چگونه کد رنگ های دلخواه خود را پیدا کنیم؟

چگونه کد رنگ های دلخواه خود را پیدا کنیم؟
اگر شما طراح وب هستید یا کار گرافیک انجام میدهید و یا حتی به رنگ ها علاقه دارید
این سایت برای پیدا کردن راحت کد رنگ دلخواه و رنگ های جدید میتونه به شما کمک کنه.
این سایت کد رنگ به سه مدل رنگی مختلف در اختیار شما میذاره، hex و rgb و hsl که میتونید در برنامه های گرافیکی یا طراحی وب استفاده کنید.
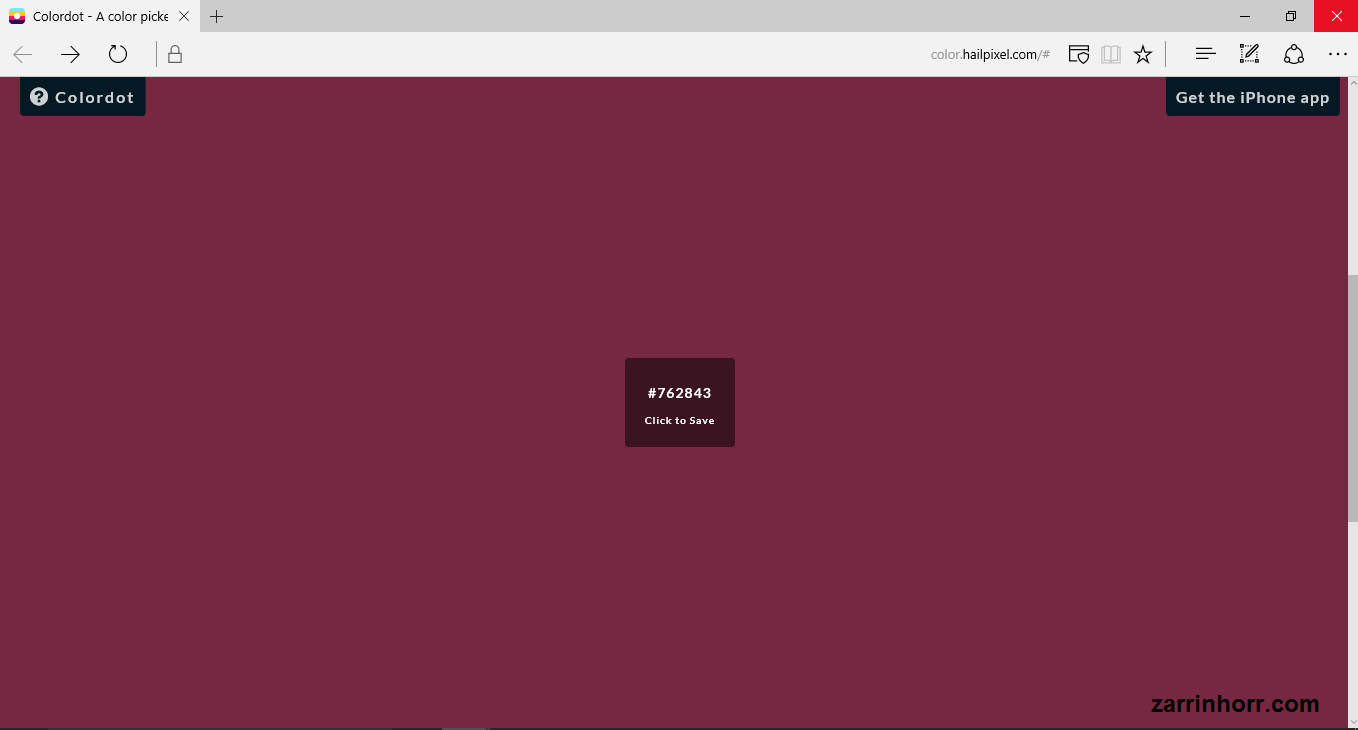
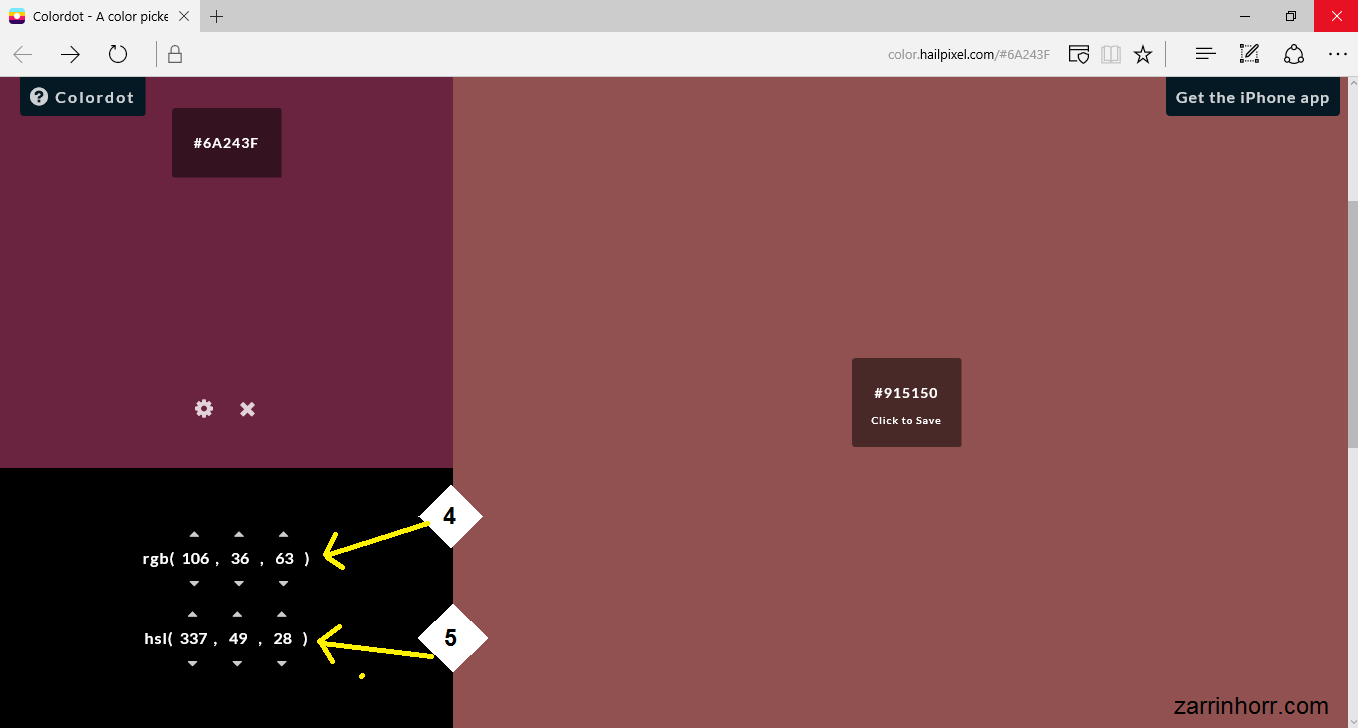
وارد آدرس color.hailpixel.com بشید و کار خاصی نیاز نیست انجام بدید.
همه چیز در دستان شماست و با موس انجام میشه.
