دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت هفتم -نمایش دادن امتیاز ها)

دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت هفتم -نمایش دادن امتیاز ها)
در قسمت قبلی دوره آموزشی بازی سازی با یونیتی آموزش دادیم که چطوری بازیکن امتیازها را
بگیرد.
در قسمت هفتم ما به مباحث زیر می پردازیم:
- اضافه کردن UI Text با نام count Text
- اضافه کردن UI Text با نام win Text
- اضافه کردن کد های لازم برای شمارش امتیازها
- نمایش امتیاز ها در صحنه بازی
- نمایش دادن پیغام You Win در هنگام گرفتن تمامی امتیازها
دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت هفتم -نمایش دادن امتیاز ها)
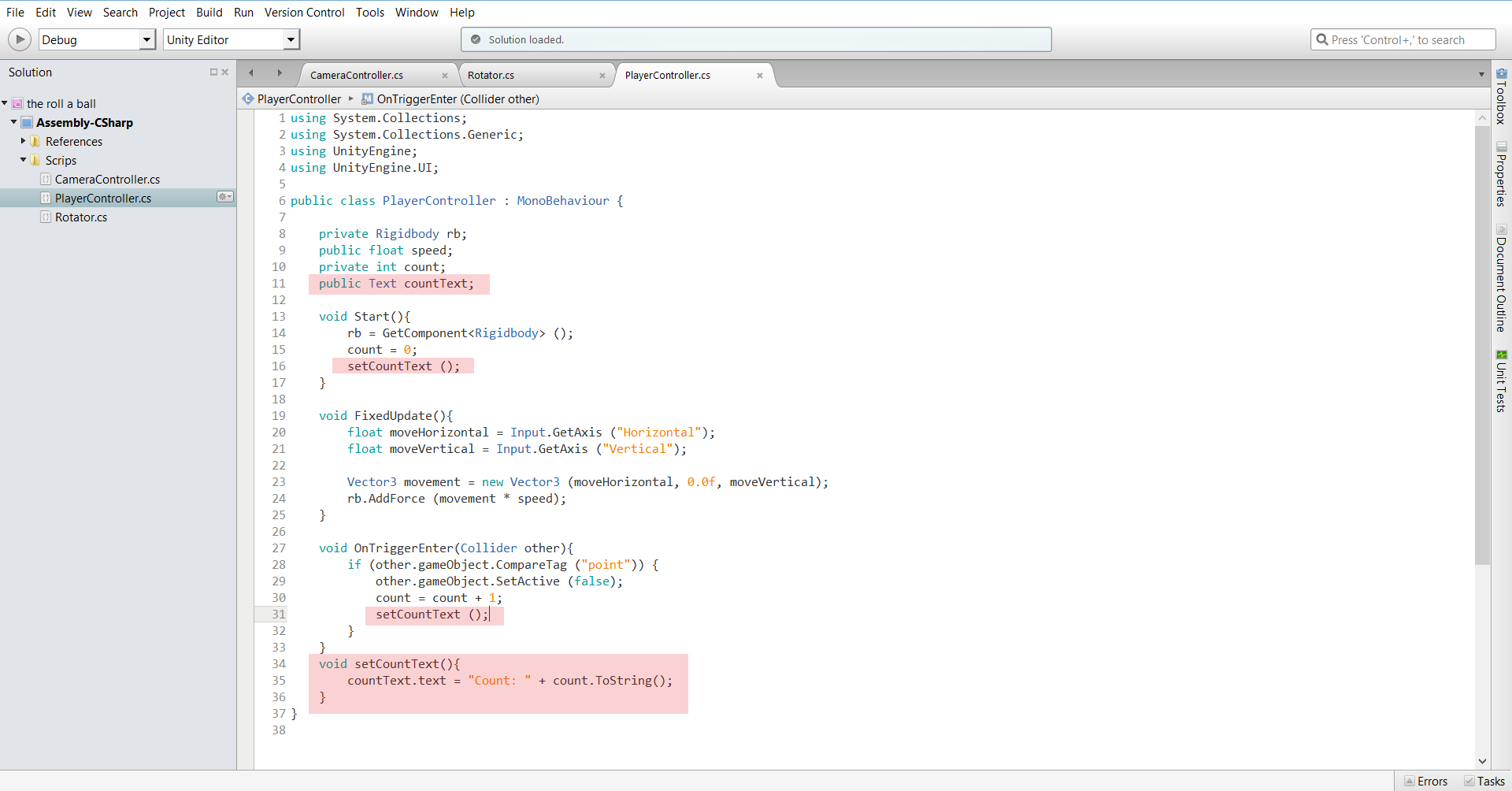
برای اضافه کردن قطعه کد شمارش امتیاز ها، اسکریپت PlayerController را باز می کنیم:
یک متغیر private از نوع int با نام count درست می کنیم.
