flutter به زبان ساده

فلاتر (flutter) چیست؟ در فراز و فرود فناوریهای جدید، دنیای تکنولوژی با سرعت فزایندهای در حال تحول است. با دقت در عرصه توسعه موبایل، فناوری جدید و کاربردی به نام Flutter توجه را جلب میکند. کسبوکارها و توسعهدهندگان برنامههای کاربردی چگونه میتوانند از Flutter در پروژههای توسعه موبایل استفاده کنند؟ در مطلب «فلاتر چیست؟ | به زبان ساده + نمونه پروژه»، سعی شده است تمامی موضوعات مهم و کاربردی در مورد Flutter گردآوری شود تا علاقهمندان بتوانند دید و درک کاملی نسبت به فلاتر و همه سؤالات پیرامون آن به دست آورند. به خصوص، منابع مختلف آموزش Flutter و یادگیری آن به صورت فیلم آموزش فلاتر و همچنین مطالب آموزش Flutter در این مقاله به صورت جامع معرفی شدهاند.
فلاتر یک چارچوب واسط موبایل (Mobile UI Framework) و یک بسته توسعه نرمافزار (Software Development Kit | SDK) رایگان و متنباز (Open Source) است. در آستانه سال ۱۴۰۰، اپلیکیشنهای موبایل همچنان بیش از پیش پرطرفدار هستند. خوشبختانه، ابزارهای برنامهنویسی متعددی برای توسعهدهندگان در دسترس است. یکی از این ابزارهای توسعه برنامههای کاربردی، Flutter است.
به بیان ساده، فلاتر این امکان را برای توسعهدهندگان فراهم میکند که یک اپلیکیشن موبایل بومی (Native Application) را تنها با یک کد مبنا (پایه کد | Codebase) بسازند. یک اپلیکیشن بومی، به منظور استفاده در یک دستگاه خاص و سیستم عاملش ساخته میشود. امکان توسعه برنامه کاربردی بومی تنها با یک کد مبنا در Flutter، به این معنا است که میتوان فقط با یک زبان برنامهنویسی و یک کد مبنا، دو یا چند اپلیکیشن مختلف برای سیستمعامل iOS و اندروید ساخت. Flutter از دو بخش مهم تشکیل شده که در ادامه آمده است.
- SDK (بسته توسعه نرمافزار | Software Development Kit): مجموعهای از ابزارها که به توسعه اپلیکیشن کمک میکنند.
- چارچوب نرمافزاری (واسط مبتنی بر ویجتها): مجموعهای از اجزای رابط کاربری که میتوان آنها را براساس نیاز، شخصیسازی کرد. به عنوان مثال، میتوان دکمهها، ورودیهای متنی، اسلایدرها و سایر عناصر در اپلیکیشنها را نمونههایی از ویجتهای Flutter دانست.
ویجت در فلاتر چیست ؟
هر ویجت (widget | ابزاره) به صورت یک عنصر ساختاری (Structural Element)، یک عنصر شیوهمند (Stylistic | سبْکوار)، یک جنبه طرحبندی (Layout Aspect) و بسیاری موارد دیگر تعریف میشود. از جمله عناصر ساختاری میتوان یک دکمه یا منو را نام برد و همچنین، یک فونت یا الگوی رنگ میتوانند مثالهایی برای یک عنصر شیوهمند باشند. برای یک جنبه طرحبندی نیز میتوان به Padding (فاصله درونی عنصر تا حاشیه) اشاره کرد. ایده محوری در خصوص Flutter، استفاده از ویجتها است. در واقع، امکان ساخت کل یک واسط کاربری از صفر تا صد به وسیله ویجتها محقق میشود.
شایان توجه است که Flutter از ویجتهای OEM (تولیدکننده تجهیزات اصلی) استفاده نمیکند. اما، Flutter ویجتهای پیشساخته مخصوص به خودش را دارد که برای اپلیکیشنهای اندروید یا iOS، درست مثل اپلیکیشنهای بومی (محلی) به نظر میرسند. طبیعتاً، توسعهدهندگان میتوانند ویجتهای دلخواه خودشان را در Flutter بسازند. همچنین، فلاتر نماهای با شیوه واکنشپذیر (Reactive-Style View) را برای توسعهدهندگان ارائه کرده است. در حال حاضر، Flutter تنها SDK موبایلی محسوب میشود که نماهای واکنشپذیر را بدون نیاز به پُل JavaScript ارائه میدهد. به همین دلیل است که توسعهدهندگان بسیاری Flutter را در پروژههای خود به کار میگیرند.
Dart چیست ؟
Dart یک زبان برنامهنویسی مبتنی بر نوعداده شیٔگرا (Typed Object Programming Language) است. از Dart میتوان برای ساخت اپلیکیشنهای موبایل استفاده کرد. دارت روی توسعه فرانتاند متمرکز است. جهت توسعه با فلاتر، از زبان برنامهنویسی دارت استفاده میشود. گوگل دارت را در اوایل سال ۱۳۹۰ ارائه کرده و در طول سالها آن را به میزان زیادی بهبود داده است. سینتکس (نحو | Syntax) دارت را میتوان با جاوا اسکریپت مقایسه کرد.
چرا در فلاتر از دارت استفاده میشود؟
یکی از دلایل استفاده از زبان دارت در فلاتر، جلوگیری از بروز مشکلات اجرایی است. این مشکلات عملکردی میتوانند به دلیل استفاده از یک زبان برنامهنویسی ترجمه شونده (Compiled Programming Language) رخ بدهند که به عنوان یک پل جاوا اسکریپت عمل میکنند. فلاتر، Dart را برای پلتفرمهای مختلف (Android و iOS) به صورت جلوتر از زمان (Ahead of Time | AoT) به کد بومی ترجمه (کامپایل) میکند.
به این ترتیب، Flutter میتواند به راحتی با پلتفرم مربوطه بدون نیاز به یک پل جاوا اسکریپت ارتباط برقرار کند. یک پل جاوا اسکریپت، فرایند تعویض زمینه (Context Switch) بین قلمرو JavaScript و قلمرو محلی است. کامپایل به شیوه AoT منجر به بارگذاری و باز شدن سریعتر اپلیکیشن میشود. همانند سایر سیستمهایی که از نماهای واکنشپذیر (Reactive-Style View) استفاده میکنند، Flutter نیز درخت نما را در ازای هر فریم نوسازی (Refresh) میکند.
برای دستیابی به چنین چیزی، Flutter اشیاء بسیاری را ایجاد میکند که ممکن است تنها برای یک فریم ظاهر شوند. دارت از بازیافت حافظه نسلی (generational Garbage Collection) استفاده میکند که برای این نوع سیستمها بسیار کارآمد است. دارت دارای مخزنی از بستههای نرمافزاری برای گسترش قابلیتهای اپلیکیشنها است. برای مثال، دارت به همراه بستههایی برای درسترسی به Firebase ارائه میشود تا توسعهدهندگان بتوانند اپلیکیشنهای فاقد سرور (Serverless) بسازند. بسته دیگری امکان دسترسی به یک انباره داده Redux را فراهم میکند و یا دسترسی به سرویسهای یک سیستمعامل یا سختافزار یک پلتفرم مثل دوربین را سهولت میبخشد.
تاریخچه فلاتر
Flutter توسط گوگل در سال ۱۳۹۷ ارائه شد. البته، فلاتر از سال ۱۳۹۴ وجود داشته و توسط گوگل معرفی شده است، اما تا قبل از اواسط ۱۳۹۷ که به صورت رسمی منتشر و روانه بازار شد، در مرحله آزمایشی قرار داشت. اولین نسخه فلاتر به نام کد «Sky» شناخته میشد. در آن زمان، Sky تنها روی سیستمعامل اندروید قابل اجرا بود.
فلاتر چرا ساخته شد؟
انگیزه خلق فلاتر در کاوش برای دستیابی به سرعت بیشتر نهفته است. به گفته یکی از مدیران پروژه ساخت فلاتر در گوگل به نام اریک سیدل (Eric Seidel)، در ابتداییترین مراحل ساخت فلاتر، این فریمورک تنها به عنوان نسخه تقلیلیافتهای از کروم تجسم میشد. توسعهدهندگان گوگل سعی داشتند کروم را به گونهای تغییر دهند تا سازشپذیری کروم با وب را از بین ببرند. آنها سعی داشتند بسیاری از متعلقات کروم را حذف کنند تا دریابند که به چه اندازه میتوانند سرعت آن را افزایش دهند.
آنها به چیزی دست یافتند که نمیتوانست هیچ صفحه وبی را پردازش (Render) کند. اما، امکان اجرای ارزیابیهای (Benchmark) لازم وجود داشت و وقتی ارزیابیها انجام شد، افزایش سرعت بیست برابری نشان میداد چیز ارزشمندی برای ساختن وجود دارد. بنابراین، یک موتور پردازش (Rendering Engine) شکل گرفت. همچنین، در آن زمان، جستجوهایی برای یافتن یک زبان برنامهنویسی مناسب در جریان بود.
