دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت یازدهم -ساخت منو شروع بازی)

دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت یازدهم -ساخت منو شروع بازی)
در قسمت قبلی دوره آموزشی بازی سازی با یونیتی چگونگی ایجاد تلاش مجدد در بازی را آموزش دادیم.
در این قسمت (قسمت یازدهم دوره آموزشی ساخت بازی چرخش توپ) ما به مباحث زیر می پردازیم:
- ایجاد صحنه جدید با نام MenuScene
- قرار دادن image برای پس زمینه منو بازی
- ایجاد پوشه fonts و قرار دادن فونت مورد نظر با فرمت ttf.
- ایجاد اسکریپت با نام loadMiniGame و قرار دادن کد های مورد نظر
- قرار دادن Scenes در قسمت Build Settings
دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت یازدهم -ساخت منو شروع بازی)
در همین اول کار یک scene یا صحنه جدید ایجاد می کنیم تا منوی مورد نظر را در آن طراحی کنیم.
آن را با نام menuGame ذخیره می کنیم و در داخل پوشه scenes_ قرار می دهیم.
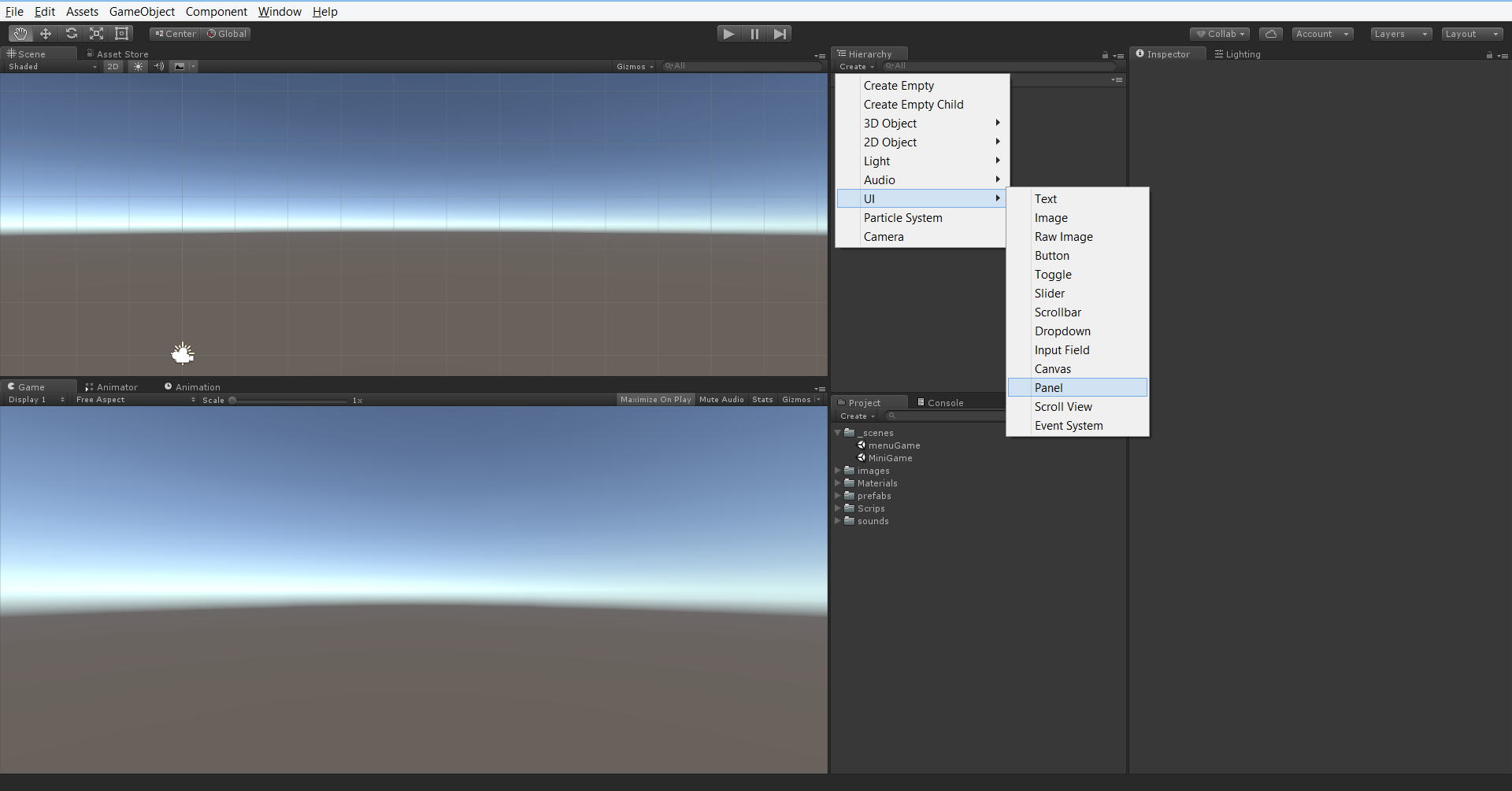
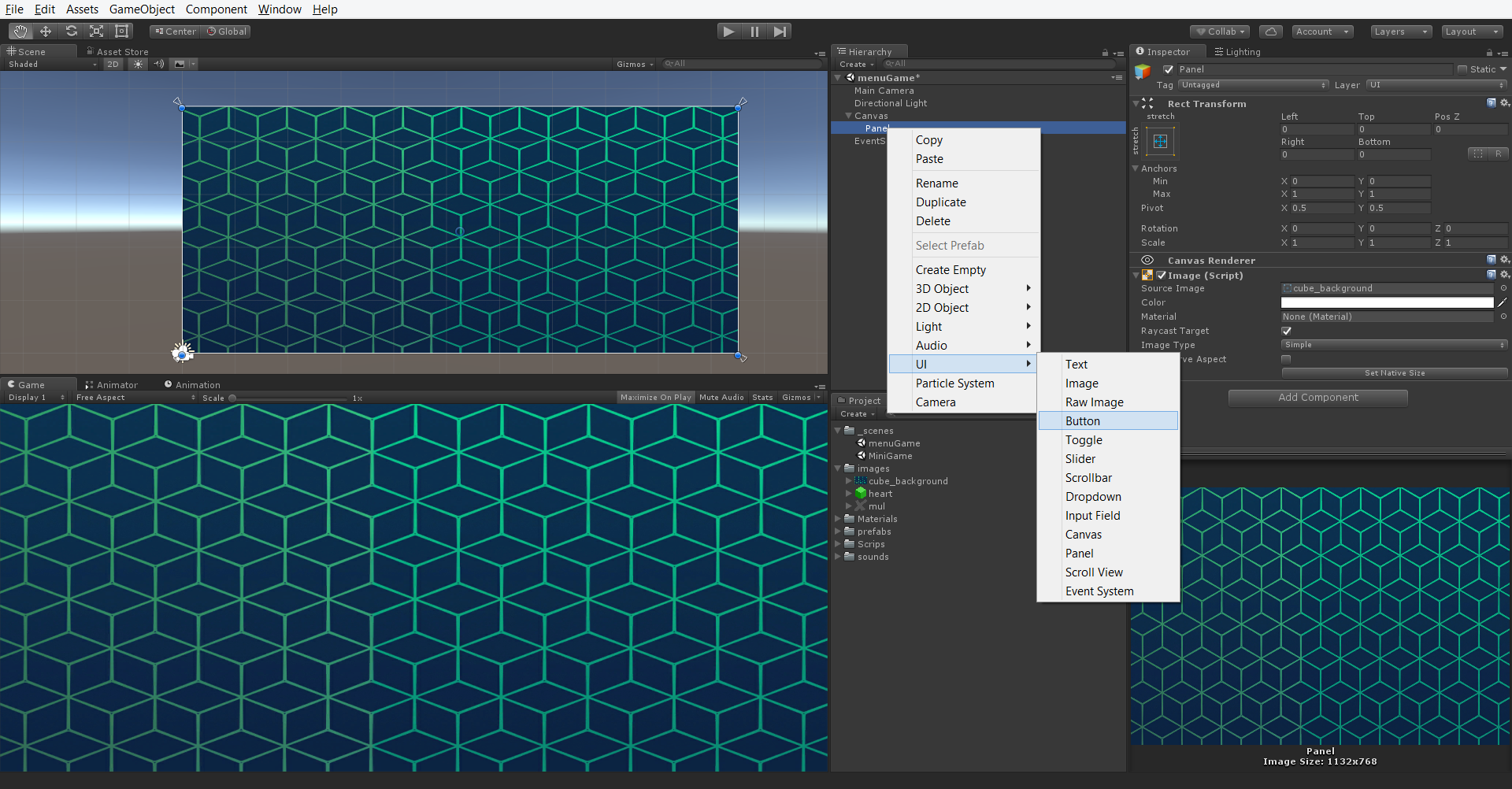
سپس در منوی Hierarchy روی Create می زنیم و از بخش UI گزینه Panel را انتخاب می کنیم.
