cssHtmlطراحی سایت
آموزش ایجاد سایت با بک گراند ویدیویی

به نام خدا و با عرض سلام خدمت کاربران عزیز زرین هور
امروز می خوایم نحوه ساخت یک سایت با بک گراند ویدیویی را به شما آموزش بدهیم در این آموزش ما از html و css استفاده می کنیم.
۱-اول از همه یک new folder با نام دلخواه مثلا bg می سازیم.
۲-در داخل فولدر دو فولدر دیگر با نام های cssوvideo ایجاد می کنیم.
۳-در داخل فولدر اصلی با نام bg یک فایل با فرمت html می سازیم و آن را با برنامه note pad ++ ویرایش می کنیم.
در داخل این فایل کد های زیر را می نویسیم:
<html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style.css"> <title>zarrinhoor.com</title> </head> <body> <video class="video" autoplay muted loop> <source src="video/video.mp4"> </video> </body> </html>
بعد از این وارد فایل css که در فولدر css ساخته ایم می شویم که ما نام آن را style گذاشته ایم.
در داخل فایل css می نویسیم:
.video{
position:fixed;
z-index:1;
width:auto%;
height:auto%;
top:50%;
left:50%;
transform:translate(-50%,-50%);
min-height:100%;
min-width:100%;
}
بعد از این کار در داخل فایل html و در بالای تگ <video> می نویسیم:
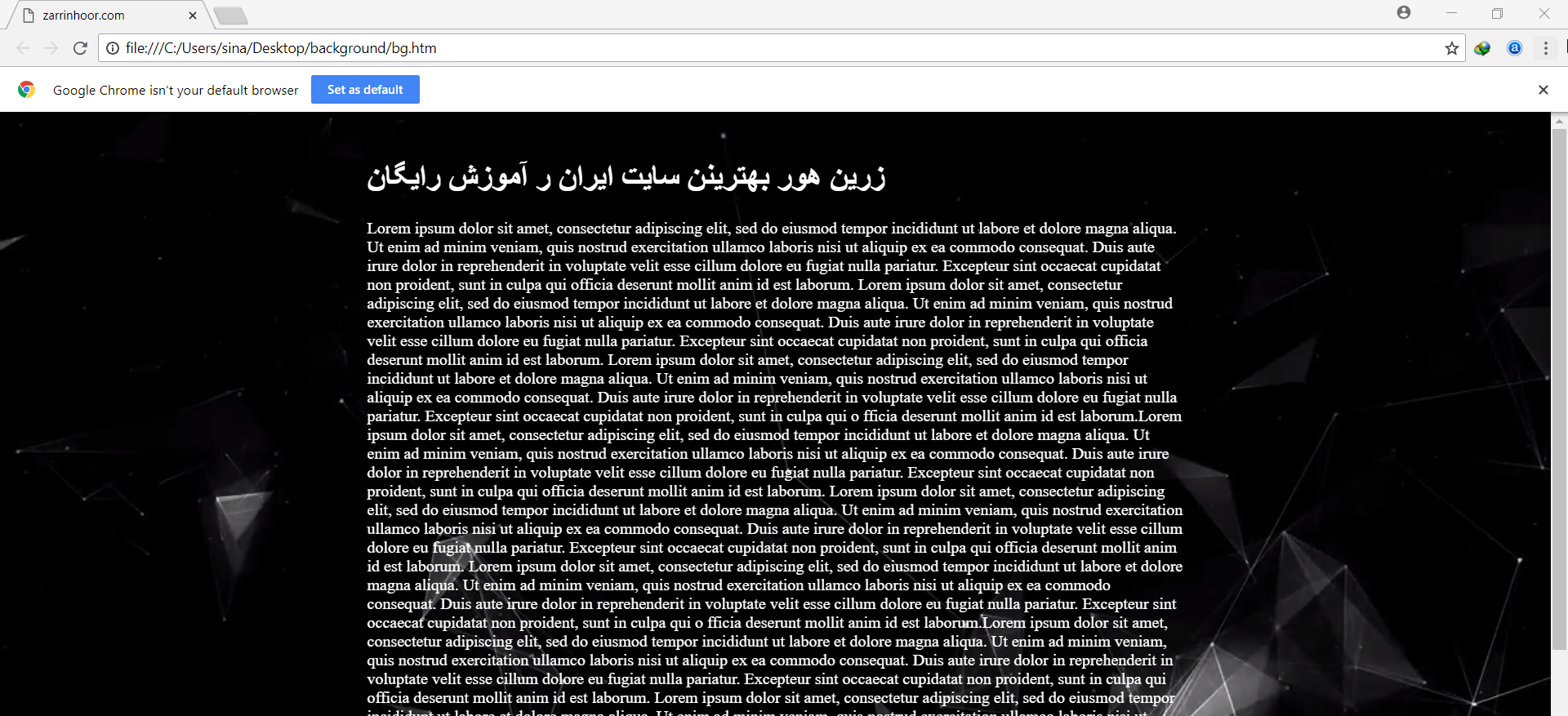
<div class="content"> <h1>زرین هور بهترین سایت ایران در آموزش رایگان</h1> <p>............................................................. ............................ متن دلخواه .................................... ................................................................ </p> </div>
بعد از این وارد فایل cssمی شویم و می نویسیم:
.content{
position:relative;
color:#fff;
width:800px;
padding: 1em;
margin:0 auto;
z-index:2;
}
نکته: در این آموزش فایل ویدیویی ما در داخل فولدر، به نام video.mp4 بود.
ویدیوی آموزشی در زیر: