
در جلسه قبل طراحی انیمیشن حرکتی توسط Tween Animation در فتوشاپ رو یاد گرفتید.
حالا می خوایم یک انیمیشن تبلیغی ساده برای استفاده در وبسایت یا وبلاگ طراحی کنیم.
با من همراه باشید تا طبق ویدیوها و توضیحات زیر با هم این آموزش رو یاد بگیریم.
طراحی انیمیشن تبلیغی :
فتوشاپ رو اجرا کنید و از منوی Windows، گزینه ی Timeline رو فعال کنید.
برای ساخت این انیمیشن، اجزای زیر رو نیاز داریم:
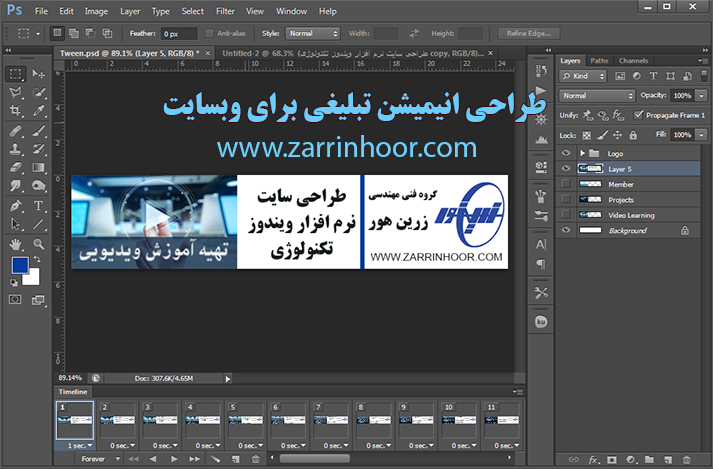
در مثالی که در این آموزش می خوام خدمتتون ارائه بدم، ۳ آیتم یا موضوع رو در نظر دارم. پس برای هر کدوم یک تصویر در نظر گرفته ام. لوگوی گروه رو هم در سمت راست به همراه نشانی و عنوان گروه به طور ثابت چیده م.
می خوایم کاری کنیم که لوگو و نوشته های مرتبطش ثابت باشن و تصاویر و توضیحاتی که مربوط به آیتم ها هستن حرکت کنند.
حرکت اونها هم به صورتی خواهد بود که شبیه به حالت Slideshow یا نمایش نوبتی به ترتیب از آیتم بالایی به پایینی نمایش داده بشن. در حقیقت اشیا رو باید طوری حرکت بدیم که رو به سمت بالا حرکت کنند. پس اولین آیتم رو در بالا قرار میچینیم.
آماده سازی آیتم ها :
یک پروژه ی جدید ایجاد کرده و اندازه ی Width آن را دقیقا برابر با پروژه ی اصلی قرار دهید. اما اندازه ی Height را ۴ برابر در نظر بگیرید. دلیل اینکه ۳ آیتم داریم و ۴ برابر در نظر میگیرم این است که می خواهیم حرکت آخرین آیتم به اولین آیتم را نیز شبیه سازی کنیم. که بیننده احساس دورانی بودن اونها رو داشته باشه.
پس اولین آیتم رو در آخر یک بار دیگر هم تکرار کنید.
در نهایت به اندازه ای که حدس می زنید لولگو رو نمی پوشونه رو انتخاب کنید و از منوی Edit با زدن گزینه ی Copy Merged، همه ی لایه ها رو کپی کنید و به پروژه ی اصلی ببرید.
یک خط هم بین قسمت لوگو و قسمت متحرک می کشیم که اونها رو جداسازی کنه.
متحرک سازی انیمیشن تبلیغی :
در این مرحله می خواهیم قسمتی که آیتم ها رو در اون قرار دادیم رو متحرک کنیم.
طبق ویدیوی آموزشی زیر عمل کنید :
یک فریم جدید در Timeline ایجاد کنید.
در این فریم جدید، لایه ی آیتم ها رو به اندازه ای که آیتم دوم کامل نمایان بشه بالا ببرید.
یک فریم جدید دیگر ایجاد کرده و لایه ی آیتمها رو در حالتی قرار بدید که آیتم سوم نمایان بشه.
در فریم جدید چهارم هم کاری کنید که آیتم تکراری اول، که در پایینترین مکان قرار داره نمایان بشه.
حالا فریم اول و دوم رو با هم انتخاب نموده و دکمه Tween رو بزنید و تعدادهای فریم هایی که می خواید بین این دو تا و برای حرکت موجود باشه رو تعیین کنید و OK بزنید.
همین کار رو برای فریم دوم و سوم ، و همچنین سوم و چهارم هم انجام بدید.
در پایان می تونید زمان توقف فریم های اصلی اول تا چهارم رو به ۱ ثانیه تغییر بدید که آیتم ها متوقف بشن تا بیننده بتونه اونها رو بخونه.
ذخیره سازی :
وقتی جزئیات دلخواه و لازم رو اضافه کردید، پروژه رو با نوع فایل Gif ذخیره کنید.
برای مشاهده ی اون، در یکی از مرورگرهاتون بازش کنید و نتیجه رو ببینید.
نتیجه ی کار :