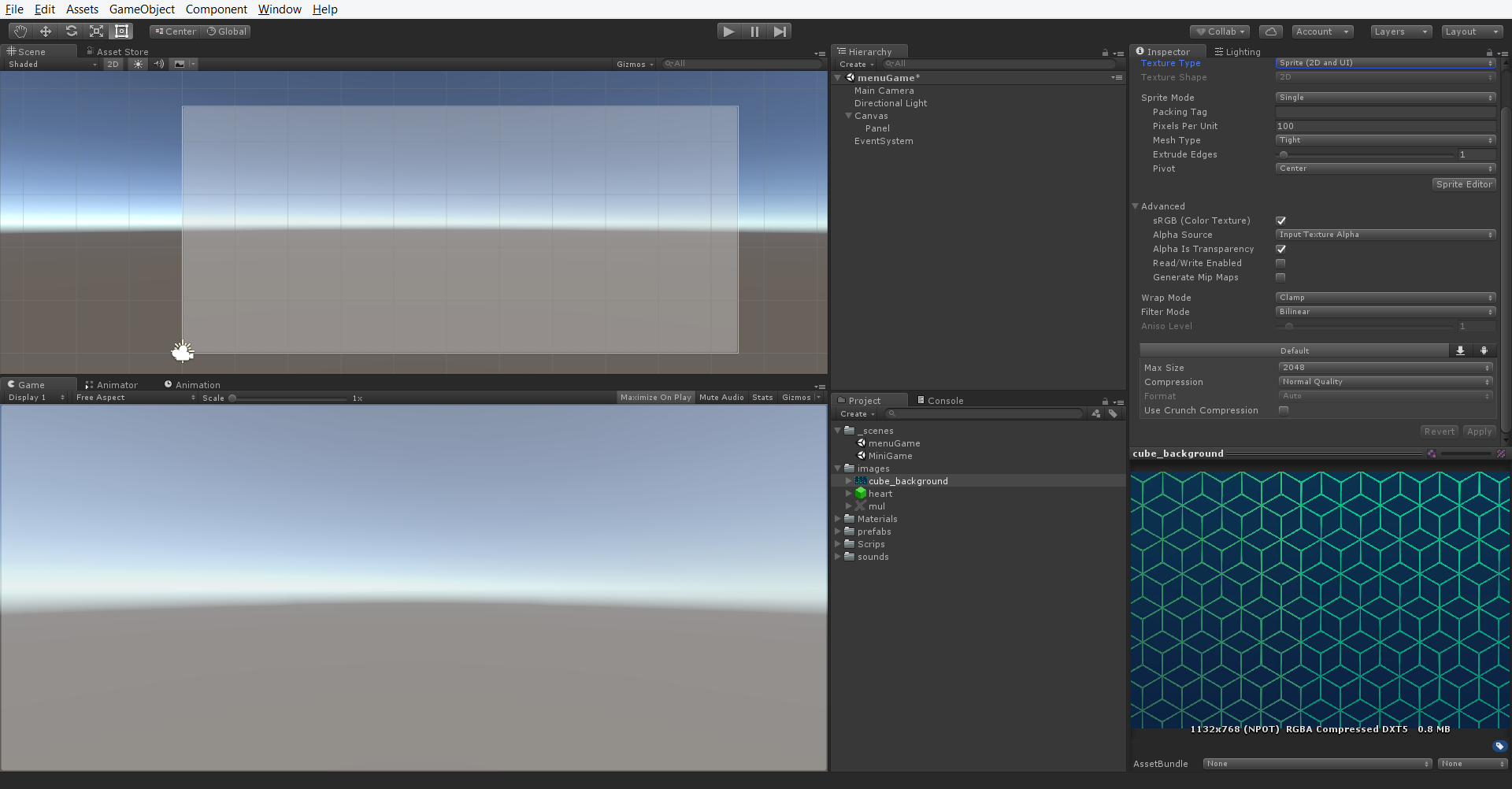
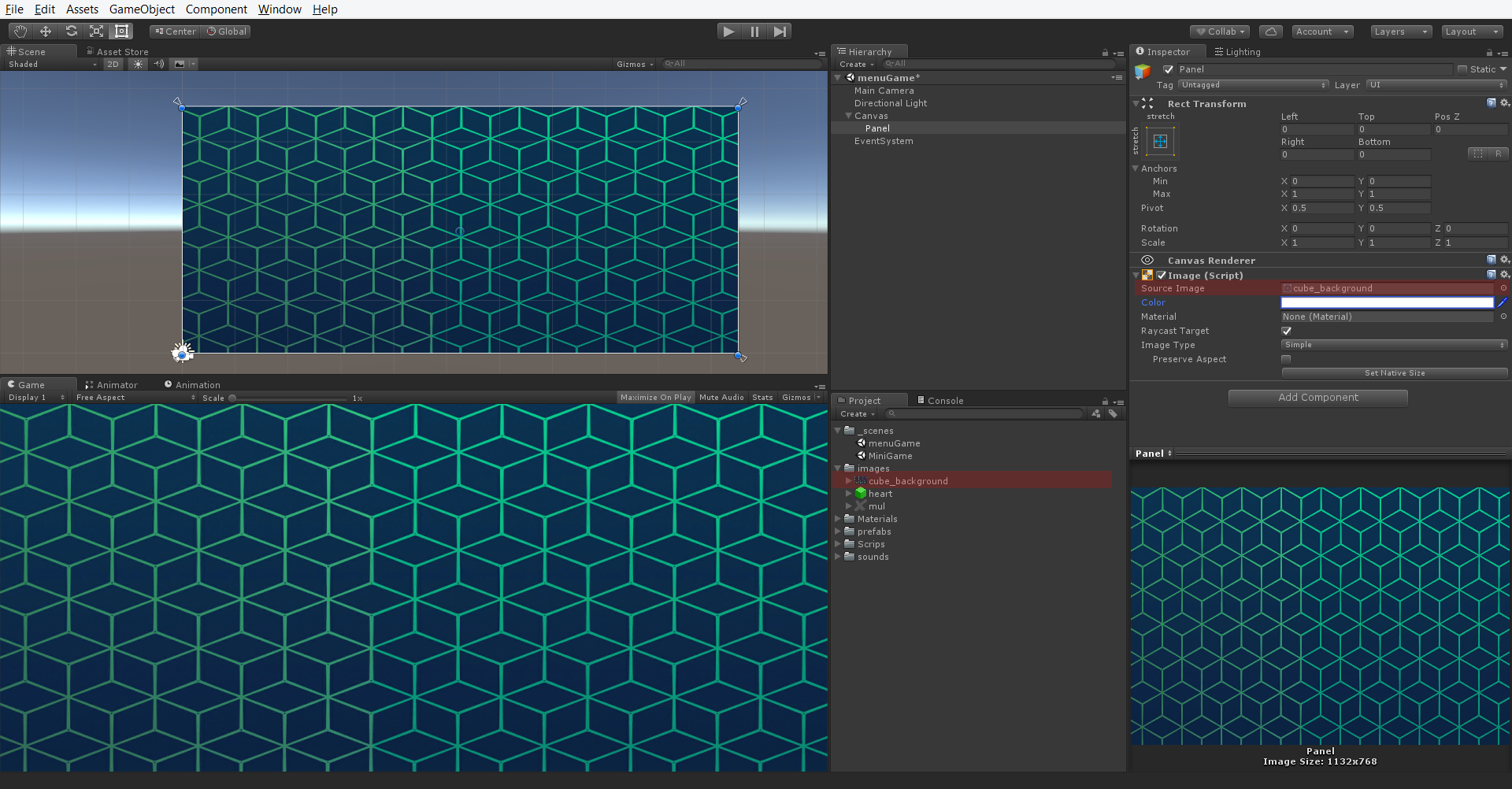
اکنون تصویری که برای پس زمینه لازم داریم را وارد پنجره Project می کنیم و در پوشه images قرار می دهیم.
البته لازم است که تصویر مورد نظر را به sprite تبدیل کنیم و سپس Panel را انتخاب کرده و در قسمت Source Image تصویر
مورد نظر را قرار میدهیم.
اکنون لازم است که دکمه اضافه کنیم،
برای این کار روی Panel کلیک راست کرده و از قسمت UI گزینه Buttons را انتخاب می کنیم.
اکنون یک پوشه با نام fonts ایجاد می کنیم و فونت مورد نظر با فرمت ttf. را در آن قرار می هیم.
