دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت سیزدهم -ایجاد انیمیشن در بازی)

دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت سیزدهم -ایجاد انیمیشن در بازی)
در قسمت قبل از دوره آموزشی بازی سازی با یونیتی ما به مبحث ساخت منو گیم آور پرداختیم.
در این قسمت (قسمت سیزدهم دوره آموزشی بازی سازی،ساخت بازی پرخش توپ) به مباحث زیر می پردازیم:
- ایجاد متریال برای زمین مرحله دوم
- ایجاد پوشه با نام Animations
- ایجاد انیمیشن با نام های animation1 و animation2
- اضافه کردن کد های لازم به اسکریپت PlayerController
- اضافه کردن کامپوننت های Animator و Animation
دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت سیزدهم -ایجاد انیمیشن در بازی)
در ابتدا دیواری که میخواهیم انیمیشن را روی آن را قرار دهیم به دو قسمت با نام های left و right ایجاد و
نام گذاری می کنیم.
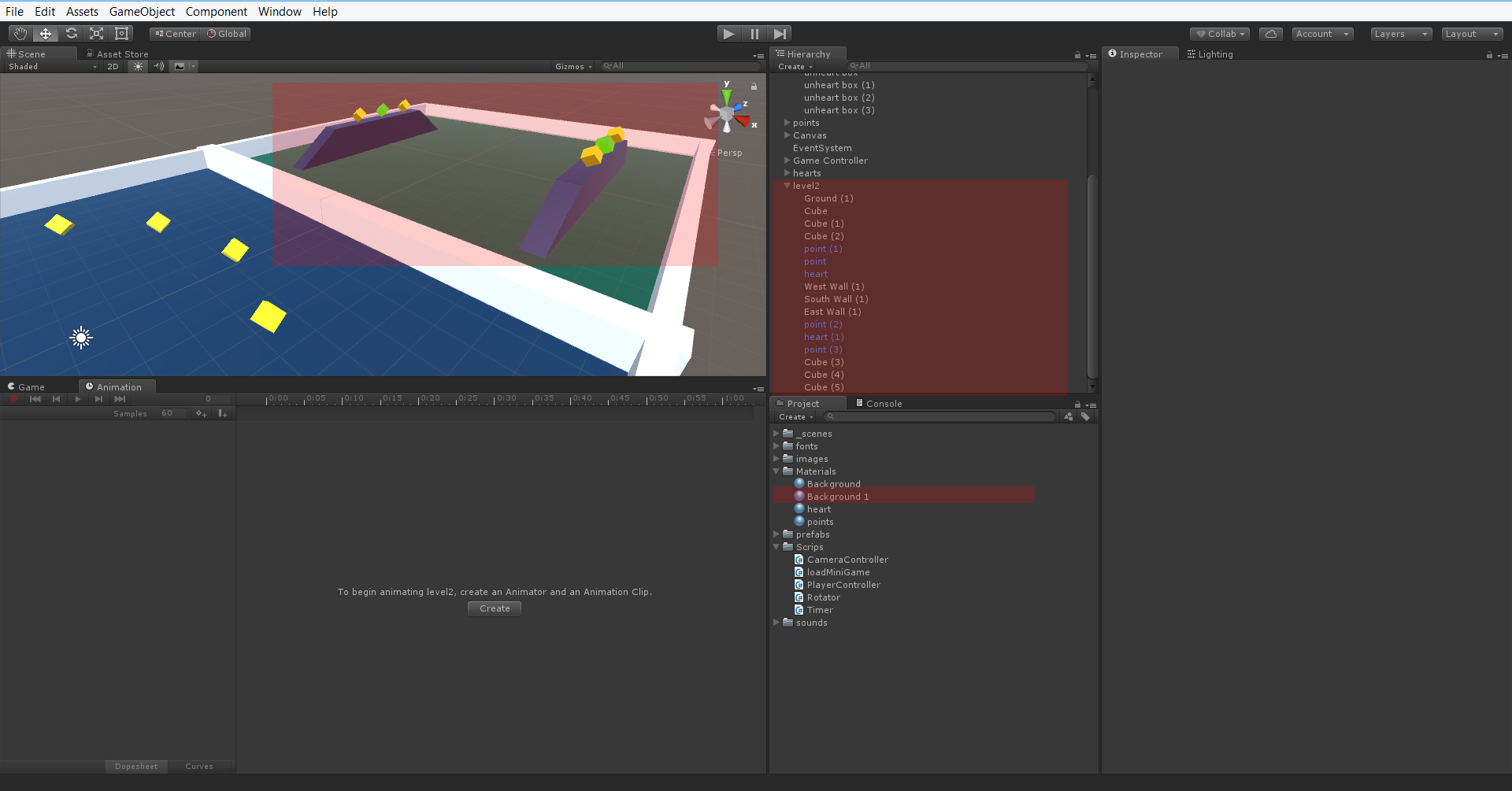
سپس برای اشیاء قسمت دوم (مرحله ۲ بازی) محیط بازی همانند تصویر به دلخواه تعدادی Cube (مکعب) قرار می دهیم،
مکعب های point و heart را قرار می دهیم.
سپس یک Create Empty با نام level2 ایجاد کرده و همگی اشیاء را در زیر مجموعه آن قرار می دهیم.
