Htmlطراحی سایت
تغییر آیکون مرورگر با HTML


با سلام خدمت همه کاربران گرامی وبسایت زرین هور. امروز میخواهیم آیکون سایت خودمون رو تغییر بدیم که کار خیلی تاثیر گذاری هست در کیفیت وبسایت شما. این کار ساده رو تنها میخوایم با زبان های نشانه گذاری HTML و CSS انجام بدیم!

بریم سراغ آموزش!
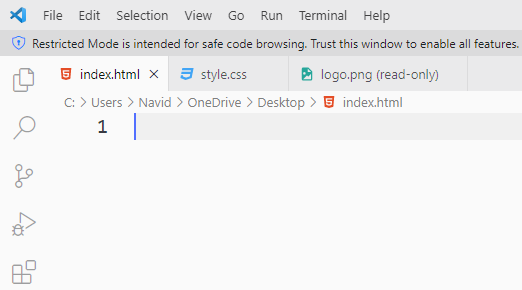
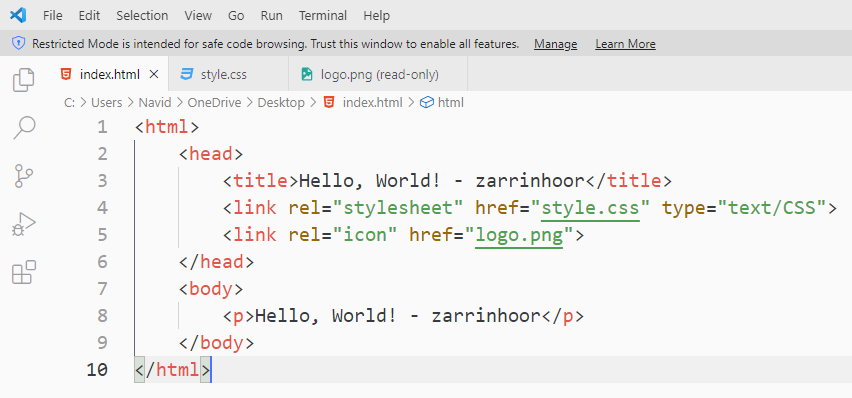
برای اینکار به سه فایل index.html، style.css و logo.png نیاز داریم.
حالا باید کد معرف رو وارد کنیم:
<link rel=”icon” href=”logo.png”> توجه کنید که دو مقدار rel و href اجباری هستند. مقدار rel برابر با icon، مشخص کننده نیاز ما است و href نیز مسیر دهی مارا تعریف خواهد کرد.

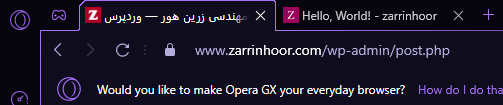
این هم سورس کد های کار و نتیجه هم ببینیم!

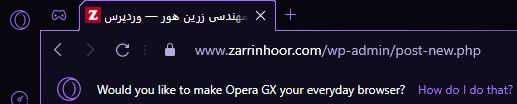
اکنون لوگوی ما در قمست Hello, World-zarrinhoor قرار داده شده است.
برای این کار میتوان از زبان javascript هم استفاده کرد اما نیازی نیست
پیشنهادات برای لوگوی سایت
- سعی کنید رنگ مشخصی برای قالب سایت داشته باشید و لوگو هم بر مبنای همان رنگ باشد. مثلا رنگ زرد
- سعی کنید همیشه لوگوی شما فقط یک حرف و یک پس زمینه با رنگ داشته باشد برای مثال لوگوی بالا. زیرا باید خوانایی کافی را داشته باشد.
- همیشه سعی کنید لوگوی شما کاملا رسانا باشد. زیرا ممکن است کاربر را گیج کند به همین دلیل میبایست رسانایی لوگو بالا باشد.