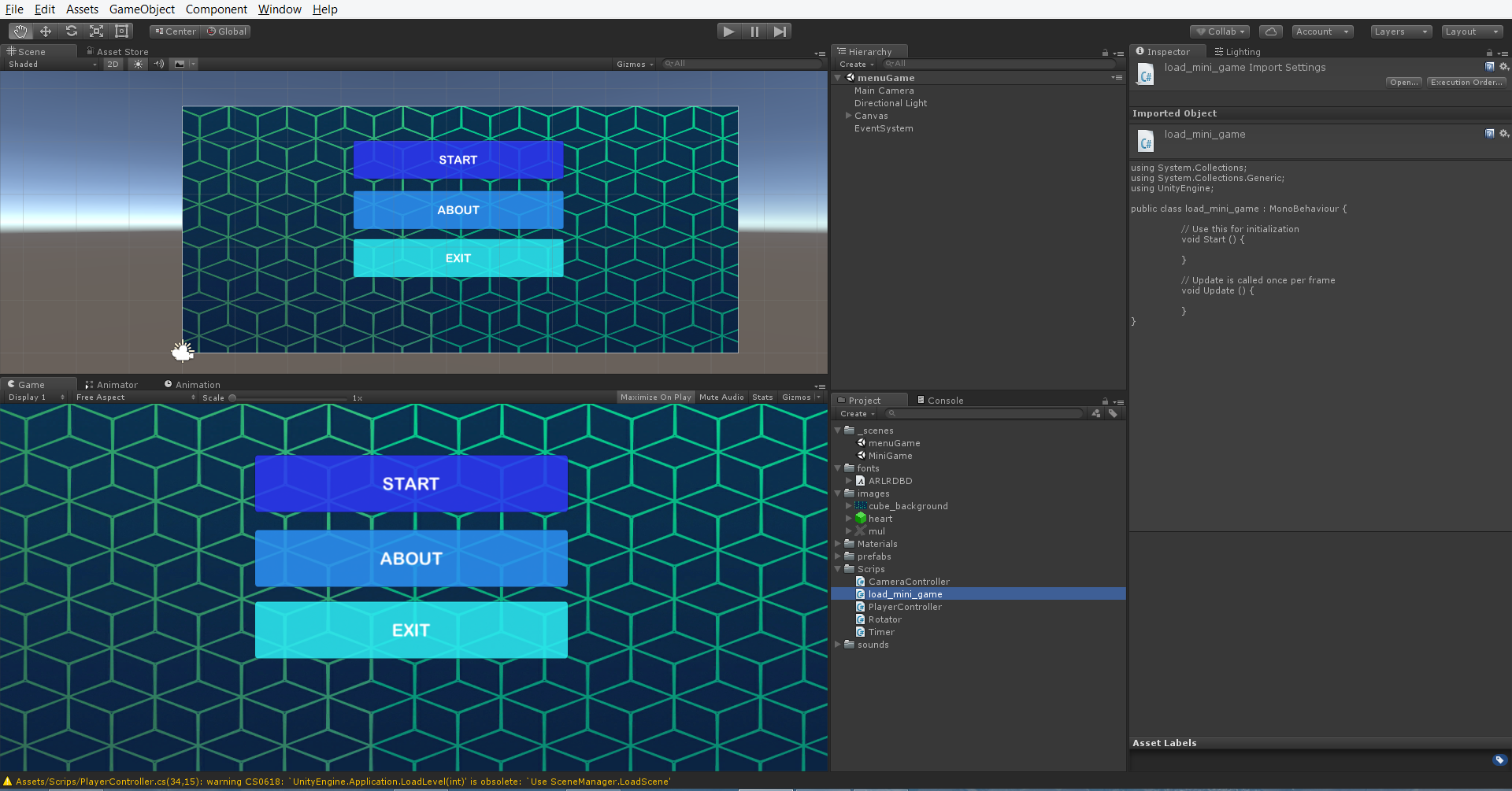
موقعیت و رنگ پس زمینه و… دکمه را به دلخواه تغییر می دهیم و سپس Text موجود در دکمه را انتخاب و فونت و اندازه و رنگ
مورد نظر را اعمال می کنیم.
تمامی ویژگی های دکمه و نوشته آن در پنجره Inspector به راحتی قابل تغییر به اندازه مورد هستند،
فقط کافی است آن ها را تغییر دهید، نتیجه کار را ببینید تا به مورد دلخواه شما در آید.
طراحی منوی ما تمام شده،
اکنون لازم است که اسکریپت با نام load_mini_game یا loadMiniGame (نام اسکریپت کاملا اختیاری است فقط باید
درست نوشته شود) ایجاد کنیم.
