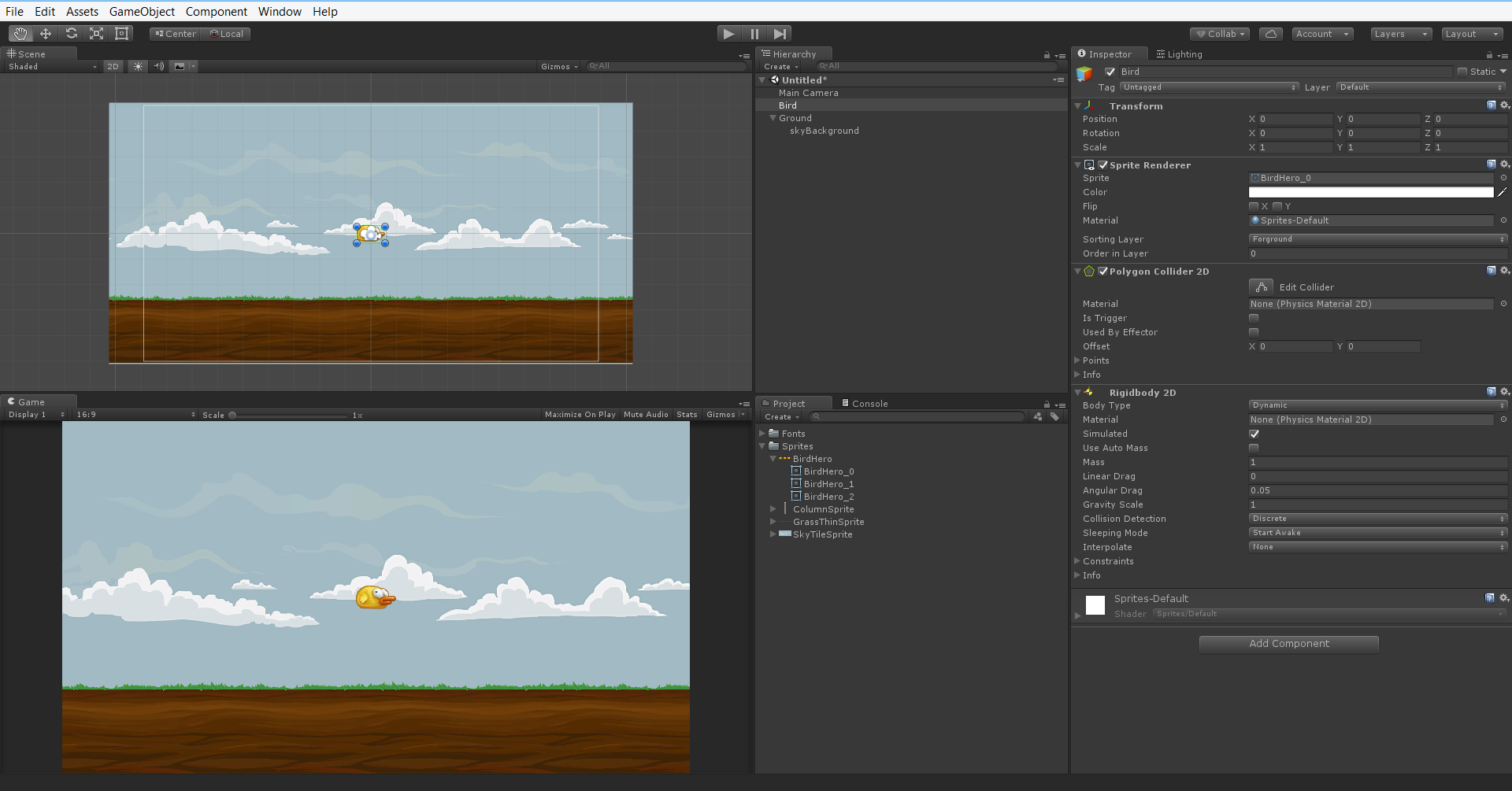
سپس کامپوننت Rigidbody2D برای ایجاد خاصیت فیزیکی به پرنده اضافه می کنیم.