در یک برهه، فلاتر با جاوا اسکریپت نوشته شده بود. به گفته اریک سیدل، تیم توسعه بازنویسیهای متعددی را انجام داده است. آنها یک موتور پردازش داشتند که به طور کامل با زبان ++C نوشته شده بود. سپس، آنها شروع به نوشتن کدهای جاوا اسکریپت بیشتری کردند. اما، آنها با مشکلاتی در کدهای جاوا اسکریپت مواجه شدند و در نتیجه، جستجو برای یافتن یک زبان برنامهنویسی دیگر را آغاز کردند. زمانی که آنها دارت را یافتند، تمام یا بخش اعظمی از کدهای ++C از بین رفته بود.
ایده نام فلاتر از کجا شکل گرفت؟
به عقیده اریک سیدل، بهطور کلی نامگذاری کار بسیار دشواری است. بنیانگذاران دارت از روشی به نام جستجوی نشان تجاری (trademark Search) استفاده کردند. در جستجوی نشان تجاری، اطمینان حاصل میشود که امکان استفاده از یک نام در کشورهای مختلف وجود داشته باشد. اگر چه این کار چندان ارزان قیمتی نیست و ممکن است زمان زیادی طول بکشد.
به هر حال، خالقان فلاتر نتوانستند نام مناسب و قابل استفادهای پیدا کنند. در نتیجه، به این فکر افتادند تا از اسامی مربوط به شرکتهایی که گوگل در گذشته خریداری کرده است استفاده کنند. ریشه نام «Flutter» به استارتاپ کوچکی مربوط میشود که گوگل در گذشته خریداری کردهبود. این استارتاپ شکست خورده بود. اما نام آن همچنان تحت مالکیت گوگل بود و به این ترتیب، نام فلاتر توسط تیم توسعه انتخاب شد.
آیا دارت برای استفاده در فلاتر تغییر داده شده؟
طبق توضیحات اریک سیدل، یکی از بنیانگذاران فلاتر، در سالهای ابتدایی شروع به استفاده از دارت در فلاتر، ویژگیهای بسیاری توسط تیم دارت به صورت اختصاصی برای استفاده در توسعه فلاتر به دارت اضافه شده است. به عنوان مثال، امکان ایجاد کامنتهای انتهایی (trailing Comments) در دارت برای قالببندی فلاتر یکی از موارد اضافه شده به دارت است.
کاربردهای فلاتر
در این بخش از مطلب «فلاتر چیست»، در خصوص کاربردهای فلاتر و موارد استفاده آن در کسب و کارهای مختلف بحث شده است. همانطور که بیان شد، فناوری فلاتر با نام «Flutter 1.0» در اواسط ۱۳۹۷ شکل گرفت. از آن زمان، فلاتر دیگر فقط به عنوان یک جعبهابزار برای پلتفرمهای همراه شناخته نمیشود و توانایی خود را در زمینه تولید محصول برای مرورگرهای دسکتاپ نیز به اثبات رسانده است.
پشتیبانی وب برای فلاتر
در اوایل سال ۱۳۹۸ تیم توسعه فلاتر، یک نسخه پیشنمایش برای توسعه وب ارائه دادند که در ابتدا «مرغ مگسخوار» (hummingbird) نامیده شد. اگرچه، بعد از مدتی نام آن به «فلاتر وب» تغییر یافت. فلاتر امکانات پیشرفته سیستمعامل همچون، مختصات موقعیت جغرافیایی (GPS)، جمعآوری اطلاعات از سنسور، مدیریت مجوزها، بلوتوث، اسناد هویتی و سایر ویژگیها را در افزونههای (Plugin) آماده استفاده فراهم میسازد که توسط گوگل پشتیبانی میشوند.
اگر یک اپلیکیشن به یک ویژگی سطح سیستمعامل (OS-Level Feature) وابسته باشد و آن ویژگی به عنوان یک افزونه در دسترس نباشد، فلاتر میتواند میان زبان برنامهنویسی Dart و کد محلی با استفاده از کانالهای پلتفرم ارتباط برقرار کند.
چه نوع اپلیکیشنهایی با فلاتر توسعه داده میشوند؟
به راحتی میتوان گفت هر نوع اپلیکیشنی با استفاده از فلاتر قابل توسعه است. از ساخت اپلیکیشن برای خردهفروشیهای آنلاین گرفته تا بانکداری و کسب و کارهای بزرگ میتوان فلاتر را به کار گرفت. در ادامه، برخی از انواع اپلیکیشنهای قابل توسعه با فلاتر، فهرست شدهاند.
- برای مقاصد مختلف خردهفروشی برخط، از جمله برنامههای وفاداری مشتریان (Loyalty Program)، کاتالوگها و فروشگاههای آنلاین
- بانکداری و فناوریهای مالی (فینتک | Fintech) که حتی با کسبوکارهای کوچک نیز سازگاری دارد.
- عرضهکنندهها و دارندگان حق امتیاز
- کسبوکارهای بزرگی مثل مراکز تماس، پیک و جابجایی بسته و سایر کسبوکارهای با مقیاس بزرگ
چرا باید فلاتر را آموخت ؟
کاربرد و یادگیری آسان، اجرای سریع، مناسب بودن برای استارتاپها، مستندات جامع و داشتن اجتماع در حال رشد، تنها برخی از دلایل برتری فلاتر هستند. تاکنون هزاران اپلیکیشن توسعه داده شده با Flutter در فروشگاههای مختلف اپلیکیشن منتشر شده است. یک مثال قابل توجه در این خصوص، اپلیکیشن Xianyu است که توسط تیم Alibaba ساخته شده و در حال حاضر بیش از ۵۰ میلیون کاربر از آن استفاده میکنند. در این بخش از مطلب «Flutter چیست»، هر یک از دلایل برتری فلاتر نسبت به سایر رقبایش مورد بررسی قرار گرفتهاند.
سادگی یادگیری و استفاده از فلاتر
فلاتر یک فریمورک نوین است و ساخت برنامههای موبایلی با Flutter نسبت به سایر چارچوبهای نرمافزاری توسعه برنامههای کاربردی از قبیل جاوا (Java)، سوئیفت (Swift) و React Native بسیار سادهتر است. میتوان گفت، بسیاری از توسعهدهندگان نرمافزار پیش از Flutter علاقه چندانی به توسعه برنامههای کاربردی بر بستر دستگاههای همراه نداشتهاند و تنها بعد از ورود Flutter به عرصه توسعه موبایلی به این مهم روی آوردهاند. در فلاتر، به میزان زیادی از حجم کدنویسی کاسته شده است.
سرعت بالای توسعه و بازدهی فلاتر
با فلاتر میتوان کد را تغییر داد و بیدرنگ (Real-time) نتایج را در همانندساز (Emulator) یا سختافزار دید. این ویژگی، به اصطلاح بارگذاری مجدد داغ (Hot-Reload) نامیده میشود. پس از ذخیرهسازی، برای بهروزرسانی و اجرای اپلیکیشن، زمان بسیار کمی لازم است و کد تغییر داده شده در کمتر از یک ثانیه بارگذاری مجدد میشود.
در این حین، اپلیکیشن کماکان در حال اجرا است و نیازی به شروع مجدد آن نیست. تنها در برخی عملیات ویرایشی خاص است که برنامهنویسها وادار به بارگذاری مجدد اپلیکیشن میشوند. حتی در این صورت نیز، بارگذاری مجدد اپلیکیشن در زمان بسیار کمی انجام میشود. اما در صورتی که تغییرات تنها در حد تغییر اندازه یک عنصر باشد، این تغییرات به صورت بلادرنگ انجام میشوند. چنین قابلیتی موجب میشود که روال اضافه کردن یک ویژگی جدید و رفع خطاها سادهتر شوند.
سرعت اجرا و عملکرد مناسب فلاتر
یکی دیگر از دلایل عملکرد قابل قبول فلاتر، استفاده این فریمورک از دارت است چرا که، همانطور که توضیح داده شد، Dart ترجمه به کد بومی را به روش AoT انجام میدهد. همچنین، فلاتر از ویجتهای مختص به خودش استفاده میکند و بنابراین نیازی به استفاده از ویجتهای OEM وجود ندارد. به همین دلیل، تعامل و مکاتبه کمتری میان اپلیکشین و پلتفرم مربوطه وجود خواهد داشت که این مسئله منجر به بهبود عملکرد و سرعت برنامه کاربردی توسعه داده شده با Flutter میشود.