چگونه کد رنگ های دلخواه خود را پیدا کنیم؟
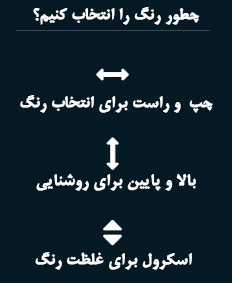
با حرکت بالا، پایین و چپ، راست و اسکرول موس رنگ دلخواه رو به وجود بیارید.
 وقتی به رنگ دلخواه رسیدید کافیه با کلیک چپ روی صفحه بزنید،
وقتی به رنگ دلخواه رسیدید کافیه با کلیک چپ روی صفحه بزنید،
اون رنگ برای شما ذخیره میشه و میتونید به کشف رنگ های جدید ادامه بدید.
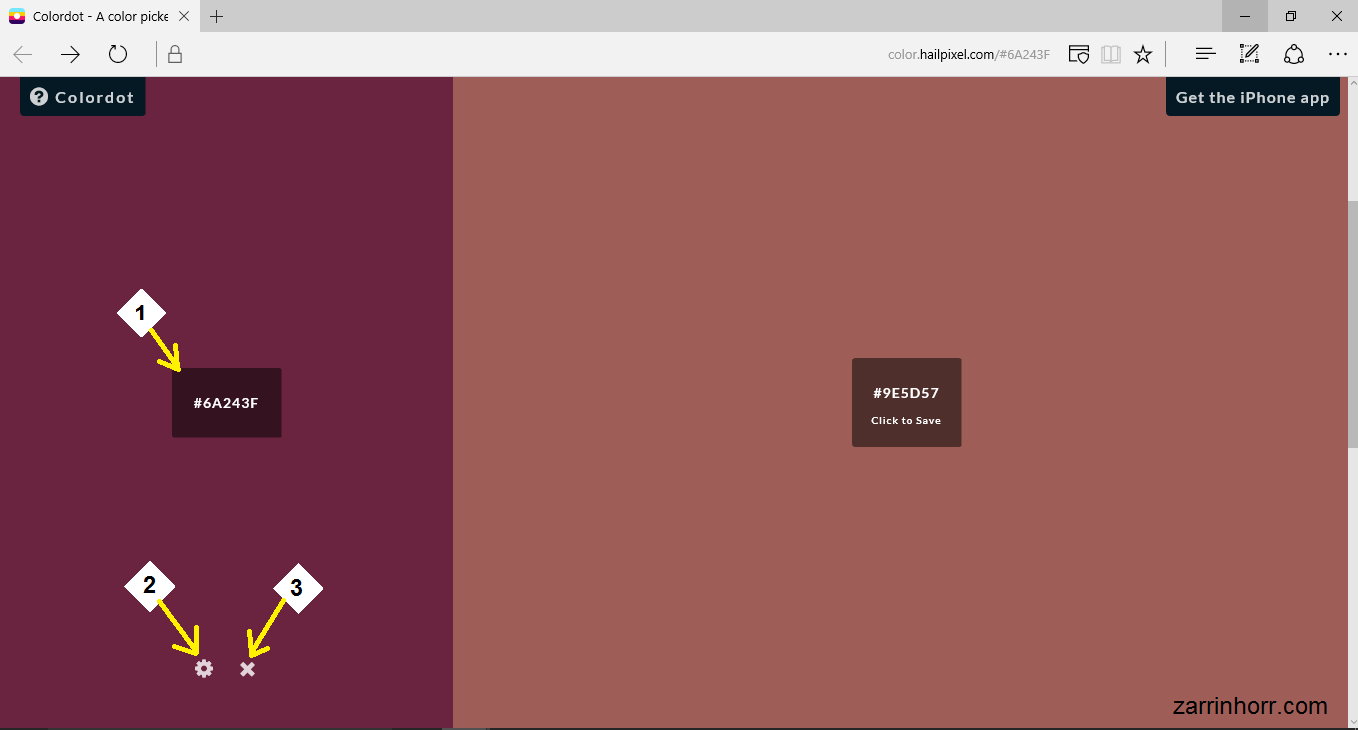
آشنایی با بخش های مختلف سایت برای دریافت کد رنگ دلخواه:
شماره ۱: کد Hex رنگ مورد نظر را نشان می دهد. که می توانید به راحتی کپی کرده و یا یادداشت نمایید و هر کجا که خواستید استفاده کنید.