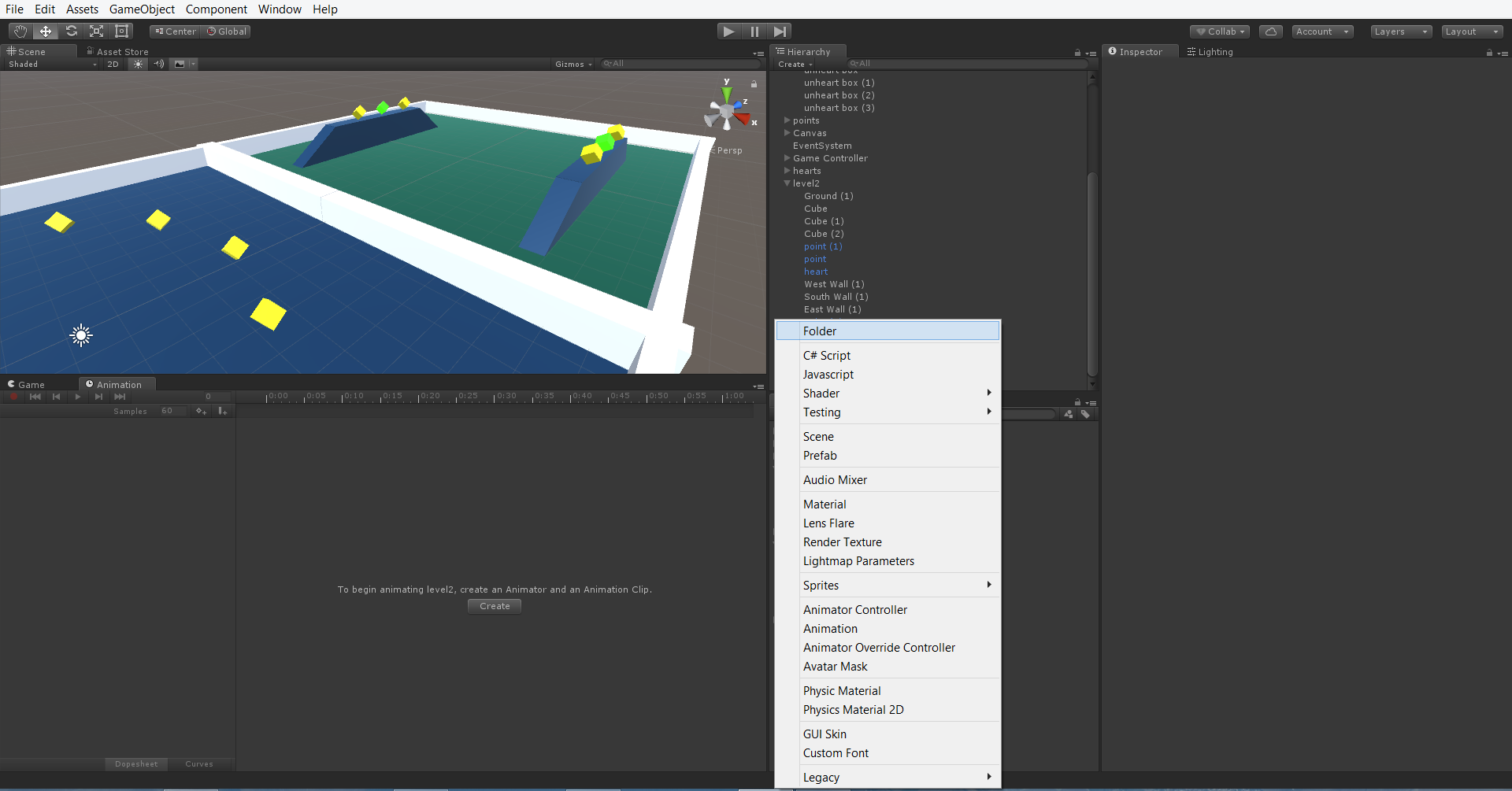
اکنون در پنجره Project یک فولدر با نام Animations ایجاد می کنیم.
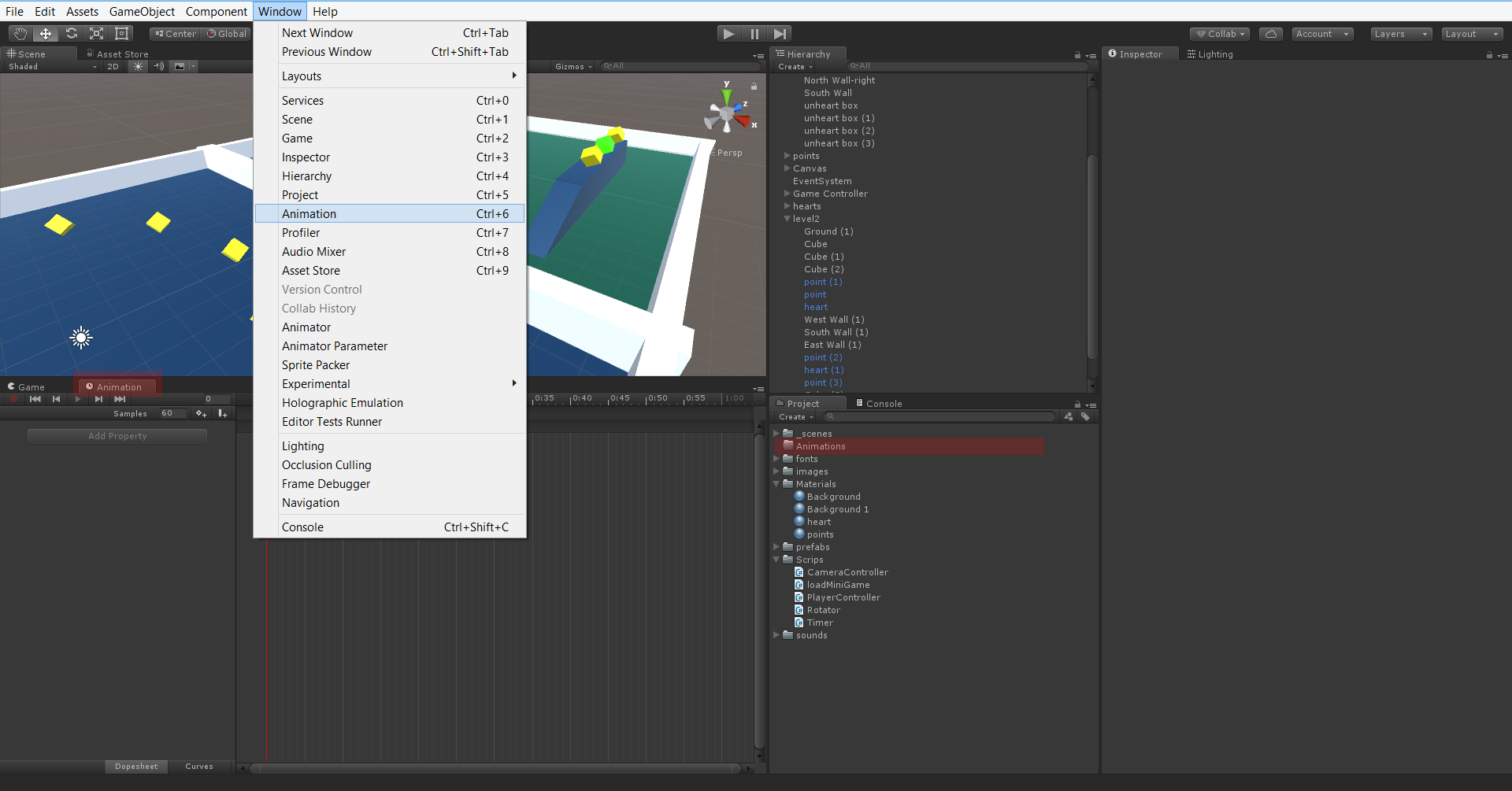
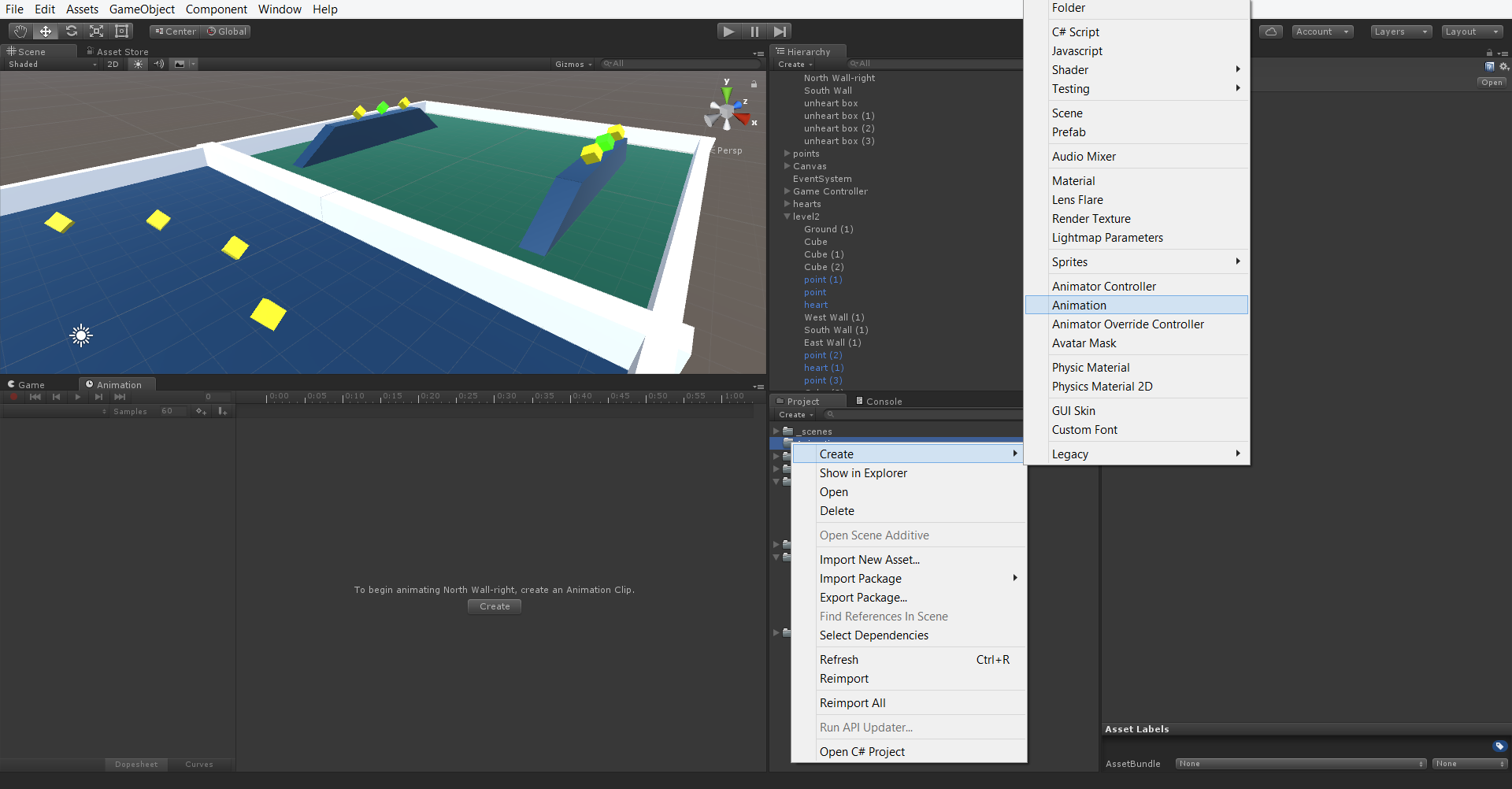
برای کار کردن روی انیمیشن، پنجره Animation لازم می باشد.
آن را از Window -> Animation انتخاب می کنیم.
درون پوشه Animations یک Animation با نام animation1 ایجاد می کنیم.