سازگاری بالا در فلاتر
استفاده فلاتر از ویجتهای اختصاصی، منجر به بروز مشکلات سازشپذیری (Compatibility) کمتری میشود. با استفاده از Flutter توسعهدهندگان با مشکلات کمتری در نسخههای مختلف سیستمعاملها مواجه خواهند شد و میتوانند زمان کمتری را برای آزمایش برنامه کاربردی روی نسخههای قدیمیتر صرف کنند. همچنین، میتوان اطمینان داشت که برنامههای توسعه داده شده با فلاتر با نسخههای سیستمعامل آتی نیز سازشپذیر خواهند بود.
باید به این نکته توجه داشت که وقتی یک نسخه جدید از اندروید یا iOS منتشر میشود، ویجتهای فلاتر باید بهروزرسانی شوند. این بهروزرسانی به این دلیل باید انجام شود که فلاتر از ویجتهای بومی آن پلتفرم استفاده نمیکند. با توجه به اینکه گوگل خود به طور گستردهای Flutter را در استفادههای داخلی به کار میبرد، تیم فلاتر همواره به شدت مشتاق است تا مجموعه ویجتهای Flutter را تا جای ممکن بهروز و نزدیک به ویجتهای پلتفرم نگه دارد. به علاوه، ویجتهای Flutter قابل شخصیسازی هستند و افراد مختلف میتوانند آنها را بهروزرسانی کنند. همچنین، امکان استفاده از ویجتهای جدید توسط برنامه کاربردی در نسخههای قدیمیتر سیستمعامل وجود دارد.
صرفهجویی در وقت و هزینه با فلاتر
فلاتر یک ابزار توسعه چندپلتفرمی (Cross-Platform) است. یعنی توسعهدهندگان نرمافزار میتوانند از یک کد پایه یکسان برای توسعه یک اپلیکیشن iOS و اندروید استفاده کنند. توسعه چندپلتفرمی بهترین شیوه برای صرفهجویی در زمان و منابع در طول فرآیند تولید است.
متنباز بودن فلاتر
فلاتر یک فناوری متنباز است که توسط انجمنی فعال و پرکار از توسعهدهندگان احاطه شده است. این افراد پشتیبانی فراهم میکنند، در مستندات وسیع فلاتر نقش دارند و منابع سودمندی را توسعه میدهند. هم دارت و هم Flutter رایگان هستند.
سازگاری فلاتر با استارتاپهای MVP
استارتاپهای MVP شرکتهایی هستند که محصولات قابل حیات و پذیرش حداقلی ارائه میدهند. در صورتی که هدف یک شرکت، نمایش محصول به سرمایهگذاران در سریعترین زمان ممکن باشد، Flutter انتخاب خوبی محسوب میشود. چهار دلیل توجیهپذیری استفاده از فلاتر برای توسعه اپ توسط یک MVP در ادامه فهرست شدهاند.
- توسعه یک اپلیکیشن موبایل با استفاده از فلاتر ارزانتر است. این کاهش هزینه به این دلیل رخ میدهد که دیگر نیازی به تولید و نگهداری دو اپلیکیشن مجزا (یکی برای اندروید و دیگری برای iOS) وجود نخواهد داشت.
- تنها یک توسعهدهنده برای تولید MVP کافی است.
- میزان کارایی بالا خواهد بود. به این معنا که، تفاوتی میان یک اپلیکیشن بومی و یک اپلیکیشن Flutter (فلاتر اپ | Flutter App) وجود نخواهد داشت.
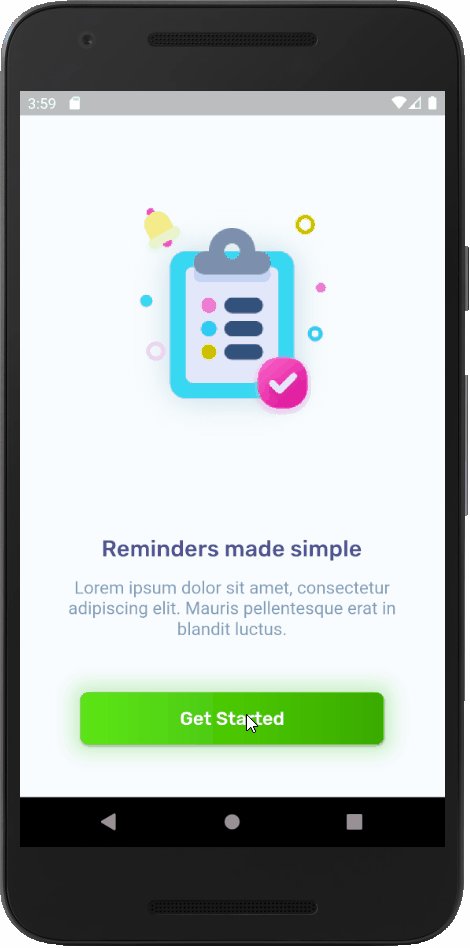
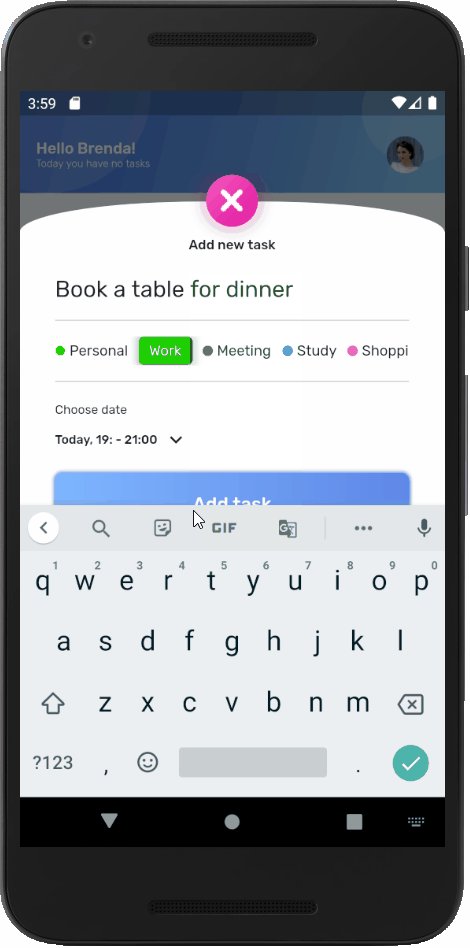
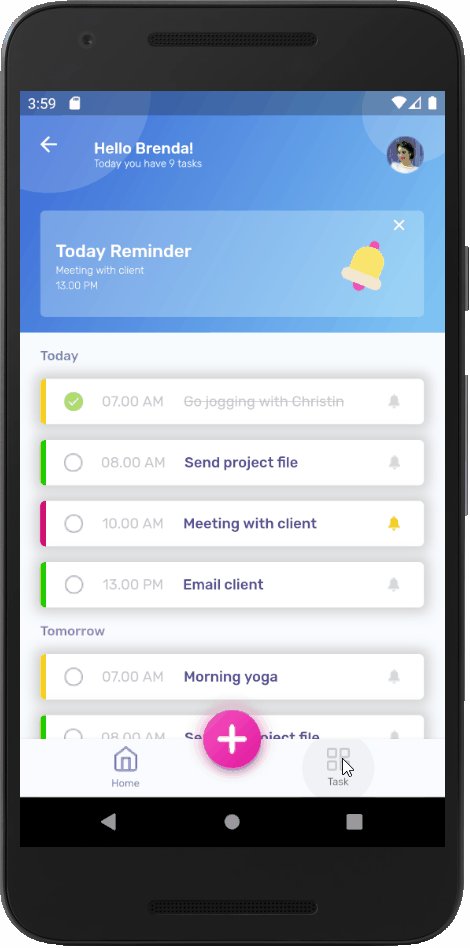
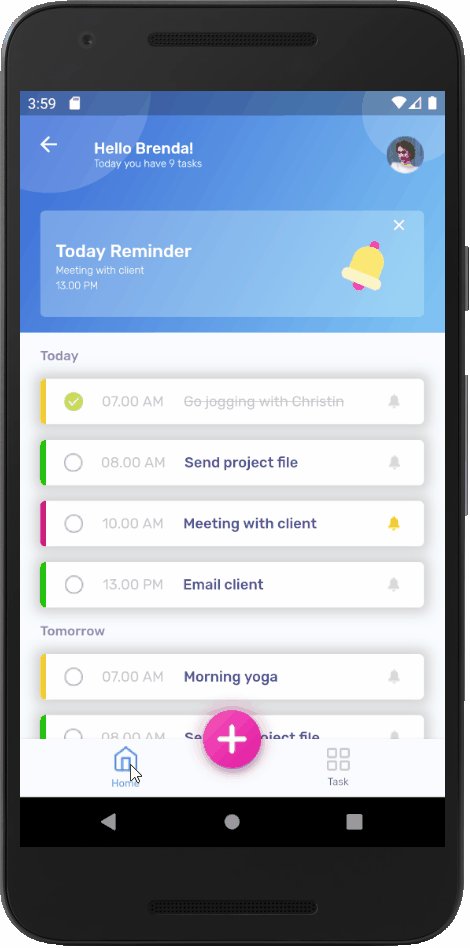
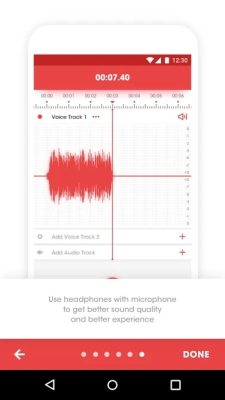
- زیبایی بصری قابل ملاحظه است. یعنی به راحتی میتوان با استفاده از ویجتهایی (widget | ابزاره) که فلاتر در اختیار برنامهنویسان قرار میدهد، یک رابط کاربری زیبا و ارزشمند برای مشتریان تولید کرد.
