زبان برنامه نویسی انگولار یا angular چیست؟

هرآنچه که باید در مورد برنامه نویسی انگولار بدانید
در بعضی گویش ها به انگولار ، آنگولار نیز گفته می شود. بنابراین اگر در جایی خواندید که آنگولار چیست؟ ، تعجب نکنید.
Angular یک فریمورک ساختاری برای وب اپلیکیشن های پویا است. این فریمورک به شما اجازه میدهد تا HTML را به عنوان زبان قالب خود انتخاب کنید و سینتاکس های HTML را برای بیان صریح و واضح اجزای نرم افزار، گسترش دهید.
angular js چیست؟
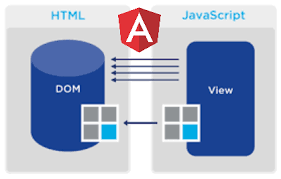
قبل پرداختن به AngularJS اول باید معماری برنامه نویسی MVC را توضیح دهیم. MVC مخفف سه کلمه Model-View-Controller هست. در واقع MVC بر روی معماری های چند لایه ای جهت جداسازی قسمت های مختلف برنامه و به طور دقیق تر جدا کردن بخش ها منطقی برنامه اعم از دیتا ، permission ها ، چک کردن صحت داده ها و …. از لایه Presentation layer یا در واقع همان لایه ای که مستقیما با کاربر نهایی (End user) در ارتباط است ،قرار میگیرد. پس بر اساس توضیحات فوق می توانیم هر یک از بخش های معماری MVC یعنی Model و View و controller را به شکل زیر تعریف کنیم.
- MODEL : وظیفه کار با پایگاه داده را بر عهده دارد.
- VIEW : وظیفه ارتباط با کاربر نهایی را بر عهده دارد.
- Control : وظیفه کنترل View و Model و نحوه ارتباط آن دو را با هم بر عهده دارد.
حالا در پاسخ به angularjs چیست بایستی گفت AngularJS یک چارچوب ساختاری برای برنامه های وب پویا است. این امکان را به شما می دهد تا از HTML به عنوان زبان الگوی خود استفاده کنید و به شما امکان می دهد تا نحو HTML را گسترش دهید تا اجزای برنامه خود را به صورت واضح و دقیق بیان کنید. اتصال و تزریق وابستگی به داده های AngularJS بخش بزرگی از کدی را که در غیر این صورت مجبور به نوشتن هستید از بین می برد. و همه اینها در مرورگر اتفاق می افتد.

Data binding و dependency injection زبان برنامه نویسی انگولار، بیشتر کدهایی را که شما مجبور به نوشتن آن هستید را از بین می برد. همه ی این کارها در مرورگر انجام می شود و این باعث شده است که با همه تکنولوژی های سروری سازگاری خوبی داشته باشد.
اگر بخواهیم به سوال angular js چیست به صورت ساده تر پاسخ دهیم باید گفت AngularJS یک فریمورک متن باز تحت وب است که بر پایه JavaScript ایجاد شده است. این پروژه توسط گوگل هدایت شده و افراد حقیقی و حقوقی متعددی بر روی گسترش این پروژه فعالیت میکنند. تاکنون چالشهای زیادی در مبحث AngularJS توسط جامعه توسعه دهندگان آن شناسایی و برطرف شده است. از AngularJS برای برنامه نویسی اپلیکیشنهای تک صفحه ای استفاده می شود. هدف تیمهای توسعه آن طراحی و تست چنین برنامههایی جهت شناسایی مشکلات احتمالی بوده و در تلاشند با ارایه فریمورکی بر مبنای Mode-view-control (MVC) و mode-view-viewmodel (MVVM) به توسعه اپلیکیشن های تک صفحه ای کمک نمایند.
انگولار یا آنگولار ، همه ورژن های HTML را پشتیبانی می کند و برای نرم افزارها طراحی شده است.
HTML یک زبان اعلانی عالی برای اسناد ایستا می باشد که زیاد شبیه ایجاد کردن نرم افزار ها نیست. در نتیجه ساختن نرم افزار ها با آن، یک تمرین است که به شما یاد می دهد، چه کاری انجام دهید و مرورگر را فریب دهید تا کار شما را انجام بدهد.
حالا که میدانید angular چیست ، این سوال پیش می آید که اگر impedance بین نرم افزار پویا و متن های ایستا با یکدیگر تطبیق نداشته باشید چه کار کنیم؟
راه حل عدم تطبیق امپدانس بین نرم افزار های پویا و متن های ایستا
برای رفع مشکل عدم تطبیق امپدانس بین نرم افزار های پویا و متن های ایستا، اغلب با طی کردن مراحل زیر می توان به نتیجه مطلوبی رسید:
۱- استفاده از کتابخانه
مجموعه ای از توابع است که در هنگام نوشتن برنامه های وب مفید هستند. کتابخانه یک نمونه کد آماده است و زمانی که نیاز باشد به کتابخانه رجوع می شود و تابع مناسب برای آن صدا زده می شود، مثل jQuery.
