دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت دوازدهم -ساخت منو گیم اور ساده)

دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت دوازدهم -ساخت منو گیم اور ساده)
در قسمت قبلی دوره آموزشی بازی سازی با یونیتی چگونگی ایجاد منو شروع بازی را آموزش دادیم.
در این قسمت (قسمت دوازدهم دوره آموزشی ساخت بازی چرخش توپ) ما به مباحث زیر می پردازیم:
- ایجاد پنل با نام gameOverPanel
- ایجاد کردن Text
- ایجاد کردن Button
- اضافه کردن کد های لازم به اسکریپت PlayerController
- استفاده از قابلیت فعال و غیر فعال کردن اشیا بازی
دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت دوازدهم -ساخت منو گیم اور ساده)
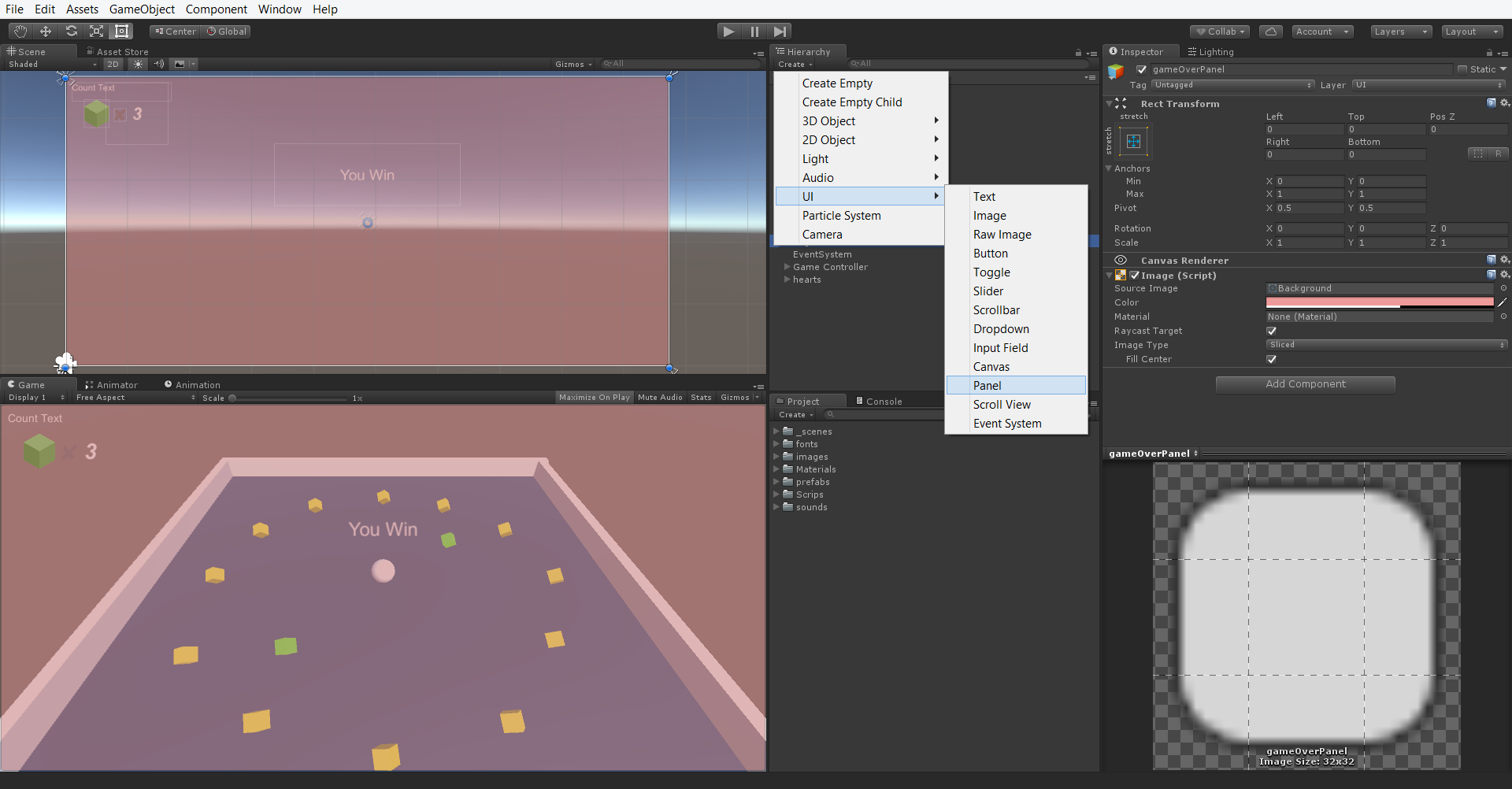
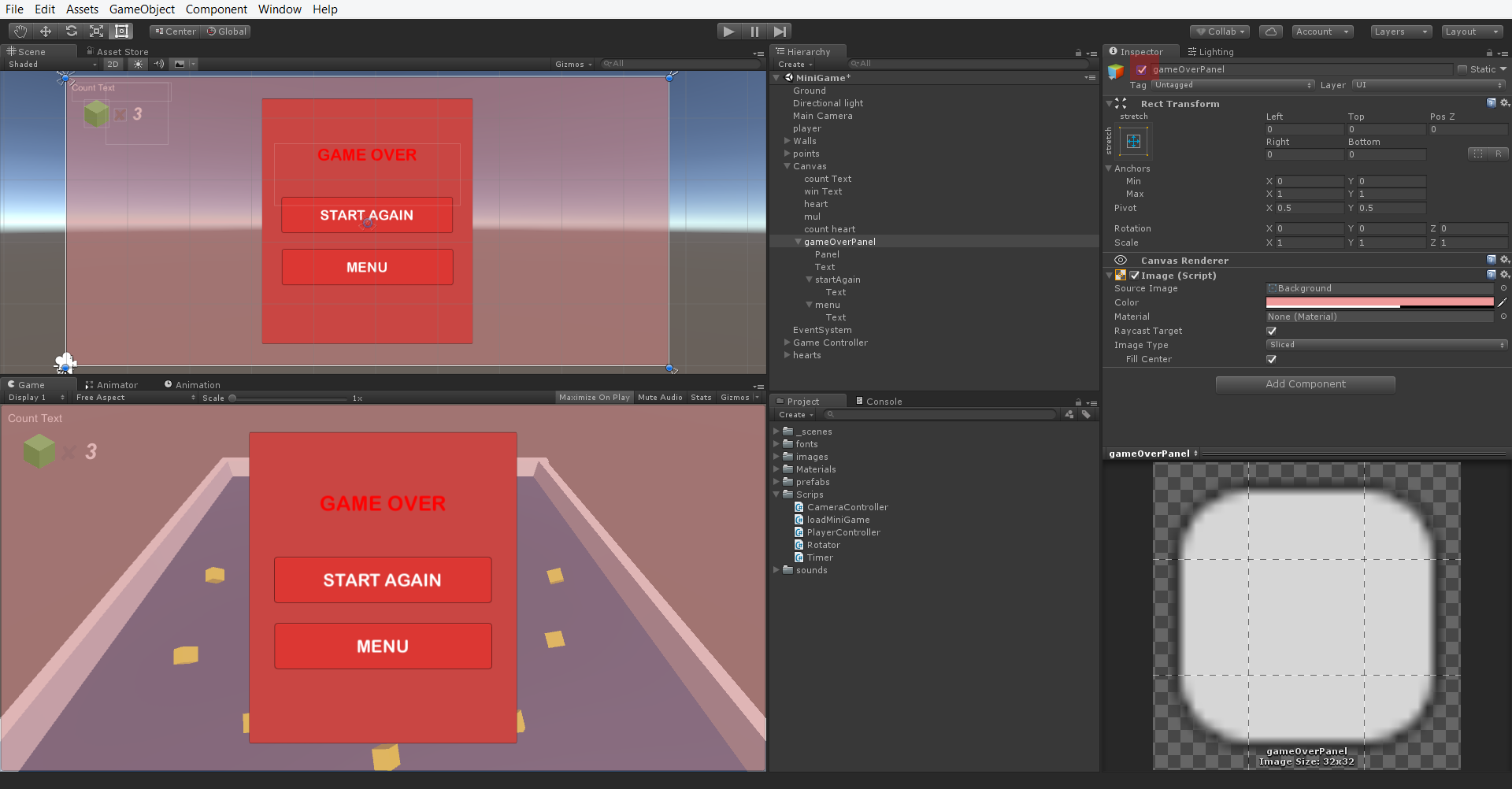
ابتدا یک Panel از پنجره Hierarchy منوی Create، قسمت UI ایجاد می کنیم.