نمونهای از رابط کاربری یک اپلیکیشن توسعه داده شده با استفاده از Flutter در ادامه ملاحظه میشود.
برخورداری از مستندات کامل
برای یک فناوری نوین، داشتن مستندات مناسب بسیار دارای اهمیت است. آموزههای بسیاری را میتوان از مستندات فلاتر کسب کرد. همه چیز با جزئیات کامل و با مثالهای ساده برای موارد کاربردی و ابتدایی ارائه شده است. هر زمان کاربر در فرآیند توسعه اپلیکیشن خود با مشکلی در خصوص هر یک از ویجتها مواجه شود، میتواند مستندات فلاتر را بررسی کند و به پاسخ سئوال خود برسد.
جامعه در حال رشد فلاتر
فلاتر دارای اجتماعی (Community) قدرتمند است و با گذشت زمان این اجتماع قویتر هم میشود. بسیاری از توسعهدهندگان و برنامهنویسان فلاتر علاقه بسیاری به شراکت در تولید محتوای کارآمد دارند و از پتانسیل بالا و تعداد زیاد کاربران Flutter مطلع هستند. با یک جستجوی ساده میتوان دریافت که تعداد اجتماعات قابل ملاحظهای برای تبادل اطلاعات در زمینه Flutter در سراسر اینترنت وجود دارد. در ادامه، برخی از این مراکز اجتماع به عنوان نمونه فهرست شدهاند.
- Awesome Flutter : یک مخزن گیتهاب (GitHub) است با لیستی از مقالهها، ویدئوها، قطعههای نرمافزاری (Component)، برنامههای سودمند (Utility) و سایر امکانات و تسهیلات مورد نیاز در خصوص فلاتر
- !It’s All Widgets: دارای فهرستی از برنامههای کاربردی متنباز توسعه داده شده با فلاتر است.
- Flutter Community: اجتماع فلاتر یک نشریه اشتراکی (Medium Publication) است. که در آن میتوان مقالات، آموزشها و سایر محتوای سودمند را در خصوص Flutter یافت.
پشتیبانی اندروید استودیو و VS Code از فلاتر
فلاتر در محیطهای توسعه یکپارچه (Integrated Development Environment | IDE) در دسترس است. یک IDE، برنامه نرمافزاری است که تسهیلات جامع و گستردهای را برای برنامهنویسان و توسعهدهندگان نرمافزار فراهم میکند. یک IDE، حداقل باید از یک ویرایشگر کد منبع (Source Code Editor)، ابزار توسعه خودکار (Build Automation Tool) و عیبیاب (Debugger) تشکیل شده باشد. از جمله IDEهای اصلی برای توسعه با فلاتر، Android Studio و Visual Studio Code هستند.
اندروید استودیو یک نرمافزار کامل است و همه ابزارهای مورد نیاز را دارد. برای شروع کار با فلاتر در اندروید استودیو، باید Flutter را به همراه افزونههای دارت در Android Studio نصب کرد. Visual Studio Code که معمولاً به آن VS Code گفته میشود، یک ابزار سبک وزن است که همه امکانات و ملزومات در آن از طریق افزونهها فراهم شدهاند. برای شروع کار، استفاده از اندروید استودیو پیشنهاد میشود؛ چرا که نیاز به انجام تنظیمات کمتری در آن وجود دارد.
سازگاری فلاتر با فریلنسینگ
افرادی که تمایل به خویشفرمایی (Freelancing) دارند، بهتر است Flutter را در نظر داشته باشند. در آغاز سده ۱۴۰۰، فناوری فلاتر میتواند انقلابی در جهان نرمافزار ایجاد کند. این یعنی بسیاری از کسب و کارها به دنبال توسعهدهندگان Flutter خواهند بود. اخیراً، یکی از بزرگترین بسترهای فریلنسری در فرانسه، به نام Malt، روندهای رو به رشد ۱۴۰۰ را منتشر کرده است. Flutter در طول یک سال در پلتفورم Malt، بیش از ۳۰۳ درصد رشد داشته است.
نقاط ضعف فلاتر چه هستند ؟
همچون سایر ابزارهای توسعه، فلاتر نیز دارای برخی کاستیها است. Flutter یک فناوری نوپا است و هنوز به میزان بسیار زیادی جای رشد دارد. به همین سبب، برخی کاستیها در آن دیده میشود که انتظار میرود در آینده برطرف شوند. در ادامه مطلب «فلاتر چیست»، برخی از این کمبودها بیان شده است. لازم به ذکر است که این کاستیها در زمان تدوین این مطلب وجود داشتهاند و ممکن است در آینده برطرف شوند.
اندازه بزرگ فایل اپلیکیشن
یکی از نارساییهای غیرقابل چشمپوشی، حجم زیاد فایل اپلیکیشنهایی است که با فلاتر توسعه داده میشوند. در موارد خاص، ممکن است حجم بالای فایلها یک مسئله برجسته به حساب آید و باعث شود توسعهدهندگان ابزار دیگری را برای توسعه انتخاب کنند. همچنین، با وجود افزایش ظرفیت ذخیرهسازی گوشیهای همراه در طول سالهای اخیر، همچنان کاربران بسیاری هستند که با مشکل کمبود فضا در دستگاه خود مواجه هستند و حجم برنامهها میتواند مسئله مهمی به شمار آید.
بسیاری از کاربران گوشیهای قدیمیتر ناچارند بین نگه داشتن یک اپلیکیشن و عکسهایشان، یکی را انتخاب کنند. اگر چه اندازه بزرگ فایل به معنی کاهش زمان اجرا و افزایش سرعت است. بنابراین، انتخاب بین حجم بالای اپلیکیشن و سرعت اجرا بستگی به تمایل و سلیقه کاربران دارد. این در حالی است که، شناخت سلیقه و گرایش مخاطب کار چندان سادهای نیست.
کمبود کتابخانه های شخص ثالث در فلاتر
بستهها و کتابخانههای شخص ثالث، تأثیر بسزایی در توسعه نرمافزار دارند. چرا که، این کتابخانهها ویژگیهایی را برای توسعهدهندگان فراهم میکنند. این کتابخانههای شخص ثالث معمولاً رایگان، متنباز، از پیش آزمایش شده و به راحتی در دسترس هستند. اگرچه، با توجه به اینکه فلاتر یک ابزار جدید برای توسعه برنامههای کاربردی همراه است، پیدا کردن چنین بستههای نرمافزاری و کتابخانههای رایگان، کار چندان سادهای نیست. البته، فلاتر کماکان در حال رشد و بهتر شدن است.
برخی مشکلات فلاتر با iOS
فلاتر توسط گوگل توسعه داده شده است. به همین دلیل، توسعهدهندگان در مورد پیادهسازی فلاتر در سیستم عامل iOS نگرانیهایی دارند. با توجه به اینکه گوگل مصمم است به طور مستقیم در برطرف کردن مشکلات در کوتاهترین زمان واکنش نشان دهد، ساخت برنامههای کاربردی با استفاده از فلاتر بسیار سریع و بدون مشکل انجام میشود. یکی از بهروزرسانیهای اخیر در Flutter برای iOS، ویژگی ظاهری با بهترین تراکم پیکسلی است. همچنین، تنظیمات آیفون در فریمورک فلاتر برای فراهم کردن ویجتهای اپل ایجاد شده است. به علاوه، برای جدیدترین نسخههای iOS، با کمی تأخیر ویژگیهایی بهروزرسانی و اضافه شدهاند. بنابراین در خصوص سازگاری فلاتر با iOS میتوان به این نتیجه رسید که چندان جای نگرانی وجود ندارد.
مشکلات مربوط به دارت در فلاتر
فلاتر از زبان برنامهنویسی دارت استفاده میکند. این مسئله به طور همزمان هم دارای مزایا و هم دارای برخی معایب است. این زبان برنامهنویسی شیٔگرا به خوبی سایر زبانها از جمله C شیٔگرا، جاوا، #C و جاوا اسکریپت نیست. ممکن است کار با Dart برای برخی از تازهکارها کمی دشوار باشد که این مسئله در توسعه یک اپلیکیشن چندپلتفرمی، میتواند یک مؤلفه قابل توجه باشد.