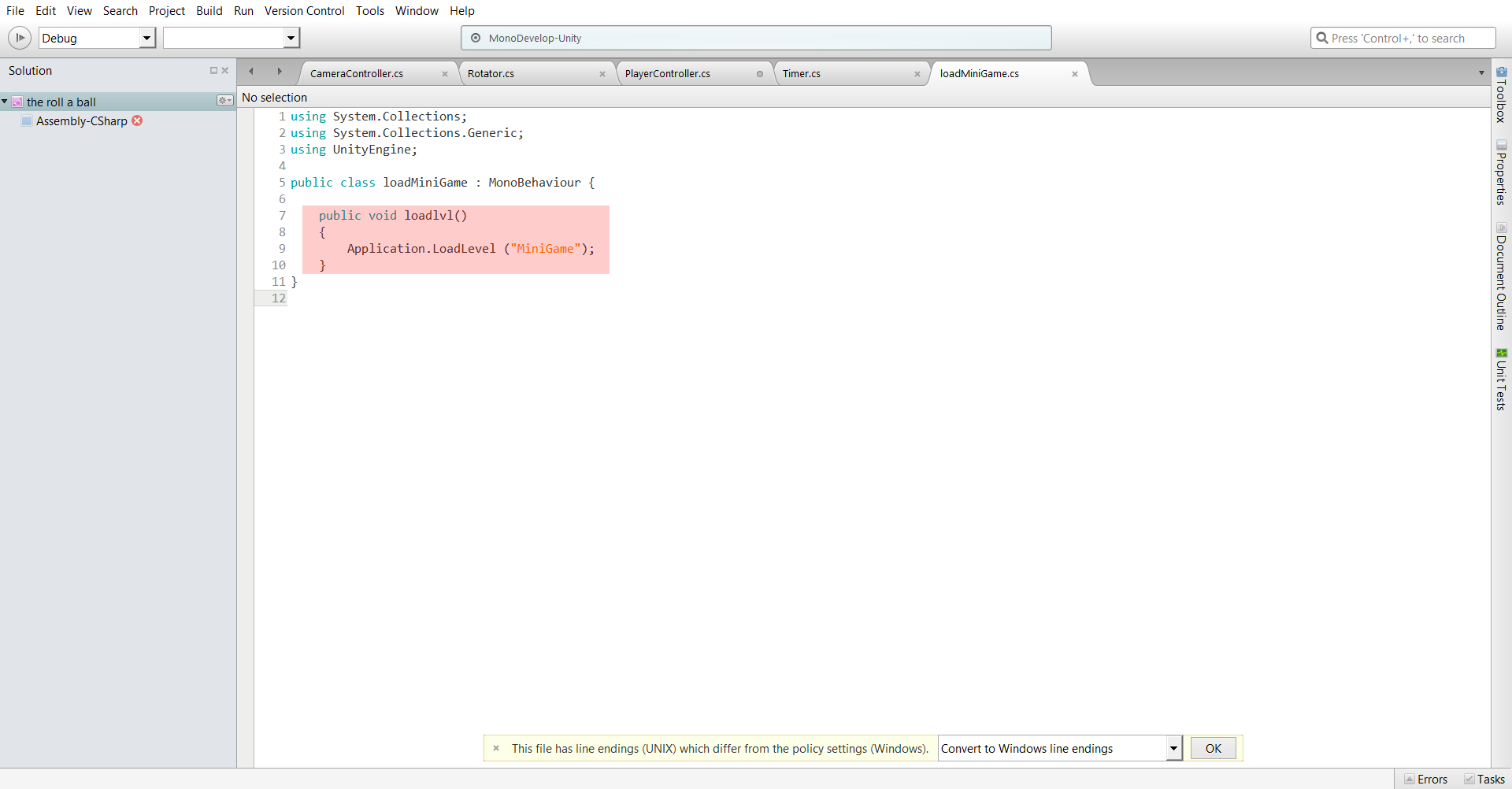
اسکریپت را باز میکنیم و قطعه کد مورد که در تصویر زیر مشخص شده است را اضافه می کنیم.
این قطعه کد می گوید که تابع loadlvl در هنگام فراخوانی،
level یا مرحله یا scene با نام MiniGame در بازی لود می شود.