در تابع Start مقدار count را برابر صفر قرار می دهیم.
سپس در تابع OnTriggerEnter مقدار count = count + 1 را قرار می دهیم تا هر بار که بازیکن با امتیاز ها برخورد کرد
شمارنده یکی اضافه کند.
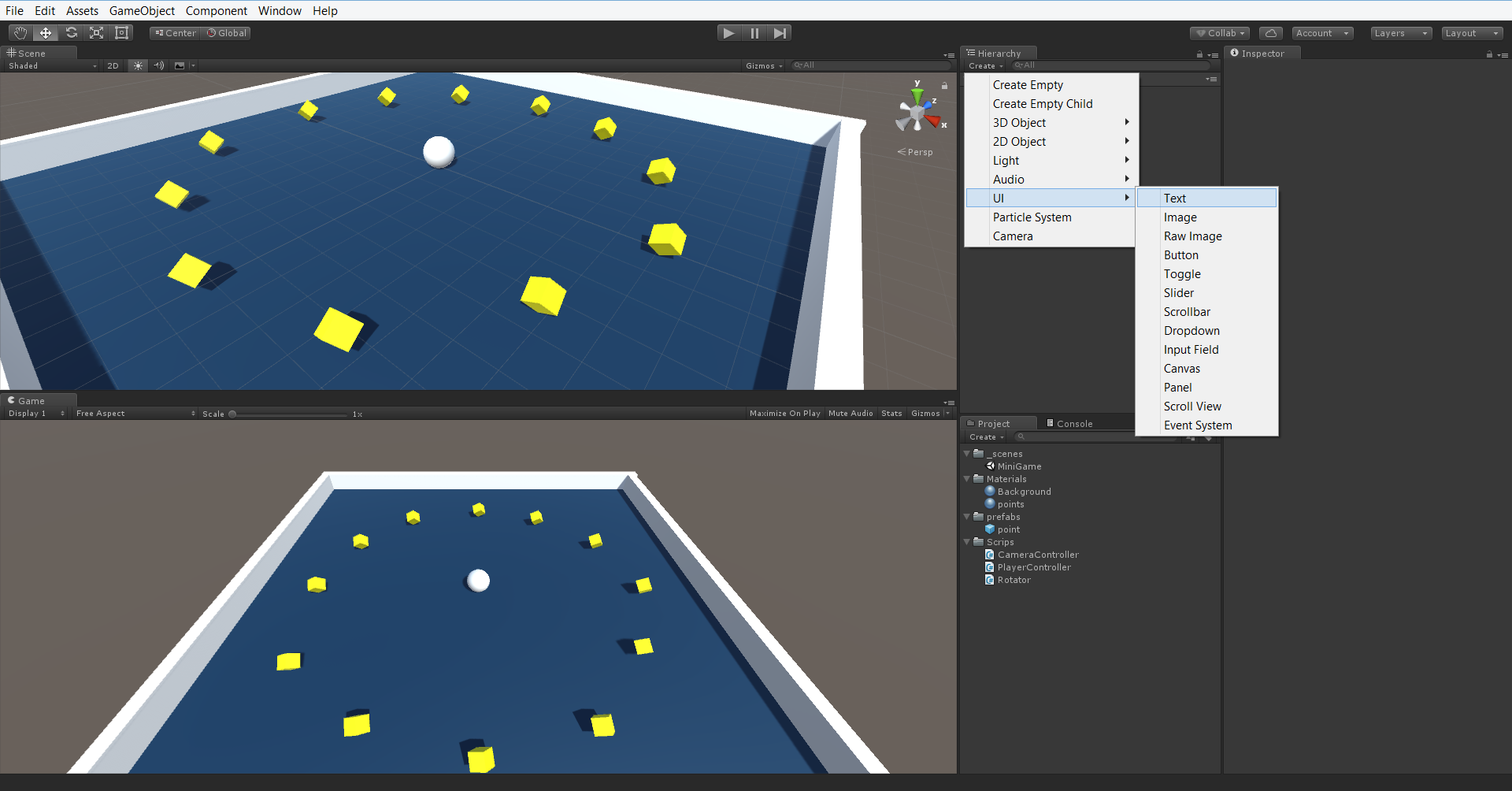
از منوی Hierarchy روی Create می رویم و از UI گزینه Text را انتخاب می کنیم.
کاربرد UI ها برای نمایش متن و … در صحنه بازی می باشند.
نام text را به count Text تغییر می دهیم و از قسمت Rect Transform مقادیر Pos x را ۱۰ و Pos y را ۱۰– قرار می دهیم.
سپس در قسمت Text، یک متن پیش فرض می نویسیم و در پایین در قسمت Color رنگ سفید را جایگزین می کنیم.
دوباره وارد اسکریپت PlayerController می شویم.
کتابخانه UnityEngine.UI را اضافه می کنیم و در داخل کلاس مقدار public از نوع Text با نام countText قرار می دهیم.
سپس یک تابع با نام setCountText ایجاد می کنیم و مقادیر countText.text = “Count: ” + 1 را درون تابع قرار می
دهیم:
این قطعه کد متن موجود در صحنه را برابر Count + مقداری که شمارنده count ما می شمارد را نشان می دهد.
تابع setCountText را در تابع Start و OnTriggerEnter فراخوانی می کنیم.
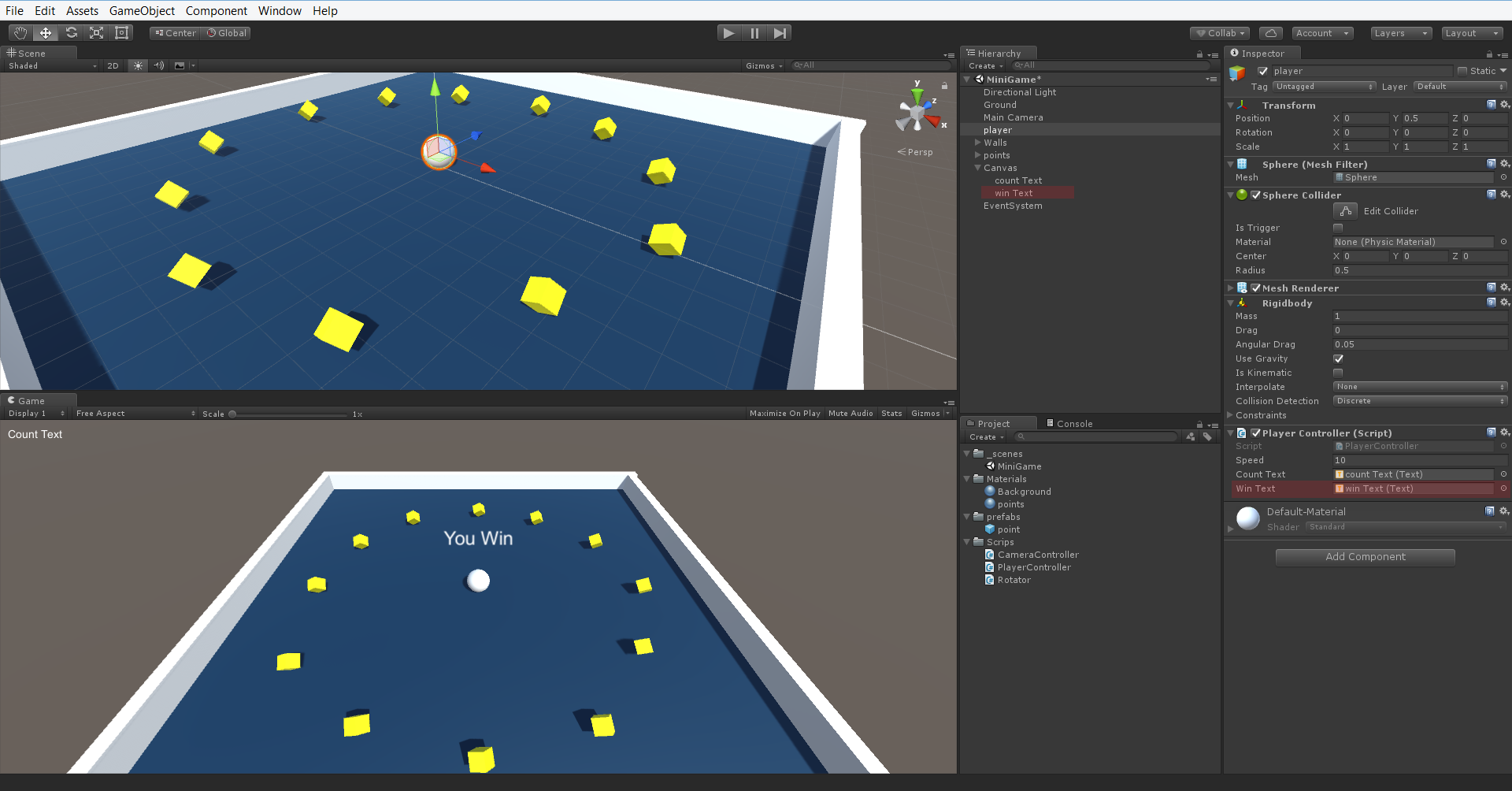
دوباره وارد یونیتی شده و مقدار count Text را به داخل متغیر ایجاد شده در PlayerController می کشیم تا در داخل کد