بازار کار فلاتر
با توجه به سادگی یادگیری فلاتر و ویژگیهای بسیاری که در اختیار توسعهدهندگان قرار میدهد، آینده روشنی در انتظار وضعیت بازار کار این ابزار توسعه برنامههای کاربردی است. فلاتر و به طور کلی توسعه اپلیکشین به روش چندپلتفرمی، یک فناوری نوظهور به حساب میآید. در بازار کار توسعه اپلیکیشنهای موبایل و خصوصا در حوزه توسعه چندپلتفرمی، فلاتر به عنوان رقیب سرسختی برای React Native شناخته میشود.
فلاتر بعد از React معرفی و ارائه شده و React جایگاه خود را در بازار کار توسعه اپلیکیشنهای چندپلتفرمی تثبیت کرده است. اما Flutter به واسطه برتریهایی که دارد، رفته رفته در حال ربودن گوی رقابت از React است. در نتیجه، با وجود اینکه در حال حاضر میزان تقاضا برای موقعیتهای شغلی مرتبط با Flutter نسبت به React کمتر است، میتوان در آینده افزایش سطح تقاضا و حتی بیشتر شدن موقعیتهای شغلی در حیطه توسعهدهنده فلاتر را نسبت به React انتظار داشت.
وضعیت بازار کار فلاتر در ایران چگونه است؟
در حال حاضر، بازار کار فلاتر در ایران نسبت به سایر ابزارهای توسعه اپلیکیشن موبایل کمتر است. اما، همچنان با توجه به رشد نیاز به توسعه اپلیکیشنهای چندپلتفرمی، میتوان احتمال آینده بهتری را در خصوص بازار کار توسعهدهنده فلاتر در ایران پیشبینی کرد. همچنین، نسبت به گذشته تعداد موقعیتهای شغلی توسعهدهنده فلاتر رشد شایان توجهی در ایران داشته است.
میزان درآمد یک توسعهدهنده فلاتر چقدر است؟
نرخ درآمد دریافتی یک توسعهدهنده فلاتر نسبت به توسعهدهندگان بومی پلتفرمهای اندروید و iOS تفاوت چندانی ندارد و این میزان تقریباً برابر است. در سال ۱۴۰۰ به طور میانگین در سراسر کشورها میزان حقوق دریافتی یک توسعهدهنده برنامههای کاربردی تلفن همراه برابر با ۷۵۰ میلیون تومان در سال تخمین زده شده است.
آینده فلاتر چطور پیشبینی میشود؟
افزایش میزان به کارگیری فریمورک فلاتر، گویای این مسئله است که توسعهدهندگان بیشتری در حال مهاجرت به Flutter هستند. تلاشهای اجتماع فلاتر برای بهبود و رفع نواقص آن باعث شده است که از همین حالا فلاتر در عرصه رقابت با سایر فریمورکها پیشی بگیرد. بیش از دو میلیون توسعهدهنده در دو سال اخیر و از ابتدای انتشار Flutter، از آن استفاده کردهاند و این میزان به طور پیوسته در حال رشد است. تقریبا در هر ماه، نیم میلیون توسعهدهنده از آن استفاده میکنند.
با فلاتر میتوان حتی پروژههای گسترده را به راحتی پیادهسازی کرد. در اکثر منابع، فلاتر به عنوان یکی از بهترین فناوریهای توسعه اپلیکیشن موبایل معرفی شده و حتی در برخی از مقالات، به عنوان آینده توسعه برنامههای کاربردی همراه شناخته شده است. حتی اگر این چنین نباشد، قطعاً میتوان Flutter را به عنوان یک گام در مسیر درست دانست. یکی از دلایل آینده روشن Flutter را میتوان در حضور گوگل به عنوان یک پشتوانه مستحکم جستجو کرد.
اگر توسعهدهندهای به دنبال رهایی از قید و بندها و استانداردهای اجزاء رابط کاربری اندروید و iOS باشد و نیاز چندانی به ویژگیهای SDK بومی نداشته باشد، Flutter گزینه مناسبی محسوب میشود. چرا که، فلاتر چاچوب فوقالعادهای برای توسعه اپلیکیشنهای سریع و با ظاهر زیبا ارائه میدهد. اگرچه، در صورتی که یک اپلیکیشن موبایل با ظاهری رایج و مرسوم مدنظر باشد که از ویژگیهای بومی بیشتری بهره میبرد یا نیاز به همپیوندیهای شخص ثالث (۳rd party integration) خاصی وجود داشته باشد، ممکن است بهتر باشد قبل از توسعه اولین اپلیکیشن فلاتر کمی بیشتر صبر کرد.
پروژه های شناخته شده فلاتر
چشمانداز توسعه چندپلتفرمی همواره در حال تحول است. فلاتر رقابت نزدیکی با سایر فریمورکهای توسعه اپلیکیشن چندپلتفرمی به ویژه React Native دارد و به سرعت در حال پیشی گرفتن و کسب جایگاه نخست در رقابت تنگاتگ بهترین ابزار توسعه چندپلتفرمی است.
در آستانه سال ۱۴۰۰، صدها توسعهدهنده در حال ساخت اپلیکیشنهای میزبان با استفاده از Flutter هستند و همگی با هدف رسیدن به بالاترین جایگاه در جدول بهترین اپلیکیشنها، نهایت تلاش خود را به کار میگیرند. بنابراین، در این بخش از مطلب «فلاتر چیست»، پنج برنامه کاربردی برتر موبایل ساخته شده با فلاتر در ادامه معرفی میشوند.
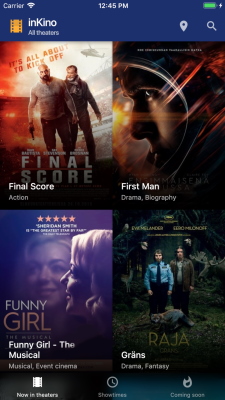
اپلیکیشن InKino
inKino یک اپلیکیشن خرید بلیت سینما است که به مشتریان فنلاندی در انتخاب فیلم دلخواه در سریعترین زمان ممکن کمک میکند. این امکان به سبب رابط کاربری پویا و شفاف inKino فراهم شده است. با کد مبنایی که ۴۰ درصد میان فلاتر و وب مشترک است، inKino مثال خوبی از یک پروژه دارت چندپلتفرمی محسوب میشود. اپلیکیشنهای اندروید و iOS در InKino با استفاده از کد مبنای یکسانی ساخته شدهاند.
اپلیکیشن Music Tutor
Music Tutor یک اپلیکیشن آموزش موسیقی است. در این اپلیکیشن، امکانات بسیاری از جمله تسهیل در خواندن نُتهای موسیقی وجود دارد. توسعهدهندگان برنامه کاربردی Music Tutor با مسئله دشواری خواندن نُتهای موسیقی مواجه شدند و تصمیم گرفتند این نیاز را با کمک فلاتر برطرف کنند. این اپلیکیشن به واسطه داشتن ظاهر و حس بومی پلتفرم iOS در حال رسیدن به رتبههای بالا در فروشگاه اپلیکیشن اپل است.
اپلیکیشن Topline
اپلیکیشن Topline، برای سازندگان موسیقی ساخته شده است. با کمک این اپلیکیشن سازندگان موسیقی میتوانند ایدههای ساخت یک آهنگ را در هر کجا و هر زمان ضبط کنند. سازندگان Topline متوجه این خلأ شدند و اپلیکیشنی را مختص ضبط ایدههای خلق موسیقی ارائه کردند.
ساخت این اپلیکیشن با استفاده از فلاتر، تنها در ده هفته انجام شده است که به لحاظ سرعت توسعه اپلیکیشن تجاری یک رکورد محسوب میشود. اپلیکیشن Topline امکان ضبط موسیقی، اضافه کردن متن شعر و همچنین اشتراکگذاری و ذخیره فایلها را در فضای ابری فراهم کرده است. این اپلیکیشن در خصوص سرعت و دقت، عملکرد بسیار قابل قبولی را از خود نشان میدهد.
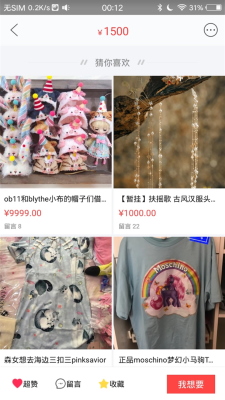
اپلیکیشن Xianyu
اپلیکیشن Xianyu یک فروشگاه خرید و فروش کالای دست دوم است که توسط شرکت چینی Alibaba توسعه داده شده است. وقتی سخن از Alibaba، جک ما (Jack Ma) و آمازون به میان میآید، عبارت «سلطه جهانی» به ذهن خطور میکند. ساخت اپلیکیشن Xianyu توسط Alibaba نیز با همین هدف انجام شده است. Xianyu بیش از ۲۰۰ میلیون کاربر ثبتنام شده دارد که تعداد قابل توجه ۵۰ میلیون از این کاربران با استفاده از اپلیکیشن Xianyu، که با فلاتر توسعه داده شده، از این پلتفرم آنلاین خرید میکنند.