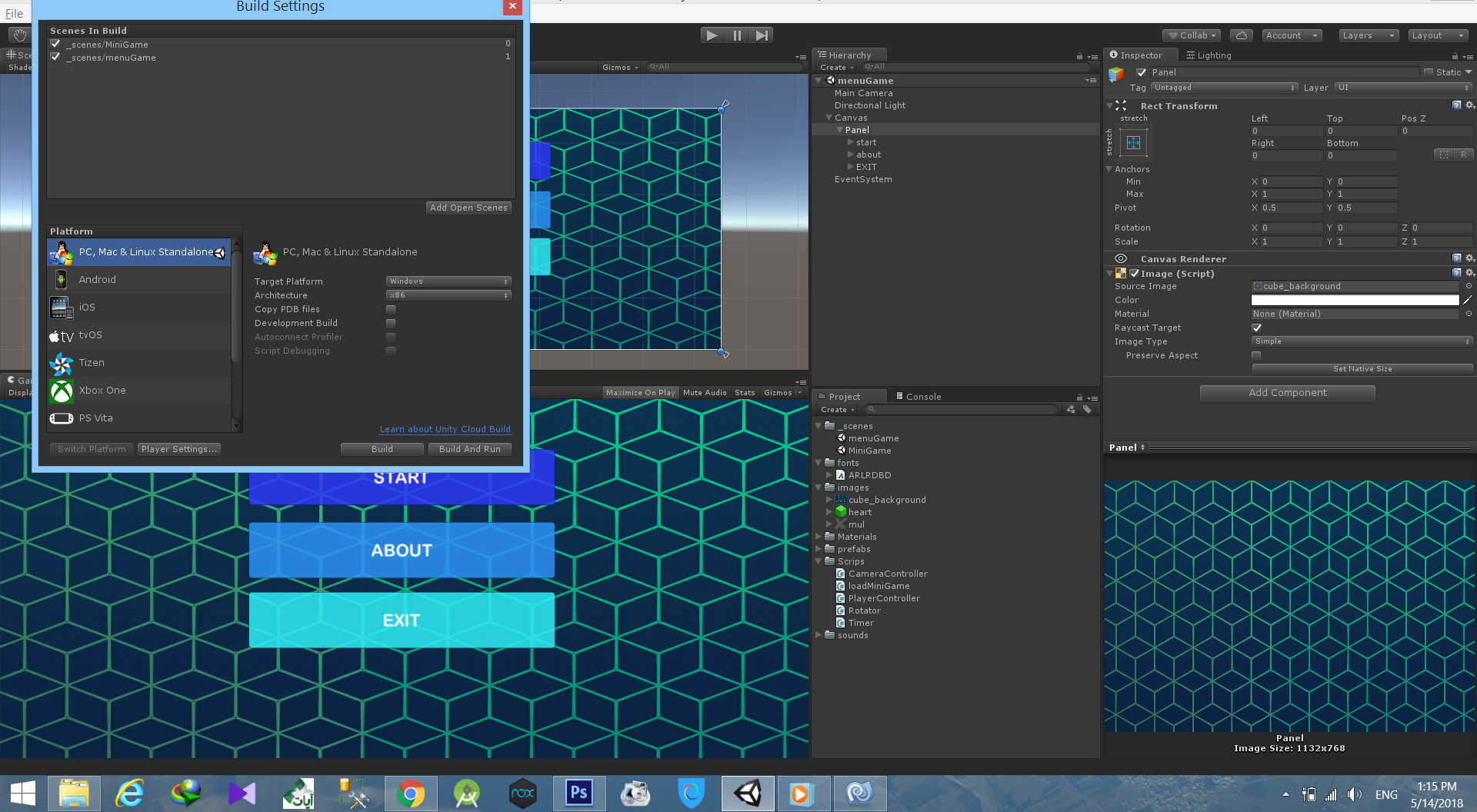
البته لازم است که در قسمت File گزینه Build Settings را انتخاب کنیم و
صحنه های مورد نظر را وارد کنیم.
دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت یازدهم -ساخت منو شروع بازی)
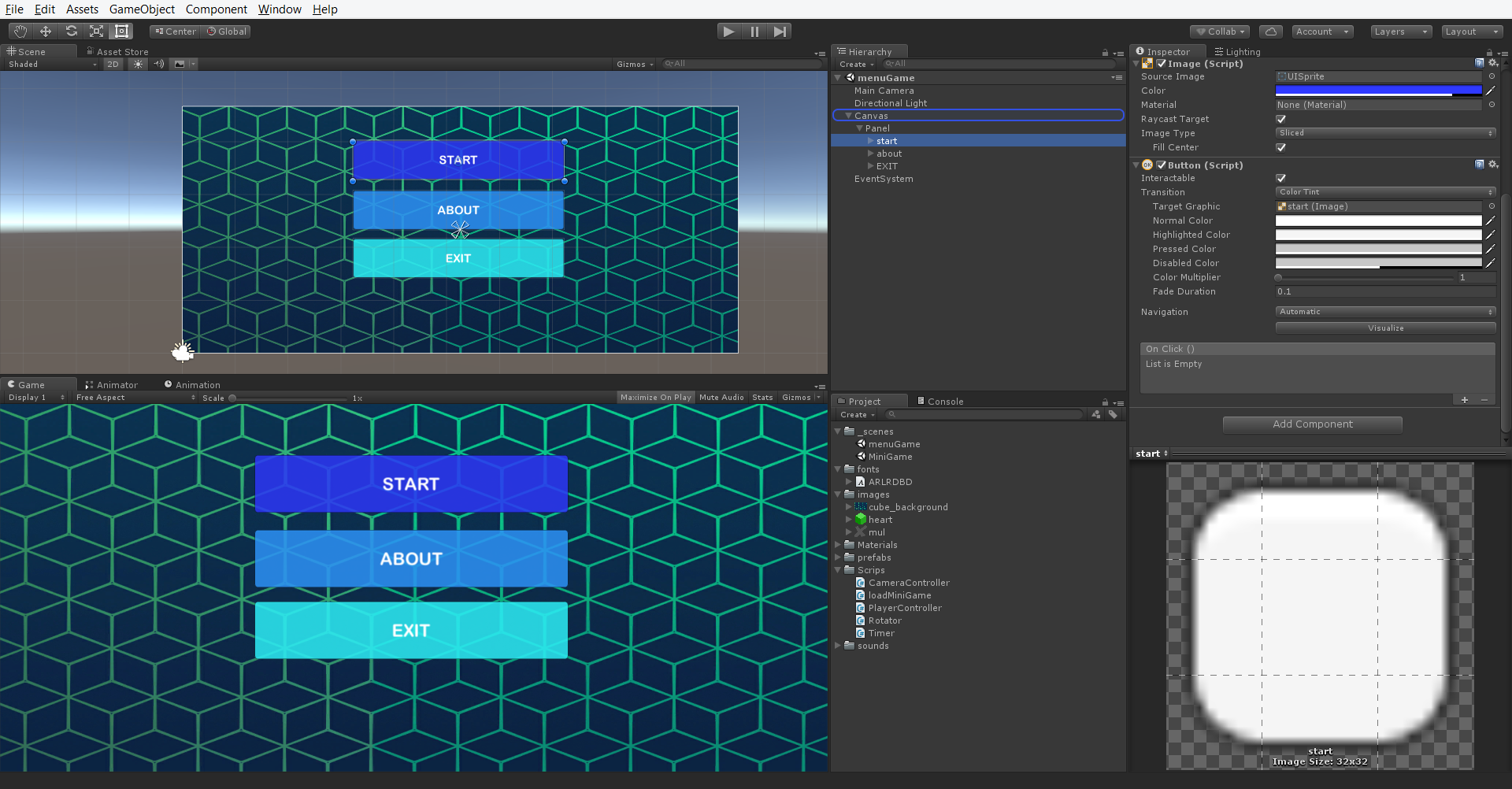
برای فعال کردن دکمه ها، اسکریپت مورد نظر را به Canvas می دهیم.
سپس دکمه start را انتخاب می کنیم و در قسمت OnClick (با کادر قرمز مشخص شده است ) روی علامت + می زنیم
و Canvas را وارد می کنیم.
سپس از قسمت functoin وارد اسکریپت loadMiniGame و تابع loadlvl را انتخاب می کنیم.
با این کار وقتی روی دکمه بزنیم تابع موجود در اسکریپت loadMiniGame فراخوانی می شود و
صحنه بازی اصلی لود می شود.
اکنون صحنه را ذخیره کنید و روی حالت اجرا بروید و می بینید که منو به درستی کار می کند.
ممنون از توجه شما عزیزان…
لطفا هر گونه نظر و پیشنهاد و انتقادی داشتید حتما با ما در میان بگذارید.



















سلام وقتتون بخیر ، من تمام مراحلی ک شما فرمودید رو انجام دادم و خروجی گرفتم ، بعد که اجرا کردم گزینه های منو نشون نمیده باید رو start کلیک کنم تا بازی اجرا بشه ولی متاسفانه خودش اجرا میشه
باید چیکار کنم میشه راهنماییم کنید ممنون میشم ؟