آموزش ساخت منوی کشوی در طراحی سایت با استفاده از html و css

آموزش ساخت منوی کشوی با استفاده از html و css
یکی از امکاناتی که CSS3 در اختیار ما قرار داده است،این است که بتوانیم بدون استفاده از کدهای جاوا اسکریپت یک منوی کشوی یا همان دراپ داون را با استفاده از کدهای html و css را طراحی کنیم.
در واقع ممکن است یک منو لیستی از زیرمنوها را داشته باشد ،به این صورت که زمانی که کاربر بر روی آن قرار میگیرد،لیست منوها نمایش داده شود .یا به عبارت دیگر لیستی از منوها با قابلیت داشتن زیر مجموعه که تنها هنگام بردن ماوس روی آنها، ظاهر می شوند و با خارج کردن ماوس، مجددا به طور خودکار محو می شوند. در این صورت از منوهای کشوی برای نمایش لیست ها استفاده می کنیم.
در این قسمت از آموزش به صورت عملی بر روی یک پروژه کوچک کار میکنیم. در پایان آموزش، شما هم قادر خواهید بود که خودتان منوهای کشویی زیبا بسازید.
پیش نیاز :در این آموزش فرض بر این است که شما با مفاهیم پایه html و css آشنایی دارید.
پس اگر شما هم علاقه مند هستید تا نحوه ی طراحی و ساخت یک منوی آبشاری را با استفاده از HTML و CSS یاد بگیرید این مطلب را تا انتها دنبال کنید چرا که قصد داریم به صورت مرحله به مرحله تمام جزئیات را برای شما شرح دهیم.
نمونه ای که قرار است با آن آموزش ببینیم در زیر نمایش داده شده است:

گام اول
ساخت چارچوب کار با HTML
مرحله اول کد html
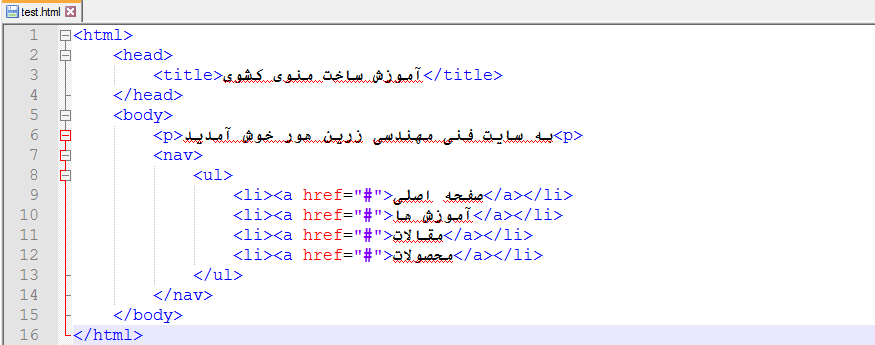
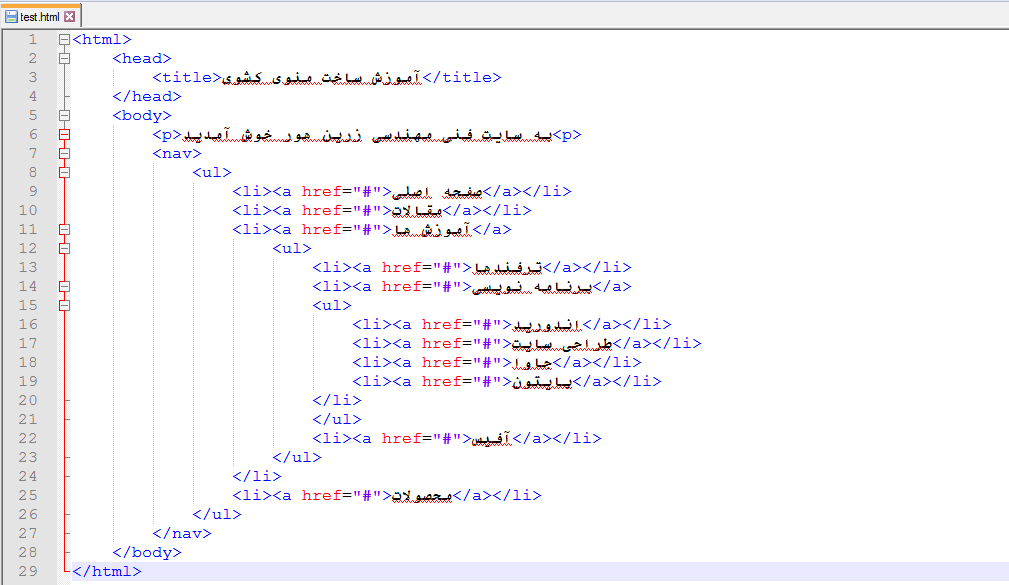
قبل از اینکه سراغ کدهای css برویم باید کدهای html را پیاده سازی کنیم.برای ایجاد منو در html از تگ های ul و li استفاده می کنیم.ابتدا دستور زیر را در محیط برنامه نویسی خود پیاده سازی می کنیم.