سپس آن را به gameOverPanel تغییر نام می دهیم.
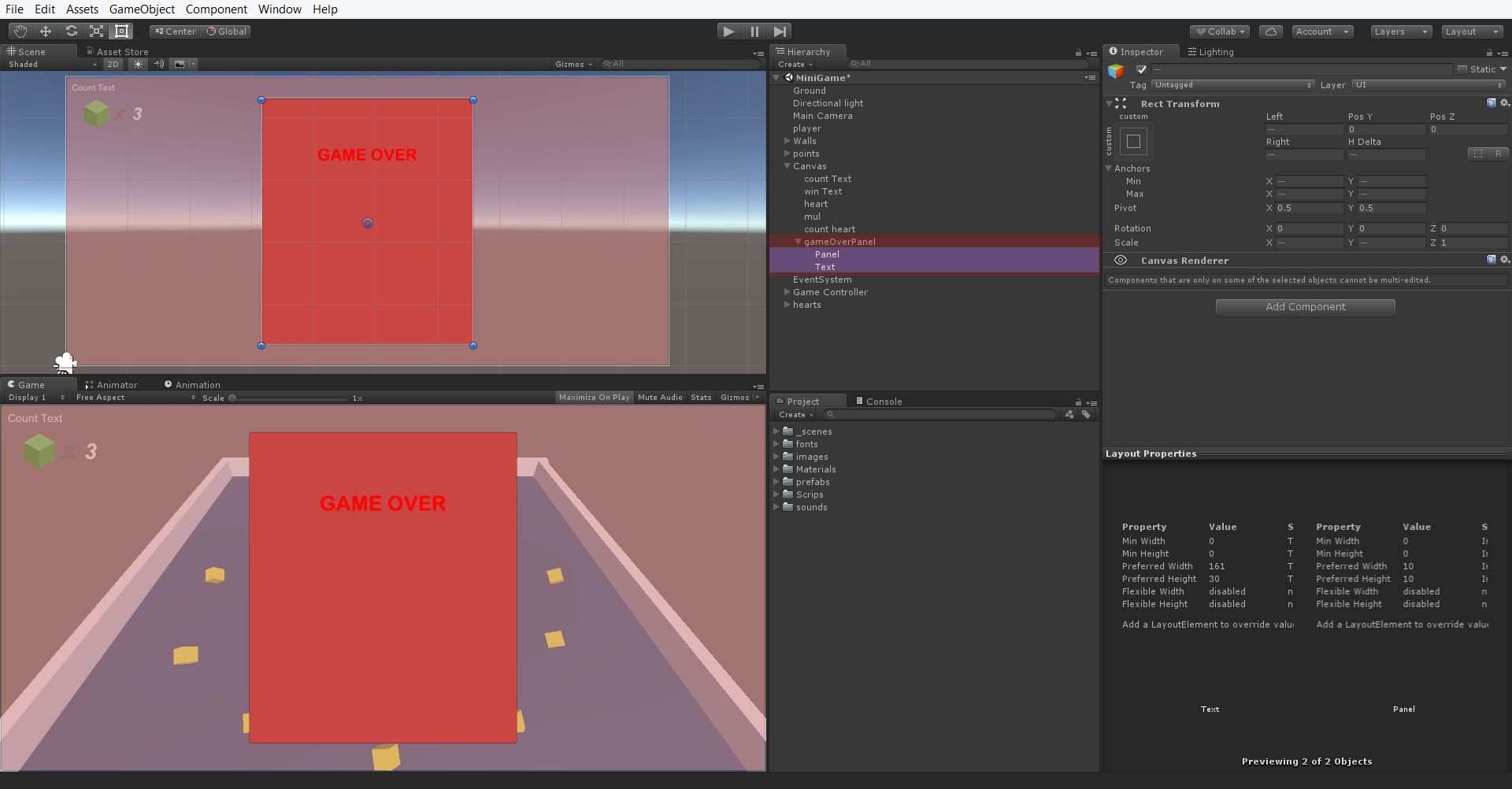
سپس در زیر مجموعه gameOverPanel یک Panel دیگر و یک Text اضافه می کنیم و اندازه و فونت و رنگ و…
آن را به اندازه دلخواه از منوی Inspector تغییر می دهیم.