نویسی به آن دسترسی داشته باشیم.
دوره آموزشی ساخت بازی چرخش توپ با یونیتی – (قسمت هفتم -نمایش دادن امتیاز ها)
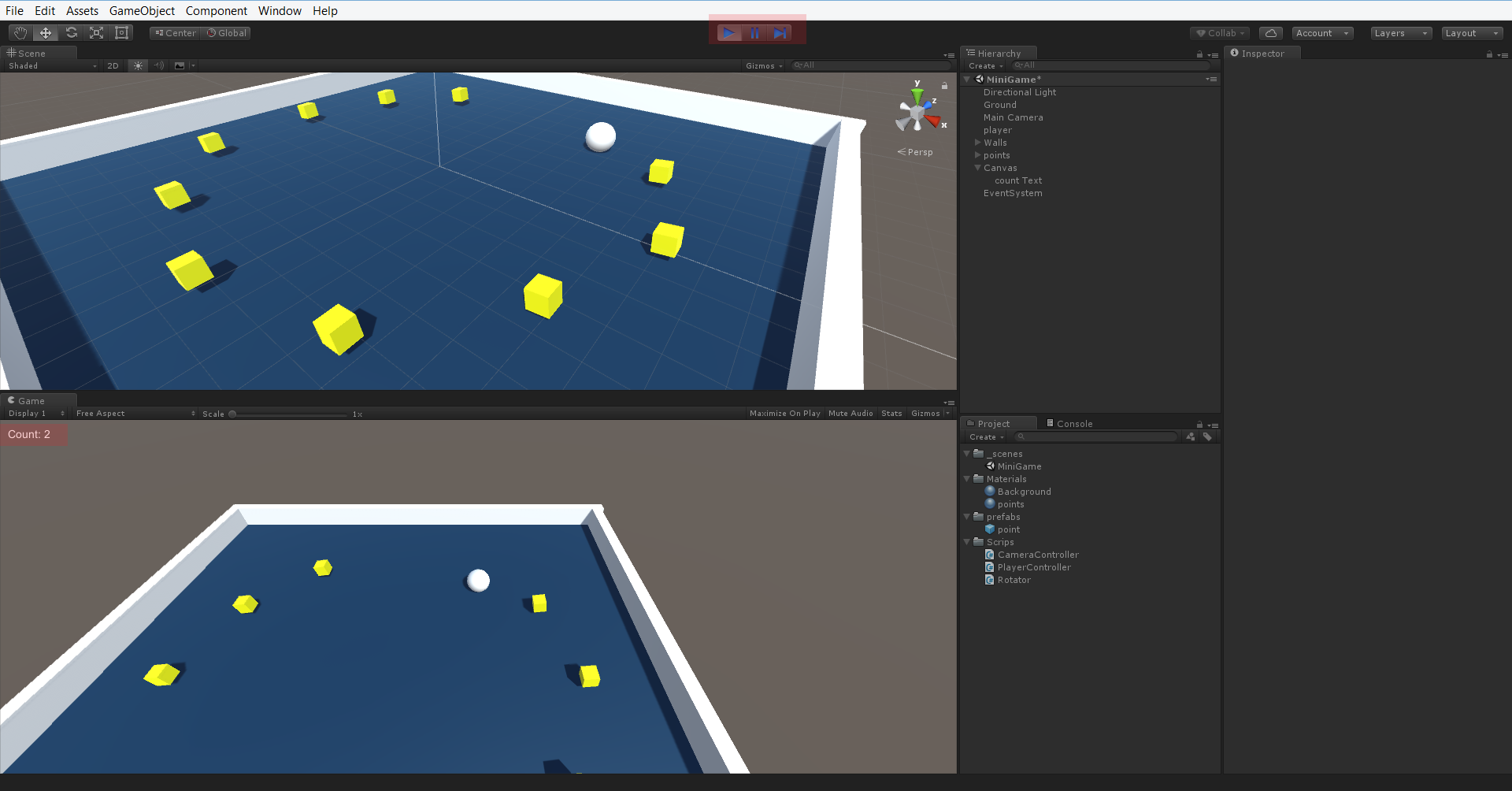
اکنون اگر اجرا بگیرید می بینیم که به خوبی شمارنده کار می کند.
اکنون نوبت آن است که متن You Win را اضافه کنیم:
مانند text قبلی که چگونه اضافه کردیم، این متن را نیز اضافه می کنیم و مقادیر را بسته به نیاز تغییر می دهیم.
