افکت برش های عمودی در عکس با فتوشاپ

افکت برش های عمودی در عکس با فتوشاپ
در این پست نحوه ایجاد جلوه ویژه ای را به شما آموزش میدهیم که در آن تصویر به صورت
چند پنل عمودی و مجزا از هم نمایش داده می شود (افکت برش های عمودی در عکس با فتوشاپ).
ممکن است قدری توضیح کاری که قرار است انجام دهیم مشکل باشد
همچنین ممکن است انجام این کار بسیار دشوار و پیچیده به نظر برسد
اما در ادامه خواهید دید که بیشتر مراحل تکرار یک مرحله هستند
و هر مرحله نیز به روشنی توضیح داده شده است و در واقع این افکت به سادگی قابل ایجاد است.
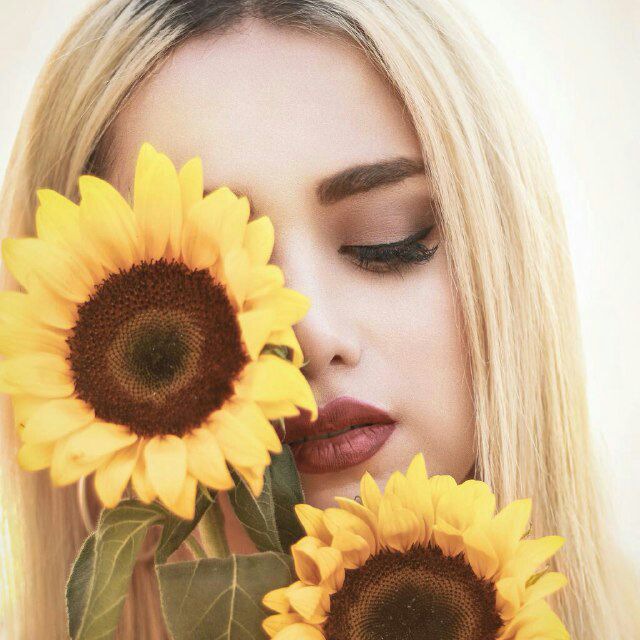
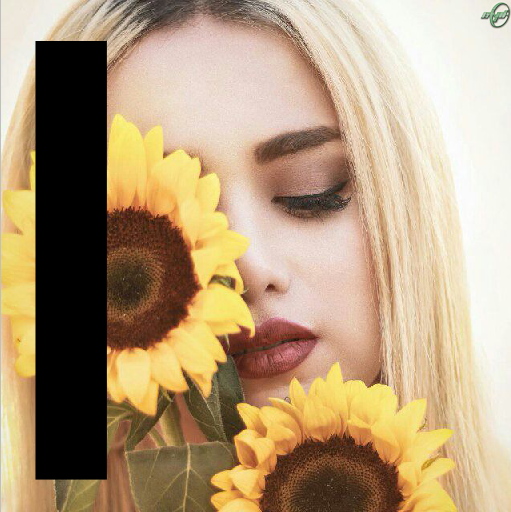
این تصویر، تصویر اولیه ایست که از آن برای ایجاد افکت استفاده خواهیم کرد:

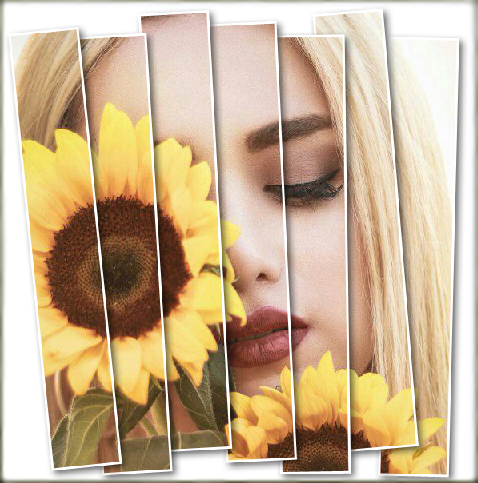
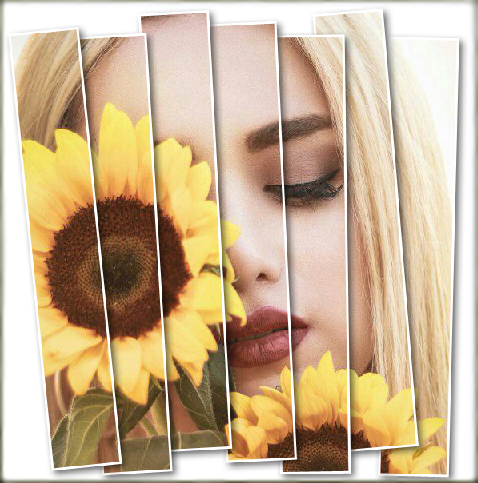
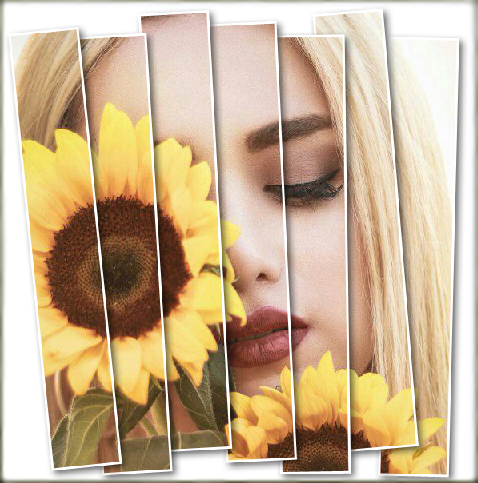
و این هم نتیجه کار پس از اعمال افکت پنل های عمودی روی تصویر اولیه :

برای شروع مراحل کار را گام به گام همراه ما انجام دهید:
مرحله اول: ایجاد یک لایه پوشیده شده با رنگ سفید:
ابتدا تصویر اولیه را در فتوشاپ باز کنید و
سپس یک لایه پوشیده شده از رنگ سفید مطابق تصویر زیر ایجاد کنید.
در واقع از این لایه به عنوان پس زمینه افکت استفاده می کنیم.
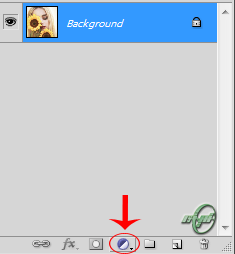
برای این کار روی آیکون New Fill or Adjustment Layer در انتهای پنل لایه ها کلیک کنید.

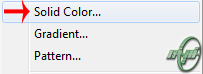
از منوی ظاهر شده گزینه Solid Color که در بالای لیست قرار گرفته است را انتخاب کنید.

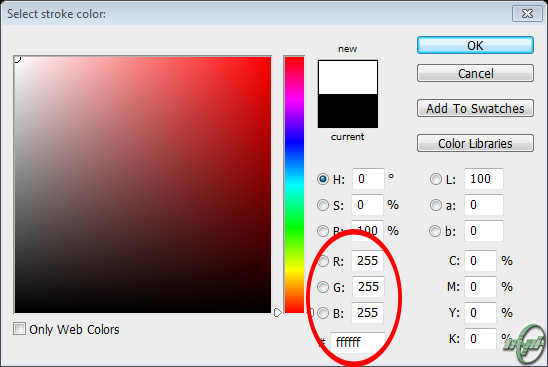
با این کار فتوشاپ ابزار انتخاب رنگ (color picker) را باز می کند
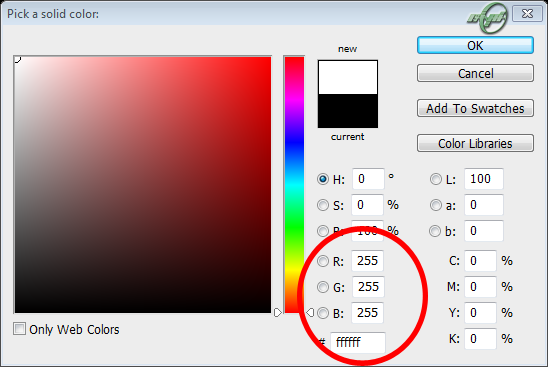
و از این طریق می توانید رنگ پر کردن لایه را انتخاب کنید.
ما قصد داریم رنگ سفید را برای پس زمینه انتخاب کنیم
بنابراین برای تمامی پارامترهای RGB مقدار ۲۵۵ را وارد می کنیم.