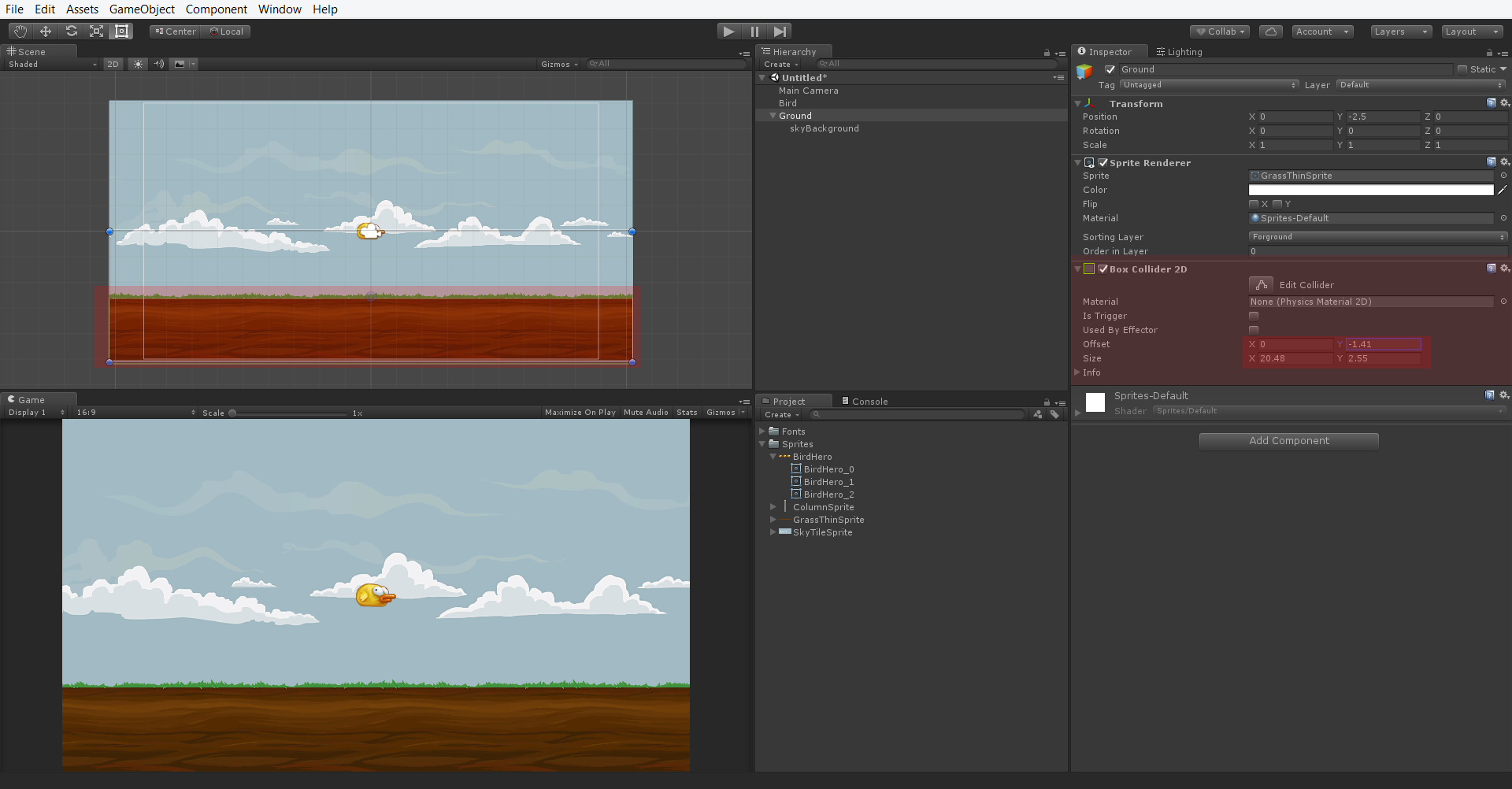
برای Ground نیز کالیدر اضافه می کنیم و آن را در موقعیت مناسب با استفاده از Offset و Size تنظیم می کنیم.
قسمت دوم دوره آموزشی بازی سازی در اینجا به پایان می رسد.
در قسمت سوم حرکت کردن پرنده در جهت های بالا و پایین را آموزش میدهیم.
امیداورم که این قسمت مورد توجه شما عزیزان و علاقه مندان به بازی سازی قرار گرفته باشه.
هرگونه نظر، پیشنهاد، انتقاد و البته سوال در مورد این دوره و یا بازی سازی دارید را با ما در میان بگذارید.
حتما به نظرات و سوالات شما پاسخ خواهیم داد.