همانطور که در کدهای بالا ملاحظه می کنید،کدهای html منو،از چند لیست تودرتو ساخته شده است. با استفاده از تگ <a> هم میتوان یک لینک در صفحه به وجود آورد. مقدار پارامتر href این تگ، در واقع آدرسی است که قرار است با کلیک روی آن، به صفحهٔ مد نظر برویم.ما در این جا مقدار اتری بیوت آن را برابر # قرار می دهیم تا با کلیک روی آن به صفحه دیگری نرود.و در بین حالت آغازی و پایانی تگ <a> متن مورد نظر خود را می نویسیم.
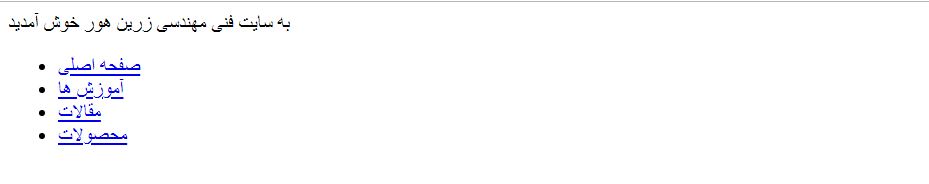
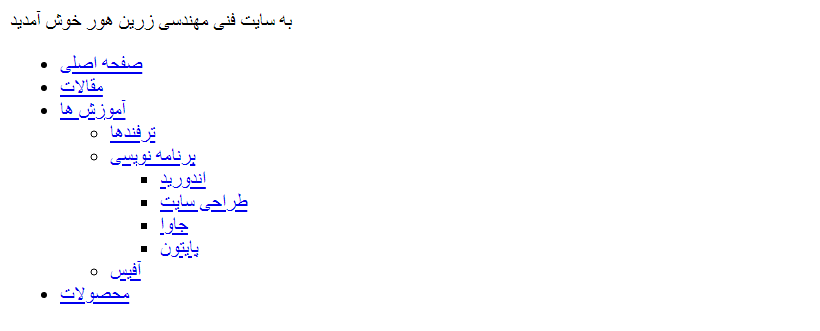
خروجی کد بالا به صورت زیر درآمده است:

مرحله دوم کد html
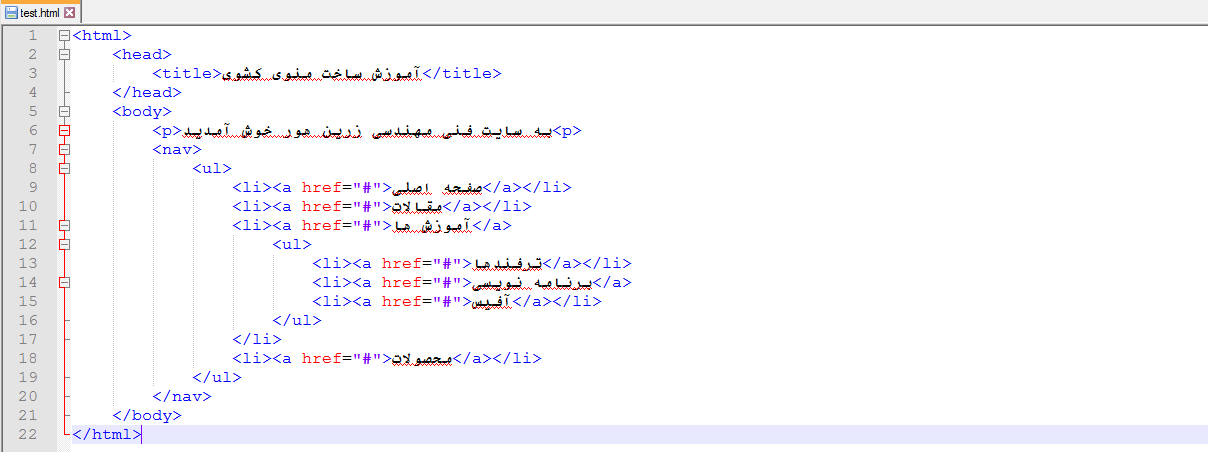
تا الان کدی که نوشتیم سطح اول منوها را تشکیل می دهد.حالا اگر بخواهیم برای یکی از منوها زیرمجموعه تشکیل دهیم که با قرار دادن موس روی منو زیر مجموعه مربوطه باز شود کافی است که مانند بالا عمل کنیم. به این صورت که تگ های ul و li به منوی دلخواه اضافه کنیم:

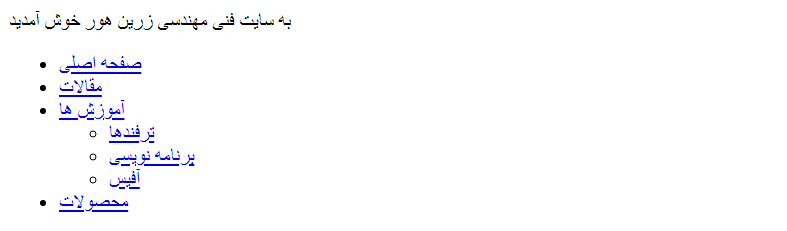
اگر آن را در مرورگر خود باز کنید مشاهده می کنید که منوی مربوط به آموزش داری سه زیرمجموعه است.

مرحله سوم کد html
اگر بخواهیم دوباره به یکی از زیرمجموعه های منو،زیرمجموعه دیگر تشکیل دهیم،همانند بالا عمل می کنیم:

خروجی به صورت زیر است.که بخش آموزش ها دارای سه مجموعه است و از بین زیرمجموعه ها،مجموعه برنامه نویسی داری سه زیرمجموعه دیگر است.

گام دوم
ساختار کدهای CSS(ایجاد استایل به منوها)
تا اینجای کار، اسکلت بندی منو را با استفاده ازیک طرح منظم از زبان html ایجاد کرده ایم. حال در ادامه، به بررسی ساختار کدهای CSS خواهیم می پردازیم.
مرحله اول کد css
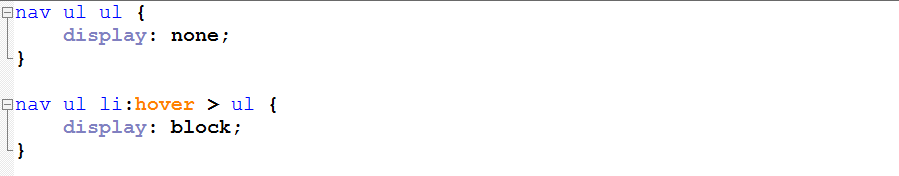
ابتدا منوهای فرعی را با قرار دادن هر تگ <ul> در داخل تگ <ul> اصلی با استفاده از کد ;display: none پنهان میکنیم و مقدار پراپرتی مرتبط با display را برای وقتی که ماوس را روی آن منو قرار میگیرد ، برابر با block قرار دهیم.

مرحله دوم کد css
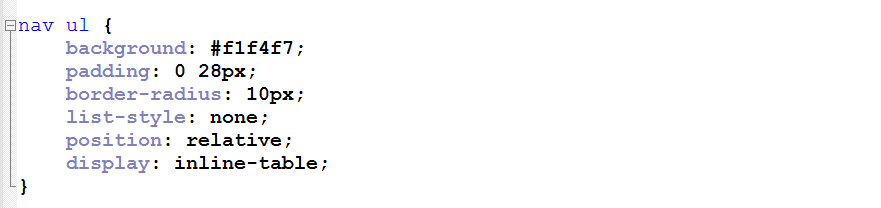
به تمام ul ها پراپرتی ;position:relative را قرار می دهیم تا موقعیت منوهای فرعی را با توجه به نوار منوی اصلی تنظیم کند.و پراپرتی ;display:inline-table را برای کوچک کردن پهنای منو به کار می بریم.