حالا دکمه OK را کلیک کنید تا پنجره انتخاب رنگ بسته شود.
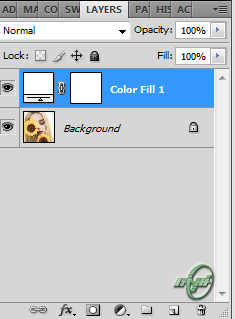
با این کار تمام صفحه به رنگ سفید دیده می شود که البته موقتی است.
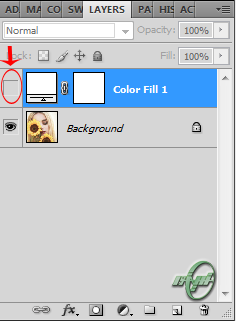
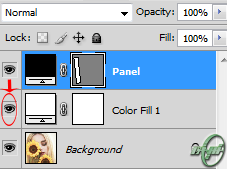
اگر به پنل لایه ها دقت کنید می بینید که لایه جدید سفید رنگ که ایجاد کردیم (با نام Color Fill 1)
بالای لایه تصویر اصلی (Background Layer) قرار گرفته است.

مرحله دوم: خاموش کردن لایه سفید رنگ
فعلا نیازی نیست که لایه سفید رنگ دیده شود و در واقع اگر آن را خاموش نکنیم
در ادامه کار مزاحم ما خواهد شد. پس بهتر است فعلا آن را خاموش کنیم.
برای این منظور روی آیکون وضعیت visibility لایه سفید (به شکل کره چشم)
که در ابتدای سمت چپ لایه سفید در پنل لایه ها قرار گرفته است کلیک کنید.
با این کار لایه سفید مخفی شده و مجددا تصویر اولیه نمایش داده می شود.

مرحله سوم: انتخاب ابزار رسم مستطیل
برای ترسیم پنل های عمودی از ابزار مستطیل (Rectangle Tool) که از پایه ای ترین ابزار های
فتوشاپ است و در نوار ابزار سمت چپ پنجره فتوشاپ قرار گرفته است استفاده می کنیم.![]()
مرحله چهارم: تغییر وضعیت ابزار به shape
بعد از انتخاب ابزار مستطیل دقت کنید که گزینه وضعیت ابزار (Tool Mode)
در نوار گزینه های ابزار که در بالا و سمت چپ پنجره فتوشاپ به صورت افقی قرار گرفته است،
روی گزینه shape باشد و نه روی path یا pixel.![]()
مرحله پنجم: ترسیم اولین پنل عمودی
بعد از انتخاب گزینه shape در نوار تنظیمات، درون تصویر اصلی کلیک و درگ کنید
تا اولین پنل عمودی ترسیم شود. ما پنل ها را از سمت چپ به راست ایجاد خواهیم کرد
پس بهتر است اولین پنل را در سمت چپ تصویر ایجاد کنید.
رنگ مستطیل ایجاد شده هم اهمیتی ندارد چون تا مدت زیادی آن را نخواهیم دید!

مرحله ششم: تغییر نام لایه Shape به Panel:
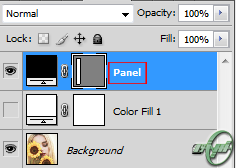
اگر مجددا به پنل لایه ها توجه کنید متوجه می شوید
که لایه ای که مستطیل یا پنل ما در آن قرار گرفته، بالای دو لایه قبلی نشسته است.
فتوشاپ به صورت پیش فرض نام این لایه را Rectangle 1 می گذارد
که برای راحتی کار می توانید نام آن را تغییر دهید. حالا روی عبارت Rectangle 1 دوبار کلیک کنید
تا نوشته آن به حالت انتخاب در آید و سپس آن را به Panel تغییر دهید.
در نهایت دکمه Enter را فشار دهید تا تغییر نام اعمال شود.