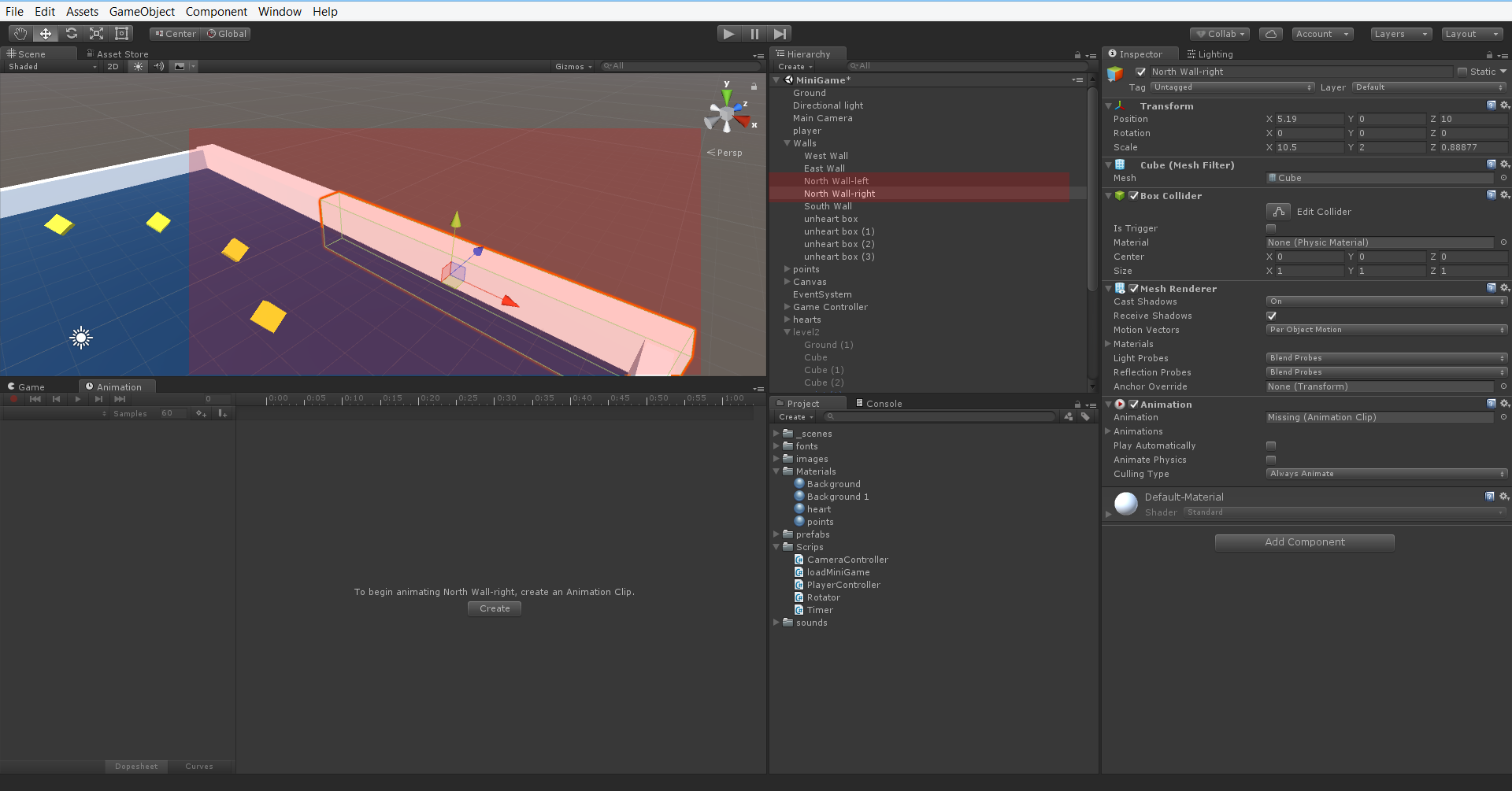
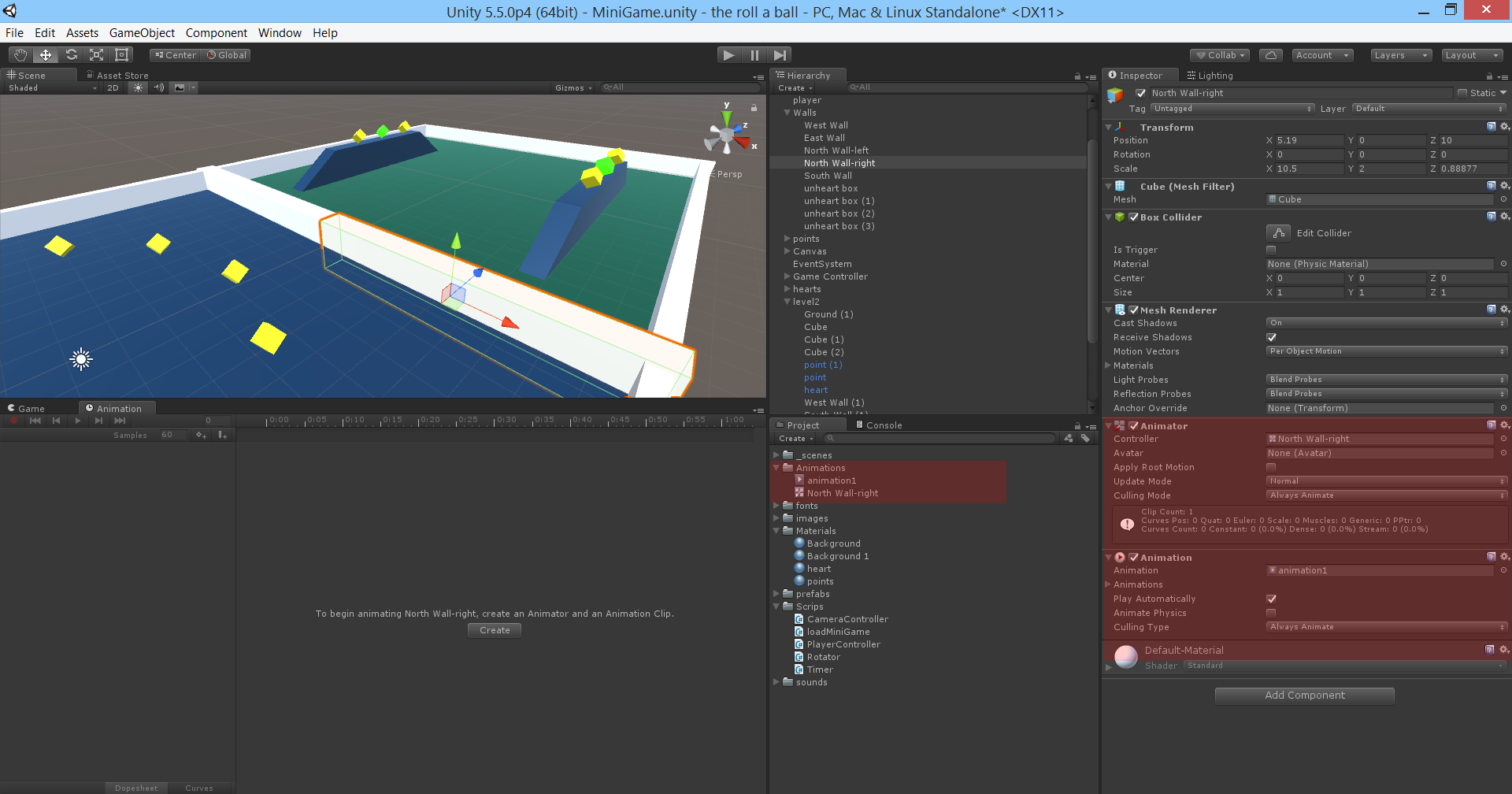
اکنون شی مورد نظر برای اعمال انیمیشن مورد نظر را انتخاب می کنیم،
animation1 را به درون منوی Inspector می کشیم، میبینیم که کامپوننتی با نام Animation ایجاد می شود.