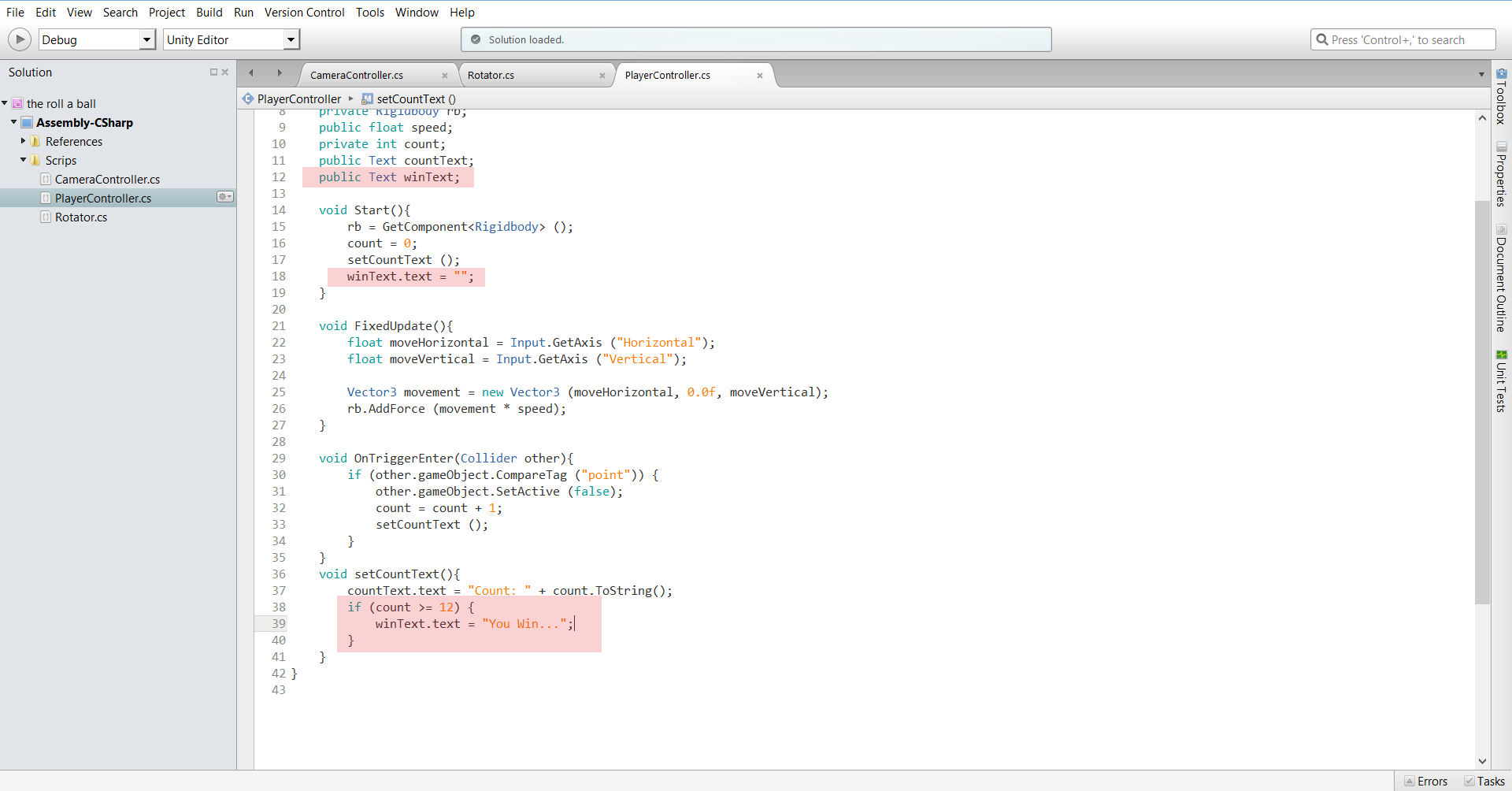
در قسمت کد نویسی مربوط به نمایش دادن متن شما برنده شدید، مقدار public Text winText را ایجاد می کنیم:
سپس درون تابع Start مقدار آن را در هنگام شروع بازی برابر “” یا خالی قرار می دهیم:
و سپس درون تابع setCountText میگوییم اگر شمارنده برابر عدد ۱۲ و یا بزرگتر شد متن winText را برابر …You Win شود.
در یونیتی مقدار win Text را به داخل متغیر موجود در PlayerController می کشیم تا از طریق کد نویسی به آن دسترسی
داشته باشیم.