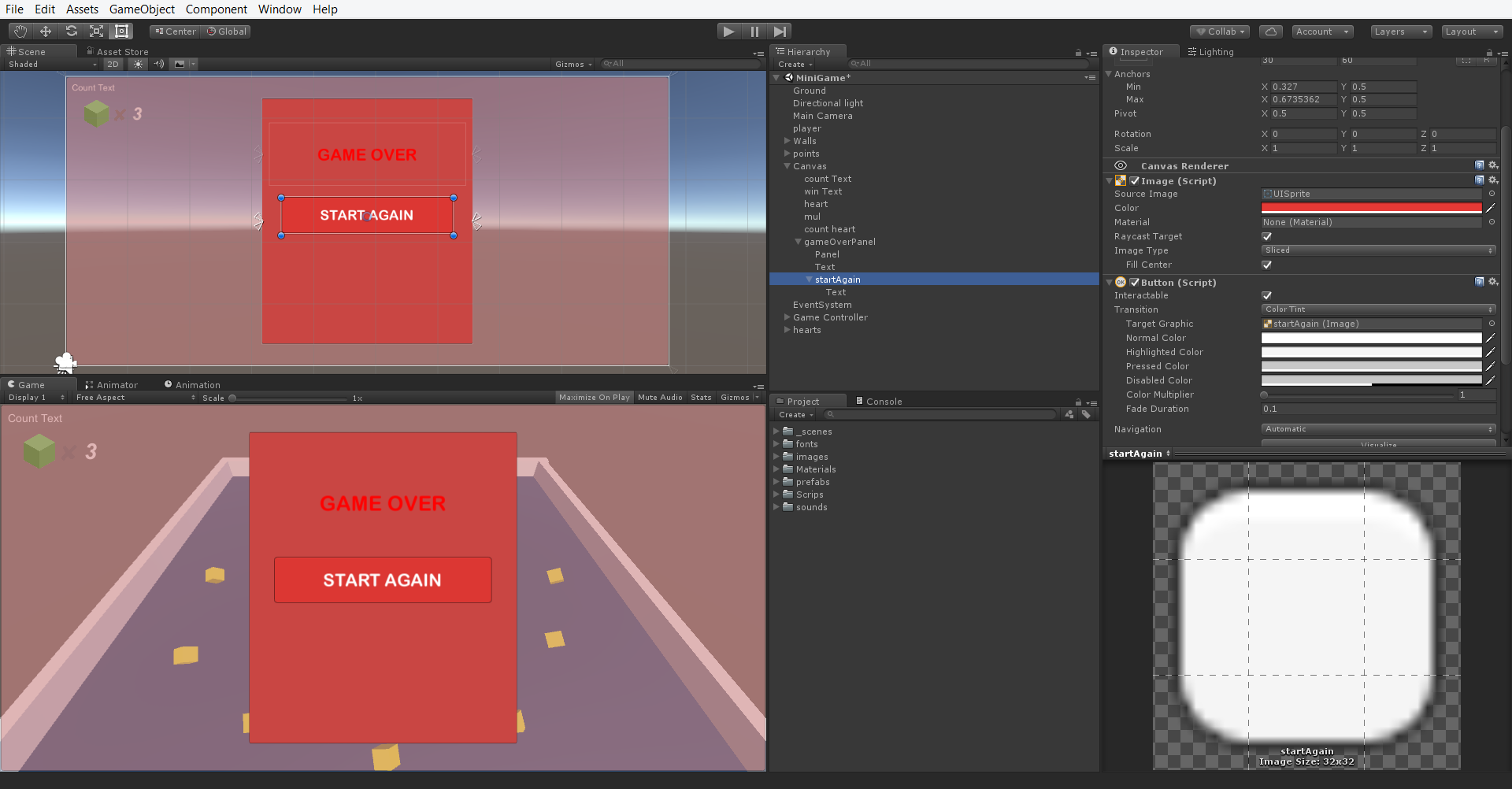
اکنون دکمه با نام start ایجاد می کنیم و مقادیر را به اندازه دلخواه تغییر می دهیم.
سپس دکمه دیگری همانند بالا با نام menu ایجاد می کنیم.
دکمه start برای شروع دوباره بازی و دکمه menu برای برگشتن به منو بازی طراحی شده است.
