بهترین کتابخانه های Javascript و CSS در سال ۲۰۱۷

بهترین کتابخانه های Javascript و CSS در سال ۲۰۱۷
Puppeteer

Puppeteer یک API Node.js هست که برای کار کردن با ویژگی های جدید Headless Chrome مورد استفاده قرار میگیره.
این مورد یک پروژه رسمی Google هست و توسط تیم توسعه دهنده Google Chrome توسعه داده شده است.
با استفاده از این ابزار هر کاری که یک فرد میتونه درون مرورگر انجام بده رو میتونین شبیه سازی کنید.
شما میتونین برای مطالعه بیشتر این لینک رو مطالعه کنید.
ابزار r2
ابزار r2 نسخه بروزرسانی شده از کتابخانه معروف Node.js یعنی request هست.
کار کردن با این ابزار خیلی راحتتر هست.
این ابزار بر پایه Fetch API می باشد.
وقتی که این ابزار رو فشرده کنیم فقط ۱۶ کیلوبایت حجم داره در مقایسه با حجم ۵۰۰ کیلوبایتی request.
کتابخانه GPU.js

کتابخانه GPU.js به شما اجازه میده که کدهای Javascript رو در GPU اجرا کنید. با استفاده از GPU.js میتونین محاسبات پیچیده ای رو با سرعت بیشتر انجام بدین.
ابزار Prettier

Prettier یک ابزار فرمت دهی به کدهای Javascript و … هست که از ES2017 و JSX و Flow و … به خوبی پشتیبانی میکنه. این ابزار همه فرمتهای اولیه و اصلی رو از بین میبره و به شما این اطمینان رو میده که کدهای خروجی از استایل خاصی پیروی میکنن.
Bootstrap 4

Bootstrap 4 تغییرات و ویژگی های زیادی رو به سیستم گریدبندی که همه ما از Bootstrap 3 با اونا آشنا هستیم، اضافه کرده است. این سیستم جدید بر پایه Flexbox هست و از ES6 برای پلاگین های اون استفاده شده است. ویژگی جدید دیگه ای که اضافه شده قالب بندی اتوماتیک هست که این ویژگی رو از Flexbox بهره میبره.
کتابخانه A-Frame

با استفاده از کتابخانه A-Frame میتونین صحنه های واقعیت مجازی رو با استفاده از تکنولوژی های موجود به وجود بیارید. بعد از اینکه دنیای سه بعدی رو در HTML به وجود آوردید، این ابزار اون رو به دو صفحه با زوایای مختلف تقسیم میکنه. بعد از ساخت این موارد، میتونین اونا رو با استفاده از عینک واقعیت مجازی تست کنید و لذت ببرید.
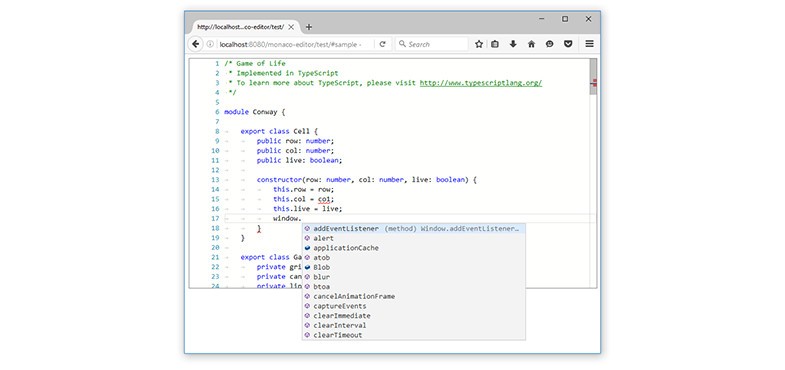
Monaco Editor

Monaco Editor موتور ویرایشگری هست که Visual Studio Code از اون استفاده میکنه. این ادیتور هر انتظاری که از یک ادیتور مدرن دارید رو برآورده میکنه. این ادیتور رایگان هست و میتونین از اون برای ساخت اپلیکیشنهای خودتون استفاده کنید.
کتابخانه AOS یا Animate on scroll

AOS به شما اجازه میده که هنگام اسکرول کردن، افکتهای انیمیشنی زیبایی رو به المنتهای صفحه نسبت بدین. استفاده از این ابزار بسیار راحت هست و حجم اون هم بسیار کمه و به راحتی میتونین از اون استفاده کنید. برخلاف دیگر ابزارهای در این زمینه، Performance و عملکرد این ابزار خیلی خوب هست.
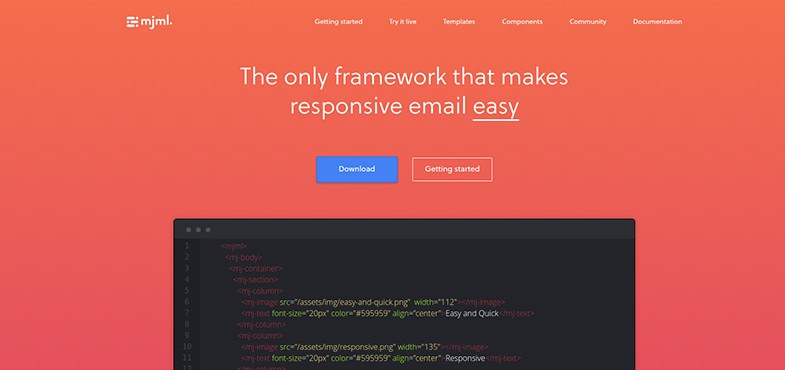
ابزار MJML

MJML یک زبان شبیه به XML هست که با استفاده از اون میتونین ایمیلهای با استایلهای مختلف رو به وجود بیارید و این ابزار اونا رو بصورت کدهای HTML بهینه ایمیل در میاره. با این روش دیگه نیازی نیست که خودمون از کدهای HTML بر پایه جدول استفاده کنیم و از کدهای CSS بصورت Inline استفاده کنیم. برای مطالعه بیشتر در مورد این ابزار میتونین این لینک رو ببینید.
ابزار LocalForge

LocalForge به نوعی Local Storage و WebSQL و IndexedDB رو شامل میشه و با استفاده از این ابزار میتونین همه اونا رو به سادگی مدیریت کنید و اطلاعات خودتون رو بصورت آفلاین در مرورگر کاربر ذخیره کنید. خواندن و نوشتن اطلاعات تقریبا مثل LocalStorage انجام میشه ولی میتونین انواع دیگه داده ها به جز رشته ها رو نیز ذخیره کنید. میتونین هم بصورت Callback و هم بصورت Promise با این ابزار کار کنید. شما میتونین برای مطالعه بیشتر این لینک رو مطالعه کنید.
امیدوارم از این موارد خوشتون اومده باشه و براتون کاربردی بوده باشه.