نکته: اگر کامپوننت مورد نظر اضافه نشد،
لازم است خودمان یک کامپوننت دیگر با نام Animation را اضافه کنیم و animation1 را
درون قسمت Animation قرار می دهیم (همانند تصویر زیر).
برای اضافه کردن کامپوننت فقط کافی است Add Component را بزنیم و Animation را جستجو کنیم و اضافه کنیم.
سپس انیمیشن مورد نظر خور را ایجاد می کنیم.
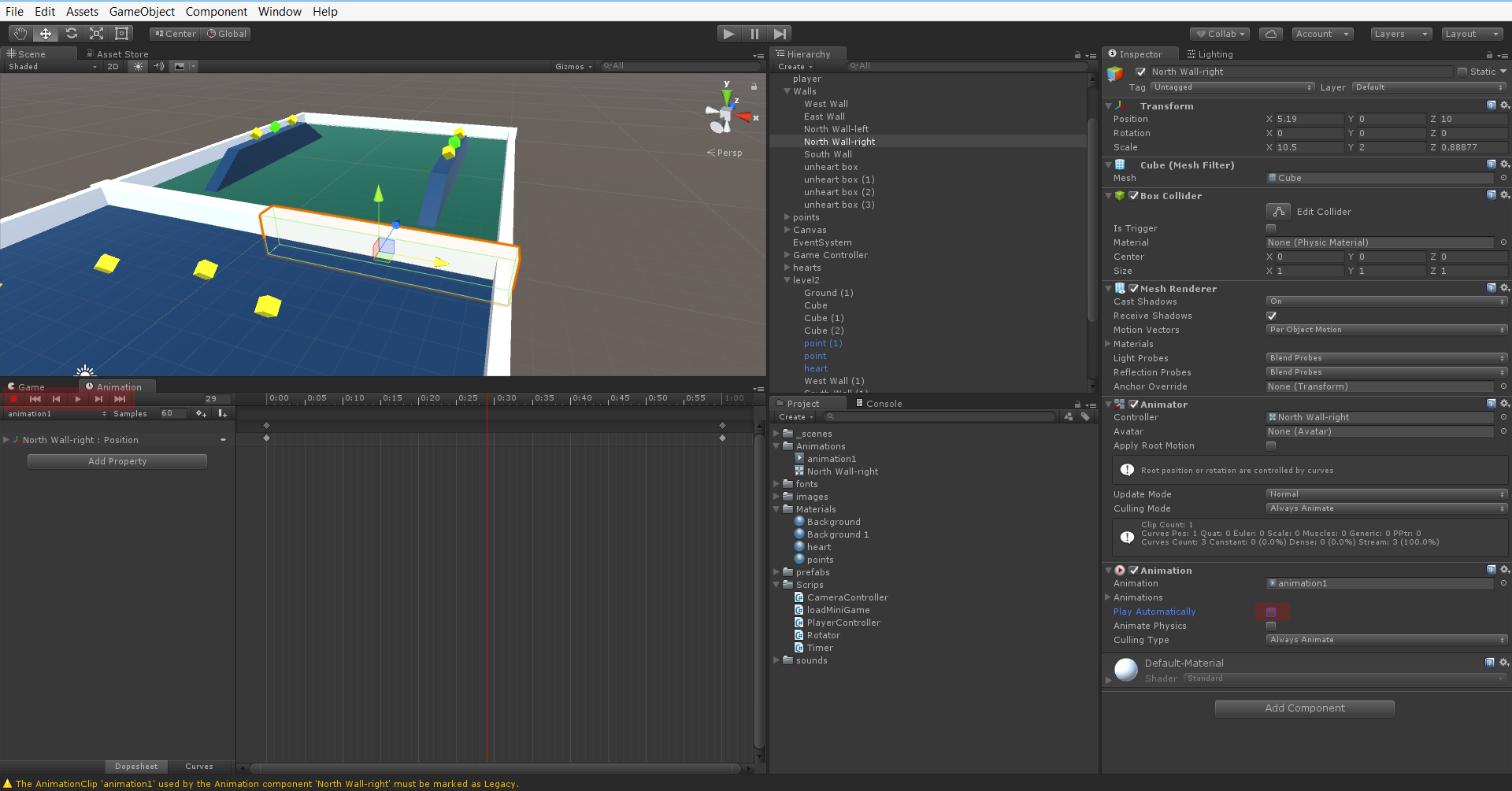
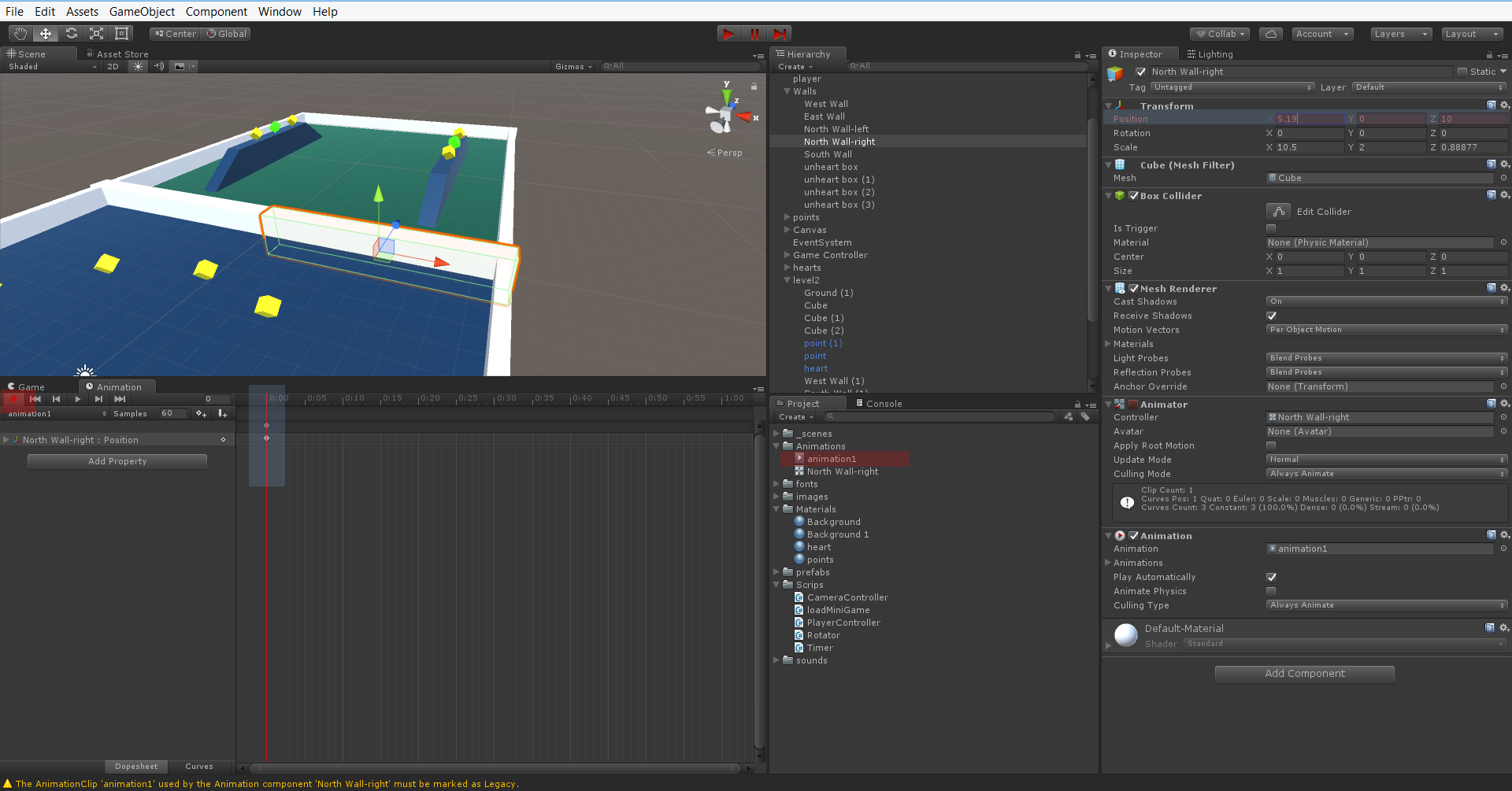
وارد پنجره Animation می شویم، انیمیشن animation1 و سپس شی مورد نظر را انتخاب می کنیم.
در پنجره Animation علامت ضبط (در تصویر زیر مشخص شده) را فعال می کنیم و
در بخشی که ثانیه های انیمیشن مشخص شده، در ثانیه صفرم موقعیت x را روی ۵.۱۹ تنظیم می کنیم.
می بینیم که دوعلامت به معنی تنظیم شدن موقعیت نشان داده شده است.
اکنون می خواهیم در ثانیه ۱ موقعیت شی در جهت x تغییر کند و به اندازه مورد نظر تبدیل شود.
لازم است که خط قرمز رنگ در پنجره Animation را روی یک ثانیه قرار دهیم و
اندازه مورد را وارد کنیم و یا شی را تغییر مکان دهیم.
دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت سیزدهم -ایجاد انیمیشن در بازی)
الان انیمیشن ما ایجاد شده است،
علامت ضبط مانند، را خاموش می کنیم و با علامت های مشخص شده می توانیم حاصل کار انیمیشن خود را ببینیم.
نکته: شی مورد نظر را انتخاب می کنیم و از کامپوننت Animation شی، Play Automatically را غیر فعال می کنیم.
یعنی بصورت خودکار شروه به کار نکند.