۲- چرا از فریم ورک انگولار (AngularJS) استفاده کنیم؟
یک پیاده سازی خاص از یک نرم افزار تحت وب، که کد خود را در آن وارد می کنید. فریمورک آماده شده است و زمانی که به آن نیاز باشد، صدا زده می شود. مانند durandal، ember و … .
انگولار کمک میکند تا اپلیکیشنهای تک صفحه تعاملی و پویا ایجاد کنیم. این فریمورک قابلیتهای کاربردی دارد که برنامه نویسان را مجذوب خود میکنند. قابلیتهایی همانند قالب سازی، بهره برداری از RESTful API، تزریق dependecy، بهره برداری از AJAX و غیره. طراحان میتوانند با استفاده از HTML به عنوان قالب اپلیکیشن خود با انگولار طراحی کنند و حتی از کدهای مختلف HTML به صورت مستقیم در اپلیکیشن تک صفحه خود استفاده نمایند.
دلایل عمدهای وجود دارند که باعث شده بتوانیم به سادگی جواب سوال چرا از فریم ورک انگولار استفاده کنیم را بدهیم. این دلایل شامل:
- پشتیبانی گوگل از پروژه- یکی از بزرگترین مزایای AngularJS پشتیبانی گوگل از آن است.
- استفاده از زبان TypeScript – این زبان یک زبان عالی برای JavaScript است که امنیت بالایی دارد.
- Declarative UI – انگولار از HTML جهت تعریف کردن UI اپلیکیشن های خود استفاده می کند.
- POJO – با انگولار شما دیگر نیازی به تابعه های getter و setter اضافه ندارید.
- تست آسان – فریم ورک انگولار در تمام نرم افزارهایی که از MVC پشتیبانی می کنند کار می کند و نیازی به نرم افزار اضافه ای نیست
- ساختار ماژولار
آنگولار رویکرد دیگری هم دارد؛ سعی میکند که عدم تطبیق امپدانس بین متن های HTML محور و آنچه نرم افزارها برای ساختن سازه های HTML نیاز دارند را به حداقل برسانند.
انگولار به مرورگر از طریق یک ساختار که به آن رهنمود می گویند، دستورات جدید می آموزد. مانند :
Data binding.
ساختار کنترل DOM برای تکرار، پنهان کردن و نشان دادن قطعات Document Object Model) DOM)
پشتیبانی از فرم ها و اعتبار سنجی فرم ها.
اضافه کردن رفتار های جدید به المنت های DOM، همانند هندل کردن رخداد های DOM.
گروه بندی HTML به اجزای قابل استفاده مجدد.
یک روش برنامه نویسی سمت Client کامل
انگولار تنها قطعه واحد در پازل کلی ساختن وب اپلیکیشن های سمت گیرنده نیست. آنگولار همه ی کد های DOM و AJAX که شما دستی نوشتید و تعریف کردید را هندل می کند و در داخل یک ساختار به خوبی قرار می دهد. این کار انگولار را در مورد اینکه چگونه نرم افزار های CRUD(Create, Read, Update, Delete) باید ساخته شود را خود مختار میکند. اما زمانی که خود مختار شد، سعی میکند مطمئن شود که نظر آن فقط یک نقطه شروع است و شما به راحتی میتوانید آن را تغییر بدهید. آنگولار با موارد زیر همراه می شود:
- هر چیزی که شما برای ساخت نرم افزار های CRUD در یک مجموعه ی منسجم لازم دارید : Data-binding، دستورات قالبی ساده، اعتبار سنجی فرم ها، روتینگ، deep-linking، اجزای قابل استفاده مجدد و dependency injection.
- گزارش آزمون پذیری : تست واحد ها، تست های پشت سر هم، mock ها و کنترلر تست ها.
- Seed application و طرح های دایرکتوری و اسکریپت های تستی به عنوان نقطه شروع.

نقطه شروع شیرین angular چیست؟
انگولار با ارائه کردن یک سطح بالاتر از مفاهیم، توسعه نرم افزار ها را برای توسعه دهندگان آسان کرده است. همانند همه مفهوم ها، این نیز با میزان انعطاف پذیریش می آید. به عبارت دیگر، انگولار برای همه نرم افزار ها مناسب نیست. انگولار با روش نرم افزاری CRUD ساخته شده است.
خوشبختانه نرم افزار های CRUD اکثریت وب اپلیکیشن ها را پشتیبانی میکند. به هر حال، به شما کمک میکند که بدانید کدام نرم افزار ها مناسب انگولار نیستند.
