آموزش نمایش عکس داخل متن در فتوشاپ
در این قسمت از آموزش افکت های متنی فتوشاپ، نحوه ی ایجاد افکت “عکس در داخل متن” را قرار می دهیم پس با ما همراه باشید…
در زیر عکسی که استفاده خواهیم کرد را مشاهده می کنید:

نتیجه نهایی کار: نتیجه نمایش افکت “عکس داخل متن” را مشاهده می کنید:

مراحل انجام کار:
گام اول:
عکسی را که می خواهید داخل متن نمایش دهید در فتوشاپ باز کنید.
در پنل Layers خواهید دید که عکس بعنوان لایه Background باز شده است،
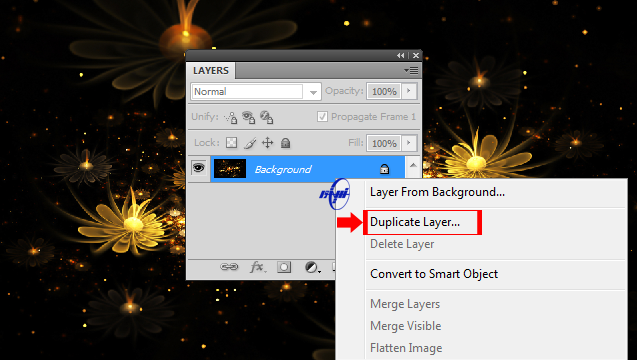
حال یک کپی (Duplicate) از این لایه ایجاد می کنیم.
روی منوی Layer/ New/ Layer via Copy یا دکمه های میانبر Ctrl+J کلیک نمایید
با این کار یک کپی از لایه Background ایجاد می شود و آنرا در بالای لایه اصلی قرار می دهد:

گام دوم:
حال یک لایه که با رنگ سفید یا هر رنگ دلخواهی را به عنوان پس زمینه کارمان ایجاد می نماییم.
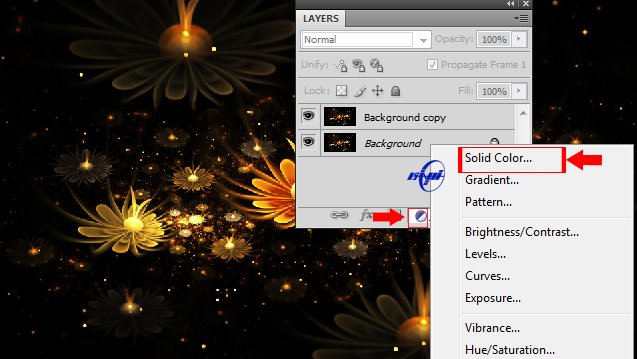
مطابق شکل زیر، در پنل Layers روی آیکن New Fill or Adjustment Layer کلیک نمایید
و اولین گزینه یعنی “Solid Color” را انتخاب نمایید.

با استفاده از گزینه Solid Color می توانید یک لایه جدید که با رنگ دلخواهتان پر شده است را ایجاد نمایید
(Solid Color) به معنی رنگ یکدست و یکپارچه.
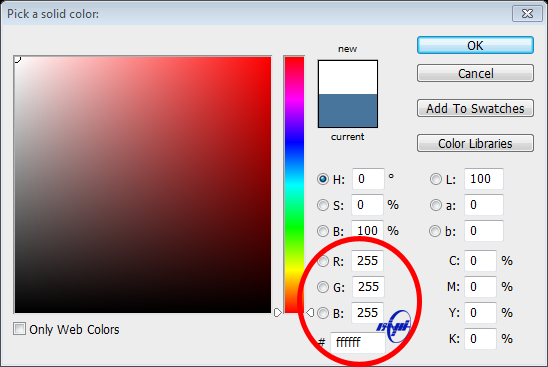
بلافاصله فتوشاپ پنجره Color Picker را باز می کند .
می توانیم رنگی را که برای پر کردن لایه جدید نیاز داریم را انتخاب کنیم،
ما رنگ سفید را انتخاب می کنیم:

برای بسته شدن پنجره Color Picker روی دکمه OK کلیک کنید.
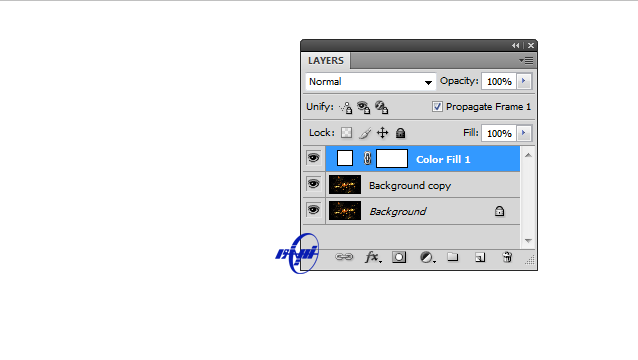
حالا به پنل Layers برمی گردیم، خواهید دید که یک لایه جدید با نام Color Fill 1 به بالای دو لایه دیگر اضافه شده است بدلیل اینکه لایه ی جدید، در بالای دو لایه دیگر قرار گرفته، فعلاً سند با رنگ سفید پر شده است:

گام سوم:
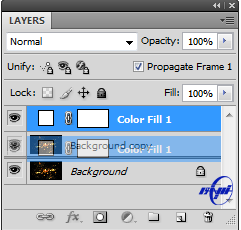
مطابق شکل ، روی لایه Color Fill 1 کلیک کنید و در حالی که کلید موس را پایین نگه داشته اید آنرا به طرف پایین بکشید.

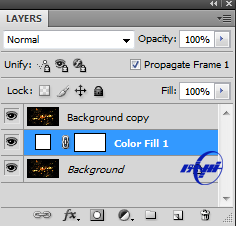
و در بین لایه Background و Background Copy رها کنید:

گام چهارم:
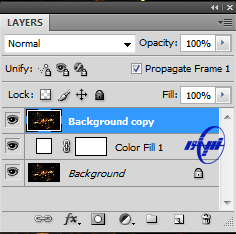
در پنل Layers روی لایه بالایی Background Copy کلیک کنید تا انتخاب شود:

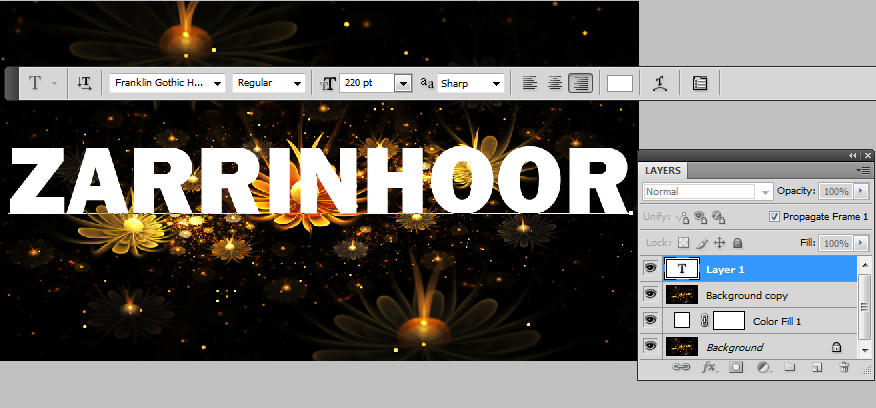
حالا متن مورد نظررا تایپ کنید. از پنل ابزارها، روی ابزار تایپ (Type Tool) کلیک کنید.
از کلید میانبر T نیز می توانید استفاده نمایید:
![]()
بهتر است از فونتی که کاراکترهای آن ضخیم است استفاده نمایید در مورد اندازه فونت نگران نباشید،
بعداً بصورت دستی (Free Transform) آنرا تغییر می دهیم:

گام پنجم:
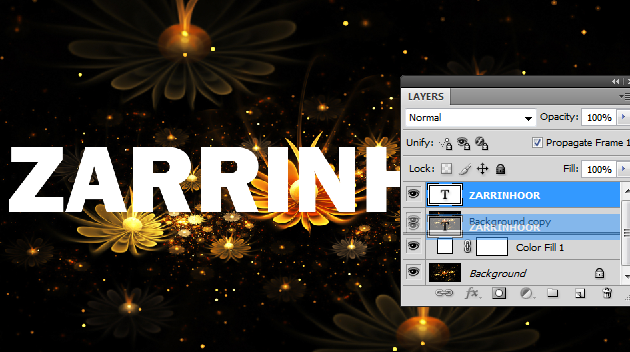
اگر به پنل Layers نگاه کنید، خواهید دید که لایه متن در بالای لایه تصویر Background Copy قرار دارد و به همین خاطر است که در جلوی تصویر دیده می شود.

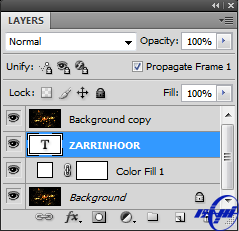
در این مرحله لازم است لایه متن را در پایین لایه تصویر قرار دهیم، بنابراین روی لایه متن کلیک کنید و در حالی که کلید موس را پایین نگه داشته اید آنرا در بین لایه تصویر Background Copy و لایه سفید رنگ رها کنید:

گام ششم:
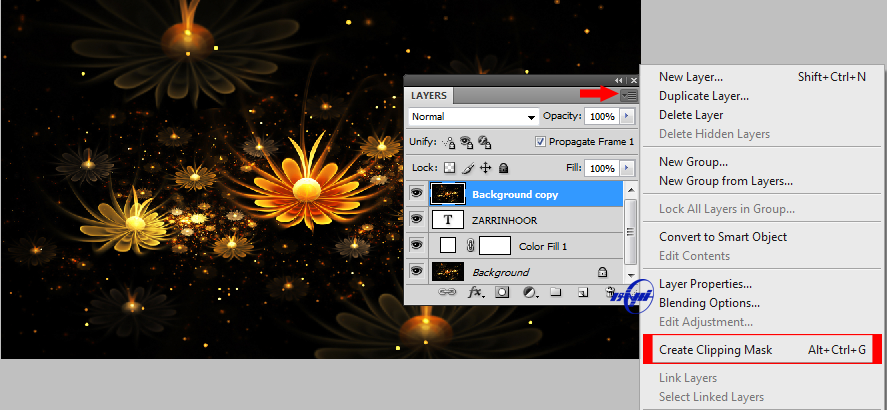
درحالی که لایه تصویر Background Copy در حالت انتخاب است،
مطابق شکل زیر در پنل Layers روی آیکن گوشه سمت راست و بالا (menu icon) کلیک نمایید
از لیست ظاهر شده روی گزینه Create Clipping Mask کلیک نمایید:

این کار باعث می شود که لایه تصویر Background Copy به لایه متن ZARRINHOOR قلاب (clip) شود، این باعث می شود که تنها تصویر از داخل متن قابل رویت باشد و بقیه تصویر از دید مخفی شود و لایه سفید رنگ بجای آن دیده می شود:

گام هفتم:
در پنل Layers روی لایه متن ZARRINHOOR کلیک کنید تا به حالت انتخاب درآید
روی منوی Edit\ Free Transform یا دکمه میانبر Ctrl+T کلیک نمایید

بلافاصله بعد از انتخاب منوی Edit\ Free Transform متن مورد نظر در یک جعبه با دستگیره هایی در اطراف و گوشه ها قرار داده می شود. برای تغییر اندازه کافی است که یکی از دستگیره ها را به سمتی که می خواهید بکشید و رها کنید.
توجه: برای اینکه شکل اصلی کاراکترهای متن حفظ شود می توانید هنگام کشیدن دسته ها، کلید Shift را پایین نگه دارید و در اخر کار ENTER را فشار دهید.
در پایان می توانید سایه را به متن، اضافه کنید تا متن زیباتر به نظر برسد:

امیدوارم که این آموزش بدردتون بخوره.
موفق باشید☺