امروزه انیمیشن در رسانه، تاثیر به سزایی داشته و در بسیاری از جنبه های رسانه ای به کار برده می شود.
اما ساخت یک انیمیشن خوب و پر معنی، نیازمند وجود دانش و استعداد انجام آن است.
کاری که در طراحی انیمیشن انجام میگیرد، صرفا امور مربوط به کامپیوتر آن نیست.
ابتدا یک ایده نیاز است، بعد از آن باید سناریویی برای آن خلق کنیم. کاراکترهای داستان باید متناسب با سناریو و جزئیات آن، شکل گیرند. بهترین متد طراحی، که ابزار لازم برای پیاده سازی ایده را دارا باشد، انتخاب شده و در نهایت انیمیشن توسط آن ایجاد شود. موزیک و افکت های جانبی هم جزئی جدایی ناپذیر از این پروسه هستند.
انیمیشن سازی با فتوشاپ :
در فتوشاپ به دو صورت می توان انیمیشن ساخت :
۱- Video Timeline
2- Frame Animation
در روش اول نوار زمانی مورد استفاده شبیه به نوار زمانی اکثر برنامه های ویرایش ویدیو شده و امر انیمیشن سازی به روش حرکت اشیاء صورت خواهد پذیرفت.
اما در روش دوم، فریم ها تشکیل دهنده ی انیمیشن نهایی خواهند بود. به این ترتیب که کار به تعدادی فریم تقسیم شده و اشیاء در هر فریم به صورت جداگانه تغییر خواهند کرد.
در این مطلب، یک انیمیشن ساده از حرکت یک ماشین ایجاد میکنیم.
معرفی Frame Animation Timeline:
برای نمایش نوار ابزار انیمیشن سازی، از منوی windows، گزینه Timeline را علامت دار کنید.
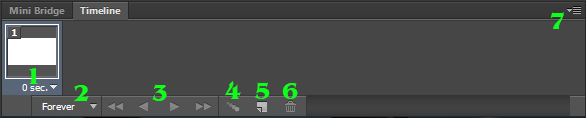
تصویر زیر، Timeline یا نوار زمانی انیمیشن سازی است:

معمولا این نوار زمانی به قسمت پایینی محل کار صفحه ی فتوشاپ می چسبد.
مورد ۱، یک Frame است. هر حرکتی در انیمیشن سازی یک Frame محسوب میشود که می توانیم آن را طراحی و برایش زمان اختصاص دهیم. این Frame شماره ۱ است و برای انیمیشن سازی به تعداد مورد نیاز می توانیم فریم ایجاد کنیم.
مورد ۲، منویی است که توسط آن حالت تکرار انیمیشن، در صورت به انتها رسیدن آن را میتوانیم تعیین کنیم. این حالات عبارتند از Once برای اجرای فقط یک بار، ۳ times برای اجزای ۳ بار ، ForeEver برای اجرای همیشگی و تکراری و Other هم برای تعیین دلخواه تعداد دفعات تکرار.
مورد ۳، همانند بحث چند رسانه ای، دکمه های پخش و عقب و جلو بردن فریم هاست.
مورد ۴، دکمه ی Tween است که توسط آن می توانیم تنظیمات تعداد فریم های انیمیشن را تعیین کنیم.
مورد ۵، دکمه ای برای کپی برداری از فریم(های) انتخابی است.
مورد ۶، برای حذف فریم(ها) به کار می رود.
مورد ۷، منوی ابزار است که امکانات بیشتری را در اختیار شما قرار میدهد.
مراحل طراحی یک انیمیشن ساده:
۱- معرفی لایه های پروژه :
در ویدیوی بالا لایه هایی که برای پس زمینه در پروژه چیده بودیم را مشاهده فرمودید.
۲- کپی برداری از لایه های چرخهای ماشین برای متحرک سازی چرخها در هنگام حرکت:
در ویدیو مشاهده کردید که یکی از چرخها را Duplicate کرده و آن را به کمک امکان Free Transform، چند درجه به سمت جلو می چرخانیم.
یک لایه از این لایه ی ایجاد شده تولید کرده و آن را نیز به همان اندازه می چرخانیم. این کار را به اندازه ای که یک دوره ی چرخش تولید شود تکرار می کنیم. (بستگی به کیفیت و جزئیات پروژه، این عددها متفاوت است، لذا از ذکر اعداد دقیق خودکاری شده است)
لایه های چرخهای جلو و عقب را با کپی برداری آماده می کنیم.
۳- متحرک سازی ماشین اول :
ماشین ها را انتخاب کرده و با زدن همزمان دکمه های Shift و فلش جهت چپ، آنها را به خارج از کادر، از سمت چپ منتقل میکنیم.
با این کار فریم اول انیمیشن را طراحی کرده ایم.
یک کپی از این فریم گرفته و ماشین را به سمت دیگر تصویر منتقل میکنیم.
در حالی که هر دو فریم انتخاب هستند، دکمه ی Tween را زده و مقدار مورد نظر برای تعداد فریمهای تولید شده بین این دو مسیر حرکتی را وارد میکنیم.
خواهید دید که به آن تعداد، فریم تولید شده و با زدن دکمه Play، انیمیشن را می توانیم ببینیم.
۴- متحرک سازی ماشین دوم :
می خواهیم کاری کنیم که زمانی که ماشین اول رد شد، ماشین دوم نیز به حرکت در آید.
طبق ویدیو، آخرین فریم تولید شده را انتخاب کرده و از آن یک کپی تولید میکنیم.
در فریم آخری ماشین دوم، که در فریم قبلی در سمت چپ بود را به سمت راست منتقل میکنیم. من این کار را با فشردن همزمان دکمه های Shift و فلش سمت راست انجام دادم که محل قرار گیری نهایی ماشین، با محل اولیه تفاوت نداشته باشد و ماشین در مسیر مستقیم حرکت کند.
دو فریم آخری را انتخاب نموده و با زدن دکمه Tween، تعداد فریم ها را وارد میکنیم.
مشاهده خواهید نمود که فریم های حرکتی ماشین دوم نیز در ادامه ی فریم های ماشین اول ایجاد شدند.
با کلیک بر روی بخش زمان بندی زیر هر فریم، می توانید زمان انتظار دلخواه را برای آن تعیین کنید.
۵- ذخیره سازی خروجی نهایی به صورت Gif :
از منوی File، گزینه ی Save for web را بزنید.
در کادر باز شده مطمئن شوید نوع فایل خروجی Gif انتخاب باشد.
تنظیمات زیادی را مشاهده میکنید. می توانید به دلخواه تنظیمات را تغییر دهید و Save را بزنید و هر بار نتیجه را مشاهده کنید تا به خروجی مورد نظر برسید.
خروجی نهایی :