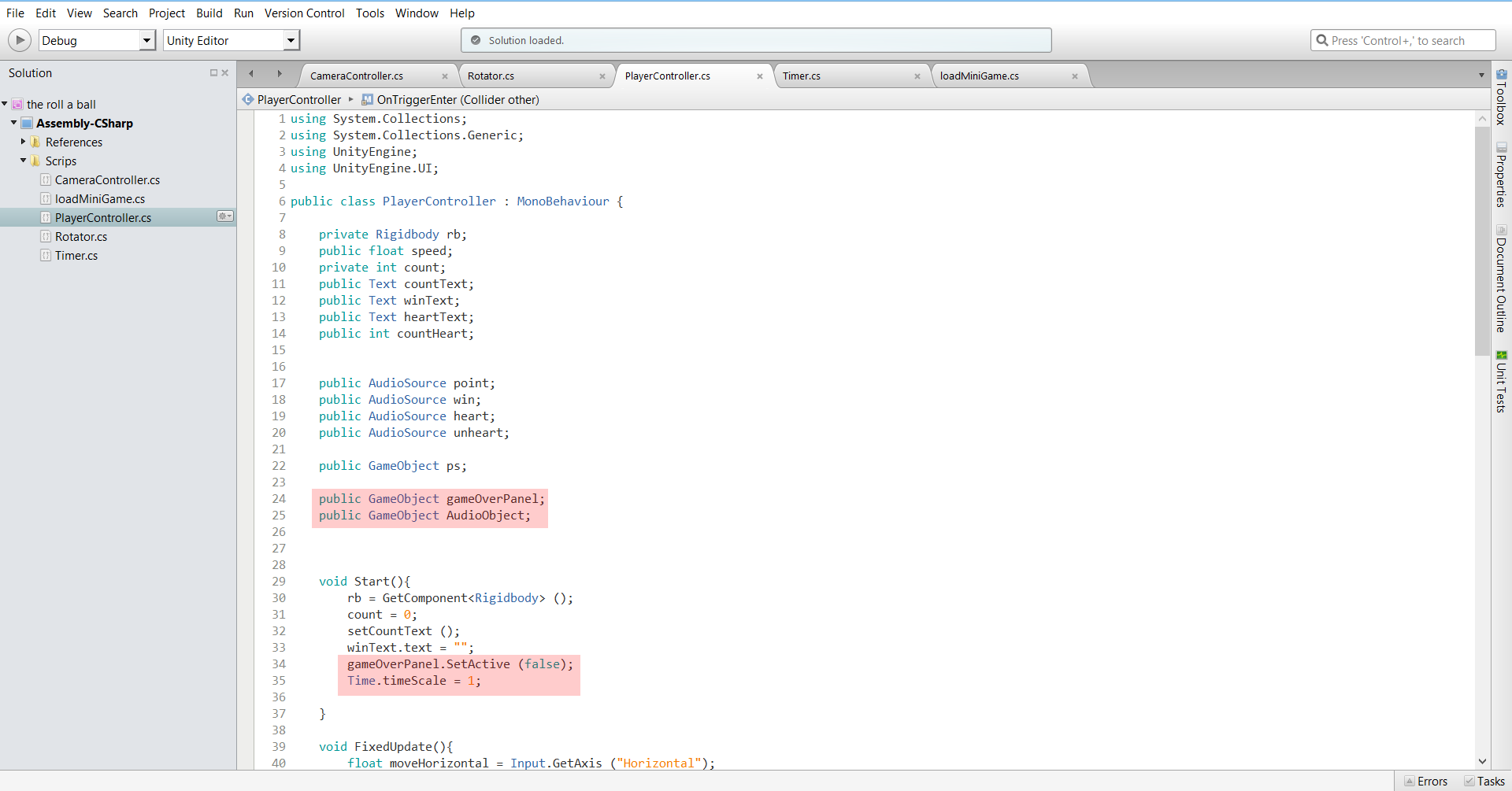
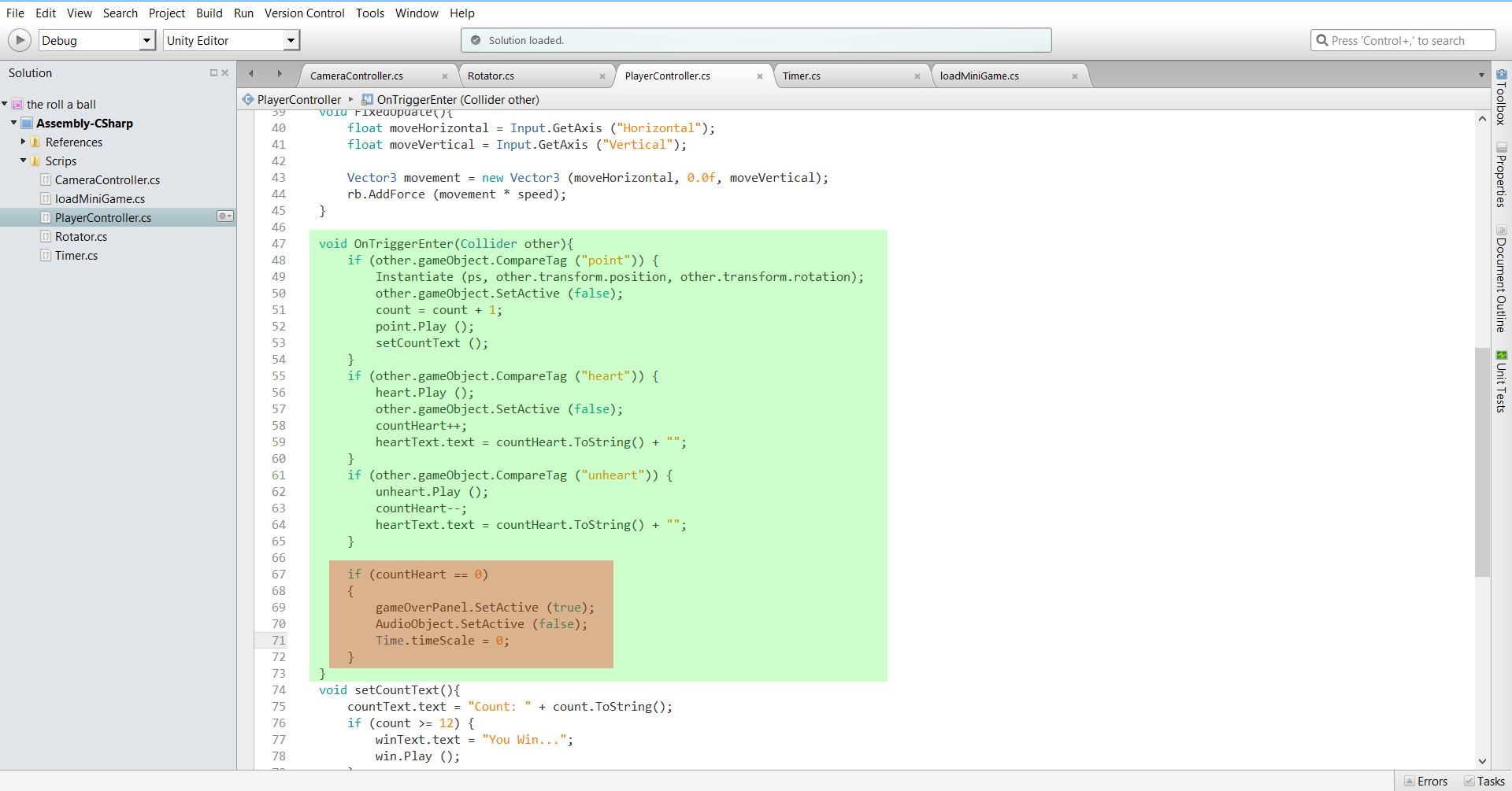
اسکریپت PlayerController را باز می کنیم.
ما میخواهیم که وقتی فرصت های شما به پایان رسید، صدای بازی و حرکت بازیکن نیز پایان یابد،
برای این کار دو متغیر public با نام های gameOverPanel و AudioObject از نوع GameObject ایجاد می کنیم.
سپس در تابع Start، می گوییم در همان شروع بازی منو پایان بازی بازی غیر فعال باشد و
Time.timeScale آن برابر ۱ باشد یعنی سرعت بازی بصورت عادی باشد.
نکته: اگر Time.timeScale برابر ۰ باشد باشد متوقف می شود و هیچ جیز نمی تواند حرکت کند.
سپس درون تابع OnTriggerEnter شرط اینکه هر وقت countHeart به صفر رسید
منو پایان بازی (gameOverPanel) فعال شود، یعنی نمایش داده شود.
سپس صدای بازی قطع شود و Time.timeScale برابر ۰ شود، یعنی دیگر بازیکن نتواند حرکت کند.
دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت دوازدهم -ساخت منو گیم اور ساده)
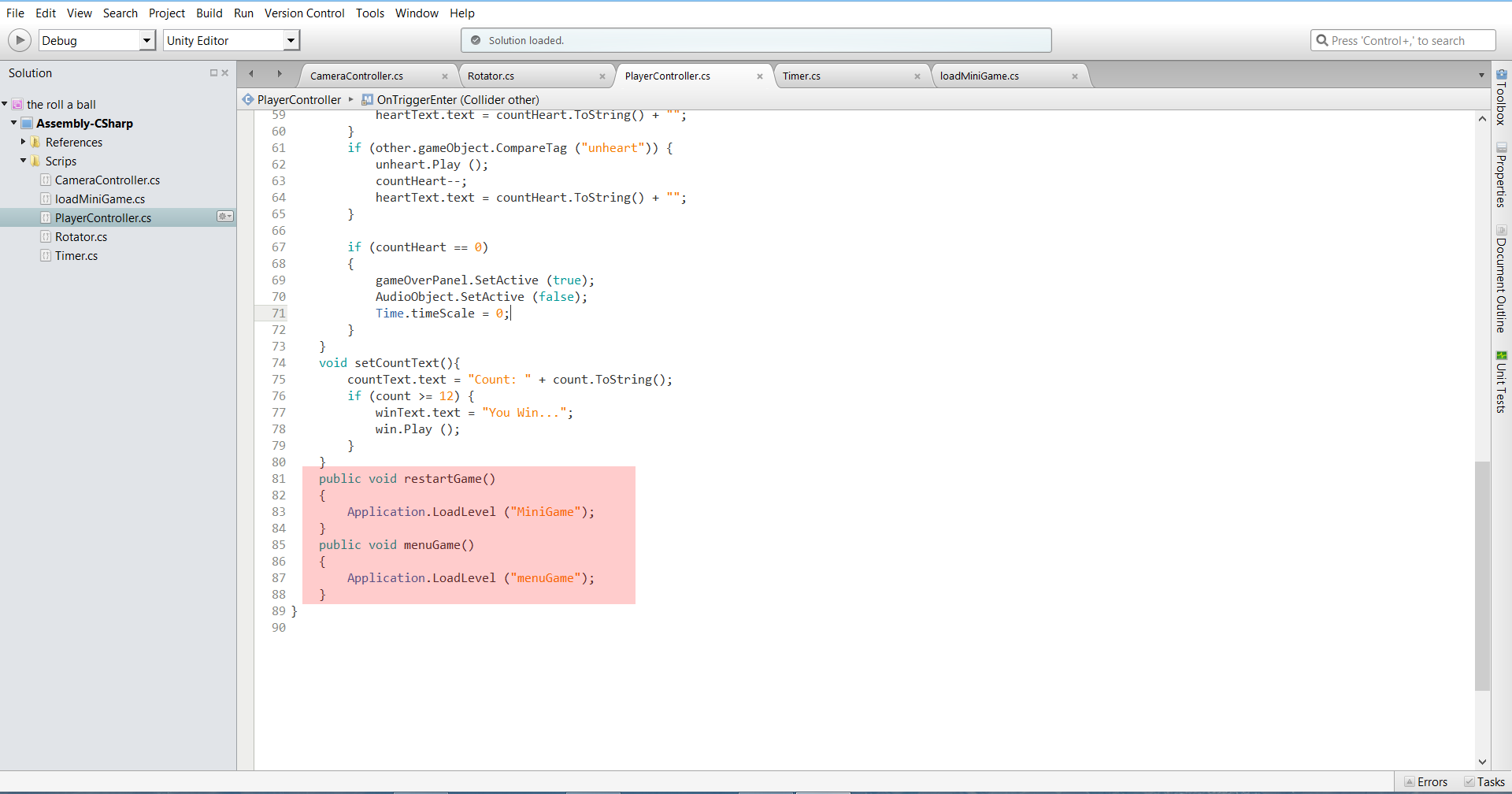
برای دو دکمه START AGAIN و MENU دوتابع restartGame و menuGame برای
شروع دوباره بازی و برگشت به منو شروع بازی ایجاد می کنیم.