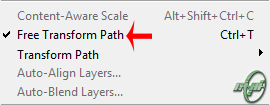
مرحله هفتم: چرخاندن پنل به کمک دستور Free Transform Path:
به منظور ایجاد اندکی جذابیت تصویری بهتر است پنل ایجاد شده را کمی بچرخانیم.
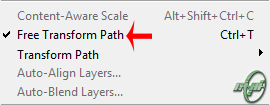
برای این منظور به منوی Edit بروید و سپس دستور Free Transform Path را انتخاب کنید.
و یا برای اجرای سریعتر دستور، دکمه های Ctrl+T را فشار دهید.
در واقع این کلید میانبر در ادامه بسیار برای ما پرکاربرد خواهد بود.

پس از اجرای این دستور، کادر و دستگیره های Free Transform دور تا دور پنل ظاهر می شوند.
نشانگر موس را به خارج کادر Free Transform ببرید
و هر جا نشانگر موس به یک فلش دوطرفه و خمیده تبدیل شد، با موس کلیک و درگ کنید
تا پنل شروع به چرخش کند. ما در اینجا پنل را اندکی به صورت پادساعتگرد می چرخانیم.
بعد از چرخش دکمه Enter را بزنید تا تغییرات ثبت شود.

مرحله هشتم: روشن کردن مجدد لایه سفید رنگ
حال که اولین پنل عمودی را ایجاد کرده ایم مجددا لایه پر شده با رنگ سفید را مجددا روشن می کنیم.
برای این منظور روی آیکون وضعیت visibility لایه کلیک میکنیم.
با این کار مجددا لایه روشن شده و آیکون وضعیت visibility مجددا به شکل کره چشم تغییر می کند.

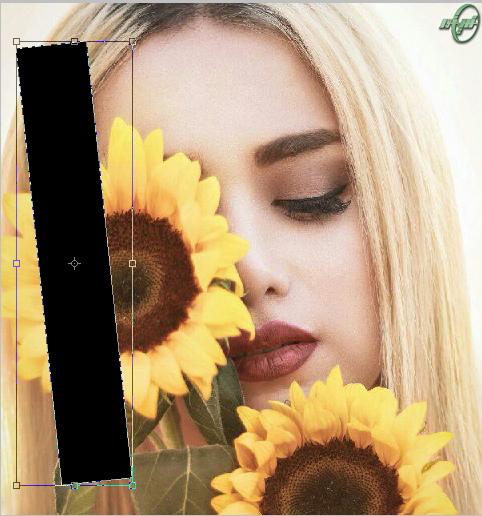
با روشن شدن لایه سفید مجددا تصویر اصلی پشت لایه سفید قرار می گیرد :

مرحله نهم: باز کردن گزینه های Blending
در این مرحله تصویر را در پنل به حالت قابل مشاهده در می آوریم
و چند استایل لایه ای روی آن اعمال می کنیم.
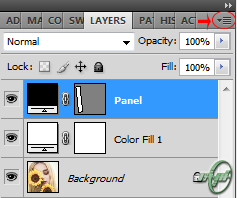
بر روی آیکون منوی کوچک در بالا و سمت راست پنل لایه ها کلیک کنید :

از منویی که ظاهر می شود گزینه Blending Options را انتخاب کنید.