اپلیکیشن Google Ads
وقتی فهرستی از بهترین اپلیکیشنهای توسعه داده شده با فلاتر در حال تهیه است، نمیتوان Google Ads را از قلم انداخت. استفاده از پلتفرم تبلیغاتی گوگل بسیار آسان است و به هر کسی اجازه میدهد کمپینهای بازاریابی دیجیتال خود را بدون هیچ دردسری راه بیندازد. این اپلیکیشن برای افرادی که به عنوان بازاریاب دیجیتال فعالیت میکنند، بسیار کاربردی و مفید است.
Google Ads امکان مشاهده آمار بسیار مهمی را در مورد یک اپلیکیشن ارائه میدهد. این آمار میتواند شامل بازخوردها، کلیکها و مکالمات باشد. همچنین، این اپلیکیشن با پشتیبانی بیدرنگ گوگل همراه است. با توجه به اینکه این اپلیکیشن توسط گوگل ساخته شده، استفاده از آن بسیار ساده است و همچنین درک نحوه کارکرد این اپلیکیشن نیز بسیار آسان است.
مسیر یادگیری فلاتر به چه صورت است؟
در این بخش از مطلب «فلاتر چیست»، مسیر یادگیری فلاتر شرح داده شده است. در ابتدا پیشنیازهای آموزش فلاتر معرفی شدهاند و پس از آن نیز، به مباحث و موضوعات مهم در آموزش Flutter، پرداخته شده است. اولین مبحث مورد نیاز که در توسعه اپلیکیشن بسیار اهمیت دارد، یادگیری شیٔگرایی است که در ادامه به این موضوع پرداخته شده است.
یادگیری شیٔگرایی
برنامهنویسی مبتنی بر شیٔگرایی، یک الگوی برنامهنویسی است که بر پایه مفهوم «شیٔ» شکل میگیرد. یادگیری مفهوم شیٔگرایی برای توسعه برنامههای کاربردی موبایل بسیار دارای اهمیت است. بهترین راه برای یادگیری مفاهیم شیٔگرایی، تمرین کدنویسی با این روش و به صورت عملی است. میتوان سناریوهای واقعی را در نظر گرفت و یک صورت مسئله تعریف کرد. سپس، باید این مسئله را با کدنویسی حل کرد و در پایان، از یک برنامهنویس باتجربه برای بررسی کدها کمک گرفت.
یادگیری Dart
هر جعبه ابزار یا فریمورک، از یک زبان برنامهنویسی خاص استفاده میکند. به عنوان مثال، در جعبه ابزار اندروید، از جاوا و کاتلین استفاده میشود. در مورد فلاتر، از دارت استفاده میشود. بنابراین، قبل از شروع یادگیری فلاتر، بهتر است زبان برنامهنویسی دارت فرا گرفته شود. برای یادگیری دارت میتوان از هر نوع منبع آموزشی، از قبیل فیلم آموزش دارت و دورههای آنلاین و یا مستندات و مطالب متنی رسمی یا متفرقه دارت استفاده کرد. انتخاب روش آموزش، بستگی به خود فرد دارد. روش یادگیری در افراد مختلف متفاوت است و برخی افراد با مطالعه منابع متنی و برخی دیگر با استفاده از آموزشهای ویدئویی بهتر یاد میگیرند.
آشنایی با توسعه اپلیکیشن موبایل
برای شروع یادگیری فلاتر، داشتن دانش و تجربه کافی در زمینه توسعه اپلیکیشنهای موبایل دارای اهمیت است. بهتر است فرد آشنایی کافی با یکی از فریمورکهای توسعه موبایل را داشته باشد. برخی از مهمترین فریمورکهای ساخت اپلیکیشن موبایل در ادامه فهرست شدهاند.
- اندروید
- iOS Native
- React Native
- Xamarin
- Ironic
- Swift
در صورتی که یک توسعهدهنده، تجربه کار با هر یک از فریمورکهای بیان شده را داشته باشد و بخواهد برای توسعه اپلیکیشنهای چندپلتفرمی به فلاتر مهاجرت کند، میتواند راهنمای فلاتر برای توسعهدهندگان اندروید، iOS، وب، React Native و Xamarin.Forms را در سایت رسمی فلاتر مطالعه کند.
رابط کاربری اعلانی چیست؟
در صورتی که فرد تجربه کار با React Native یا ReactJS را داشته باشد، رابط کاربری اعلانی (Declarative UI) را میشناسد. اما، در صورتی که شناخت کافی با این نوع رابط کاربری وجود نداشته باشد، توصیه میشود نسبت به یادگیری آن اقدام شود. چرا که، Flutter از این شیوه در برنامهنویسی رابط کاربری (UI Programming) استفاده میکند. سایر فریمورکها از Win32 گرفته تا وب، اندروید و iOS از شیوه دستوری (Imperative Style) استفاده میکنند.
در شیوه دستوری، که اکثر توسعهدهندگان با آن آشنایی دارند، یک عنصر رابط کاربری با عملکرد کامل به صورت دستی ساخته میشود. مثل یک نمای رابط کاربری (UIView). برای سادهتر شدن کار و عدم نیاز به برنامهنویسی عملیات گذار از یک وضعیت UI به وضعیت دیگر، Flutter به توسعهدهندگان اجازه میدهد وضعیت فعلی UI را توصیف کند و کار انتقال (گذار) را به فریمورک بسپارند. اگرچه، این کار نیازمند تغییر نگرش در نحوه دستکاری رابط کاربری است. در نتیجه، نیاز است آموزشهای لازم در مورد رابط کاربری اعلانی فرا گرفته شوند.
چگونه میتوان فلاتر را یاد گرفت؟

پس از آموزش دارت، نوبت به یادگیری فلاتر میرسد. میتوان Flutter را با دیدن فیلمهای آموزشی، مستندات فلاتر، دورههای آنلاین و مقالات آموزشی در مورد Flutter یاد گرفت. آموختن فلاتر نسبتاً ساده است و برای افراد مبتدی، پیشنهاد میشود از فیلمهای آموزش فلاتر استفاده کنند. در سایت رسمی Flutter نیز چند ویدئو برای آشنایی با فلاتر به زبان انگلیسی ارائه شده است. همچنین، مطالعه مستندات فلاتر نیز میتواند بهترین منبع یادگیری باشد. به طور کلی میتوان موضوعات اصلی که در Flutter باید فرا گرفته شوند را به چهار دسته کلی تقسیم کرد. این چهار قدم برای یادگیری Flutter در ادامه فهرست شدهاند.
- ساخت طرحبندیها (Layout) : نحوه ایجاد طرحبندیها و چیدمان اجزاء؛ در فلاتر همه چیز از ویجتها تشکیل میشود.
- درک محدودهها (Constraints): ابتدا باید درکی از این مسئله داشت که: «محدودهها به سمت پایین و اندازهها (Size) به سمت بالا جریان دارند و همچنین، والدین موقعیتها را تنظیم میکنند.» سپس، باید درکی از مفهوم «مدل طرحبندی» (Layout Model) صورت گیرد.
- توسعه اپلیکیشن فلاتر به صورت تعاملی: در این مرحله، نحوه افزودن یک ویجت حالتمند (Stateful) به اپلیکیشن فرا گرفته میشود.
- مروری بر فریموروک ویجت در فلاتر: آموختن فریمورک واکنشگرا (React-Style) فلاتر
پس از یادگیری پیشنیازهای لازم برای شروع آموزش فلاتر، ابتدا باید نصب و راهاندازی Flutter را آموخت و انجام داد. سپس، طبق معمول یک برنامه «Hello World» را پیادهسازی کرد. پس از آن یک پروژه کوچک را انجام داد. در ادامه نیز میتوان به یادگیری مباحث پیشرفتهتر پرداخت. به این موارد در بخشهای بعدی پرداخته خواهد شد. قبل از آن، سایر مواردی که یادگیری آنها برای توسعه اپلیکیشن در Flutter اهمیت دارد معرفی شدهاند.
یادگیری رویکرد مدیریت حالت — BLoC
ساختار معماری یک اپلیکیشن بسیار اهمیت دارد. چرا که، با دنبال کردن یک رویکرد معماری مشخص میتوان نگهداری (Maintain)، مقیاسدهی (Scale) و آزمایش (Test) پروژههای توسعه برنامههای کاربردی را به راحتی انجام داد. در این راستا، یادگیری نحوه معماری یک اپلیکیشن فلاتر بسیار مهم است. الگوی BLoC، یک سیستم مدیریت حالت (State Managment System) برای Flutter است که استفاده از آن توسط توسعهدهندگان گوگل توصیه شده است. BLoC به مدیریت حالت و ایجاد دسترسی به داده از یک موقعیت مرکزی در پروژه Flutter کمک میکند.