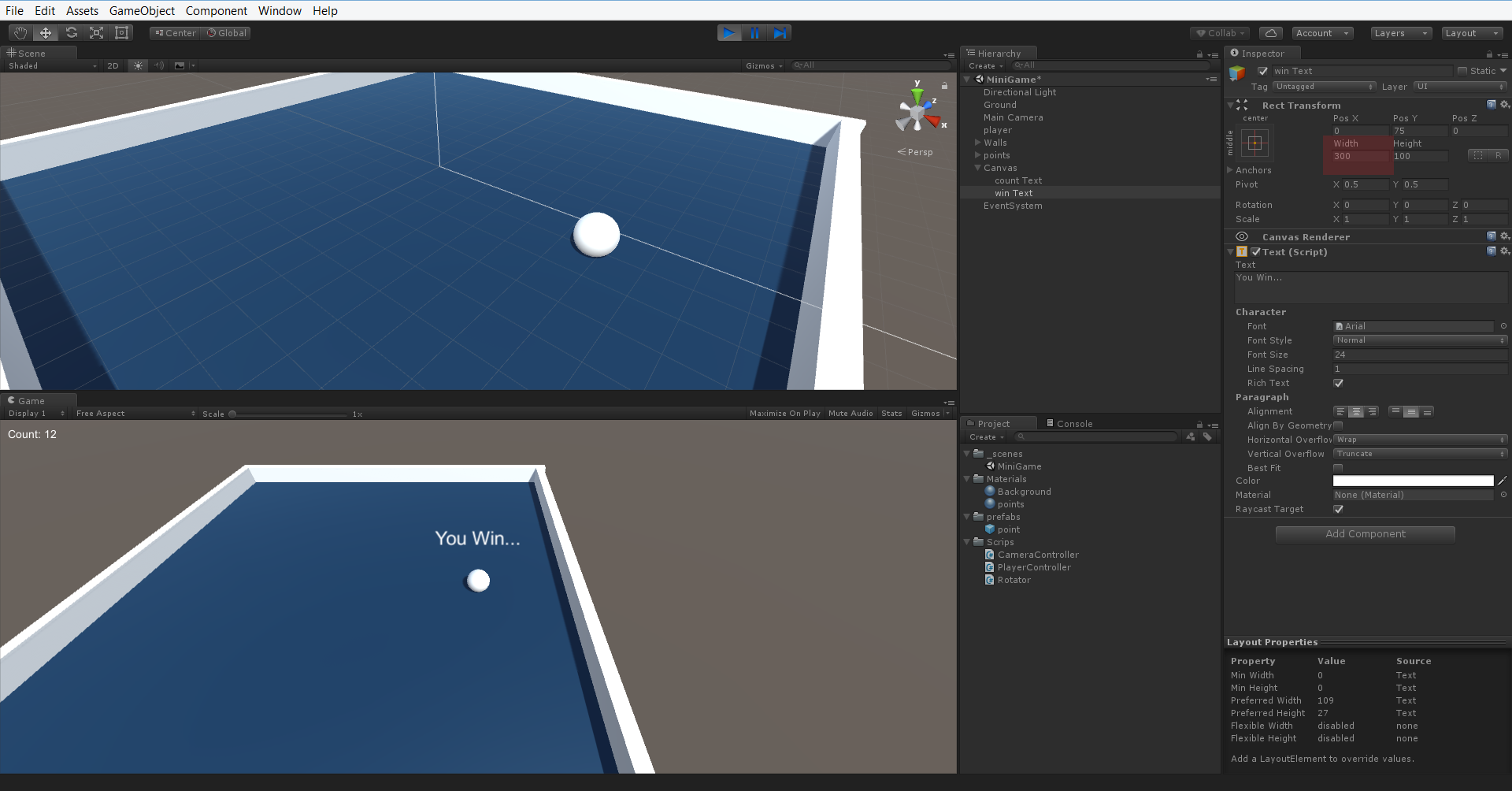
اکنون اجرا می گیریم و نتیجه کار عالی است و شمارنده بازی به خوبی کار می کند و
در آخر بعد از این که تمامی امتیازها را گرفتید متن -> شما برنده شدید به شما نشان داده می شود.
ممنون از دوستان که همراهی کردید…امیدوارم که خوشتون اومده باشه
نظراتتون رو در مورد نحوه آموزش برامون بفرستیت…ممنون


















من کار ها را اجرا کردم ولی فقط تا یک را نشان می دهد