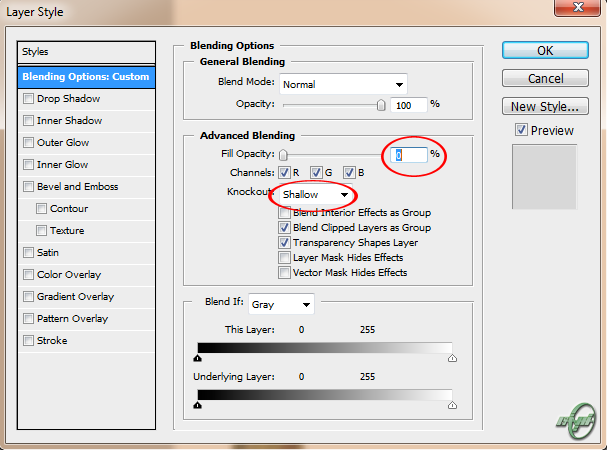
با این کار کادر محاوره ای استایل لایه ها در حالت Blending Options باز می شود.
در مرحله اول برای نمایش تصویر داخل پنل، از قسمت تنظیمات پیشرفته بلندینگ گزینه
Knockout را از None به Shallow و یا Deep تغییر دهید.
ما از گزینه Shallow استفاده می کنیم ولی هر یک از این دو گزینه برای منظور ما قابل اعمال و استفاده است.
سپس مقدار Fill Opacity را آنقدر کم کنید تا به ۰ درصد برسد.

اکنون تصویر از درون پنل قابل مشاهده است :

مرحله دهم: اضافه کردن سایه (Drop Shadow) به پنل
برای اینکه پنل اندکی برجسته به نظر برسد، چند افکت لایه ای اضافه می کنیم.
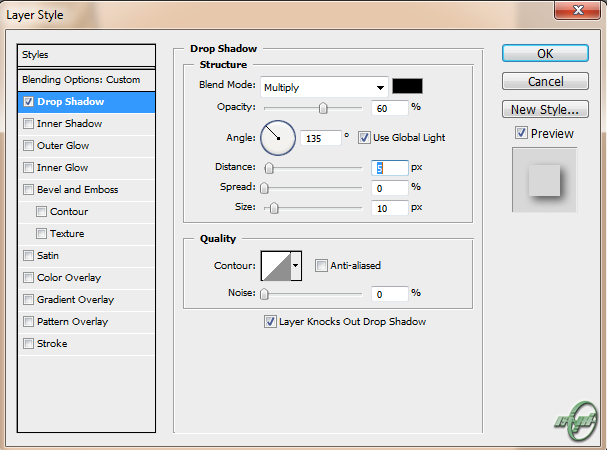
ابتدا در کادر محاوره ای Layer Styles روی گزینه Drop Shadow در انتهای لیست افکت ها کلیک کنید.
و تنظیمات را همانند تصویر زیر تغییر دهید لازم به ذکر است
که من در اینجا مقدار سایز و فاصله را روی ۱۰ و ۵ پیکسل تنظیم می کنم.
بهتر است با توجه به اندازه تصویرتان با این دو مقدار بازی کنید تا نتیجه دلخواه حاصل شود.

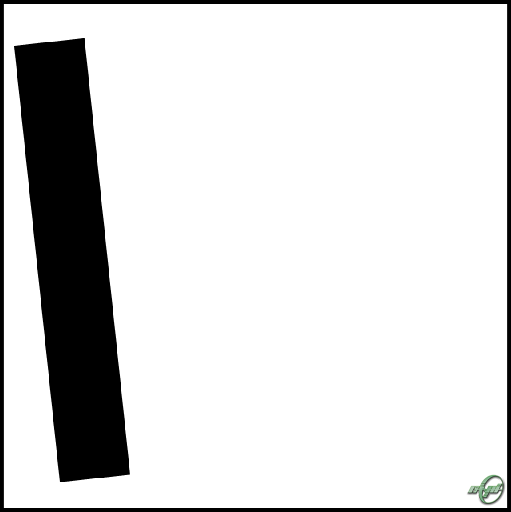
پنل پس از ایجاد سایه به این صورت در می آید :