بازی ها و ویرایشگر های GUI مثال هایی از نرم افزار های فشرده و استفاده کننده از ترفند های DOM هستند. این نوع برنامه ها با نرم افزار های CRUD فرق دارند، و در نتیجه برای انگولار مناسب نیستند. در این گونه موارد بهتر است از کتابخانه هایی با سطح مفهوم پایین تری استفاده شود؛ همانند jQuery.
ساختار angular چیست؟
برنامه نویسی انگولار بر این عقیده ساخته شده است که برای ساختن UI و ترکیب اجزای نرم افزار، کد های اعلانی بهتر از کد های دستوری هستند، در حالی که کد های دستوری برای بیان منطق کسب و کار بسیار عالی هستند.

- دستکاری DOM را از منطق برنامه جدا کنیم، ایده خوبی است. این کار به طور چشمگیری قابلیت تست کردن کد را بالا میبرد.
- تست نرم افزار به اندازه نوشتن آن اهمیت داده شود واقعا خیلی ایده خوبی است. سختی تست کردن به طور چشم گیری به ساختاری که کد نوشته میشود، ارتباط دارد.
- اینکه قسمت سمت سرویس گیرنده و قسمت سمت سرور را در یک نرم افزار از هم جدا کنید، بسیار خوب است. این کار باعث میشود که توسعه نرم افزار به صورت موازی پیش برود و اجازه استفاده مجدد را به هر دو طرف میدهد.
- یک فریمورک توسعه دهندگان را در کل زمان توسعه یک نرم افزار راهنمایی کند بسیار کمک بخش است : از قسمت طراحی UI، تا قسمت طراحی منطقی و تست.
- این که همیشه وظایف عمومی را بدیهی و وظایف سخت را ممکن سازید، کار بسیار خوبی است.
با انگولا ر دیگر لازم نیست کارهای زیر را انجام دهید
Registering callbacks : کد شما را در هم ریخته میکند، و دیدن آن را مثل جنگل برای درختان میکند. پاک کردن کد های پر تکرار مانند callback ها کار خوبی به نظر میرسد. این کار به شدت مقدار کد های جاوا اسکریپت که شما باید بنویسید را کاهش میدهد و دیدن اینکه کد شما چه کاری انجام میدهد را آسان میکند.
دستکاری فایل های HTML DOM به صورت خودکار و برنامه نویسی
دستکاری فایل های HTML DOM اساس نرم افزار های AJAX است، اما کار سنگین و ارور پذیری است. با تعریف صریح اینکه زمانی که حالت

نرم افزار تغییر پیدا میکند UI وبسایت چگونه تغییر پیدا کند، نیازی به عوض کردن کدهای سطح پایین DOM نیست و انجام این وظایف از دوش شما برداشته میشود. بیشتر نرم افزار هایی که با انگولار نوشته میشود هیچ گاه نیاز به برنامه نویسی تغییر DOM ندارند، ولی اگر شما بخواهید میتوانید این کار را انجام دهید.
مرتب کردن داده به UI و از UI در زبان انگولار چیست ؟
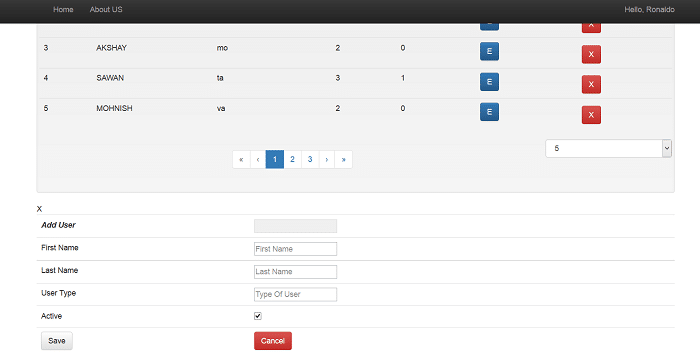
عملیات CRUD اکثر وظایف نرم افزار های AJAX را تشکیل میدهد. روند مرتب کردن داده از سرور به یک شی داخلی به صورت فرم HTML، به کاربر اجازه اصلاح و تغییر فرم، اعتبار سنجی فرم، نشان دادن ارور های اعتبار سنجی، بازگشت به مدل داخلی، و سپس بازگشت به سرور را میدهد، که باعث ساخته شدن کدهای متنی زیادی میشود. آنگولار تقریبا بیشتر این متن ها را از بین میبرد، و کدهایی که روند اصلی نرم افزار را توصیف میکنند را به جای اجرای کل جزئیات، نگه میدارد.

