تئوری رنگ ها در طراحی قالب سایت

تئوری رنگ ها در طراحی قالب سایت
قطعا تئوری رنگ ها در طراحی قالب سایت بسیار مهم و ضروری است.
در طراحی قالب سایت باید رنگ های اصلی و رنگ های ثانویه به درستی مشخص شوند.
از طرفی یک سری رنگ های سومین نیز وجود دارد که قصد داریم به بررسی آن بپردازیم.
ترکیب و چیدمان رنگ ها در طراحی قالب وب سایت نقش اساسی ایفا می کند.
رنگ های اصلی و ثانویه در طراحی قالب سایت
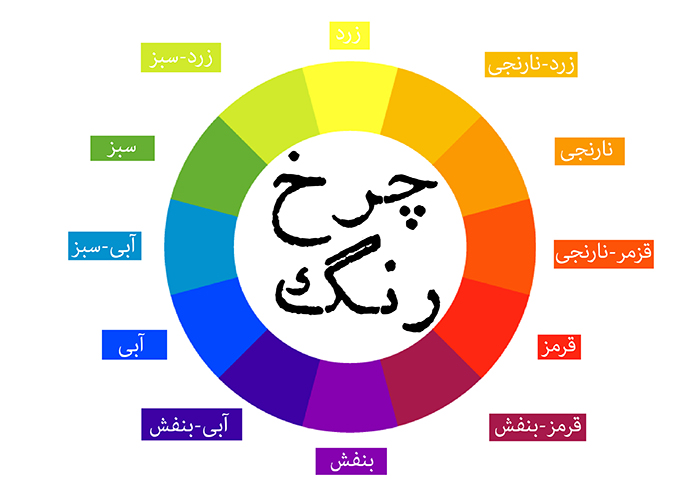
به طور کلی در اصول طراحی قالب سایت یک سری رنگ ها لقب رنگ های سنتی را به خود اختصاص می دهند.
در چرخه رنگ های سنتی رنگ های اصلی قرمز، زرد و آبی هستند.
در واقع این مثلث عضو ثابت در تئوری رنگ های طراحی قالب سایت محسوب می شود.
اگر دقت کرده باشید در فلسفه تئوری رنگ از سه رنگ به عنوان مثلث متساوی الاضلاع محسوب می شود.
رنگ های ثانویه به ترکیب دو رنگ از رنگ های اصلی گفته می شود که در مثلث یاد شده مجاور هم هستند. به طور کلی در یک شکل بندی مشخص می تواند رنگ های نارنجی، سبز و ارغوانی را از دسته رنگ های ثانویه محسوب کرد. البته این ترتیب می تواند تغییر کند و بستگی به مثلث اولیه تشکیل شده با رنگ های اصلی دارد.
اصول تئوری رنگ های سومین در طراحی قالب سایت
رنگ های سومین در طراحی قالب سایت از ترکیب ۶ رنگ درجه سه به وجود می آید.
در این گزینه دیده می شود که قرمز روشن به نوعی ترکیبی از قرمز و نارنجی است.
به طور کلی برای طراحی قالب سایت از طریق رنگ بندی های سومین رنگ های درجه سه از ترکیب یک رنگ اصلی با رنگ ثانویه ای است که مجاور آن قرار دارد.
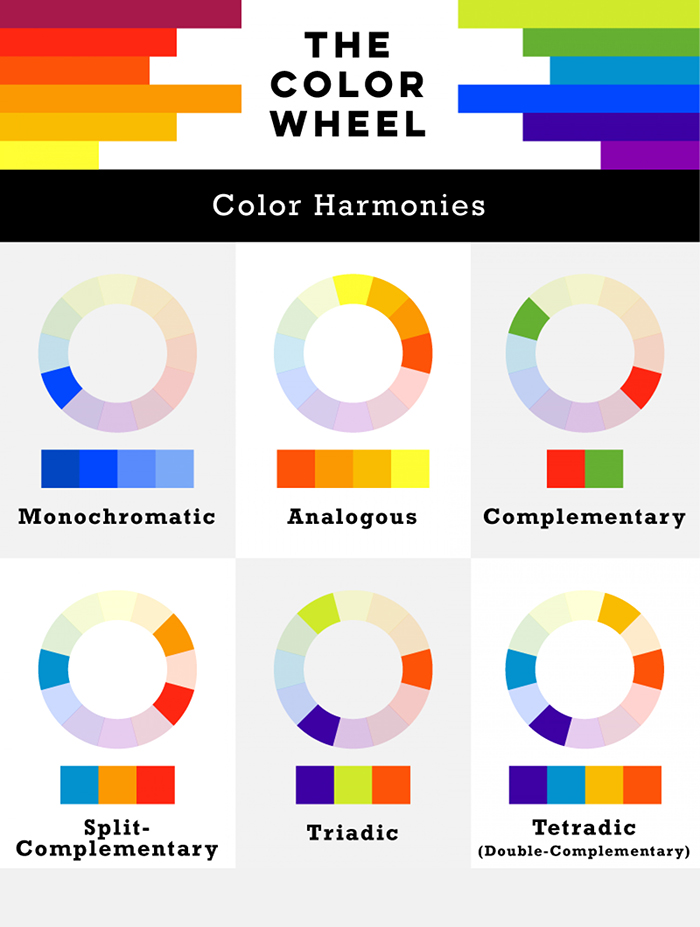
برای ترکیب بندی صحیح طراحی قالب سایت باید از نمونه طرح های کلاسیک استفاده شود.
به طور کلی این طرح ها شامل ۶ بخش است که هر یک دارای ویژگی های خاص خود است. برای اینکه بتوان هر یک از طرح ها را آغاز کرد باید ابتدا از یک رنگ شروع کنید.
در واقع یک رنگ اصلی باید با هدف سایت همخوانی داشته باشد.این رنگ نباید نامتعارف و بی معنی به نظر برسد.
اولین طرح برای طراحی قالب سایت که مشهور به نوع تک رنگ است به این صورت است که رنگ اصلی به همراه تعدادی رنگ های زمینه تک رنگ می باشند که می توانند با سایه و یا بدون آن اعمال شوند.
در این زمینه می توان از رنگ محو استفاده کرد.به این گزینه طرح بی رنگ می گویند که عموما در سه رنگ سفید، سیاه و یا خاکستری است. این گزینه از دسته های تک رنگ محسوب می شوند.
طراحی قالب سایت با رنگ قیاسی
طرح رنگ قیاسی به دسته ای گفته می شود که رنگ ها در محدوده ای دور می زنند که شامل رنگ بندی های مجاور هم هستند.
این موضوع را با یک مثال بررسی می کنیم. فرض کنید که کیک دارید و محتوای داخلی آن چند رنگ است و حال کیک را برش می زنید چه می بینید؟ طرح قیاسی دقیقا همان برش نسبتا بزرگی از کیک محسوب می شود.
به طور کلی در طرح بندی های قیاسی قدرت رنگ ها بسیار مدنظر است مثلا قرمز بلوطی جایگاه ویژه ای در این مسیر دارد.
طرح رنگ مکمل از دیگر گزینه های پیش روی برای طراحی قالب سایت استاندارد محسوب می شود.
همانطور که از اسم این رنگ ها پیداست رنگ های مکمل در چرخه رنگ ها ، دقیق روبروی هم هستند.
به عنوان مثال قرمز و سبز و یا زرد و بنفش و همینطور نارنجی و آبی و بسیاری از رنگ های دیگر.
در استفاده از رنگ های مکمل باید بسیاری از موارد به درستی رعایت شود به این معنی که عموما این رنگ ها وجه مشترک بسیار کمی دارند که شاید در نگاه اول تناقض رنگ ها به شمار برود و کمی نگران کننده به نظر برسد.
به طور کلی در این مسیر هر رنگ سبب می شود که رنگ دیگر بسیار پر حرارت بنظر برسد.
طراحی قالب سایت با رنگ های مکمل مجزا
گزینه دیگری در زمینه اصول طراحی قالب سایت دیده می شود که مشهور به طرح های مکمل مجزا است که اغلب سه تایی و یا چهارتایی پیش می رود.
در این مسیر در واقع نسخه های ساده ای از طرح رنگ مکمل دنبال می شود.
برای طراحی قالب سایت با مکمل مجزا باید یک طرح رنگ ساده مکمل گزینه دیگر باشد.و در داقع مجاور بودن رنگ های اصلی بسیار مهم است.
برای داشتن مکمل های سه گانه، باید دو رنگ دیگر در کنار رنگ اصلی را یک درجه روشن کنیم و البته میزان روشنی باید یکسان در فضای سایت پخش شود.
طراحی قالب سایت تک رنگ با برجستگی بیشتر
این گزینه به این صورت دنبال می شود که از ترکیب سایه ها به صورت ساده استفاده نشده و از زیر سایه های خالص استفاده می شود و عموما نیز زیر سایه ها به رنگ های خاکستری، سفید و سیاه هستند.
این گزینه تضاد و برجستگی بسیار جالبی در سایت ایجاد می کند که قطعا از دید افراد جالب به نظر خواهد آمد.