مرحله یازدهم: اضافه کردن Stroke به پنل
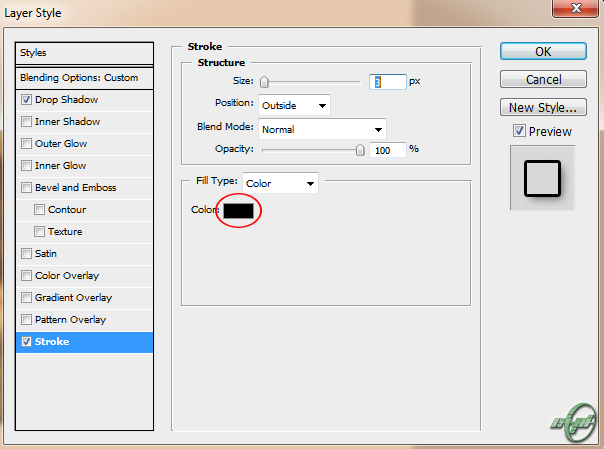
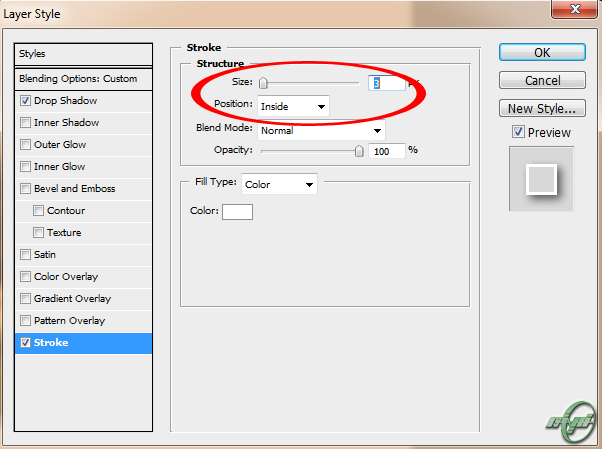
در کادر محاوره ای Layer Styles روی گزینه Stroke در لیست افکت ها کلیک کنید.
در تنظیمات Stroke در قسمت میانی روی color swatch کلیک کنید تا رنگ Stroke را تغییر دهید.

با این کار مجددا پنجره انتخاب رنگ باز می شود.
مجددا رنگ سفید را با وارد کردن ۲۵۵ برای هر سه مقدار RGB انتخاب کنید
و در انتها دکمه OK را فشار دهید.

پس از بازگشت به پنجره موقعیت stroke را از outside به inside تغییر دهید.
حالا مقدار سایز stroke را با کشیدن لغزنده سایز به سمت راست تغییر دهید.
این کار را تا آنجا ادامه دهید که یک لایه نازک
ولی در عین حال قابل توجه دور تا دور پنل ایجاد شود.

حالا دکمه OK را بزنید تا کادر محاوره ای Layer Styles بسته شود.
پس از اعمال سایه و Stroke پنل به صورت زیر دیده می شود:

مرحله دوازدهم: تکثیر (Duplicate) لایه Panel
اکنون همه چیز آماده اضافه کردن پنل دوم است.
مطمئن شوید که لایه مربوط به Panel انتخاب شده است
(در پنل لایه ها با رنگ آبی های لایت شده باشد).
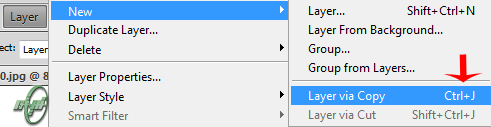
به منظور تکثیر لایه ابتدا به منوی Layer بروید و سپس New را انتخاب کنید.
سپس shape Layer via Copy را انتخاب کنید.
و یا به جای این کار از کلید میانبر آن یعنی Ctrl+J استفاده کنید.

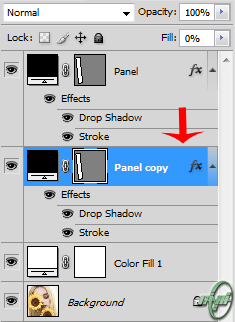
کپی ایجاد شده از لایه Panel در بالای لایه اولیه قرار می گیرد.
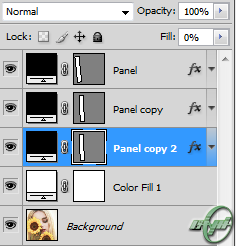
مرحله سیزدهم: قرار دادن کپی لایه زیر لایه اصلی
حالا روی لایه Panel copy کلیک کنید و در حالی که دکمه موس را نگه داشته اید
لایه Panel copy را به زیر لایه اصلی بکشید.
یک نوار های لایت شده بین لایه پنل اصلی و لایه سفید دیده می شود.
هر زمان که نوار های لایت دیده شد دکمه موس را رها کنید.
با این کار پنل کپی زیر پنل اصلی قرار می گیرد.