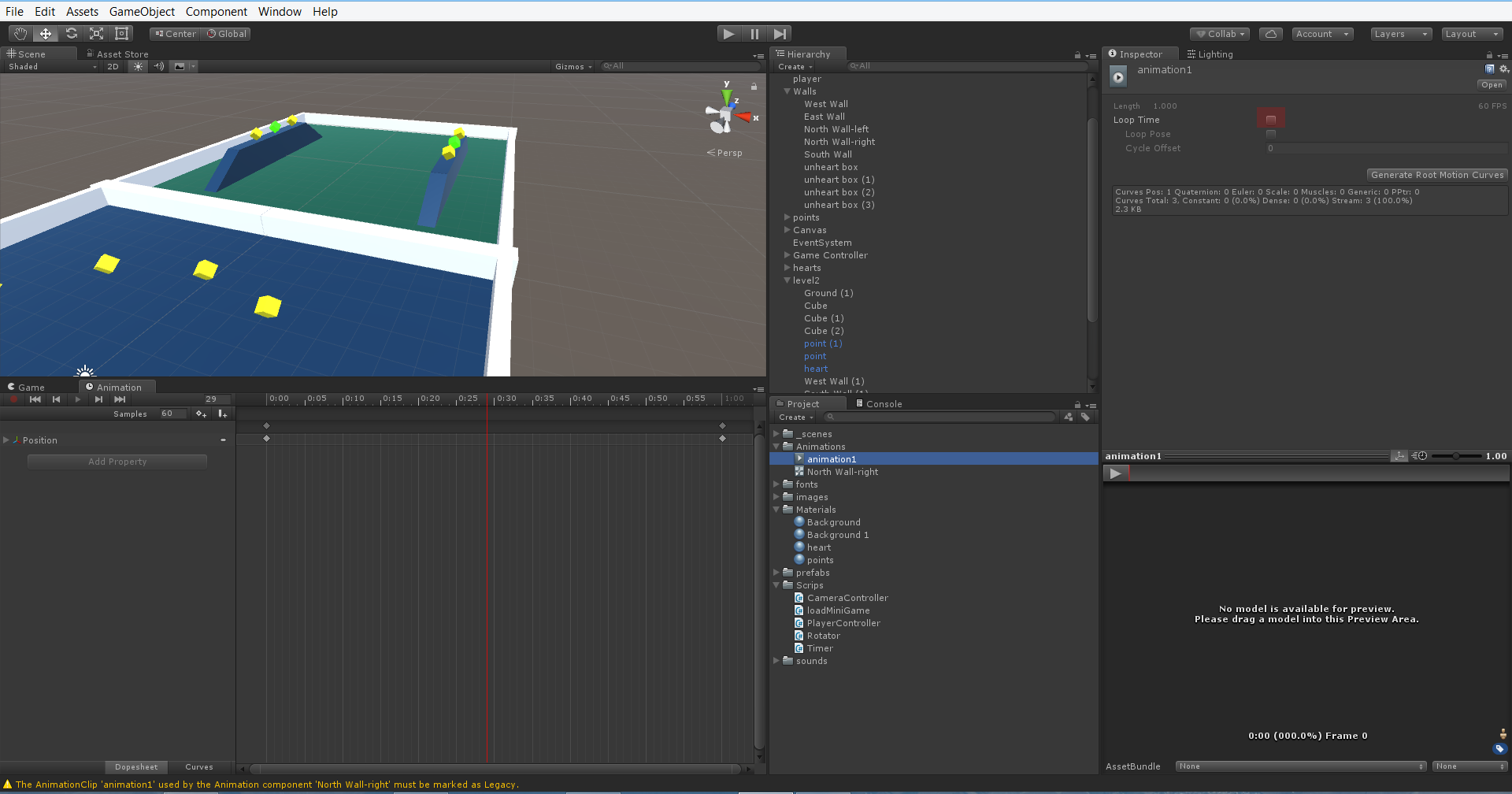
لازم است که انیمیشن animation1 را انتخاب کنیم و گزینه Loop Time را غیر فعال کنیم.
نکته: این گزینه مربوط به تکرار شدن بصورت مداوم می باشد.
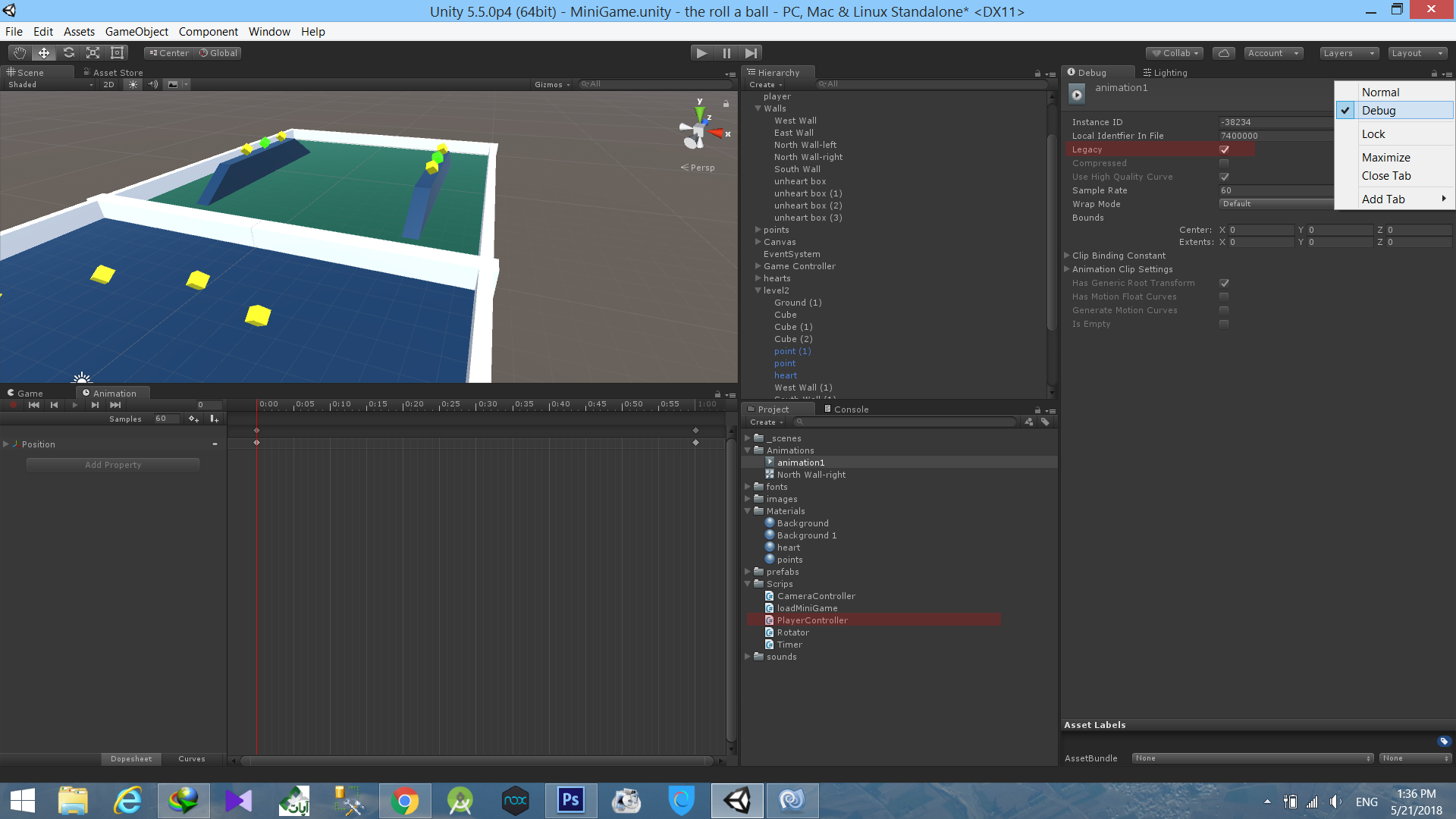
همانطور را انیمیشن animation1 را انتخاب کرده ایم، همانند تصویر روی
علامت تنظیمات (سه خط افقی در بالای منو Inspector) می زنیم و گزینه Debug را انتخاب می کنیم و
گزینه Legacy را غیر فعال می کنیم.