نوشتن هزاران کد اولیه فقط برای شروع
معمولا شما برای نوشتن یک نرم افزار AJAX ساده “Hello world” نیاز به نوشتن کدهای اولیه ای زیادی است. با برنامه نویسی انگولار شما میتوانید به راحتی نرم افزار را با استفاده از سرویس ها بوت استرپ کنید. این به شما اجازه میدهد که سریعتر از ویژگی های توسعه استفاده کنید. به عنوان یک پاداش، شما کنترل کامل بر روند مقدار دهی اولیه در تست خودکار را دریافت میکنید.امیدواریم با خواندن این مقاله با مفاهیم angular چیست آشنا شده باشید.
معایب زبان برنامه نویسی انگولار چیست ؟
- یکی از مهمترین ایراداتی که در استفاده از Angular وجود دارد ، گزینه های محدود SEO و قابلیت دسترسی کافی برای خزندگان موتور جستجو است.
- نکته جالب دیگر استفاده از چارچوب Angular این است که یادگیری آن بسیار دشوار است. با وجود چنین شبکه پیچیده ای از ماژول ها ، زبان های برنامه نویسی ، ادغام و قابلیت های سفارشی سازی ، درک Angular قطعاً مدتی طول می کشد.
ویژگی های زبان برنامه نویسی انگولار چیست؟
Angular انتخاب بزرگی از ادغام های شخص ثالث را فراهم می کند که می توان با سهولت به چارچوب اضافه کرد. این امر به توسعه دهندگان حتی ابزارهای بیشتری می دهد تا فرم و عملکرد کلی محصول خود را بهبود بخشند.
با استفاده از عناصر و ماژول های زاویه ای ، این فریم ورک به طور کامل قابل تنظیم است و قدرت بیشتری را به توسعه دهنده و طراح می دهد. همچنین می توان عناصر زاویه ای را به راحتی به پروژه هایی که با استفاده از یک چارچوب دیگر ساخته شده اند اضافه کرد ، که فقط به جذابیت این برنامه می افزاید.
امیدواریم با خواندن این مقاله با مفهوم آنگولار چیست؟ لذت برده باشید. لطفا نظرات، انتقادات و سوالات خود را در خصوص این مقاله در بخش دیدگاه ها با ما در میان بگذارید
سوالات متداول
زبان برنامه نویسی انگولار یا angular چیست
در بعضی گویش ها به انگولار ، آنگولار نیز گفته می شود. بنابراین اگر در جایی خواندید که آنگولار چیست؟ ، تعجب نکنید.
Angular یک فریمورک ساختاری برای وب اپلیکیشن های پویا است. این فریمورک به شما اجازه میدهد تا HTML را به عنوان زبان قالب خود انتخاب کنید و سینتاکس های HTML را برای بیان صریح و واضح اجزای نرم افزار، گسترش دهید.
angular js چیست؟
در پاسخ به angularjs چیست بایستی گفت AngularJS یک چارچوب ساختاری برای برنامه های وب پویا است. این امکان را به شما می دهد تا از HTML به عنوان زبان الگوی خود استفاده کنید و به شما امکان می دهد تا نحو HTML را گسترش دهید تا اجزای برنامه خود را به صورت واضح و دقیق بیان کنید. اتصال و تزریق وابستگی به داده های AngularJS بخش بزرگی از کدی را که در غیر این صورت مجبور به نوشتن هستید از بین می برد. و همه اینها در مرورگر اتفاق می افتد.
معایب زبان برنامه نویسی انگولار چیست ؟
- یکی از مهمترین ایراداتی که در استفاده از Angular وجود دارد ، گزینه های محدود SEO و قابلیت دسترسی کافی برای خزندگان موتور جستجو است.
- نکته جالب دیگر استفاده از چارچوب Angular این است که یادگیری آن بسیار دشوار است. با وجود چنین شبکه پیچیده ای از ماژول ها ، زبان های برنامه نویسی ، ادغام و قابلیت های سفارشی سازی ، درک Angular قطعاً مدتی طول می کشد.
مزایای angular چیست ؟
Angular انتخاب بزرگی از ادغام های شخص ثالث را فراهم می کند که می توان با سهولت به چارچوب اضافه کرد. این امر به توسعه دهندگان حتی ابزارهای بیشتری می دهد تا فرم و عملکرد کلی محصول خود را بهبود بخشند.
با استفاده از عناصر و ماژول های زاویه ای ، این فریم ورک به طور کامل قابل تنظیم است و قدرت بیشتری را به توسعه دهنده و طراح می دهد. همچنین می توان عناصر زاویه ای را به راحتی به پروژه هایی که با استفاده از یک چارچوب دیگر ساخته شده اند اضافه کرد ، که فقط به جذابیت این برنامه می افزاید.
امیدواریم با خواندن این مقاله با مفهوم آنگولار چیست؟ لذت برده باشید. لطفا نظرات، انتقادات و سوالات خود را در خصوص این مقاله در بخش دیدگاه ها با ما در میان بگذارید