یادگیری مسیریابی صفحه
نحوه تعویض صفحات یکی از مباحث مهم در توسعه برنامههای کاربردی است. Flutter، توابع و قابلیتهای راهبری (Navigator Functions) را برای تعویض صفحات ارائه میکند. نسخه اولیه فلاتر (۱.۰) از یک رویکرد دستوری استفاده میکند. در مقابل، نسخه بهروزرسانی شده فلاتر (۲.۰) یک رویکرد اعلانی را به کار میگیرد. در مورد رویکردهای اعلانی و دستوری در قسمت رابط کاربری اعلانی توضیحاتی ارائه شد. باید در نظر داشت که در ساز و کار جدید، چندان تحول اساسی صورت نگرفته است و میتوان در صورت تمایل از رویکرد اولیه در نسخه ۱.۰ استفاده کرد. اما، در صورتی که قصد پیادهسازی پیوند عمیق (Deep Linking) یا استفاده از راهبر چندگانه (Multiple Navigator) وجود داشته باشد، باید نسخه ۲.۰ را آموخت.
یادگیری بومیسازی
بومیسازی (Localizing) یا بینالمللی سازی (Internationalizing) در توسعه برنامههای کاربردی همراه، فرآیند سفارشیسازی اپلیکیشن برای امکان کارکرد در سایر زبانها در مناطق مختلف جغرافیایی، علاوه بر زبان پیشفرض است. برای یادگیری فلاتر، باید رویکردها و مباحث مربوط به بینالمللی سازی را فرا گرفت. از جمله مواردی که باید در بومیسازی فرا گرفته شود، در ادامه فهرست شدهاند.
- نحوه ردنگاری منطقه جغرافیایی (Locale) کاربر برای تعیین زبان دلخواه
- نحوه مدیریت مقادیر مختص منطقه جغرافیایی اپلیکیشن (Locale-Specific App Values)
- نحوه تعریف منطقههای جغرافیایی که یک اپلیکیشن پشتیبانی میکند
یادگیری خدمات گیرنده HTTP
یک خدمات گیرنده یا کلاینت HTTP، ساز و کار ارسال درخواستها به سرور در قالب متنی HTTP و دریافت پاسخ از سرور است. Dio یک کلاینت HTTP برای دارت است که از جداسازها (Interceptor)، فُرمداده (FormData)، لغو درخواست (Request Cancellation)، دانلود فایل (File Downloading)، زمان پایان (Timeout) و سایر موارد پشتیبانی میکند.
یک روش دیگر برای راهاندازی کلاینت HTTP در پروژه فلاتر، استفاده از Chopper است که از source_gen استفاده میکند و برای توسعه آن از Retrofit الهام گرفته شده است. برای یادگیری نحوه استفاده از این ابزارها میتوان به صفحه مربوط به هر یک در گیتهاب مراجعه کرد.
نصب و راهاندازی فلاتر
نحوه نصب فلاتر در سیستم عاملهای مختلف متفاوت است. در این بخش از مطلب «فلاتر چیست»، آموزش نصب فلاتر روی ویندوز ارائه میشود. برای آموزش نحوه نصب و راهاندازی فلاتر روی سایر سیستمعاملها از جمله مک OS و لینوکس میتوان به راهنمای نصب مربوط به آنها در سایت رسمی Flutter مراجعه کرد.
نصب فلاتر در ویندوز
در این بخش از مطلب «فلاتر چیست» نحوه نصب Flutter روی ویندوز آموزش داده شده است. برای نصب فلاتر روی ویندوز، ابتدا باید مشخصات سیستمی که قرار است Flutter روی آن نصب شود، با نیازمندیهای فلاتر سازگاری داشته باشد.
مشخصات سیستم مورد نیاز
در این بخش از مطلب «فلاتر چیست»، مشخصات سیستم مورد نیاز برای نصب و استفاده از Flutter در ویندوز فهرست شده است.
- سیستم عامل مورد نیاز: ویندوز 7 با بسته خدمات یک (SP1) یا بالاتر بر پایه ۳۲ یا ۶۴ بیت
- فضای ذخیرهسازی: یک گیگ و ۳۲۰ مگابایت (شامل فضای مورد نیاز برای ابزارها و IDE نمیشود)
- ابزارها: فلاتر به این ابزارها که در محیط توسعه در دسترس هستند وابسته است: windows PowerShell 5.0 و یا جدیدتر (این ابزار به همراه ویندوز ۱۰ نصب شده است) و همچنین، نسخه ۲ به بالا گیت (Git) برای ویندوز
دانلود بسته توسعه نرمافزاری فلاتر
ابتدا، باید بسته نصب فلاتر را که حاوی آخرین نسخه پایدار منتشر شده از SDK فلاتر است، از صفحه دانلود سایت فلاتر دریافت کرد. سپس، فایل فشردهسازی شده را از حالت فشرده خارج کرده و فایلی که به نام Flutter در داخل آن قرار دارد را به محل نصب مورد نظر انتقال داد (برای مثال، در C:\src\flutter).
بهروزرسانی متغیر محیطی مسیر
در صورتی که قصد اجرای دستورات در کنسول معمولی مربوط به ویندوز وجود داشته باشد، این اقدامات را برای افزودن فلاتر به متغیر محیطی PATH باید انجام داد:
- ابتدا لازم است در قسمت جستجوی منو Start، عبارت «env» جستجو شود و سپس، باید گزینه «Edit environment variables for your account» را انتخاب کرد.
- در قسمت «User Variables» باید بررسی شود که گزینهای به نام «Path» وجود داشته باشد. اگر وجود داشت، مسیر کامل تا «flutter\bin» با استفاده از یک سمیکالن «;» از مقادیر کنونی جدا و به Path اضافه شود. اگر گزینه ورودی وجود نداشته باشد، باید یک متغیر کاربر (User Variable) جدید با نام «Path» به همراه مسیر کامل منتهی به «flutter\bin» به عنوان مقدار متغیر ساخته شود.
اجرای Flutter Doctor
از یک پنجره کنسول که شاخه Flutter را در مسیر خودش دارد (در بخش قبل توضیح داده شد)، برای اینکه مشخص شود آیا وابستگیهای پلتفرمی برای تکمیل نصب فلاتر وجود دارد یا خیر، دستور زیر را باید اجرا کرد:
| ۱ | C:\src\flutter>flutter doctor |
دستور بالا، محیط توسعه را بررسی میکند و گزارشی از وضعیت نصب فلاتر ارائه میدهد. باید خروجی دستور بالا را بررسی کرد تا در صورتی که نیاز به نصب نرمافزار دیگری برای کارکرد صحیح فلاتر وجود داشته باشد، این کار انجام شود.
راهاندازی اندروید
فلاتر به نصب نسخه کاملی از اندروید استودیو (Android Studio) نیازمند است. این نیاز برای تأمین وابستگیهای پلتفرم اندروید در Flutter وجود دارد. اما، برای کدنویسی اپلیکشنهای فلاتر، میتوان از تعدادی ویرایشگر به جزء اندروید استودیو هم استفاده کرد.
نصب اندروید استودیو
- اندروید استودیو دانلود و نصب شود.
- اندروید استودیو اجرا شود و مراحل «Android Studio Setup Wizard» طی شود. در این مراحل راهاندازی، آخرین SDKهای اندروید، ابزارهای خط فرمان SDK اندروید و همچنین ابزارهای ساخت SDK اندروید نصب خواهند شد. این موارد برای توسعه اپلیکیشن اندرویدی با فلاتر مورد نیاز است.
راهاندازی دستگاه اندرویدی
برای آمادهسازی، اجرا و آزمایش اپلیکیشن توسعه داده شده با فلاتر، یک دستگاه اندرویدی با نسخه اندروید ۴.۱ به بالا (API سطح ۱۶) یا بیشتر مورد نیاز است.
- امکانات توسعهدهنده (Developer options) و USB debugging باید روی دستگاه فعال شوند.
- نصب درایور USB گوگل
- استفاده از یک کابل USB، اتصال گوشی به کامپیوتر
- دستور «flutter devices» اجرا شود تا مشخص شود آیا فلاتر دستگاه اندرویدی متصل شده را میشناسد یا خیر.
راهاندازی همانندساز اندرویدی
برای آمادهسازی و اجرای اپلیکیشن فلاتر روی یک همانندساز اندروید (Android Emulator)، این مراحل باید انجام شود:
- فعالسازی «VM acceleration» روی دستگاه.
- اجرای Android Studio، کلیک روی آیکن AVD Manager و انتخاب گزینه «Create Virtual Device»
- انتخاب یک Device Definition و رفتن به مرحله بعدی
- انتخاب یک یا بیش از یک System Image برای نسخههای اندرویدی که قصد همانندسازی آنها وجود دارد و رفتن به مرحله بعدی
- باید در قسمت «Emulated Performance»، گزینه «Hardware – GLES 2.0» برای فعالسازی Hardware Acceleration انتخاب شود.