شماره ۲: با کیک کردن رو آن کدهای رنگی به مدلهای دیگر را مشاهده می کنید.
شماره ۳: رنگ ثبت شده را حذف می کند.
مثلا ده ها رنگ مختلف را که ثبت کرده ایم می توان مقایسه و رنگ هایی که دوست نداریم را حذف کنیم.
حتی میتونید لینکی در آدرس بار هست و کدهای رنگی در اون قرار دارد تا جایی ذخیره کنیم و هر وقت که خواستیم دوباره به آن مراجعه و تمامی رنگهای انتخابی رو در سایت مشاهده کنیم.
شماره ۴: کد رنگ به صورت rgb رو نشان می دهد.
شماره ۵: کد رنگ به صورت hsl رو نشان می دهد.
حال کمی با این مدلهای رنگی آشنا شویم:
HEX چیست؟
هگز (HEX) استانداردی از طیف های رنگی بر مبنای عدد ۱۶ (hexadecimal) است که مقادیر آن از ترکیب اعداد ۰-۹ و حروف A, B, C, D, E, F تشکیل شده و در وب کاربردهای زیادی دارد،
مخصوصا در استایل نویسی و css، هر کد و ترکیب اعداد و حروف در این سیستم، نمایانگر یک رنگ استاندارد است،
به طور مثال عدد ۰۰۰۰۰۰ رنگ مشکی و حروف FFFFFF رنگ سفید را نشان می دهند.
RGB چیست؟
RGB در واقع مخفف سه رنگ اصلی قرمز، سبز و آبی (Red, Green, Blue) است و در اصطلاح به استانداردی گفته می شود که برای نمایش رنگ های مختلف در دستگاه های الکترونیکی نظیر مانیتورها کاربرد دارد.
در این سیستم از ترکیب مقادیر سه رنگ اصلی قرمز، سبز و آبی، برای ایجاد یک رنگ جدید استفاده می شود،
مقادیر هر رنگ نیز می تواند بین ۰ (تیره) تا ۲۵۵ (روشن) در نوسان باشد.
RGB موارد استفاده فراوانی دارد، از جمله در کارهای گرافیکی، برنامه نویسی و…
hsl چیست؟
HSL این امکان را به طراح میدهد که با استفاده از سه واژه Hue, saturation, Lightness به رنگ مورد نظر برسد.
این سه مقدار به ترتیب گرمای رنگ (Hue) ، اشباع رنگ (Saturation) و درخشندگی یا روشنایی رنگ (Lightness) می باشند.
HUE مشخص کننده رنگ مورد نظر می باشد که با استفاده از یک عدد که بین ۰ تا ۳۶۰ درجه قرار گرفته است رنگ تعیین می شود.
به عنوان زاویه بر روی چرخه رنگ ها مطرح می شود.
زاویه صفر در این چرخه نشان دهنده رنگ قرمز است.
saturation تعیین کننده غلظت رنگی می باشد که بوسیله Hue مشخص شده است.
این مقدار می تواند از ۰ درصد تا ۱۰۰ درصد باشد.
جایی که ۰ نشان دهنده حداقل اشباع رنگی است که ما را به سمت بی رنگی یا همان خاکستری میبرد.
و ۱۰۰ نشان دهنده آن رنگ در حالت خالص آن است.
Lightness تنظیم کننده روشنایی یا درخشندگی میباشد. که میتواند از ۰ درصد تا ۱۰۰ درصد باشد.
بطوریکه ۰ نشان دهنده تاریکی کامل (سیاه) و ۱۰۰ بیانگر روشنایی مطلق (سفید) میباشد.











از اینکه این سایت رو معرفی کردین خیلی ممنونم. خیلی جالب و راحت بود
عالی