مرحله چهاردهم: جابجایی و چرخش لایه کپی با دستور Free Transform Path
در حال حاضر لایه کپی زیر لایه اصلی قرار گرفته
و این بدین معنی است که ما قادر به دیدن آن نیستیم.
پس باید آن را جابجا کنیم و بچرخانیم.
هر دوی این کارها با دستور Free Transform Path قابل انجام است.
همانطور که در مرحله ۷ گفته شد برای این کار به منوی
Edit بروید و Free Transform Path را انتخاب کنید و یا Ctrl+T را بزنید.

برای جابجا کردن کپی پنل جدید روی هر جایی داخل کادر Free Transform Path کلیک کنید
و سپس به سمت راست درگ کنید.
برای جذاب تر کردن کار، پنل جدید را کمی بالاتر یا پایین تر از پنل اصلی قرار دهید.

برای چرخاندن پنل جدید موس را به خارج کادر Free Transform Path منتقل کنید
و هرگاه نشانگر موس به یک فلش خمیده دو طرفه تبدیل شد، کلیک و درگ کنید
تا پنل جدید شروع به چرخش کند. همینطور که پنل های جدید را اضافه و کپی می کنید
بعضی ها را اندکی به چپ و بعضی دیگر را اندکی به راست بچرخانید.
بعد از اینکه جابجایی و چرخش انجام شد کلید Enter را بزنید تا تغییرات ثبت شود.
اگر هنوز مسیر نازک دور لایه را می بینید نگران نباشید
این به دلیل انتخاب شده بودن لایه در پنل لایه هاست.
اگر شما یک لایه دیگر را انتخاب کنید این مسیر نازک ناپدید خواهد شد.

مرحله پانزدهم: تکرار مراحل قبل به منظور ایجاد پنل های جدید
در این مرحله تنها کاری که باید بکنیم این است که چند مرحله قبل را تکرار کنیم
تا پنل های جدید هم ایجاد شوند. همیشه لایه جدید باید در پنل لایه ها زیر لایه قبلی قرار بگیرد.
بنابراین قبل از تکثیر لایه مطمئن شوید که پایین ترین لایه (اولین لایه بالای لایه سفید) انتخاب شده باشد.

یک تکنیک ساده و مفید به ما کمک می کند که دو مرحله کپی کردن
و جابجا کردن لایه را به سرعت و در یک مرحله انجام دهیم.
برای این منظور دکمه Alt را نگه داشته و پایین ترین لایه را کلیک کنید
و اندکی به سمت پایین بکشید تا نوار های لایت ظاهر شود.
در واقع با این کار لایه را به زیر خودش می کشید.
دکمه موس را رها کنید و بدین ترتیب لایه جدید پایین همه لایه ها
یعنی دقیقا جایی که می خواهیم ایجاد می شود.
در حالی که پنل جدید در حالت انتخاب قرار دارد دکمه های Ctrl+T را بزنید
تا Free Transform Path به سرعت فعال شود.
و حالا داخل کادر Free Transform Path کلیک کنید
و اندکی به راست و سپس اندکی به بالا یا پایین بکشید.

برای چرخاندن پنل جدید مانند مراحل قبل موس را به خارج
Free Transform Path منتقل کنید و درگ کنید و در نهایت دکمه Enter را بزنید.
حالا مراحل ذکر شده در مرحله پانزدهم را آنقدر تکرار کنید
تا در نهایت ۷ پنل ایجاد شود. حاصل کار باید مشابه تصویر زیر باشد :

در نهایت اگر تصویرتان دارای قسمت های اضافیست آن را برش دهید.
دکمه Enter را بزنید و بدین ترتیب تصویر نهایی با افکت برشهای عمودی ظاهر می شود.
امیدوارم از این آموزش لذت برده باشید.
نظرات و پیشنهادات خود را با ما در میان بگذارید.☺