- باید از صحیح بودن پیکربندی AVD اطمینان حاصل شود و باید دکمه «Finish» را زد.
- باید در Device Manager مجازی، روی «Run» در نوار ابزار کلیک شود. همانندساز اجرا میشود و محیط پیشفرض نسخه اندروید و دستگاهی که انتخاب شده ظاهر میشود.
راهاندازی وب
فلاتر اخیرا از توسعه اپلیکیشنهای تحت وب با استفاده از کانال بتای فلاتر (Beta Channel of Flutter) نیز پشتیبانی میکند. برای افزودن پشتیبانی توسعه وب در ویندوز، پس از انجام مراحل ذکر شده تا اینجا، میتوان برای ادامه مراحل نصب، به مستندات مربوطه مراجعه کرد.
راهاندازی یک ویرایشگر
میتوان از هر ویرایشگر متنی (Text Editor) دلخواه به همراه ابزارهای خط فرمان مربوط به فلاتر برای کدنویسی و انجام پروژههای Flutter استفاده کرد. اگرچه، استفاده از افزونههای ویرایشگر برای تجربه بهتر پیشنهاد میشود. این افزونهها امکاناتی از جمله کامل کردن کد، برجستهسازی نحوی (Syntax Highlighting)، دستیاری ویرایش ویجت (Widget Editing Assist)، پشتیبانی از اجرا، خطایابی و سایر موارد را فراهم میکنند.
در حال حاضر، توسعهدهندگان فلاتر افزونههای ویرایشگر را برای اندروید استودیو، VS Code ،IntelliJ یا Emacs ارائه کردهاند. برای نصب افزونههای ویرایشگر روی هر یک از این ویرایشگرها، باید در تنظیمات آن ویرایشگر، افزونه Flutter را نصب و اضافه کرد.
ایجاد اولین اپلیکیشن فلاتر
در این بخش از مطلب «فلاتر چیست»، نحوه ایجاد یک اپلیکیشن Flutter جدید از قالبها (Template)، اجرای اپلیکیشن و تجربه بارگذاری سریع «Hot Reload» پس از اعمال تغییرات در اپلیکیشن شرح داده میشود. همانطور که در بخش قبل توضیح داده شد، بهتر است از یکی از ویرایشگرهای اندروید استودیو، VS Code یا IntelliJ استفاده شود که افزونه ویرایشگر فلاتر برای آنها موجود است. در این جا نحوه ایجاد اپلیکیشن در اندروید استودیو آموزش داده شده است.
ایجاد اپلیکیشن
در این بخش از مطلب «فلاتر چیست»، مراحل ایجاد یک اپلیکیشن Flutter در ویرایشگر اندروید استودیو فهرست شده است.
- باید محیط یکپارچه توسعه نرمافزار (IDE) اندروید استودیو را باز کرد و گزینه «Start a new Flutter project» را انتخاب کرد.
- باید گزینه «Flutter Application» را به عنوان نوع پروژه (Project Type) انتخاب کرد.
- باید از صحیح بودن مسیر SDK فلاتر اطمینان حاصل کرد. در صورتی که محل ورود متن خالی باشد، باید گزینه «…Install SDK» انتخاب شود.
- باید نام پروژه انتخاب و وارد شود (برای مثال نام myapp وارد شود) و سپس کلید Next را زده و به مرحله بعد رفت.
- باید گزینه Finish را کلیک کرد.
- باید منتظر ماند تا اندروید استودیو SDK را نصب و پروژه را ایجاد کند.
دستورالعملهای بالا، یک شاخه پروژه Flutter به نام فرضی myapp که حاوی یک اپلیکیشن آزمایشی (Demo App) ساده است را ایجاد میکنند. این اپلیکیشن آزمایشی، از کامپوننتهای متریال (Material Component) استفاده میکند.
اجرای اپلیکیشن
در این بخش از مطلب «فلاتر چیست»، اپلیکیشن آزمایشی ایجاد شده در مرحله قبل اجرا میشود. مراحل اجرای اپلیکیشن آزمایشی در ادامه شرح داده شده است.
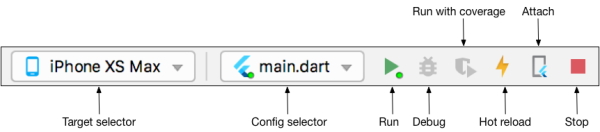
ابتدا باید محل نوار ابزار اصلی اندروید استودیو را یافت:
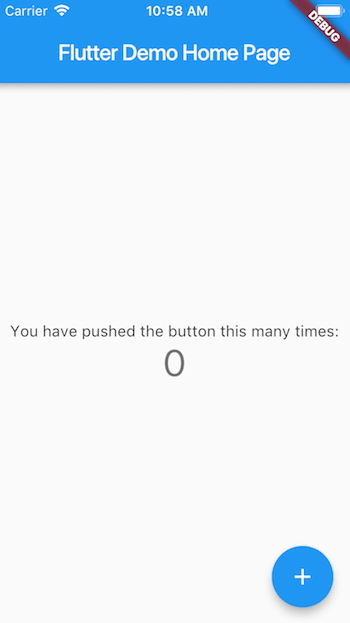
سپس، باید در قسمت «target selector»، یک دستگاه اندرویدی برای اجرای اپلیکیشن انتخاب شود. اگر هیچکدام به عنوان «در دسترس» (Available) فهرست نشده باشند، باید Tools> Android > AVD Manager انتخاب شود و یک دستگاه اندرویدی ایجاد شود. سپس باید آیکن «Run» در نوار ابزار را کلیک کرد. پس از اینکه پروسه ساخت اپلیکیشن به اتمام رسید، اپلیکیشن اولیه روی دستگاه اندروید (شبیهساز اندروید) باز میشود. تصویر صفحه نخست اپلیکیشن مربوطه در ادامه ملاحظه میشود.
استفاده از Hot Reload
فلاتر، چرخه توسعه سریع با استفاده از بارگذاری مجدد داغ حالتمند (Stateful Hot Reload) را ارائه میدهد. در این قابلیت، امکان بارگذاری مجدد کُد یک اپلیکیشن در حال اجرا، بدون نیاز به Restart کردن یا از دست دادن حالت (وضعیت) اپلیکیشن فراهم شده است. بدین ترتیب، میتوان تغییری در کد منبع ایجاد کرد و سپس، به IDE (اندروید استودیو) یا ابزار خط فرمان درخواست انجام Hot Reload را داد و بلافاصله تغییر مربوطه را در شبیهساز، همانندساز یا دستگاه فیزیکی مشاهده کرد.
به عنوان مثال، در اپلیکیشن آزمایشی اجرا شده در مرحله قبل، ابتدا میتوان فایل «lib/main.dart» را باز کرد و کد زیر را تغییر داد.
| ۱ | ‘You have pushed the button this many times’ |
در کد بالا، به عنوان مثال، کلمه «Pushed» تغییر داده میشود:
| ۱ | ‘You have clicked the button this many times’ |
حالا پس از ذخیره تغییرات، با کلیک روی گزینه Hot Reload، بلافاصله تغییر ایجاد شده در متن روی اپلیکیشن در حال اجرا اعمال میشود.
جمعبندی
در حال حاضر، فلاتر به عنوان یکی از خلاقانهترین فناوریهای موبایل در بازار محسوب میشود. امتیازاتی که Flutter برای تیمهای توسعه موبایل به ارمغان میآورد، آن را تبدیل به یک گزینه انتخابی جدی برای فناوری موبایل در سده ۱۴۰۰ کرده است. بنابراین، برنامهنویسان، فعالان و مدیران کسب و کارها در حوزه توسعه برنامههای کاربردی دستگاههای همراه در ایران، میتوانند با استفاده از فیلمهای آموزش فلاتر و دورههای ویدئویی Flutter، گام بزرگی در راستای یادگیری و استفاده از آن در راستای ارتقاء موقعیت شغلی و بهبود وضعیت کسب و کار خود و یا آغاز یک مسیر شغلی و کسب و کار جدید گام بردارند.
در مطلب «فلاتر (flutter) چیست؟ | به زبان ساده + نمونه پروژه»، میتوان گفت به طور کامل تمامی موارد مورد نیاز در خصوص فلاتر پوشش داده شد. در مورد این که فلاتر چیست و چه کاربردهایی دارد، مزایا و معایب آن، دلیل توسعه و ارائه فلاتر و تاریخچه آن بحث شد. همچنین، برخی اپلیکیشنهای محبوب توسعه داده شده با فلاتر معرفی شدند. در خصوص بازار کار، درآمد و آینده Flutter بحث شد. و در انتها نیز، مسیر یادگیری فلاتر، چگونگی نصب، راهاندازی و اجرای اولین اپلیکیشن Flutter آموزش داده شد.