برای درست کار کردن انیمیشن باید این گزینه را غیر فعال کنیم،
سپس آن حالت را به normal برمی گردانیم،
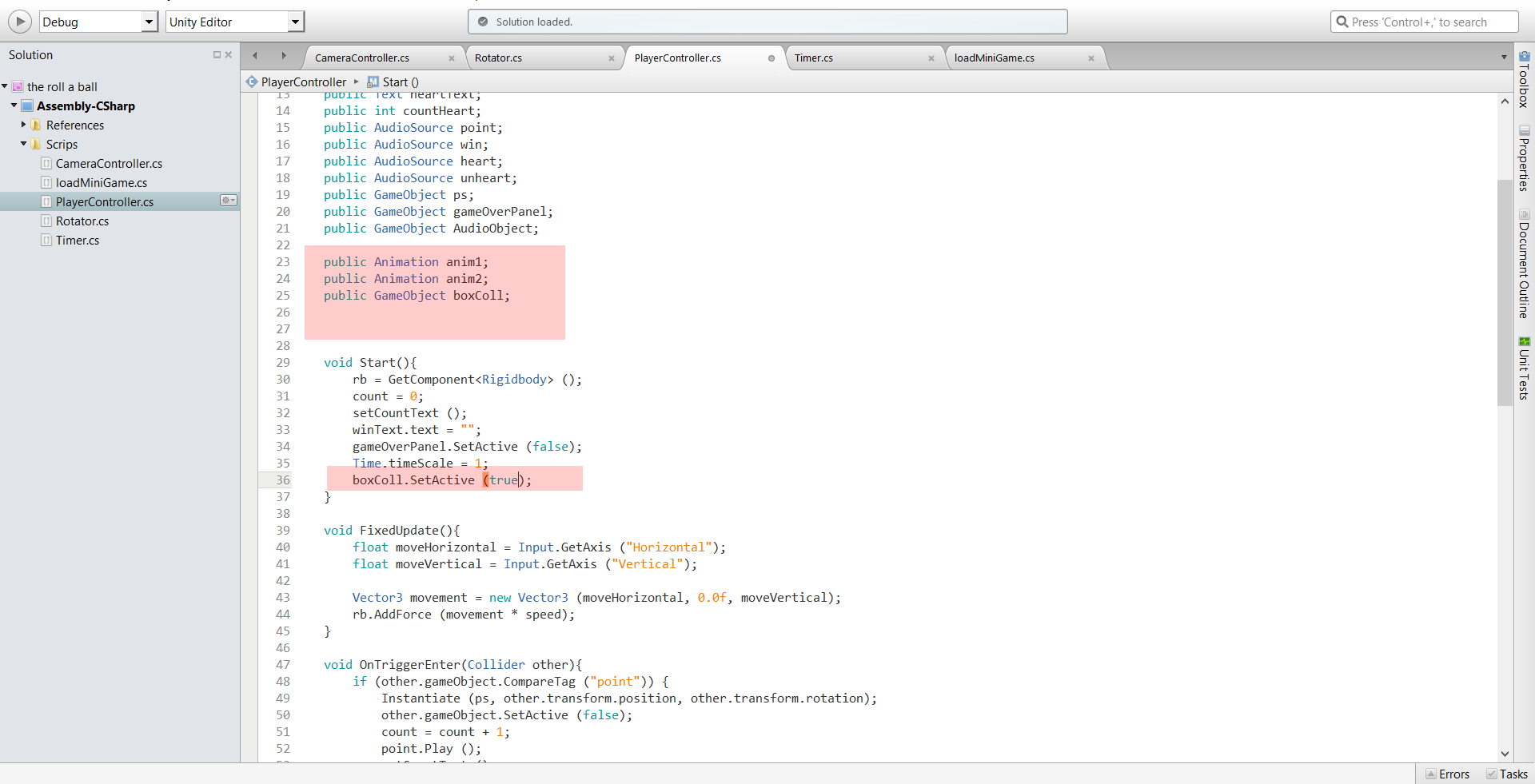
و اسکریپت PlayerController را باز می کنیم.
اکنون دو متغیر public از نوع Animation با نام های anim1 و anim2 برای گرفتن انیمیشن هایی که ساخته ایم
ایجاد می کنیم.
سپس متغییر boxColl را ایجاد می کنیم.
درون تابع Start حالت فعال بودن boxColl را فعال می کنیم.
سپس درون شرط (if(count == 12 می نویسیم که anim1 و anim2 را Play و boxColl را غیر فعال می کنیم.
ما انیمیشن دیگری با نام animation2 همانند روند ایجاد animation1 برای قسمت left دیوار ایجاد کرده ایم.
سپس Player را انتخاب می کنیم و متغیر های خالی را با مقادیر درست و مشخص شده پر می کنیم.
اگر تمامی مراحل آموزش را به درستی پیش بروید،
باید بازی شما همانند کلیپ زیر باشد.
ممنون از توجه شما عزیزان…
لطفا هر گونه نظر و پیشنهاد و انتقادی داشتید حتما با ما در میان بگذارید.