مرحله سوم کد css
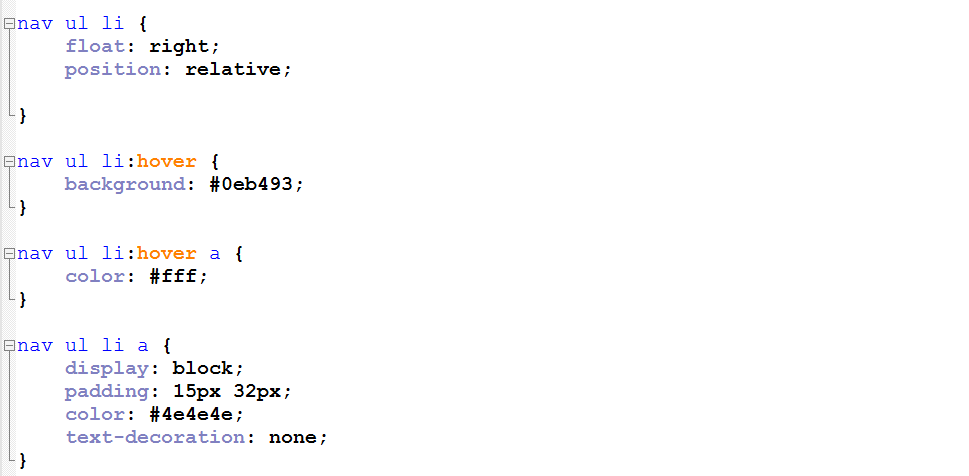
در این مرحله نوبت به طراحی منوها رسیده است که باید استایل ها را به تگ<li> نسبت دهیم.ابتدا پراپرتی ;float:rightرا قرار می دهیم تا تمام منوها از سمت راست کنار هم قرار گیرند.سپس برای اینکه روی هر کدام از منوها قرار گرفتیم رنگ مشخصی داشته باشند به آن background و رنگ مشخصی هم به لینک ها (نوشته های داخل هر کدام از خانه ها) می دهیم.

مرحله چهارم کد css
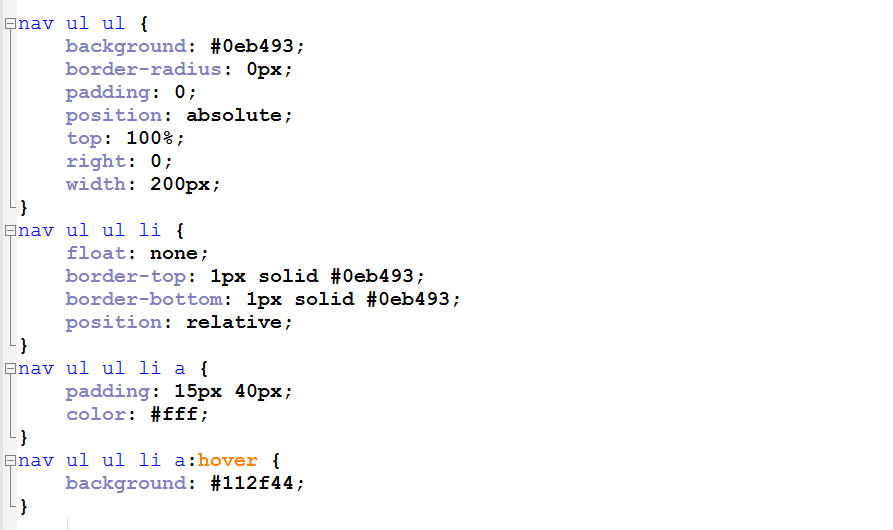
حالا که استایل های منوهای اصلی تمام شد نوبت به استایل های زیر منوها رسیده است. در حال حاضر، آنها طرح خود را از طرح منوی اصلی به ارث میبرند.در این قسمت ;position:absolute را برای قرارگیری ul های زیرمنو تعریف کرده ایم تا بتوانیم موقعیت آنها را نسبت به آیتم والد تعیین کنیم. که این کار را با تعیین فاصله ۱۰۰ درصد از بالا و ۰ از سمت راست انجام داده ایم.همچنین می توانید برای زیبایی، عرض زیرمنو را نیز تعیین کنید.

مرحله آخر کد css
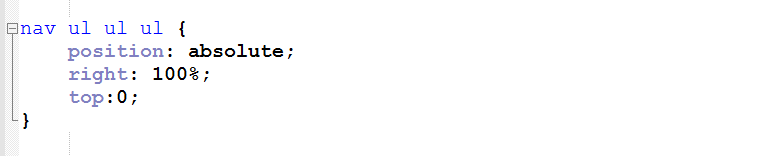
مرحلهٔ آخر، تنظیم موقعیت زیرمجموعههای زیرمجموعهها است. آنها تمامی خصوصیات زیرمجموعه را به ارث میبرند.ما در این مرحله ;right:100% قرار می دهیم تا کاملا به سمت چپ منتقل شوند.

باتوجه به مراحل طی شده شما می توانید نمونه ی منوی آبشاری که در بالا مشاهده کردید با استفاده از html و css طراحی کنید.همچنین با توجه به سلیقه ی شخصی خود نمونه های دیگری را طراحی کنید.
امیدوارم از این آموزش بهره کافی را برده باشید.
برای دانلود کدهای کامل نمونه ذکر شده،فایل زیر را دانلود کنید.







سلام ودرود فراوان بسیار عالی بود
عاااااالی دمتون گرم خسابی کارمو راه انداختین، دقیق و بدون پیچوندن مطلب توضیح دادین