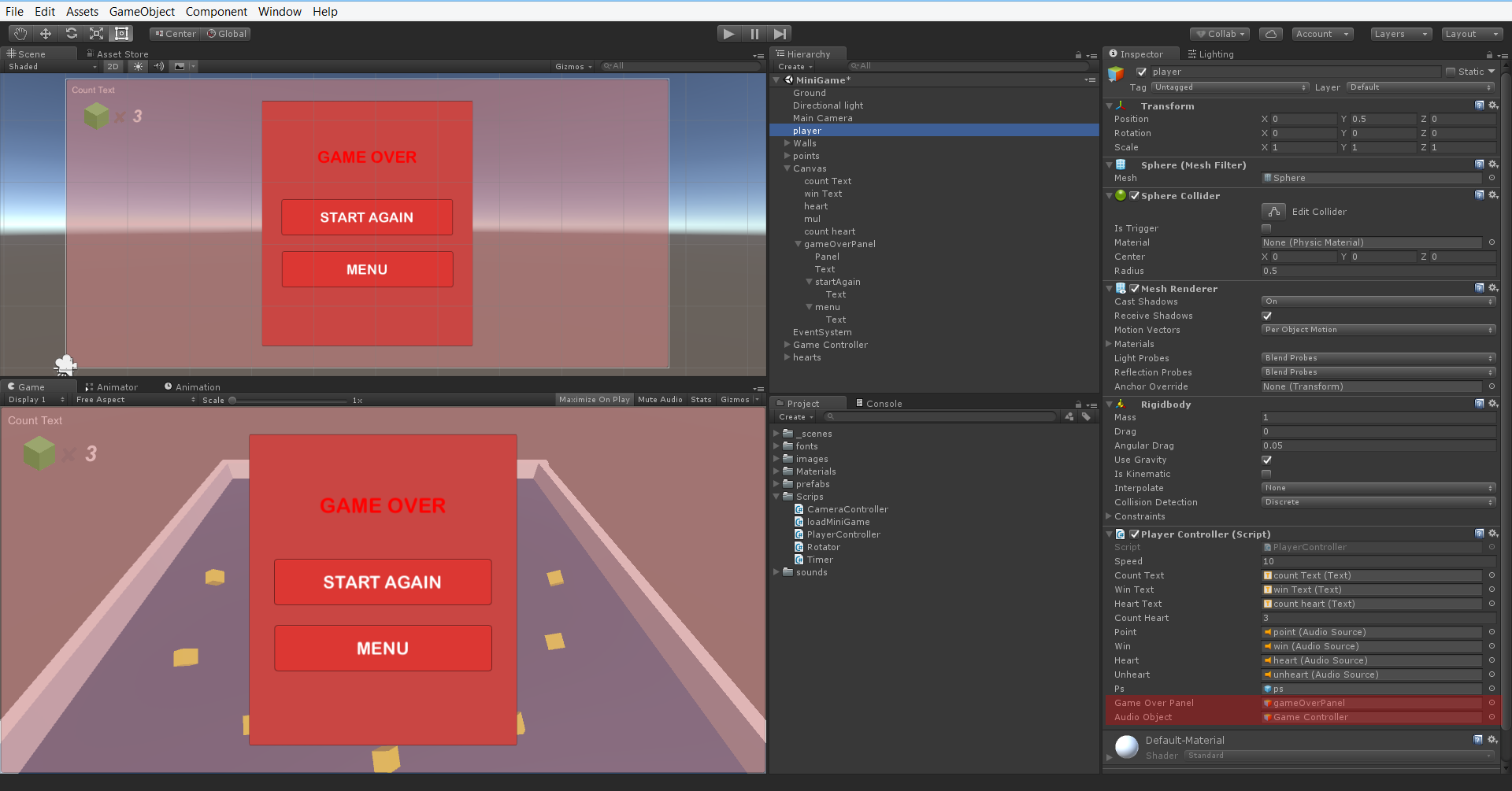
به برنامه unity برمی گردیم و همانند تصویر زیر پنل gameOverPanel ایجاد شده را قرار می دهیم و
برای صدا GameController را قرار می دهیم.
سپس همانند آموزش قسمت قبل، نحوه فراخوانی دو تابع restartGame و menuGame ایجاد شده در اسکریپت
را به دکمه ها می دهیم.
طبق تصویر نحوه زیر فعال و غیر فعال شدن پنل gameOverPanel با کادر قرمز رنگ مشخص شده است
که می توان بصورت دستی فعال و غیر فعال کرد.
دوستان اگر تمامی مراحل را به درستی انجام دهید،
باید آخر کارتان همانند کلیپ زیر باشد.
ممنون از توجه شما عزیزان…
لطفا هر گونه نظر و پیشنهاد و انتقادی داشتید حتما با ما در میان بگذارید.